node.js로 간단한 대화방을 만드는 방법 소개
nodejs를 사용하여 간단한 채팅방을 만드는 방법은 무엇입니까? 다음 기사에서는 이를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "nodejs 동영상 튜토리얼"
이제 js를 배우기 시작했습니다. 이 글은 node.js와 websocket을 기반으로 간단한 온라인 채팅방 시스템(채팅 그룹)을 구현하는 것입니다.
이 글은 초보자가 읽기에 적합합니다.
더 이상 고민하지 말고 본격적으로 시작하겠습니다.
B/S 아키텍처에서는 데이터를 얻으려면 서버에 요청해야 하며 서버가 응답합니다. 그렇다면 클라이언트가 요청을 보내지 않으면 서버가 주도적으로 클라이언트(브라우저)에게 무언가를 보내나요?
답은 '아니요'입니다. 클라이언트와 서버는 TCP/IP 프로토콜을 통해 연결한 다음 HTTP 프로토콜을 통해 연결을 요청합니다. HTTP 프로토콜은 요청-응답 프로토콜이며 상태 비저장 프로토콜입니다. 즉, 각 요청과 응답 사이에는 관계가 없습니다.
그리고 채팅방에는 무엇이 필요한가요?
1. 메시지 보내기 2. 메시지 받기
메시지 수신 시: 클라이언트가 서버에 메시지를 보내고, 서버가 메시지를 받은 다음 적극적으로 이를 다른 클라이언트에게 보냅니다.
그래서 HTTP는 우리의 요구 사항을 충족할 수 없습니다. 여기서는 소켓 프로토콜을 사용하겠습니다. 서버와 클라이언트가 연결되면 둘 다 항상 메시지를 보내고 받을 준비가 되어 있습니다.
먼저 npm에서 소켓.io 모듈을 다운로드하세요(node.js가 먼저 설치되어 있어야 합니다). cmd를 엽니다.

(node.js 채팅 폴더를 만들고 그 안에 모든 파일을 넣었습니다.)
그런 다음 서버 코드 작성을 시작하고 server.js 파일을 만들었습니다.
//server.js
var http = require('http');
var fs = require('fs');
var ws = require('socket.io'); //引入socket.io
var server = http.createServer(function (req, res) {
var html = fs.readFileSync('./client.html');
//client.html是发送给客户端的文件(客户端界面)
res.end(html);
}).listen(8000);
var io = ws(server); //http服务与ws服务相关联, 返回io服务实例
//监听用户的连接事件
io.on('connection',function (socket) {
//发生在用户连接io服务器时
console.log('有新用户进入房间');
//消息发送事件
socket.on('message',function (obj) {
console.log(obj);
io.emit('message',obj); //发送消息给所有客户端(广播)
});
});그런 다음 클라이언트 작성을 시작하세요.
저희 서버는 소켓.io를 사용하기 때문에 클라이언트에서는 소켓.io에 해당하는 서비스를 사용해야 합니다. 여기서는 js 파일을 직접 소개했습니다.
client.html 파일을 생성합니다.
//client.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node.js+webSocket聊天室</title>
</head>
<body>
<h1>liky聊天室</h1>
<textarea name="" id="text" ></textarea>
<button id="btn">发送</button>
<script src="http://wulv5.com/js/socket.io.min.js"></script>
<script>
var socket = io.connect("/"); //连接聊天室的io服务器 io服务器的根地址
var oText = document.getElementById("text");
var oBtn = document.getElementById("btn");
var myMessage = "";
oBtn.onclick = function () {
var mes = oText.value;
//当消息为空时
if(!mes){
return;
}
myMessage = mes;
socket.send(mes); //发送消息到服务器
oText.value = ""; //清空文本框
}
//当服务器广播消息时,触发message事件,消息内容在回调函数中
socket.on('message',function (mm) {
var p = document.createElement('p');
p.innerText = mm;
if(myMessage === mm){
p.style.cssText = "color:red;margin-left:10%";
}
document.body.appendChild(p);
})
</script>
</body>
</html>이제 코드부분이 완성되었습니다. 다음으로 cmd를 열고 파일을 실행하세요.

