vue.js를 설치하는 세 가지 방법에 대한 간략한 토론
vue.js를 어떻게 설치하나요? 다음 글에서는 vue.js를 설치하는 세 가지 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Vue.js(/vjuː/로 발음, view와 유사)는 데이터 기반 웹 인터페이스를 구축하기 위한 진보적인 프레임워크입니다. Vue.js의 목표는 가능한 가장 간단한 API를 사용하여 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 활성화하는 것입니다. 시작하기 쉬울 뿐만 아니라 타사 라이브러리나 기존 프로젝트와도 쉽게 통합할 수 있습니다. ㅋㅋㅋ 참조했습니다. 태그에. -> 개발 환경에서는 최소 압축 버전을 사용하지 마세요. 그렇지 않으면 오류 메시지나 경고가 표시되지 않습니다. (페이지에서 직접 사용)
vue 다중 페이지 개발 사용:
vue.js 소개
vue 루트 인스턴스 생성 new Vue({option})2. CDN 방식 사용
- BootCDN(국내): https://cdn.bootcss.com/vue/2.2.2/vue.min.js, (국내 불안정)
- unpkg: https://unpkg.com/vue/dist/vue. Node.js는 npm이 출시한 최신 버전과 일관성을 유지합니다. (권장)
3.NPM 방식(권장)
- Vue.js로 대규모 애플리케이션을 구축하는 경우 NPM 설치 방법을 사용하는 것이 좋습니다. NPM은 Webpack 또는 Browserify와 같은 모듈 패키저와 함께 잘 사용할 수 있습니다. Vue.js는 단일 파일 구성 요소를 개발하기 위한 지원 도구도 제공합니다.
- 먼저 다음에 필요한 것을 나열해 보겠습니다.
vue-cli 스캐폴딩 구성 도구
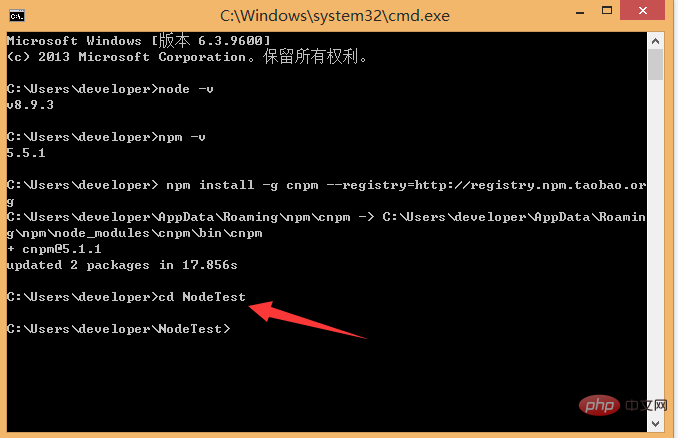
cnpm npm의 Taobao 미러1) node.js를 설치합니다. 다운로드 및 node.js 공식 웹사이트에서 노드를 설치하면 설치 과정이 매우 간단합니다. 설치가 완료된 후 명령줄 도구(win+R)를 열고
- 해당 버전 번호가 나타나면 설치가 성공한 것입니다.管리 包 NPM 패키지 관리자는 NODE에 통합되어 있으므로 node가 설치되어 있으면 NPM -V 명령을 직접 입력하여 NPM의 버전 정보를 표시합니다. + 노드 환경이 설치되었으며 npm 패키지 관리자도 사용할 수 있습니다. 일부 npm 리소스가 차단되었거나 외부 리소스로 인해 npm이 종속 패키지를 설치하지 못하는 경우가 많으므로 여전히 npm의 국내 미러가 필요합니다. --cnpm.
- 2) cnpm 설치
- 명령줄에 npm install -g cnpm --registry=http://registry.npm.taobao.org를 입력하고 기다리면 오류가 보고되지 않음을 나타냅니다. 아래 그림과 같이 성공적으로 설치되었습니다(설치했으며 업데이트된 정보 표시).

