CSS에서 단어와 그림을 정렬하는 방법: 1. CSS에 "vertical-align:middle;"을 추가하여 단어와 그림을 정렬합니다. 2. CSS에서 배경 이미지를 설정하여 단어와 그림을 정렬합니다. 단어와 그림을 정렬하기 위해 그림을 다른 div로 나눕니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
추천: "css 비디오 튜토리얼"
HTML 코드에서는 텍스트 옆에 아이콘을 추가해야 하는 경우가 있습니다.
기본적으로 그림은 위쪽에, 텍스트는 아래쪽에 정렬되어 있으므로 일반적으로 그림은 높고 텍스트는 낮으며 중앙에 가로 정렬이 불가능합니다.
세 가지 일반적인 방법이 있습니다: 1. CSS에 "vertical-align:middle;"을 추가합니다. 2. 이미지가 배경 이미지인 경우 CSS에서 배경 이미지를 설정할 수 있습니다. 다른 사업부. 위의 세 가지 방법은 모두 같은 줄에 그림과 텍스트를 표시할 수 있습니다. 아래에서는 이를 적용해 보겠습니다.
1. "vertical-align:middle" 속성을 추가합니다.
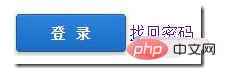
실제 상황의 예로 "Login"을 그림으로 만들고 "Retrieve Password"를 텍스트로 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div >
<img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt="" style="max-width:90%"><a href="">找回密码</a>
</div>
</body>
</html>Rendering:

2. 이미지를 배경 이미지로 설정합니다
이미지 자체가 배경 이미지인 경우 CSS의 "배경"을 사용하여 이미지를 설정할 수 있습니다. 다음:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.haokan{
width: 300px;
height: 50px;
line-height: 50px;
background-color: red;
background: url(logo.jpg) no-repeat left center;
}
.haokan a{
display: block;
margin-left: 116px;
}
</style>
</head>
<body>
<div>
<a href="">找回密码</a>
</div>
</body>
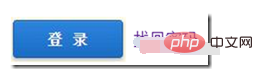
</html>Rendering:

3. HTML 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.divs .imgs{
display: inline-block;
vertical-align: middle;
}
.divs .infos{
display: inline-block;
}
</style>
</head>
<body>
<div>
<div><img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt=""></div>
<div><a href="">找回密码</a></div>
</div>
</body>
</html>Rendering:

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. : 프로그래밍 교육 ! !
위 내용은 CSS에서 단어와 이미지를 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