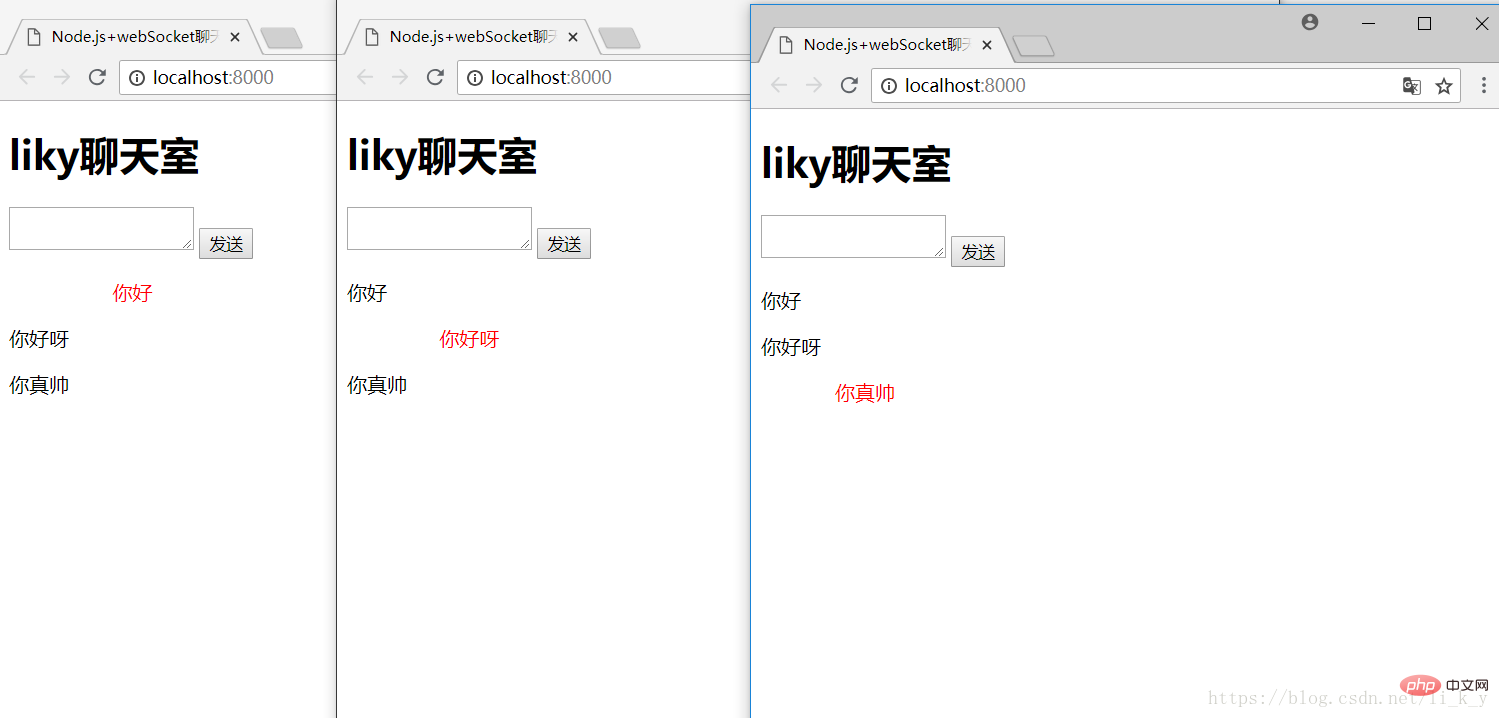
이제 브라우저를 열어 효과를 확인할 수 있습니다. 브라우저를 열고 http://localhost:8000/ 주소를 방문하십시오. 효과를 시험해 보려면 몇 페이지를 더 열어보세요.

이렇게 하면 간단한 로컬 채팅방이 완성됩니다. 서버로 전송할 수도 있고, 다른 사람들과 채팅도 할 수 있습니다(이에 대해서는 시간이 나면 더 자세히 작성하겠습니다).
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 node.js로 간단한 대화방을 만드는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm에서 노드를 삭제하는 방법
Dec 29, 2022 am 10:07 AM
nvm을 사용하여 노드를 삭제하는 방법: 1. "nvm-setup.zip"을 다운로드하여 C 드라이브에 설치합니다. 2. "nvm -v" 명령을 통해 환경 변수를 구성하고 버전 번호를 확인합니다. install" 명령 노드 설치; 4. "nvm uninstall" 명령을 통해 설치된 노드를 삭제합니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Node 서비스의 Docker 미러링을 수행하는 방법은 무엇입니까? 극한 최적화에 대한 자세한 설명
Oct 19, 2022 pm 07:38 PM
Node 서비스의 Docker 미러링을 수행하는 방법은 무엇입니까? 극한 최적화에 대한 자세한 설명
Oct 19, 2022 pm 07:38 PM
이 기간 동안 저는 Tencent 문서의 모든 카테고리에 공통되는 HTML 동적 서비스를 개발 중입니다. 다양한 카테고리에 대한 액세스 생성 및 배포를 촉진하고 클라우드로 이동하는 추세에 부응하기 위해. Docker를 사용하여 서비스 콘텐츠를 수정하고 제품 버전을 균일하게 관리합니다. 이 글에서는 제가 Docker를 서비스하면서 쌓은 최적화 경험을 여러분의 참고용으로 공유하겠습니다.
 Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
Node의 프로세스 관리 도구 'pm2”에 대한 심층 분석
Apr 03, 2023 pm 06:02 PM
이 기사에서는 Node의 프로세스 관리 도구인 "pm2"를 공유하고 pm2가 필요한 이유, pm2 설치 및 사용 방법에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다!
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
pkg를 사용하여 Node.js 프로젝트를 실행 파일로 패키징하는 방법에 대해 이야기해 보겠습니다.
Dec 02, 2022 pm 09:06 PM
nodejs 실행 파일을 pkg로 패키징하는 방법은 무엇입니까? 다음 기사에서는 pkg를 사용하여 Node 프로젝트를 실행 파일로 패키징하는 방법을 소개합니다. 도움이 되기를 바랍니다.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.




