
권장(무료): JavaScript(동영상)
문서 객체 모델
문서 객체의 공통 속성
- document.bgColor : 페이지 배경색
- 문서. fgColor : 텍스트의 전경색
- document.title: 페이지 제목
<h1>对象常用属性</h1> <script> document.title="对象常用属性"; document.bgColor="blue"; document.fgColor="white"; </script>
Document 객체는 HTML 요소를 찾습니다
- document.getElementById(): id
- document를 기반으로 지정된 html 페이지 요소를 찾습니다. .getElementsByTagName() : 지정된 태그 이름을 가진 모든 html 페이지 요소
- document.getElementsByName(): 지정된 이름을 가진 모든 html 페이지 요소
- document.getElementsByClassName(): 클래스 이름을 기반으로 지정된 html 페이지 요소를 찾습니다
<h1>对象常用属性</h1>
<script>
var x=document.getElementById("top");
document.write(x.innerText)
</script>
문서 개체 변경 HTML
<p>
</p><h1></h1>
<input>
<script>
function aa(){
var obj=document.getElementById("top").innerText="我是新内容"
}
</script>
DOM 노드 작업
- document.getElementById().parentNode: 현재 노드의 상위 노드
- document.getElementById().childNodes: 모두 현재 노드의 노드
- document.getElementById( ).firstChild: 현재 노드의 첫 번째 노드
- document.getElementById().lastChild: 현재 노드의 마지막 노드
- document.getElementById().previousSibling: the 현재 노드의 이전 형제 노드
- document.getElementById( ).nextSibling: 현재 노드의 다음 형제 노드
- document.createElement(): 새 노드 추가
- document.appendChild(): 노드 이동
- document.removeChild(): 노드 제거
Data object
- var a=new Date(): 현재 이벤트
- a.getDate(): 해당 월의 날짜
- a.getDay (): 각 요일
