Ajax 모듈을 캡슐화하기 위해 Layui 프레임워크를 사용하는 특정 단계

layui는 자체 모듈 사양을 사용하여 작성된 프런트 엔드 UI 프레임워크로 기본 HTML/CSS/JS의 작성 및 구성 형식을 따르며 임계값이 매우 낮습니다.
(학습 영상 공유: 프로그래밍 영상)
Ajax는 일상적으로 많이 사용된다고 할 수 있는데, 여기서는 쉽게 사용할 수 있도록 Ajax를 캡슐화하는 자체 모듈을 추가합니다.
참고: 모듈 로딩에는 서버 환경 지원이 필요하므로 이 튜토리얼을 읽기 전에 해당 지역에 로컬 서버 환경을 설정하십시오. 이는 이 튜토리얼의 범위에 포함되지 않습니다.
1. 프로젝트 디렉토리 구축
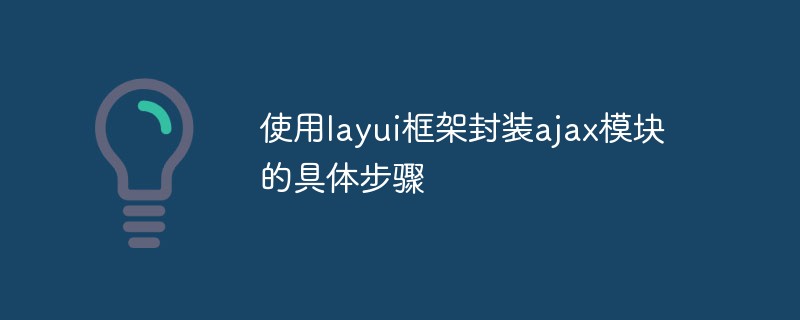
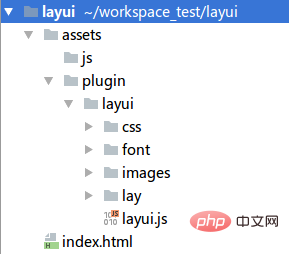
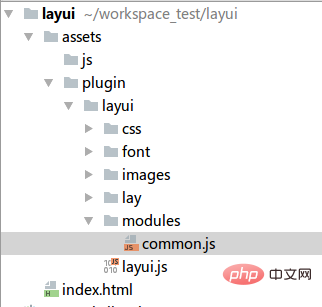
먼저layui 웹사이트에서layui 패키지를 다운로드하여 자신의 프로젝트에 넣습니다. 여기서는layui를 추가한 후 디렉토리 구조는 다음과 같습니다.
2, 모듈 파일 쓰기
layui.define([ 'jquery' ], function (exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports( 'common' , obj);
});3.layui 로딩 컴포넌트 디렉토리 모듈 설정 
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common' ,
});< script src = "assets/plugin/layui/layui.js" ></ script >
< script src = "assets/js/global.js" ></ script >
< script >
layui.use(['common'], function () {
var common = layui.common;
common.ajax('http://route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
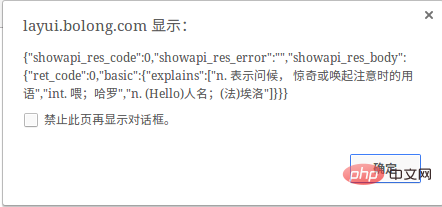
}, function (res) {
alert(JSON.stringify(res));
});
});
</ script >관련 추천:  layui 튜토리얼
layui 튜토리얼
위 내용은 Ajax 모듈을 캡슐화하기 위해 Layui 프레임워크를 사용하는 특정 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7703
7703
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1231
1231
 29
29
 Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용/성능 평가에는 다음 단계가 포함됩니다. 필요한 보증 수준과 SLA(서비스 수준 계약) 보장을 결정합니다. 연구지원팀의 경험과 전문성. 업그레이드, 문제 해결, 성능 최적화와 같은 추가 서비스를 고려하십시오. 위험 완화 및 효율성 향상을 기준으로 비즈니스 지원 비용을 평가합니다.
 PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 언어 숙련도, 프레임워크 복잡성, 문서 품질 및 커뮤니티 지원에 따라 달라집니다. PHP 프레임워크의 학습 곡선은 Python 프레임워크에 비해 높고 Ruby 프레임워크에 비해 낮습니다. Java 프레임워크에 비해 PHP 프레임워크는 학습 곡선이 적당하지만 시작하는 데 걸리는 시간이 더 짧습니다.
 PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
경량 PHP 프레임워크는 작은 크기와 낮은 리소스 소비를 통해 애플리케이션 성능을 향상시킵니다. 그 특징은 다음과 같습니다: 작은 크기, 빠른 시작, 낮은 메모리 사용량, 향상된 응답 속도 및 처리량, 리소스 소비 감소 실제 사례: SlimFramework는 500KB에 불과한 REST API를 생성하며 높은 응답성과 높은 처리량을 제공합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크에서는 명확하고 포괄적인 문서를 작성하는 것이 중요합니다. 모범 사례에는 Google의 Go 코딩 스타일 가이드와 같은 확립된 문서 스타일을 따르는 것이 포함됩니다. 제목, 부제, 목록 등 명확한 조직 구조를 사용하고 탐색 기능을 제공하세요. 시작 안내서, API 참조 및 개념을 포함하여 포괄적이고 정확한 정보를 제공합니다. 코드 예제를 사용하여 개념과 사용법을 설명합니다. 문서를 계속 업데이트하고, 변경 사항을 추적하고, 새로운 기능을 문서화하세요. GitHub 문제 및 포럼과 같은 지원 및 커뮤니티 리소스를 제공합니다. API 문서와 같은 실용적인 예제를 만듭니다.
 다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
애플리케이션 시나리오를 기반으로 최고의 Go 프레임워크를 선택하세요. 애플리케이션 유형, 언어 기능, 성능 요구 사항 및 생태계를 고려하세요. Common Go 프레임워크: Gin(웹 애플리케이션), Echo(웹 서비스), Fiber(높은 처리량), gorm(ORM), fasthttp(속도). 실제 사례: REST API(Fiber) 구축 및 데이터베이스(gorm)와 상호 작용. 프레임워크를 선택하세요. 주요 성능을 위해서는 fasthttp를 선택하고, 유연한 웹 애플리케이션을 위해서는 Gin/Echo를, 데이터베이스 상호작용을 위해서는 gorm을 선택하세요.
 Java 프레임워크 학습 로드맵: 다양한 분야의 모범 사례
Jun 05, 2024 pm 08:53 PM
Java 프레임워크 학습 로드맵: 다양한 분야의 모범 사례
Jun 05, 2024 pm 08:53 PM
다양한 분야에 대한 Java 프레임워크 학습 로드맵: 웹 개발: SpringBoot 및 PlayFramework. 지속성 계층: Hibernate 및 JPA. 서버 측 반응형 프로그래밍: ReactorCore 및 SpringWebFlux. 실시간 컴퓨팅: ApacheStorm 및 ApacheSpark. 클라우드 컴퓨팅: Java용 AWS SDK 및 Google Cloud Java.
 Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Go 프레임워크 학습에는 다섯 가지 오해가 있습니다. 프레임워크에 대한 과도한 의존과 제한된 유연성입니다. 프레임워크 규칙을 따르지 않으면 코드를 유지 관리하기가 어려워집니다. 오래된 라이브러리를 사용하면 보안 및 호환성 문제가 발생할 수 있습니다. 패키지를 과도하게 사용하면 코드 구조가 난독화됩니다. 오류 처리를 무시하면 예기치 않은 동작과 충돌이 발생합니다.




