dw에서 html로 CSS 파일을 연결하는 방법
dw가 css 파일을 html로 연결하는 방법: 먼저 dw 소프트웨어에서 사이트를 만들고 사이트에 새 CSS 폴더와 html 파일을 만든 다음 오른쪽 상단에 있는 [CSS 디자이너]를 클릭하고 css 폴더를 선택합니다. 추가를 [링크]로 설정하고 [확인] 버튼을 클릭하세요.

이 튜토리얼의 운영 환경: Windows7 시스템, dreamweaverCC 2020&&html5&&css3 버전, Dell G3 컴퓨터.
추천: "dreamweaver tutorial", "css video tutorial"
dw는 HTML에서 CSS 파일을 어떻게 링크합니까?
1. 먼저 소프트웨어에서 사이트를 만들고 사이트에 새 CSS 폴더와 html 파일을 만듭니다. (사이트 생성 방법을 보려면 아래를 클릭하여 경험을 인용할 수 있습니다.)

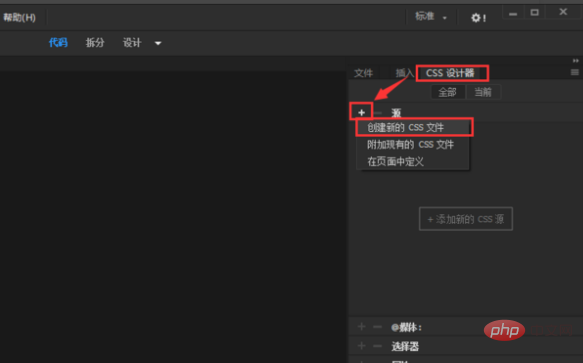
2. 오른쪽 상단의 [CSS 디자이너]를 클릭한 후, 아래의 [+ 기호]를 클릭한 후, [새로 만들기]를 선택합니다. CSS 파일].

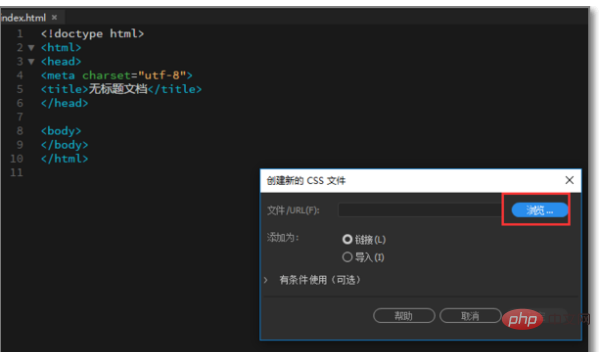
3. 생성창에서 [찾아보기] 버튼을 클릭하세요.

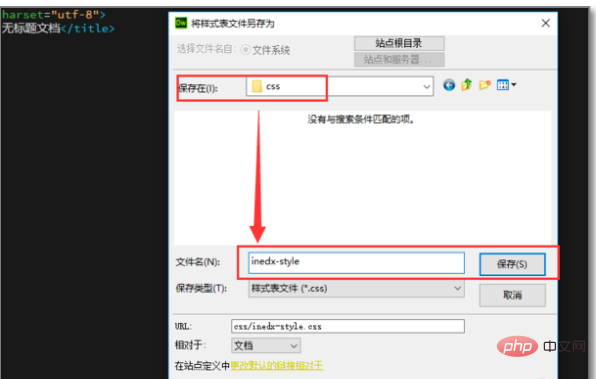
4. 그런 다음 사이트에 생성된 CSS라는 이름의 폴더를 선택한 다음 생성하려는 CSS 이름(영문이어야 함)을 입력하고 [저장]을 클릭합니다.

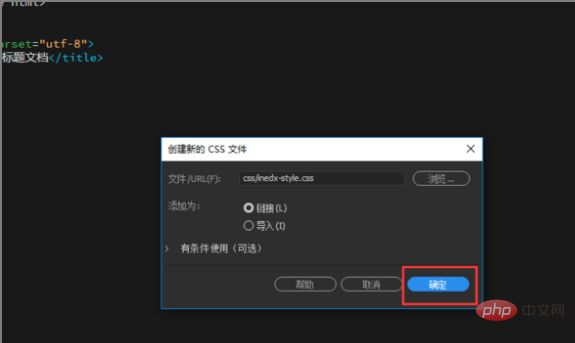
5. 그런 다음 추가를 [링크]로 설정하고 [확인] 버튼을 클릭하세요.

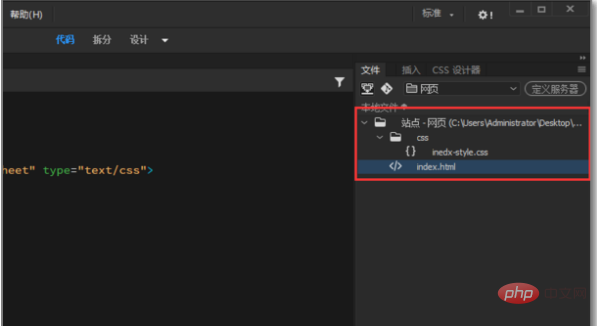
6. 추가가 완료되면 오른쪽 사이트의 CSS 폴더에 새로 생성된 CSS 스타일 시트 파일을 확인할 수 있습니다.

