미니 프로그램은 위치 지정 기능을 구현하기 위해 위도 및 경도 정보를 어떻게 얻나요?

목적: WeChat 애플릿을 사용하여 위도 및 경도 정보를 얻어 간단한 위치 지정 기능을 구현합니다.
(학습 영상 공유 : 프로그래밍 영상)
local
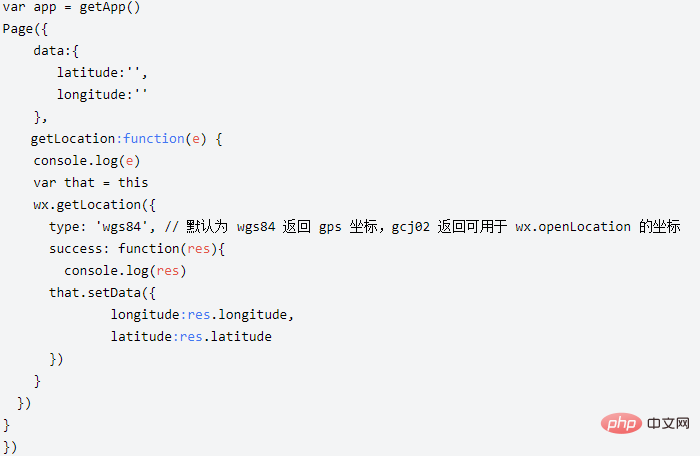
local.js 등의 페이지 아래에 다음과 같이 단일 페이지를 생성합니다

local.wxml은 다음과 같이
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
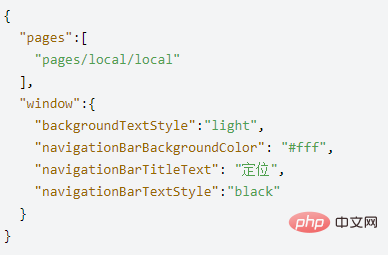
</view>in app.json

관련 추천: Mini 프로그램 개발 튜토리얼
위 내용은 미니 프로그램은 위치 지정 기능을 구현하기 위해 위도 및 경도 정보를 어떻게 얻나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
1. 먼저 휴대폰에서 [검색] 앱을 열고 장치 인터페이스의 목록에서 장치를 선택합니다. 2. 그러면 위치를 확인하고 해당 경로를 클릭하여 해당 경로로 이동할 수 있습니다.
 유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
uniapp에서 지도 및 위치 확인 기능을 사용하는 방법 1. 배경 소개 모바일 애플리케이션의 인기와 위치 확인 기술의 급속한 발전으로 인해 지도 및 위치 확인 기능은 현대 모바일 애플리케이션에서 없어서는 안 될 부분이 되었습니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 개발자가 여러 플랫폼에서 코드를 공유할 수 있도록 해줍니다. 이 기사에서는 uniapp에서 지도 및 위치 지정 기능을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. uniapp-amap 구성 요소를 사용하여 지도 기능 구현
 WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 기능을 구현하는 방법 모바일 장치의 인기로 인해 점점 더 많은 웹사이트가 위치정보 기반 서비스를 제공하기 시작했습니다. WordPress 웹사이트에서는 플러그인을 사용하여 즉각적인 위치 확인 기능을 구현하고 방문자에게 지리적 위치와 관련된 서비스를 제공할 수 있습니다. 1. 올바른 플러그인을 선택하세요. WordPress 플러그인 라이브러리에는 위치정보 서비스를 제공하는 플러그인이 많이 있습니다. 필요와 요구 사항에 따라 올바른 플러그인을 선택하는 것이 즉각적인 위치 지정 기능을 달성하는 열쇠입니다. 다음은 몇 가지입니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
1. 클릭하여 휴대폰에 Amap 지도 소프트웨어를 입력하세요. 2. 오른쪽 하단에 있는 내를 클릭하세요. 3. 클릭하시면 가족지도에 입장하실 수 있습니다. 4. 내 가족 지도 만들기를 클릭하세요. 5. 생성이 완료되면 초대코드가 나타나며, 다른 휴대폰과 공유할 수 있습니다.
 위치정보 변경 방법 및 주소 수정 방법
Mar 12, 2024 pm 09:52 PM
위치정보 변경 방법 및 주소 수정 방법
Mar 12, 2024 pm 09:52 PM
우리 모두는 Taku APP가 매우 신뢰할 수 있는 채팅 및 소셜 플랫폼이라는 것을 분명히 알고 있습니다. 이제 모든 사람이 온라인으로 친구를 사귈 수 있습니다. 여기에서 친구를 사귀는 방법 중 일부는 주로 위치에 따라 친구를 사귈 수 있도록 해줍니다. 결국, 자동으로 귀하의 현재 위치 정보를 찾아주고 같은 도시에 있는 서로 가까운 친구들과 더 잘 연결해 주므로 모든 사람이 더 쉽게 채팅하고 여러 번 특별함을 느낄 수 있습니다. 다른 곳에서 더 많은 친구들을 알아가기 위해 누구나 주소를 수정하고 싶은 생각은 있지만, 위치 정보를 수정하는 방법을 모르니 매우 고민하기 때문에 이 사이트의 편집자는 이렇게 말합니다. 또한 특정 항목을 수집했습니다.




