vue.js를 설치하려면 node.js를 설치해야 합니다. 먼저 node.js를 설치한 다음 Taobao 이미지를 설치하고 글로벌 vue-cli 스캐폴딩을 설치합니다. ; 마지막으로 Vue가 설치되었는지 확인합니다. 성공합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.0&&Node.js v14.15.3 버전, Dell G3 컴퓨터.
관련 추천: "vue.js Tutorial"
vue.js를 설치하기 전에 무엇을 설치해야 하나요?
vue.js를 설치하기 전에 node.js를 설치해야 합니다. 공식 웹사이트에서 최신 버전을 설치하세요. 버전은 6.0 이상이어야 합니다.
이런 방식으로 node.js와 함께 제공되는 npm 도구를 사용하여 vue.js 및 관련 도구를 설치할 수 있습니다.
npm: Nodejs용 패키지 관리자. npm을 사용하여 코드를 설치, 공유, 배포하고 프로젝트 종속성을 관리할 수 있습니다.
npm을 사용하여 Vue를 설치하면 패키지 관리가 쉬워집니다. 그런 다음 Vue 명령을 직접 사용하고, webpack 도구를 사용하여 프로젝트를 생성하면 프런트엔드 개발이 더욱 효율적이 됩니다.
npm을 사용하여 vue.js를 설치하는 단계
1단계: node.js 설치
아래 그림과 같이 터미널에 다음 명령을 입력하여 컴퓨터에 node.js가 설치되어 있는지 확인하고 npm 버전이 3.0 이상인 경우 npm 버전이 3.0 미만인 경우 $ cnpm install npm -g 를 입력하여 업그레이드할 수 있습니다.

2단계: Taobao 이미지 설치
npm의 느린 설치 속도로 인해 이 문서에서는 Taobao 이미지와 해당 명령 cnpm을 사용하여 설치합니다. $ npm install -g cnpm --registry=https:/ /registry.npm. taobao.org는 타오바오 미러를 설치합니다.
3단계: Vue 설치
$ cnpm install vue를 입력하고 Enter 키를 누른 후 터미널이 응답할 때까지 기다립니다.
4단계: 전역 vue-cli 스캐폴딩 설치
$ cnpm install --global vue-cli를 입력하여 대규모 단일 페이지 애플리케이션을 빠르게 구축하는 데 사용되는 전역 vue-cli 스캐폴딩을 설치합니다.
5단계: Vue가 성공적으로 설치되었는지 확인
$ vue -V를 입력하여 설치 성공 여부를 확인하세요. 버전 번호가 반환되면 설치가 성공한 것입니다.

설치 성공을 나타내는 버전 번호가 나타납니다
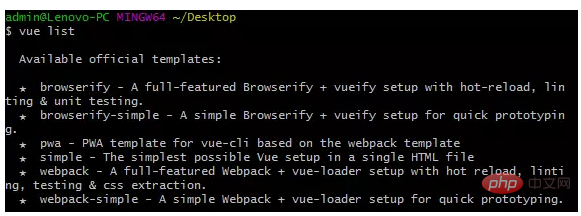
6단계: 공식 홈페이지에서 제공하는 템플릿 보기(이 단계는 생략 가능)

6가지 템플릿 중 저희는 주로 webpack을 사용합니다
WebPack은 이를 모듈 패키저로 생각할 수 있습니다. 이 작업은 프로젝트 구조를 분석하고 브라우저가 직접 실행할 수 없는 JavaScript 모듈 및 기타 확장 언어(Scss, TypeScript 등)를 찾는 것입니다. ), 브라우저에서 사용할 수 있도록 적절한 형식으로 패키징합니다.
7단계: webpack 템플릿을 기반으로 새 프로젝트 생성
터미널을 대상 디렉터리로 전환하여 프로젝트를 생성합니다. 다음은 데스크탑에서 vue-project라는 프로젝트를 생성하는 예입니다. vue init webpack vue- 프로젝트, 터미널에서 다음 내용을 반환합니다.
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack이 링크에 실수가 있어서 원본 사진은 여기에 포함되지 않습니다. 이유는 나중에 자세히 기록하겠습니다. 일반적인 상황에서는 이 단계를 실행한 후 인터페이스가 위에 표시된 세 가지 명령과 함께 순서대로 나타나야 합니다.
8단계: 프롬프트에 따라 다음 세 가지 명령을 순서대로 입력합니다.
// 进入项目 $ cd vue-project // 安装依赖 $ cnpm install // 测试环境是否搭建成功 $ cnpm run dev
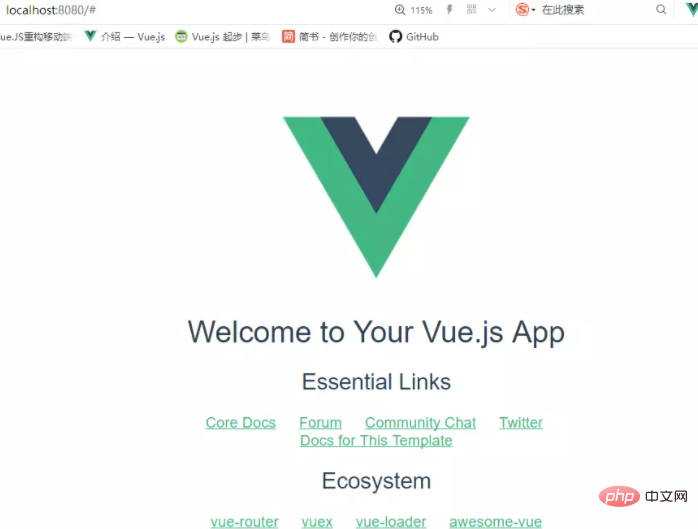
9단계: 실행
위 명령을 성공적으로 실행한 후 http://localhost:8080/을 방문하면 출력 결과는 다음과 같습니다.

위 내용은 vue.js를 설치하려면 무엇을 설치해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!