CSS로 전체 화면 배경 이미지를 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 CSS의 본문에 배경 아이콘을 추가하고 마지막으로 배경 크기 스타일을 추가하여 전체 화면 배경 이미지를 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
추천: css 비디오 튜토리얼
우리는 HTML에 아무것도 입력하지 않고 단지 본문과 스타일만 입력합니다.

CSS 본문에 배경 아이콘을 추가합니다.

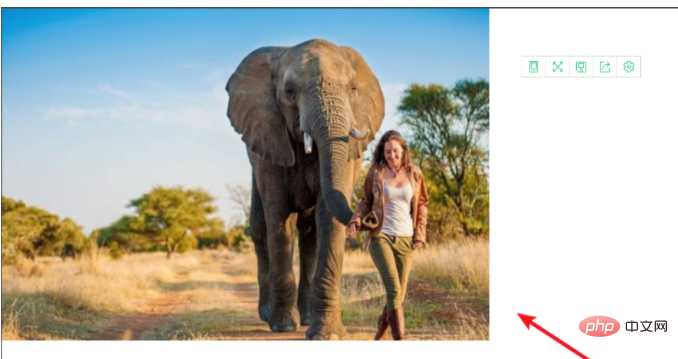
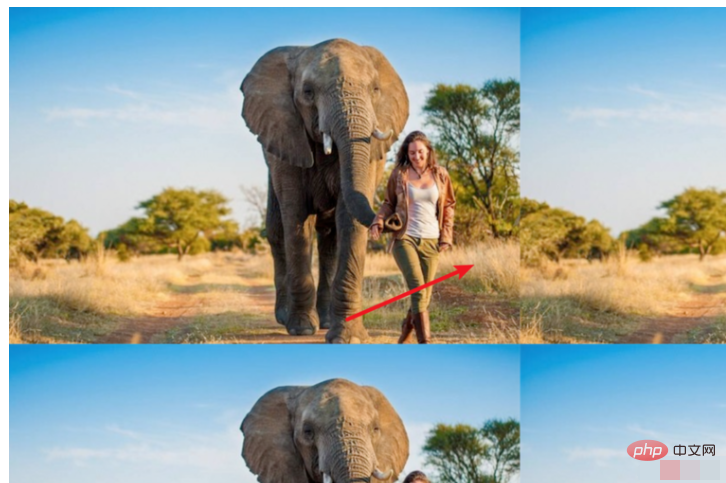
페이지를 실행하세요. 사진이 그다지 크지 않으면 페이지의 배경이 일부만 차지합니다.

전체 페이지를 커버하려면 단순히 반복 속성을 사용하면 되는데 이는 거의 불가능합니다.

그러나 이런 종류의 포장은 여러 개의 동일한 사진을 재사용하는 것입니다. 배경 사진이 단색이거나 유사한 경우에만 허용됩니다.

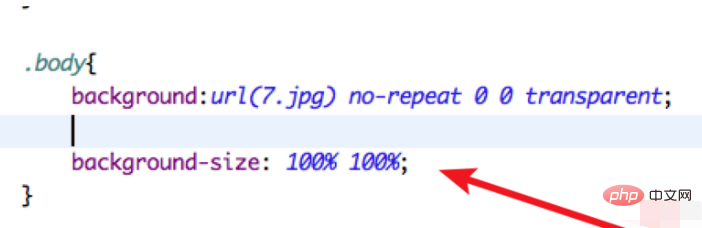
또 다른 더 완벽한 방법은 배경 크기 스타일을 추가하고 100%로 설정하여 배경 이미지가 전체 영역을 차지하도록 하는 것입니다.

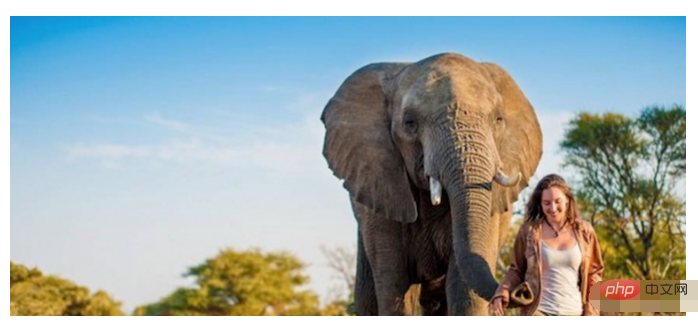
효과적인 측면에서 보면 사진이 좀 늘어나긴 했지만 전반적으로 괜찮습니다.

위 내용은 CSS로 전체 화면 배경 이미지를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