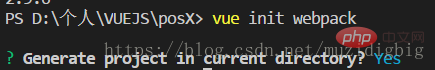
이 디렉토리에 생성되었나요? 명령을 실행하면 몇 가지 간단한 옵션이 표시되며 필요에 따라 이를 채울 수 있습니다. 
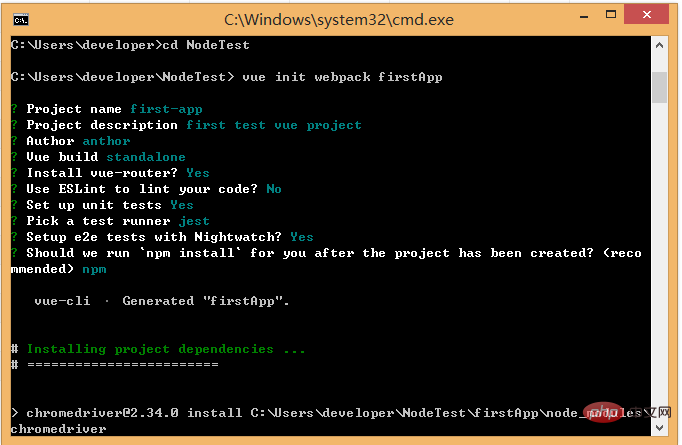
프로젝트 이름: 프로젝트 이름, 변경할 필요가 없으면 Enter를 누르세요. 참고: 여기서는 대문자를 사용할 수 없으므로 이름을 vueclitest
- vue-router를 설치하시겠습니까? vue의 라우팅 플러그인을 설치해야 하므로 Y
- ESLint를 사용하여 코드 오류 및 스타일을 제한하시겠습니까?를 선택하세요. 여기에 n을 입력할 필요는 없습니다(권장). 대규모 팀에서 개발하는 경우 구성하는 것이 가장 좋습니다.
- Karma + Mocha로 단위 테스트 설정 단위 테스트 도구인 Karma+Mocha를 설치해야 합니까? 여기서는 필요하지 않으므로 n을 입력합니다.
- Nightwatch로 e2e 테스트를 설정하시겠습니까? 사용자 행동 시뮬레이션 테스트를 위해 e2e를 설치하시겠습니까? 여기서는 필요하지 않으므로 n을 입력하세요.
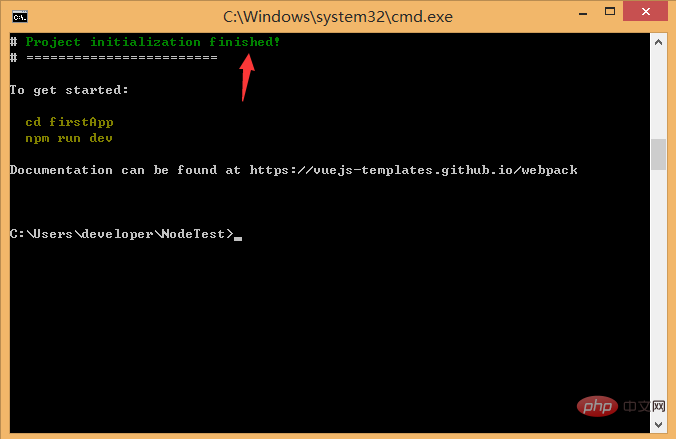
- 초기화 명령을 실행할 때 사용자에게 몇 가지 기본 구성을 입력하라는 메시지가 표시됩니다. 프로젝트 이름, 프로젝트 설명, 작성자 정보와 같은 옵션에서 이해하지 못하거나 입력하고 싶지 않은 일부 정보는 Enter 키를 눌러 입력하면 됩니다. 잠시 후 다음이 표시됩니다. 아래와 같이 프로젝트가 성공적으로 생성되었습니다.