- a.getFullYear(): 4자리 반환 연도
- a.getHours(): 시간 반환
- a.getMilliseconds(): 밀리초 반환
- a.getMinutes(): 분 반환
- a.getMonth(): 월 반환
- a.getSeconds(): 분기 초
- a.getTime(): 1970년 1월 1일부터 현재까지 밀리초 수를 반환
Math 객체
- Math.abs(number): 숫자의 절대값을 반환합니다.
- Math .ceil(number): 숫자를 위로 반올림합니다. 예를 들어 Math.ceil(67.6)의 반환 값은 68
- Math.floor입니다. (number): 숫자를 아래로 반올림합니다. 예를 들어 Math.floor(67.6)의 반환 값은 67입니다.
- Math.max(number1,number2): number1과 number2 중 더 큰 값을 반환합니다.
- Math.min(number1 ,number2): number1과 number2 사이에서 더 작은 값을 반환합니다.
- Math.pow(x,y): x
- Math.random()의 y 거듭제곱을 반환합니다.: 0과 1 사이의 의사 난수를 반환합니다. 0이지만 항상 1보다 작습니다. [0,1)
- Math.roundd(number): number
- Math.sqrt(number): number
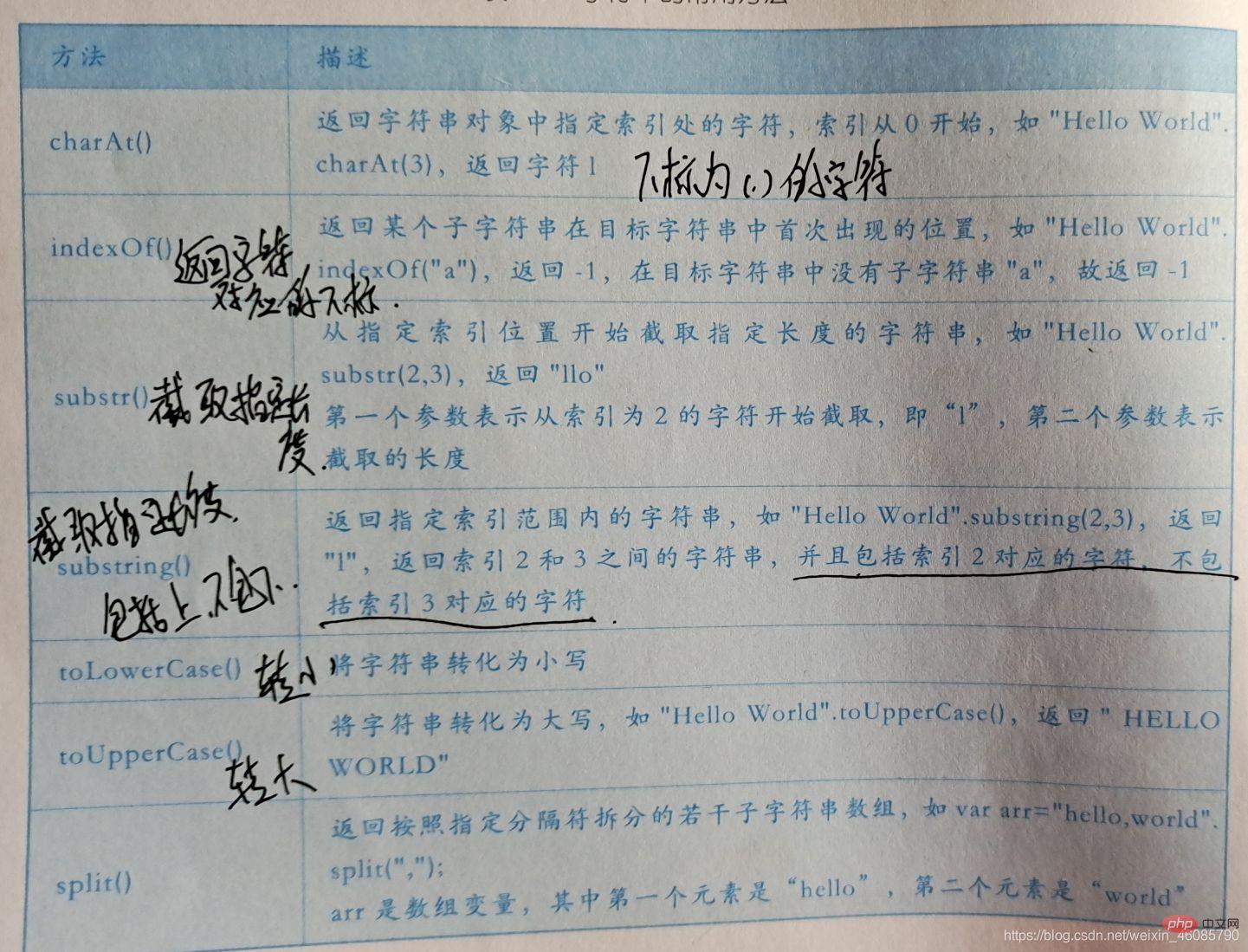
String에 가장 가까운 정수를 반환합니다. object
create array method
- var arr=[1,2,3,"happy "];
- var arr=new Array(); 배열의 초기 요소는 0
- var입니다. arr=new Array(4); 배열의 초기 요소는 4
- var arr=new Array(1,2,3)입니다. 요소 지정을 사용하여 배열을 초기화하세요
객체 만들기
var 对象名=new 类名(实参1,实参2,实参n)
클래스 정의
function 类名(参数1,参数2...){
this.属性=参数1; this.属性=参数2; ...
this.方法名=function(){
//方法体
}}객체에 일반적으로 사용되는 명령문
- with: 객체의 속성을 반복하고, 코드를 단축할 수 있습니다.
- ...in: 오른쪽 객체의 모든 속성을 반복합니다. 객체 속성의 개수를 미리 알 필요가 없습니다
프로그래밍 관련 지식을 더 보려면 프로그래밍 튜토리얼을 방문하세요! !
위 내용은 JavaScript 지식 요약: 문서 개체 모델의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!