React 구성요소 트리는 여러 구성요소의 조합입니다. 구성요소는 구성요소와 결합될 수 있으며, 다른 구성요소는 구성요소 내부에서 사용할 수 있습니다. 이러한 조합은 중첩되어 최종적으로 소위 반응 구성요소를 형성합니다. 나무.

이 튜토리얼의 운영 환경: Dell G3 컴퓨터, Windows 7 시스템, React17.0.1 버전.
추천: "javascript 기본 튜토리얼" "react 비디오 튜토리얼"
구성 요소는 퍼즐을 플레이할 때처럼 크고 작은 다양한 구성 요소가 함께 모여 완전한 페이지를 형성합니다. 완전한 퍼즐이 되려면 조각을 한 조각씩 맞춰야 합니다.
리액트 컴포넌트 트리란 무엇인가요?
컴포넌트는 컴포넌트와 결합될 수 있고, 다른 컴포넌트는 컴포넌트 내부에서 사용될 수 있습니다. 일반 HTML 태그처럼 사용하면 됩니다. 이러한 중첩된 조합은 최종적으로 소위 구성 요소 트리를 형성합니다.
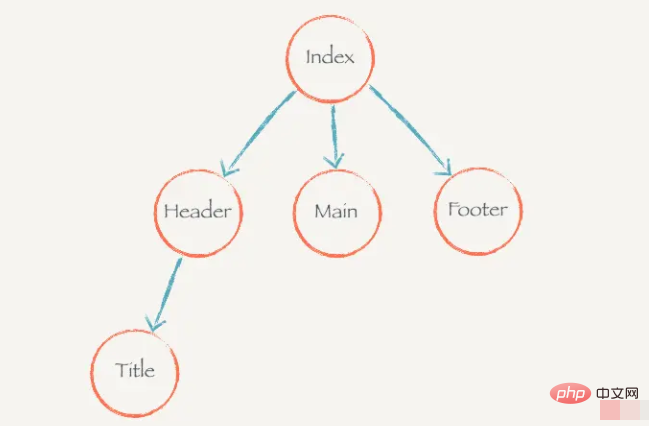
예를 들어 Index는 Header, Main, Footer를 사용하고 Header는 Title을 사용합니다. 이는 다음과 같은 트리 구조를 사용하여 이들 사이의 관계를 나타냅니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 리액트 컴포넌트 트리란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