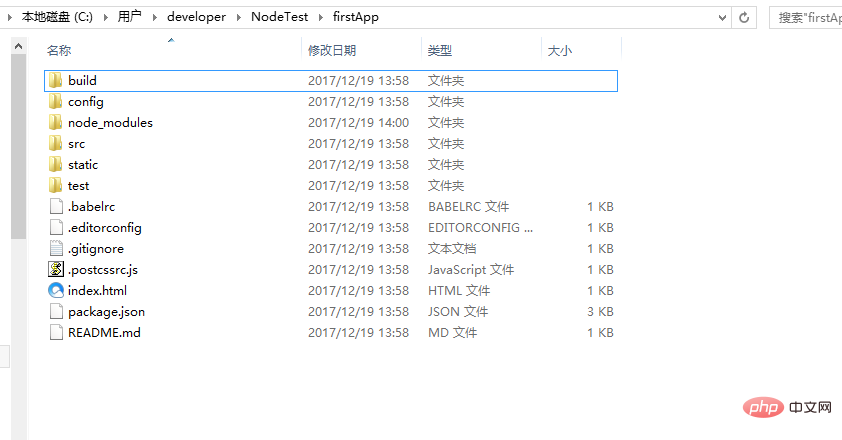
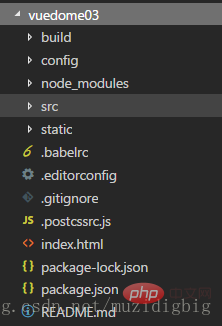
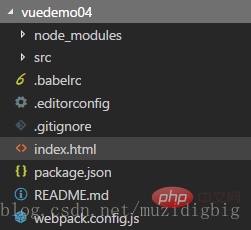
 빌드: 최종 릴리스 코드의 저장 위치입니다.
빌드: 최종 릴리스 코드의 저장 위치입니다.
구성: 경로, 포트 번호 및 기타 정보를 구성합니다. 처음 학습을 시작할 때 기본 구성을 선택했습니다.
Node_modules: npm이 로드하는 프로젝트에 필요한 다양한 종속 모듈입니다.我们 SRC: 이것은 우리가 개발한 기본 디렉터리(소스 코드)입니다. 기본적으로 우리가 해야 할 일은 여러 디렉터리와 파일이 포함된 이 디렉터리에 있습니다. 
정적: 그림, 글꼴 등과 같은 정적 리소스 디렉터리입니다.
테스트: 초기 테스트 디렉터리, 삭제 가능
.XXXX 파일: 구성 파일.
Index.html: 단일 HTML 페이지의 시작 페이지로 일부 메타 정보나 통계 코드를 추가하거나 페이지 스타일을 재설정할 수 있습니다.
Package.json: 의존하는 개발 패키지의 프로젝트 구성 정보 파일/버전 정보 및 의존하는 플러그인 정보.
README.md: 프로젝트 설명 파일.
webpack.config.js: .vue 파일을 브라우저가 이해할 수 있는 파일로 패키징하는 webpack의 구성 파일입니다.
.babelrc: es6 구문을 감지하기 위한 파일 구성입니다.
.getignore: 파일 구성을 무시합니다(예: 온라인으로 제출/패키징할 때 무시되지 않도록 로컬 데이터 모의 시뮬레이션 등). 여기에서 구성)
.postcssrc.js: 접두사 구성
.eslintrc.js: eslint 문법 규칙 구성(규칙 속성에서 어떤 문법 규칙이 유효하지 않은지 구성)
.eslintignore: 프로젝트의 특정 파일에 대한 eslint의 문법 규칙 무시 확인
전체 프로젝트의 디렉터리 구조이며, 그 중 src 디렉터리에서 주로 수정 작업을 합니다(모듈형 개발). 이 프로젝트는 아직은 단지 구조적 프레임워크일 뿐이며 전체 프로젝트에 필요한 모든 종속 리소스가 아직 설치되지 않았습니다.
