"이 글은 phpstorm 새 버전의 구성을 초기화하여 개발 도구를 강력한 도구로 만듭니다. 버전(2020.3)을 다운로드하세요. 읽고 나면 절대 후회하지 않을 것입니다
"
아직도 phpstorm 2018.2 버전을 사용하던 시절을 생각해보면 이 소프트웨어를 오랫동안 사용했는데 모든 면에서 정말 편해졌습니다. 새 버전을 다운로드할 수 있는 용기.
오늘 사용하면서 정말 멋진 경험을 했습니다. 마음속 불안함을 견디고 퇴근할 수밖에 없었습니다.
퇴근하고 집에 오면 가장 먼저 하는 일은 신나는 마음으로 컴퓨터를 켜고, phpstorm을 검색해 최신 버전인 2020.3.1.
다운로드 시간이 참 빨리 가는 것 같아요! Kaka가 사용하는 버전은 거의 3년이 되었습니다.
소프트웨어 다운로드 및 설치 방법 여기서는 10,000자를 생략하겠습니다...
설렘으로 가슴이 떨립니다. 소프트웨어를 시작한 후에도 내 마음 속에 남아있는 인상은 여전히 2018년 첫 설치 장면이었습니다.
코드 스타일이 너무 못생겨서 사용하고 싶지 않아요. 색상이 일치하지 않아서 매우 혼란스럽습니다.
소프트웨어를 열면 3년 전 phpstorm용 sublime을 구성할 때 사용했던 코드 컬러 매칭이 동시에 오픈되었습니다.
소프트웨어를 실행하기 위해 돌아가면 와! 정말 마음에 듭니다. 실제로 sublime의 코드 색상 매칭을 기본 스타일로 변경했습니다.
카카의 내면을 표현하기 위해 지금 이 순간 필요한 것입니다.
카카처럼 강박증이 강한 사람에게는 흠집이 허용되지 않습니다.
위 사진을 보면 괄호가 엄청 어색한 걸 알 수 있죠?
이런 종류의 괄호는 처음 봅니다.
그러면 절대 안 되겠죠! 예전의 모습으로 돌아갈 수 있는 방법을 찾아야 해요.
설정을 열고 아래 그림의 설정을 살펴보세요.
하여 최종 효과를 확인해보세요! 예전의 귀요미입니다!
기타 기능은 이전과 완전히 동일합니다. 아직 차이점은 발견되지 않았으니 넘어가겠습니다.
설치된 새 버전에는 이전 구성 중 일부가 누락되어 있어야 하므로 하나씩 재구성해 보겠습니다.
구성을 열고 원으로 표시된 영역을 클릭한 다음 옵션을 선택하고 다음 괄호 안에 PHP 및 html 구성을 추가합니다.
그럼 단축키 주석의 문제점을 살펴보겠습니다. 단축키 주석을 사용하면 다음 코드가 정렬되지 않지만 줄 바로 앞에 있다는 것을 알 수 있습니다.
아래와 같이
는 아래와 같이 구성할 수 있습니다. 댓글 단축키 사용이 끝나면 줄의 시작 부분으로 이동하지 않고 현재 위치에 직접 댓글을 추가할 수 있습니다.
오른쪽에서 + 기호를 찾아 사용자 정의 템플릿을 생성합니다. 라이브 템플릿을 선택한 다음, 아래 그림 설정:
PHP를 직접 선택하고 직접 추가할 수 있습니다.
Renderings
Kaka는 중국어 패키지를 좋아하지 않으니 직접 검색하셔도 됩니다
콘텐츠 검색phpstorm汉化包_咔咔博客
실용적인 플러그인 Kaka에서 소개할 예정이며, 이 플러그인 역시 Kaka가 사용하고 있는 플러그인입니다.
편집기에는 Kaka가 추가한 템플릿이 두 개뿐입니다. 하나는 인쇄용이고 다른 하나는 메서드 생성용입니다. 그냥 사용하세요.
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">dump($END$);<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">die</span>;<br/></code>
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">public</span> <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> $<span class="hljs-title" style="color: #61aeee; line-height: 26px;">END</span>$ <span class="hljs-params" style="line-height: 26px;">()</span><br/></span>{<br/> $END$<br/>}<br/></code>사용하려면 추가를 클릭한 후 상자에 Kaka에서 제공하는 두 가지 템플릿을 작성하세요.
