vscode 코드 형식 지정 방법에 대한 간략한 설명
Related Related Residentations : "
VScode Tutorial "
"
VS 코드 포맷 코드 단축키 키는 다음과 같습니다. Shift + Option
+F
- Ubuntu에서 Ctrl + Shift + I
- 하지만 이때 내장된 서식이 내 요구 사항을 충족시키지 못합니다. -방법이 좋습니다. 1 코드는 eslint 스타일로 형식화되었습니다(여기에서 참조). 플러그인 필요: eslint
-
설정 추가:
"eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ],로그인 후 복사eslint.autoFixOnSave는 저장 시 자동으로 포맷하는 데 사용되지만 기본적으로javascript .js파일.eslint.autoFixOnSave用来进行保存时自动格式化,但是默认只支持javascript .js文件。eslint.validateeslint.validate는 사용되는 파일 형식을 구성하는 데 사용됩니다. 그런 다음 코드를 저장하면 자동으로 eslint 스타일로 포맷됩니다(여러 번 저장해야 함). 2. HTML 형식 코드 들여쓰기플러그인 필요: Vetur
Vetur는 vs 코드에서 Vue 코드 작성을 강력하게 지원하고 대부분의 주류 프런트엔드 개발도 지원하는 매우 강력한 플러그인입니다. 스크립트. 자세한 내용은 여기->Vetur 문서를 참조하세요.
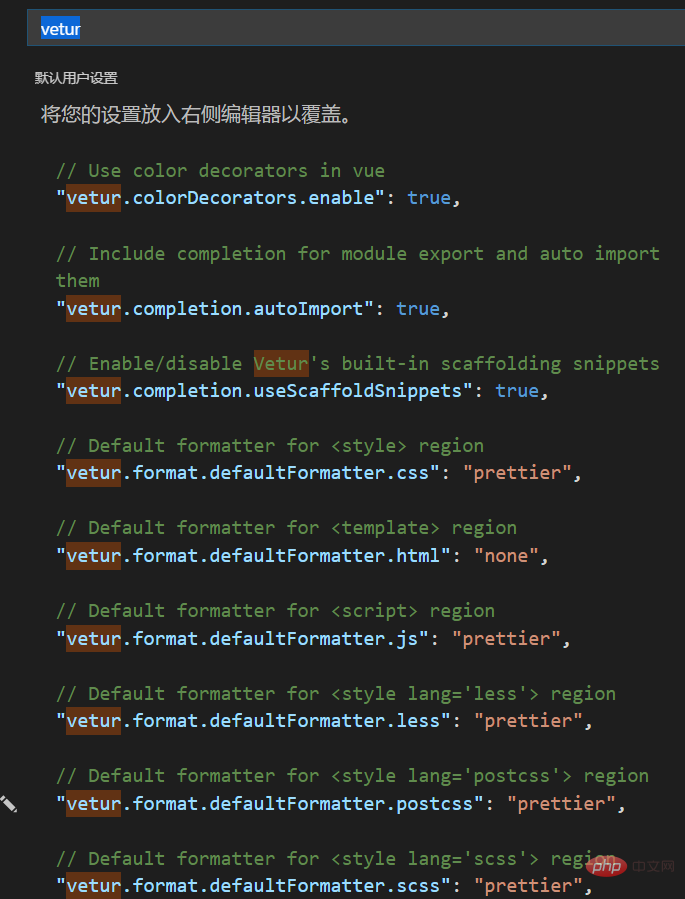
이 플러그인을 설치한 후 설정에서 다음 내용을 볼 수 있습니다.

HTML 코드의 형식과 들여쓰기를 허용하려면, 다음을 추가하세요:
"vetur.format.defaultFormatter.html": "prettier"
로그인 후 복사그런 다음 코드 서식 지정에 단축키를 사용하세요.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 코스를 방문하세요! !
위 내용은 vscode 코드 형식 지정 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.
 Vscode에서 애니메이션을 여는 방법 Vscode에서 애니메이션을 여는 방법 소개
May 09, 2024 am 10:28 AM
Vscode에서 애니메이션을 여는 방법 Vscode에서 애니메이션을 여는 방법 소개
May 09, 2024 am 10:28 AM
1. 먼저 더보기 메뉴에서 설정 옵션을 클릭하여 엽니다. 2. 그런 다음 기능 섹션에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에서 애니메이션 활성화 버튼을 마우스로 클릭하고 저장합니다. 설정.
 vscode에서 파일 아이콘 테마를 설정하는 방법_vscode에서 파일 아이콘 테마를 설정하는 방법
May 09, 2024 am 10:00 AM
vscode에서 파일 아이콘 테마를 설정하는 방법_vscode에서 파일 아이콘 테마를 설정하는 방법
May 09, 2024 am 10:00 AM
1. 인터페이스를 연 후 왼쪽 하단에 있는 확장 버튼을 클릭합니다. 2. 확장 스토어에서 vscode-icons 플러그인을 검색하여 설치합니다. 3. 그런 다음 왼쪽 상단에 있는 파일 메뉴에서 기본 설정 버튼을 클릭합니다. 파일 아이콘 테마 옵션을 찾으려면 4. 방금 설치된 것을 찾으십시오. 플러그인을 설정하십시오.
 vscode에서 스마트 커밋을 활성화하는 방법 vscode에서 스마트 커밋을 활성화하는 단계
May 09, 2024 am 10:40 AM
vscode에서 스마트 커밋을 활성화하는 방법 vscode에서 스마트 커밋을 활성화하는 단계
May 09, 2024 am 10:40 AM
1단계: vscode 소프트웨어 인터페이스를 연 후 아래 설정 메뉴에서 설정 버튼을 클릭합니다. 2단계: Extensions 열에서 Git 옵션을 찾습니다. 3단계: 활성화 smartcommit 버튼을 클릭하여 확인합니다.