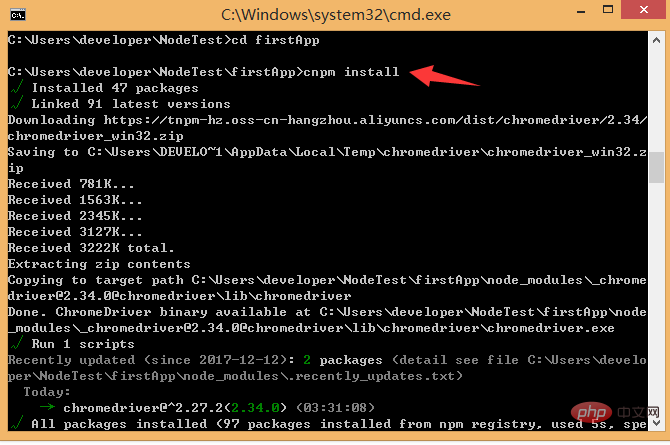
cd 프로젝트 이름, 프로젝트 입력
프로젝트에 필요한 종속성 패키지/플러그인 설치(package.json에서 볼 수 있음): cnpm install 실행(npm에 경고가 있을 수 있음, 대신 cnpm을 사용할 수 있음) 여기에서 npm을 실행하고 다른 사람의 코드를 먼저 종속성을 설치해야 합니다. 프로젝트 생성 시 오류가 보고되지 않으면 이 단계를 생략할 수 있습니다. 오류가 보고되면 프로젝트에 CD를 넣고 cnpm install / npm install
을 실행하세요. 다른 사람의 프로젝트나 gethub에서 다운로드한 프로젝트를 받은 경우 첫 번째 단계는 프로젝트에 cnpm install 플러그인을 다운로드하는 것입니다. 프로젝트는 npm run dev 프로젝트를 실행합니다.

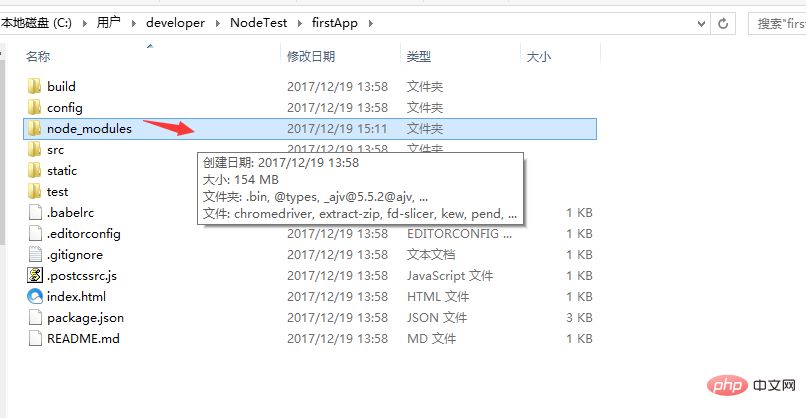
설치가 완료된 후 프로젝트로 이동하여 필요한 종속성 패키지 리소스가 포함된 추가 node_modules 폴더가 있는지 확인합니다.

종속성 패키지 리소스를 설치한 후 전체 프로젝트를 실행할 수 있습니다.
프로젝트 실행
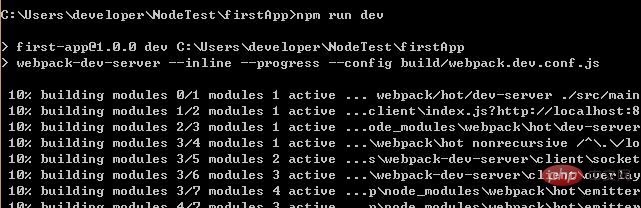
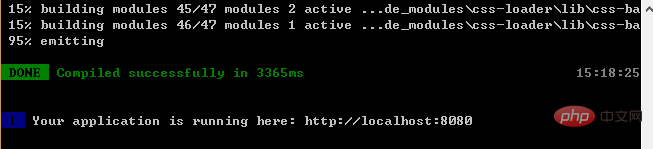
프로젝트 디렉토리에서 npm run dev(npm run start) 명령을 실행하면 핫 로딩으로 애플리케이션이 실행됩니다. 핫 로딩을 사용하면 수동으로 새로 고치지 않고도 코드를 수정할 수 있습니다. 수정된 효과를 실시간으로 볼 수 있는 브라우저입니다.