사용된 카카 색상 번호: F8F8F2
이 새 버전에서 Kaka는 하단 표시줄에 나타나는 문제 탭이 특히 뛰어난 기능이라고 생각합니다.
이 기능은 모든 문법 오류, 사용하지 않는 변수를 표시하고 이 파일에서 사용하지 않는 파일을 분석합니다.
시스템이 분석된 모든 질문을 나열한 것을 볼 수 있습니다. 질문을 클릭하면 해당 행 번호로 바로 이동됩니다.
위의 오류 메시지 4개도 모두 정의되지 않은 클래스 Db인 것을 볼 수 있습니다. thinkphp5.1의 Db 클래스에 Facade 클래스가 등록되었지만 편집기에서는 여전히 이를 인식하지 못했습니다.
그러나 이 문제는 어떤 작업에도 영향을 미치지 않습니다. Kaka는 이 기능이 꽤 좋다고 생각합니다.
네 번째 섹션에서 Kaka는 새 버전에서 가져온 기능에 대해 이야기했지만 여전히 문제가 있습니다.
위 스크린샷에서는 보셨는지 모르겠지만 메소드 이름이 회색으로 되어있습니다.
에디터가 분석한 문제는 미사용 요소에 속한다는 점인데, 이 역시 매우 당황스럽습니다!
이 프롬프트를 끄려면 아래와 같이 닫기를 클릭하세요
그런 다음 오른쪽 상단의 분석 질문을 문법 오류만 분석하도록 변경하세요
그러면 메소드 이름의 색상이 정상임을 알 수 있습니다
새로 다운로드한 편집기를 실행한 후 메서드나 변수 위에 마우스를 올려 놓으면 해당 메서드의 출처, 해당 메서드가 속한 파일, 설명과 같은 일부 정보가 표시됩니다.
이 정보는 소스 코드를 볼 때 매우 유용하지만, 개발 과정에서는 쓸모없다고 느껴집니다.
이 정보 상자를 닫는 방법은 마우스를 올려 오른쪽 하단에 있는 점 3개를 클릭한 다음 선택한 항목을 차례로 닫으면 됩니다.
카카가 그 일을 닫았기 때문에 스크린샷이 없습니다. 취소하는 방법만 알아두세요.
다시 추가하는 방법은 Kaka가 아직 스위치를 찾지 못했습니다.
不会没有debug的编程是不完正的coding。
读取phpinfo的信息,然后右键将源码复制出来
打开网址将复制的源码复制到框里https://xdebug.org/wizard
然后将适合自己版本信息的debug文件放到系统提示的位置
然后给php.ini文件进行配置相关信息,以下是咔咔配置的信息
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">[Xdebug]<br/>zend_extension = D:\phpstudy_pro\Extensions\php\php7<span class="hljs-number" style="color: #d19a66; line-height: 26px;">.3</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.4</span>nts\ext\php_xdebug<span class="hljs-number" style="color: #d19a66; line-height: 26px;">-2.9</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.6</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">-7.3</span>-vc15-nts-x86_64.dll<br/>xxdebug.idekey=PhpStorm<br/>xdebug.remote_enable = On<br/>xdebug.remote_host=localhost<br/>xdebug.remote_port=<span class="hljs-number" style="color: #d19a66; line-height: 26px;">9003</span><br/>xdebug.remote_handler=dbgp<br/>xdebug.idekey=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"PHPSTORM"</span><br/></code>
냄새가 너무 좋아요! phpstorm 새 버전 (버전 2020.3)
debug的냄새가 너무 좋아요! phpstorm 새 버전 (버전 2020.3)不用修改,在新版本的编辑器里,将9003作为debug的默认端口
配置DBGP信息
按照咔咔箭头方向添加php web page
이 페이지를 열면 여전히 서버를 구성해야 합니다. 관련 정보를 구성하려면 클릭을 가리키는 화살표를 클릭하세요.