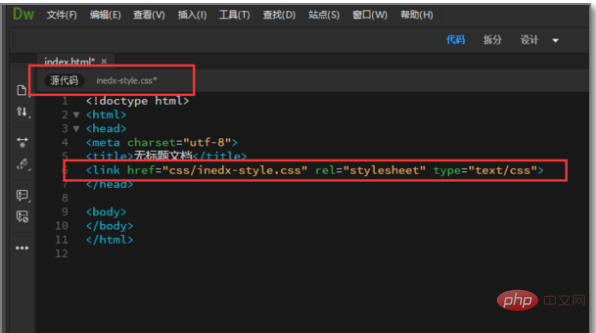
7. 왼쪽의 [head] 태그에는 CSS 파일에 연결되는 추가 코드 줄이 있습니다. 연결된 스타일 시트는 상단 탭 태그에서도 볼 수 있습니다.

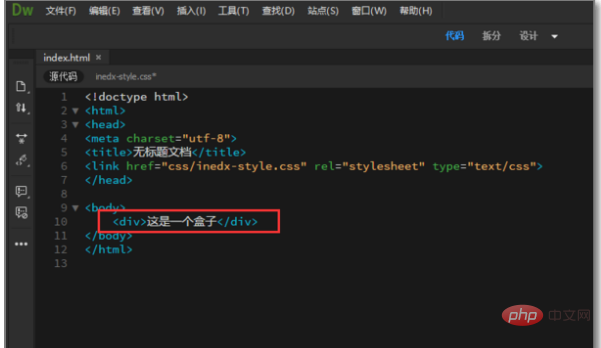
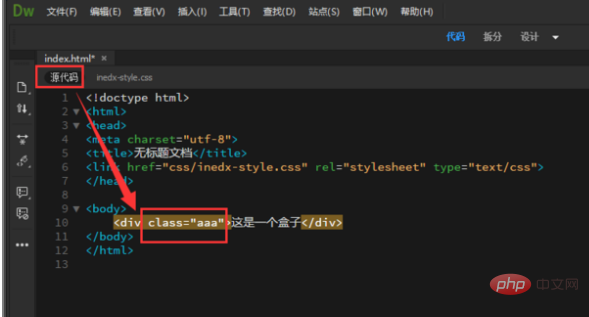
8. 다음으로 CSS 스타일 시트가 성공적으로 연결되었는지 확인하기 위해 간단한 웹 페이지를 작성합니다. HTML 웹 페이지 편집 페이지를 열고 [body] 태그에 div를 입력합니다. 아래와 같이

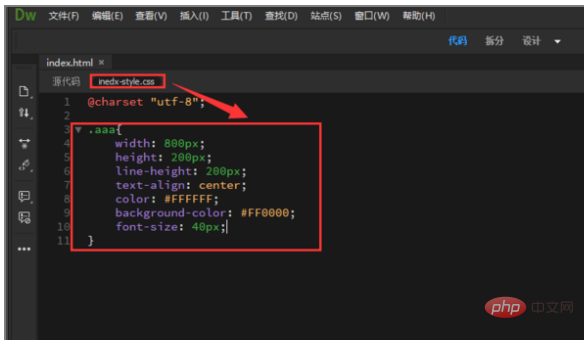
9. 상단 탭 태그에 방금 생성한 CSS 스타일 시트를 선택하고, 스타일 시트에 스타일을 작성하고, 이름을 [aaa]로 지정하고, 스타일 시트를 저장합니다. [단축키 Ctrl+S] .

10 그런 다음 html 편집 페이지로 돌아가서 div 태그에 클래스를 입력하고 방금 작성한 스타일 이름 [aaa]를 입력한 후 웹페이지를 저장합니다[단축키 Ctrl+S].

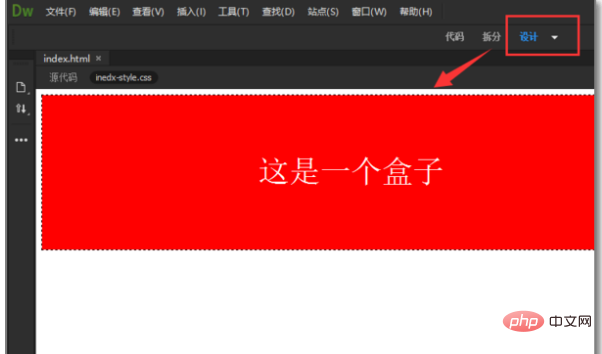
11. 상단의 디자인 버튼을 클릭하시면 실시간 효과를 보실 수 있습니다.

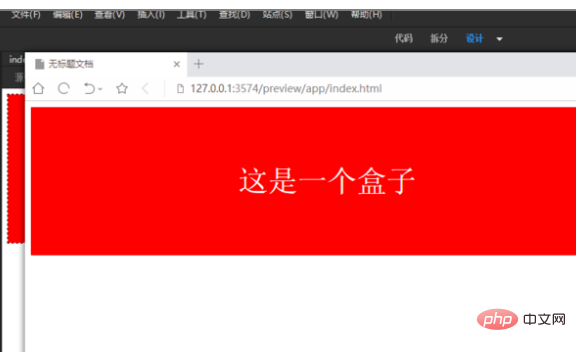
12 단축키 F12를 눌러 브라우저에서 직접 열어 실제 효과를 확인할 수도 있습니다. 이는 CSS를 html에 연결하는 데 문제가 없음을 증명합니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 dw에서 html로 CSS 파일을 연결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





