jquery가 요소 위에 마우스가 있는지 확인하는 방법: 1. 마우스가 요소 위에 있는지 확인하려면 mouseover 메서드를 사용합니다. 2. 마우스가 요소 위에 있는지 확인하려면 mouseout 메서드를 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.9.1, Dell G3 컴퓨터.
권장: jQuery Tutorial
jquery에서는 mouseover() 및 mouseout() 메서드를 사용하여 마우스가 요소 위에 있는지 확인할 수 있습니다.
jquery는 마우스가 요소 위에 있는지 확인합니다.
마우스 포인터가 요소 위에 있으면 mouseover 이벤트가 발생합니다. 마우스 포인터가 요소에서 멀어지면 mouseout 이벤트가 발생합니다.
PS: mouseenter/mousleave 이벤트와 달리 mouseover/mouseout 이벤트는 마우스 포인터가 선택한 요소 또는 하위 요소에 들어오거나 나가는 여부에 관계없이 트리거됩니다. mouseenter/mouseleave 이벤트는 마우스 포인터가 선택한 요소에 들어오거나 나갈 때만 트리거됩니다.
$("#aijquery").mouseover(function(){
$(".primary").text("方法二:鼠标在这个DIV元素里");
}).mouseout(function(){
$(".primary").text("方法二:鼠标不在这个DIV元素里");
});단점: 페이지가 초기화될 때, 즉 페이지가 방금 열렸을 때 판단할 수 없습니다. div 위로 마우스를 한 번 이동하고 마우스 오버 이벤트를 활성화한 후에만 판단할 수 있습니다. 위에 주어진 예.
예:
<!doctype html>
<html>
<head>
<script language="JavaScript" src="//cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css"
href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
</head>
<body class="text-center p-5">
<DIV class="border border-danger p-5">
<Div id="aijquery" class="border border-dark p-3 alert-success">
<span class="primary border border-dark">inifo</span><br>
</Div>
</DIV>
<script language="JavaScript">
$("#aijquery").mouseover(function(){
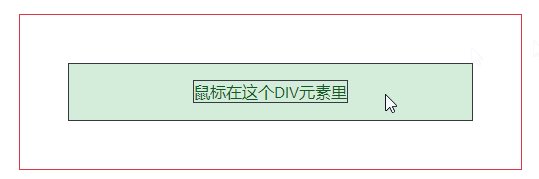
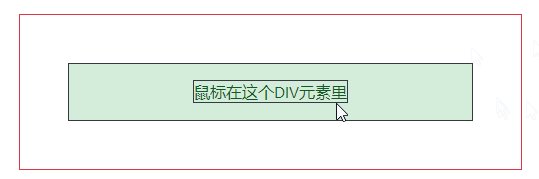
$(".primary").text("鼠标在这个DIV元素里");
}).mouseout(function(){
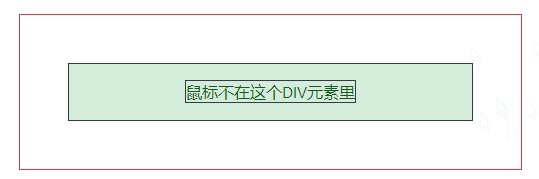
$(".primary").text("鼠标不在这个DIV元素里");
});
</script>
</body>
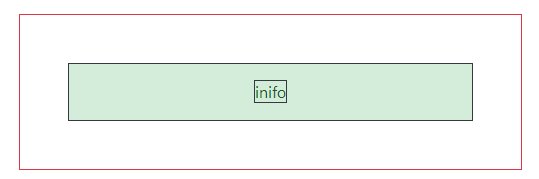
</html>렌더링:

mouseover() 메서드
마우스 포인터가 요소 위에 있으면 mouseover 이벤트가 발생합니다.
mouseover() 메서드는 mouseover 이벤트를 트리거하거나 mouseover 이벤트가 발생할 때 실행되는 함수를 추가합니다.
mouseout() 메소드
마우스 포인터가 선택된 요소를 벗어나면 mouseout 이벤트가 발생합니다.
mouseout() 메서드는 mouseout 이벤트를 트리거하거나 mouseout 이벤트가 발생할 때 실행되는 함수를 추가합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 jquery의 요소 위에 마우스가 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!