프로젝트가 시작된 후 브라우저에 프로젝트가 시작된 후 주소를 입력하세요:

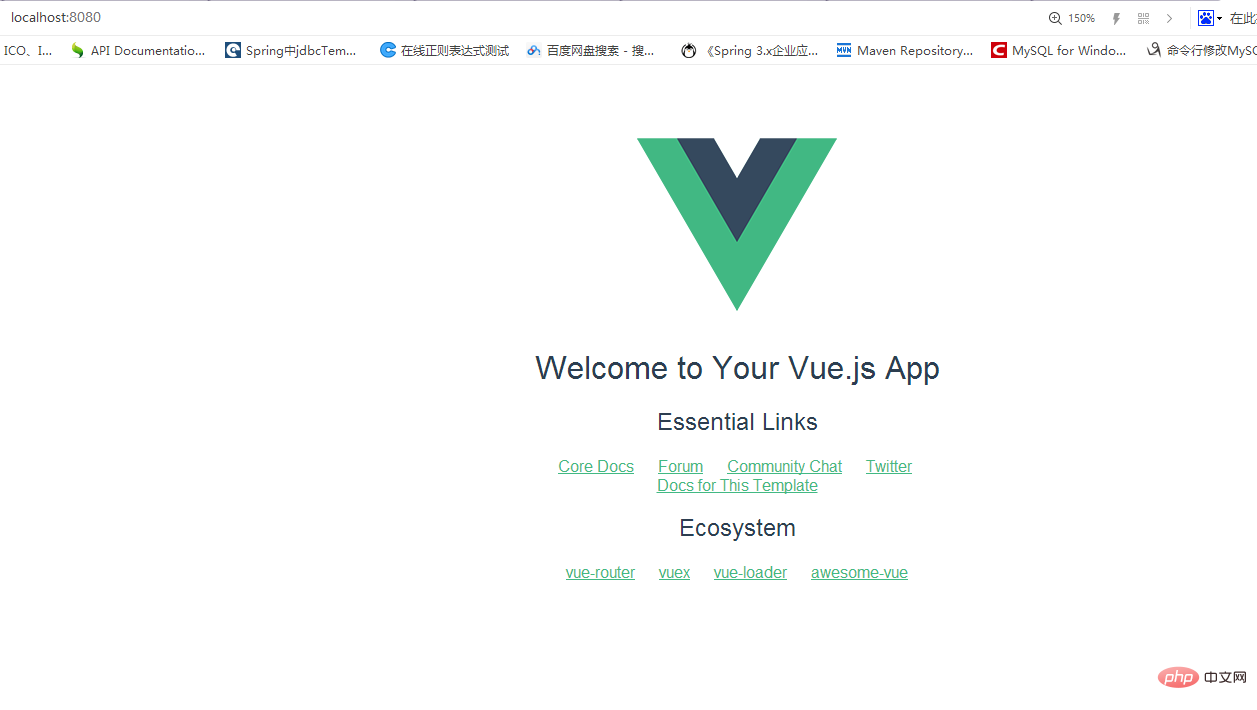
vue 로고가 브라우저에 나타납니다:

지금까지 세 가지 설치 방법은 vue가 완료되었습니다.
프로젝트가 완료된 후 패키징 명령을 입력하세요. cnpm run build; 우리의 패키징 파일인 dist 파일이 생성됩니다. .html 파일을 클릭하여 실행하면 성공합니다.
1. vue 개발 환경 구축(개요)
- node.js를 설치해야 합니다
- vue 개발 환경 구축 및 vue 스캐폴딩 도구 공식 명령줄 도구
npm install - -global vue-cli
3. 프로젝트를 생성하려면 해당 프로젝트에 cd를 실행해야 합니다.
vue init webpack vue-demo01
cd vue-demo01
cnpm install / npm install 프로젝트 생성 시 오류가 보고되지 않으면 이 단계를 수행할 수 있습니다. 생략. 오류가 보고되면 프로젝트로 cd하고 cnpm install / npm install
npm run dev/npm run start

4. 중소 규모 프로젝트를 위한 프로젝트 생성을 위한 또 다른 방법(권장) ***
vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev

정상적으로 실행되지 않는 다른 사람의 프로젝트를 가져온 후 node_modules 파일(모든 프로젝트의 종속성)이 있는지 확인합니다. 프로젝트의 종속성을 설치할 CD가 없는 경우: cnpm install/npm install
2 .업그레이드: vue-cli3.0
1. vue-cli3.0 사용
- Vue CLI의 패키지 이름이 vue-cli에서 @vue/cli
- 로 변경되었습니다. -cli를 전역적으로(3.0 미만) 사용하려면 먼저 npm uninstall vue-cli -g/yarn global delete vue-cli를 통해 제거해야 합니다.
