
관련 추천: "javascript 비디오 튜토리얼"
우리는 문자 시퀀스를 string이라고 부릅니다. 이는 거의 모든 프로그래밍 언어에서 발견되는 기본 유형 중 하나입니다. 여기서는 JS 문자열에 대한 10 유용한 팁을 보여 드리겠습니다. 아직 모르시나요? 10个很棒的技巧,你可能还不知道哦?
JS 字符串允许简单的重复,与纯手工复制字符串不同,我们可以使用字符串的repeat方法。
const laughing = '小智'.repeat(3) consol.log(laughing) // "小智小智小智" const eightBits = '1'.repeat(8) console.log(eightBits) // "11111111"
有时,我们希望字符串具有特定长度。 如果字符串太短,则需要填充剩余空间,直到达到指定的长度为止。
过去,主要还是使用库 left-pad。 但是,今天我们可以使用padStart和SpadEnd方法,选择哪种方法取决于是在字符串的开头还是结尾填充字符串。
// 在开头添加 "0",直到字符串的长度为 8。 const eightBits = '001'.padStart(8, '0') console.log(eightBits) // "00000001" //在末尾添加“ *”,直到字符串的长度为5。 const anonymizedCode = "34".padEnd(5, "*") console.log(anonymizedCode) // "34***"
有多种方法可以将字符串分割成字符数组,我更喜欢使用扩展操作符(...):
const word = 'apple' const characters = [...word] console.log(characters) // ["a", "p", "p", "l", "e"]
注意,这并不总是像预期的那样工作。有关更多信息,请参见下一个技巧。
可以使用length属性。
const word = "apple"; console.log(word.length) // 5
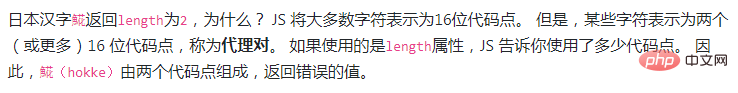
但对于中文来说,这个方法就不太靠谱。


那怎么去判断呢,使用解构操作符号(...)
这种方法在大多数情况下都有效,但是有一些极端情况。 例如,如果使用表情符号,则有时此长度也是错误的。 如果真想计算字符正确长度,则必须将单词分解为 字素簇(Grapheme Clusters) ,这超出了本文的范围,这里就不在这说明。
反转字符串中的字符是很容易的。只需组合扩展操作符(...)、Array.reverse方法和Array.join方法。
const word = "apple"
const reversedWord = [...word].reverse().join("")
console.log(reversedWord) // "elppa"和前面一样,也有一些边缘情况。遇到边缘的情况就有需要首先将单词拆分为字素簇。
一个非常常见的操作是将字符串的第一个字母大写。虽然许多编程语言都有一种本地方法来实现这一点,但 JS 需要做一些工作。
let word = 'apply' word = word[0].toUpperCase() + word.substr(1) console.log(word) // "Apple"
另一种方法:
// This shows an alternative way
let word = "apple";
// 使用扩展运算符(`...`)拆分为字符
const characters = [...word];
characters[0] = characters[0].toUpperCase();
word = characters.join("");
console.log(word); // "Apple"假设我们要在分隔符上分割字符串,第一想到的就是使用split方法,这点,智米们肯定知道。 但是,有一点大家可能不知道,就是split可以同时拆分多个分隔符, 使用正则表达式就可以实现:
// 用逗号(,)和分号(;)分开。 const list = "apples,bananas;cherries" const fruits = list.split(/[,;]/) console.log(fruits); // ["apples", "bananas", "cherries"]
字符串搜索是一项常见的任务。 在 JS 中,你可以使用String.includes方法轻松完成此操作。 不需要正则表达式。
const text = "Hello, world! My name is Kai!"
console.log(text.includes("Kai")); // true在字符串的开头或结尾进行搜索,可以使用String.startsWith和String.endsWith方法。
const text = "Hello, world! My name is Kai!"
console.log(text.startsWith("Hello")); // true
console.log(text.endsWith("world")); // false有多种方法可以替换所有出现的字符串。 可以使用String.replace方法和带有全局标志的正则表达式。 或者,可以使用新的String.replaceAll
repeat 방법을 사용할 수 있습니다. const text = "I like apples. You like apples."
console.log(text.replace(/apples/g, "bananas"));
// "I like bananas. You like bananas."
console.log(text.replaceAll("apples", "bananas"));
// "I lik2. 문자열을 지정된 길이로 채우는 방법문자열을 문자 배열로 분할하는 방법에는 여러 가지가 있습니다. 저는 스프레드 연산자(때때로 문자열이 특정 길이를 갖기를 원할 때가 있습니다. 문자열이 너무 짧으면 지정된 길이에 도달할 때까지 남은 공간을 채워야 합니다.
과거에는 라이브러리 왼쪽 패드를 주로 사용했습니다. 그러나 오늘은
rrreeepadStart및SpadEnd메서드를 사용할 수 있으며, 선택하는 방법은 문자열을 시작 부분에 채울 것인지 아니면 끝 부분에 채울 것인지에 따라 달라집니다.