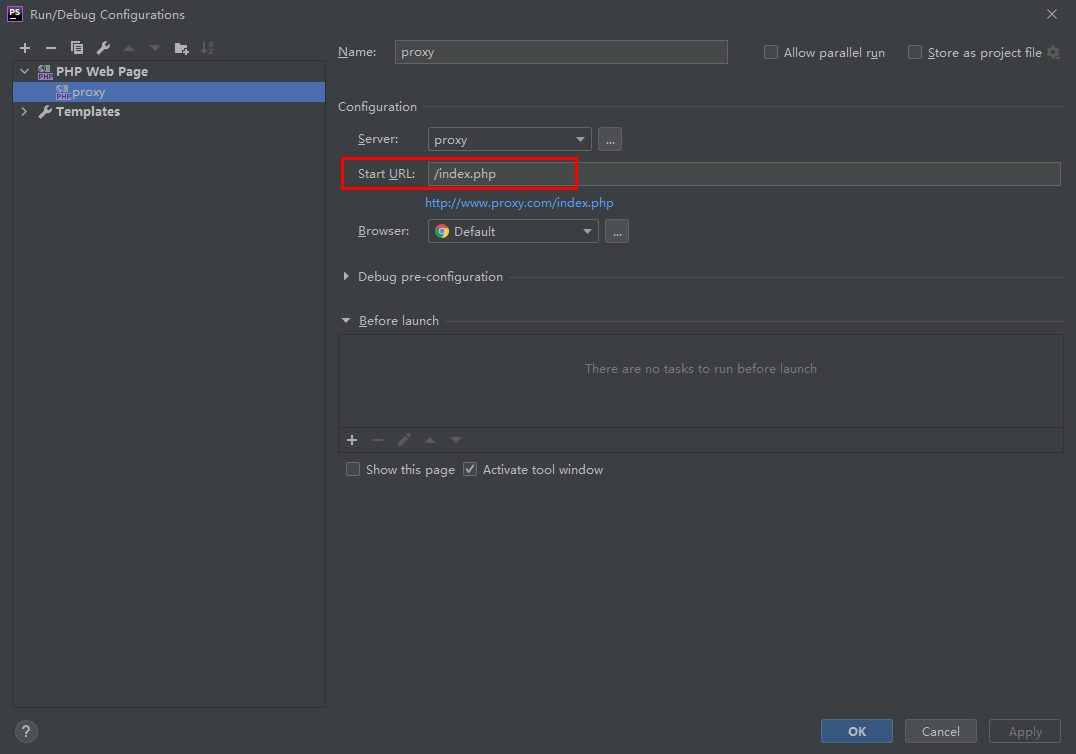
구성이 완료되었습니다. PHP 웹 페이지로 돌아가서 프로젝트 주소를 구성하세요
그런 다음 중단점을 설정하고 버그를 클릭하세요
그런 다음 중단점을 직접 입력할 수 있습니다. location
위는 phpstorm 구성 디버깅에 대한 솔루션입니다.
대부분의 파트너는 아직 통합 환경을 사용하여 개발을 하기 때문에 가상 도메인 이름을 구성해 놓았을 텐데, 이 도메인 이름을 디버깅에 활용하는 방법!
서버의 도메인 이름만 수정하면 됩니다
또 다른 상황은 백그라운드 애플리케이션을 디버깅하는 방법입니다!
이전과 동일한 작업으로 PHP 웹페이지의 시작 주소를 프로젝트의 진입 위치로 구성하면 됩니다.
 백엔드에서도 마찬가지로 브레이크포인트가 필요한 코드에 브레이크포인트를 걸어주고, 버그를 클릭하세요
백엔드에서도 마찬가지로 브레이크포인트가 필요한 코드에 브레이크포인트를 걸어주고, 버그를 클릭하세요
그런 다음 백그라운드에서 브레이크포인트에 해당하는 메소드를 입력하세요
그렇습니다. phpstorm 구성 디버깅
사실 이 글을 쓴 이유는 이전에도 PHPstorm에 관한 글을 몇 번 썼는데, 한 글이 한 가지 문제를 해결했을 뿐입니다.
그러나 오늘 이 글에서는 기본적으로 phpstorm을 사용하여 Kaka의 모든 기능을 설명하고 있습니다. 즉, 새로운 소프트웨어를 설치하면 Kaka는 이 글을 기반으로 동일한 편집기를 만들 수 있습니다.
습관은 매우 중요합니다. 코딩 습관도 도구 습관도 같습니다.
“배움에 대한 끈기, 블로그에 대한 끈기, 공유에 대한 끈기는 카카가 경력 이후부터 늘 지켜온 신념입니다. 거대한 인터넷에 올라온 카카의 글이 여러분에게 조금이나마 도움이 되기를 바랍니다. 카카 다음호에서 만나요
”
위 내용은 냄새가 너무 좋아요! phpstorm 새 버전 (버전 2020.3)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!