- Node.js8.9+
- vue3.0 설치 npm install -g @vue/cli 또는 Yarn global add @vue/cli
- 버전이 3.x vue --version/vue -V
- 인가요? vue-cli를 통해 프로젝트 생성
- Create project 명령
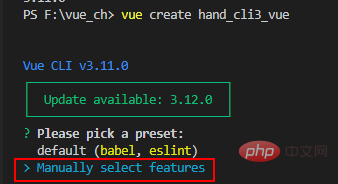
vue create project name 프로젝트 이름에 대문자를 사용하지 않는 것이 좋습니다. 중간에 -를 구분해야 합니다. 프로젝트를 생성하기 위해 사전 설치해야 하는 플러그인에 주의하세요.
Default Babel + ESLint가 있지만 기본값으로 권장되지 않습니다. 다음을 선택하세요.


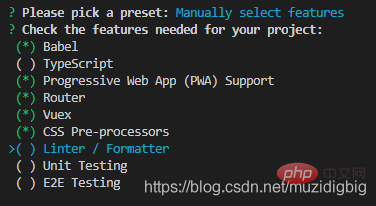
>( ) ES6 코드를 다음으로 변환할 수 있는 Babel //Transcoder ES5 코드를 기존 환경에서 실행할 수 있도록 합니다.( ) TypeScript // TypeScript는 JavaScript(접미사 .js)의 상위 집합(접미사 .ts)으로 JavaScript 구문을 포함하고 확장하여 브라우저에서 실행하려면 JavaScript로 출력해야 합니다. 사용하세요
( ) Progressive Web App (PWA) 지원// Progressive Web Application
( ) Router // vue-router (vue 라우팅)
( ) Vuex // vuex (vue의 상태 관리 모드)
( ) CSS 전처리기 // CSS 전처리기(예: less, sass)
( ) Linter / Formatter // 코드 스타일 확인 및 서식 지정(예: ESlint)
( ) 단위 테스트 // 단위 테스트(단위 테스트)
( ) E2E 테스트 / /e2e (end to end) test
 프로젝트 초기화가 완료되기를 기다리고 있습니다. . . . . .
프로젝트 초기화가 완료되기를 기다리고 있습니다. . . . . .
1.cd를 프로젝트에 추가
2.npm run submit 프로젝트 실행
또는 그래픽 인터페이스를 사용하여 프로젝트 생성:
vue ui
많은 vue.js 설치 방법을 읽은 후 요약해 보겠습니다. 궁금하신 점 있으시면 조언 부탁드립니다! 도움이 되길 바랍니다!
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 교육위 내용은 vue.js를 설치하는 세 가지 방법에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 Vue 버전을 쿼리하는 방법에는 두 가지가 있습니다. 1. cmd 콘솔에서 "npm list vue" 명령을 실행하여 버전을 쿼리합니다. 2. 패키지를 찾아 엽니다. 프로젝트에서 json 파일을 검색하고 "종속성" 항목에서 vue의 버전 정보를 확인할 수 있습니다.
 Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue3 출시 이후, 단어 구성 API는 Vue를 작성하는 학생들의 시야에 들어왔습니다. 이제 @의 출시로 인해 구성 API가 이전 옵션 API보다 얼마나 나은지 항상 들어보셨을 것입니다. vue/composition-api 플러그인, Vue2 학생들도 버스에 탑승할 수 있습니다. 다음으로 우리는 주로 반응형 참조와 반응형을 사용하여 이 플러그인이 이를 어떻게 달성하는지에 대한 심층 분석을 수행할 것입니다.