...)를 사용하는 것을 선호합니다. 🎜rrreee🎜🎜Note🎜, 이것이 항상 예상대로 작동하는 것은 아닙니다. 자세한 내용은 다음 팁을 참조하세요. 🎜🎜🎜4. 문자열의 문자 수를 계산하는 방법🎜🎜🎜 length 속성을 사용할 수 있습니다. 🎜rrreee🎜하지만 중국인의 경우 이 방법은 별로 신뢰도가 없습니다. 🎜🎜 🎜🎜🎜🎜어떻게 판단하나요? 구조 분해 연산자 기호(
🎜🎜🎜🎜어떻게 판단하나요? 구조 분해 연산자 기호(...)를 사용하세요🎜🎜 🎜🎜이 방법은 대부분의 경우에 작동하지만 몇 가지 극단적인 경우가 있습니다. 예를 들어 이모티콘을 사용하면 이 길이도 잘못된 경우가 있습니다. 문자의 올바른 길이를 정말로 계산하려면 단어를 🎜Grapheme Clusters🎜로 나누어야 합니다. 이는 이 기사의 범위를 벗어나므로 여기에서는 설명하지 않습니다. 🎜🎜🎜5. 문자열의 문자를 바꾸는 방법 🎜🎜🎜문자열의 문자를 바꾸는 것은 쉽습니다. 스프레드 연산자(
🎜🎜이 방법은 대부분의 경우에 작동하지만 몇 가지 극단적인 경우가 있습니다. 예를 들어 이모티콘을 사용하면 이 길이도 잘못된 경우가 있습니다. 문자의 올바른 길이를 정말로 계산하려면 단어를 🎜Grapheme Clusters🎜로 나누어야 합니다. 이는 이 기사의 범위를 벗어나므로 여기에서는 설명하지 않습니다. 🎜🎜🎜5. 문자열의 문자를 바꾸는 방법 🎜🎜🎜문자열의 문자를 바꾸는 것은 쉽습니다. 스프레드 연산자(...), Array.reverse 메서드 및 Array.join 메서드를 결합하기만 하면 됩니다. 🎜rrreee🎜전과 마찬가지로 일부 극단적인 경우가 있습니다. 극단적인 경우가 발생하면 먼저 단어를 🎜자소 클러스터🎜로 분할해야 합니다. 🎜🎜🎜6. 문자열의 첫 글자를 대문자로 쓰는 방법 🎜🎜🎜가장 일반적인 작업은 문자열의 첫 글자를 대문자로 쓰는 것입니다. 많은 프로그래밍 언어에는 이를 수행하는 기본 방법이 있지만 JS에는 약간의 작업이 필요합니다. 🎜rrreee🎜또 다른 방법:🎜rrreee🎜🎜7. 여러 구분 기호로 문자열을 분할하는 방법🎜🎜🎜문자열을 구분 기호로 분할하려고 한다고 가정하면, 가장 먼저 떠오르는 것은 split 코드를 사용하는 것입니다. >방법, 스마트폰은 확실히 알고 있습니다. 그러나 한 가지 모르실 수 있는 점은 <code>split이 동시에 여러 구분 기호를 분할할 수 있다는 것입니다. 이는 정규식을 사용하여 수행할 수 있습니다: 🎜rrreee🎜🎜8. 문자열에 특정 구분 기호가 포함되어 있는지 확인하는 방법. 시퀀스🎜 🎜🎜문자열 검색은 일반적인 작업입니다. JS에서는 String.includes 메서드를 사용하여 이 작업을 쉽게 수행할 수 있습니다. 정규 표현식이 필요하지 않습니다. 🎜rrreee🎜🎜9. 문자열이 특정 시퀀스로 시작하거나 끝나는지 확인하는 방법🎜🎜🎜문자열의 시작이나 끝에서 검색하려면 String.startsWith 및 를 사용할 수 있습니다. String.endsWith메서드. 🎜rrreee🎜🎜10. 문자열의 모든 항목을 바꾸는 방법🎜🎜🎜문자열의 모든 항목을 바꾸는 방법에는 여러 가지가 있습니다. <code>String.replace 메서드와 정규식을 전역 플래그와 함께 사용할 수 있습니다. 또는 새로운 String.replaceAll 메서드를 사용할 수 있습니다. 이 새로운 방법은 모든 브라우저와 Node.js 버전에서 사용할 수 없습니다. 🎜rrreee🎜🎜요약🎜🎜🎜문자열은 거의 모든 프로그래밍 언어에서 가장 기본적인 데이터 유형 중 하나입니다. 동시에 이는 새로운 개발자가 배우는 가장 초기의 데이터 유형 중 하나이기도 합니다. 그러나 특히 JavaScript에서는 많은 개발자가 문자열에 대한 몇 가지 흥미로운 세부 정보를 모릅니다. 이 기사가 도움이 되기를 바랍니다. 🎜🎜🎜원본 주소: https://dev.to/kais_blog/10-awesome-string-tips-you-might-not-know-about-4ep2🎜🎜작성자: Kai🎜🎜번역 주소: https://segmentfault .com/a/1190000038542256🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 당신이 알지 못할 수도 있는 10가지 멋진 JS 문자열 트릭의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!