구성 요소의 기본 사용법을 익히기 위한 uni-app 입문 튜토리얼

추천(무료): uni-app development tutorial
글 디렉토리
- 기본 구성 요소
- 1.
- 2.스와이프
- 3.text
- 4.rich-text
- 5.process
- 2. 양식 구성 요소
- 1.button
- 2.checkbox
- 3.input
- 4.label
- 5 .picker
- 6.Radio
- 7.slider
- 8.switch
- 9.textArea
- 10. form
- 3 통과
- 4. 미디어 구성 요소
-
- 1.audio
- 2.image
- Summary
- 서문
- 1. 기본 구성 요소
구성 요소는 일반적으로 시작 태그와 종료 태그를 포함하며
속성은 이 두 가지 안에 들어 있습니다. 태그.
. 그 아래에는 루트 구성 요소가 하나만 있을 수 있습니다.
프레임워크는 개발자에게 일련의 기본 구성 요소를 제공하며, 개발자는 이러한 기본 구성 요소를 결합하여 빠르게 개발할 수 있습니다. 일반적인 기본 구성 요소는 다음과 같습니다.
구성 요소 이름-连接,根节点为<template>Description
| View 컨테이너, HTML의 p와 유사 | |
|---|---|
| swiper | |
| icon | |
| text | |
| rich-text | |
| 진행률 표시줄 | |
| 보기는 다음과 같습니다. 다양한 요소 콘텐츠를 래핑하는 데 사용되는 전통적인 HTML의 p와 유사한 가장 기본적인 뷰 컨테이너입니다. | |
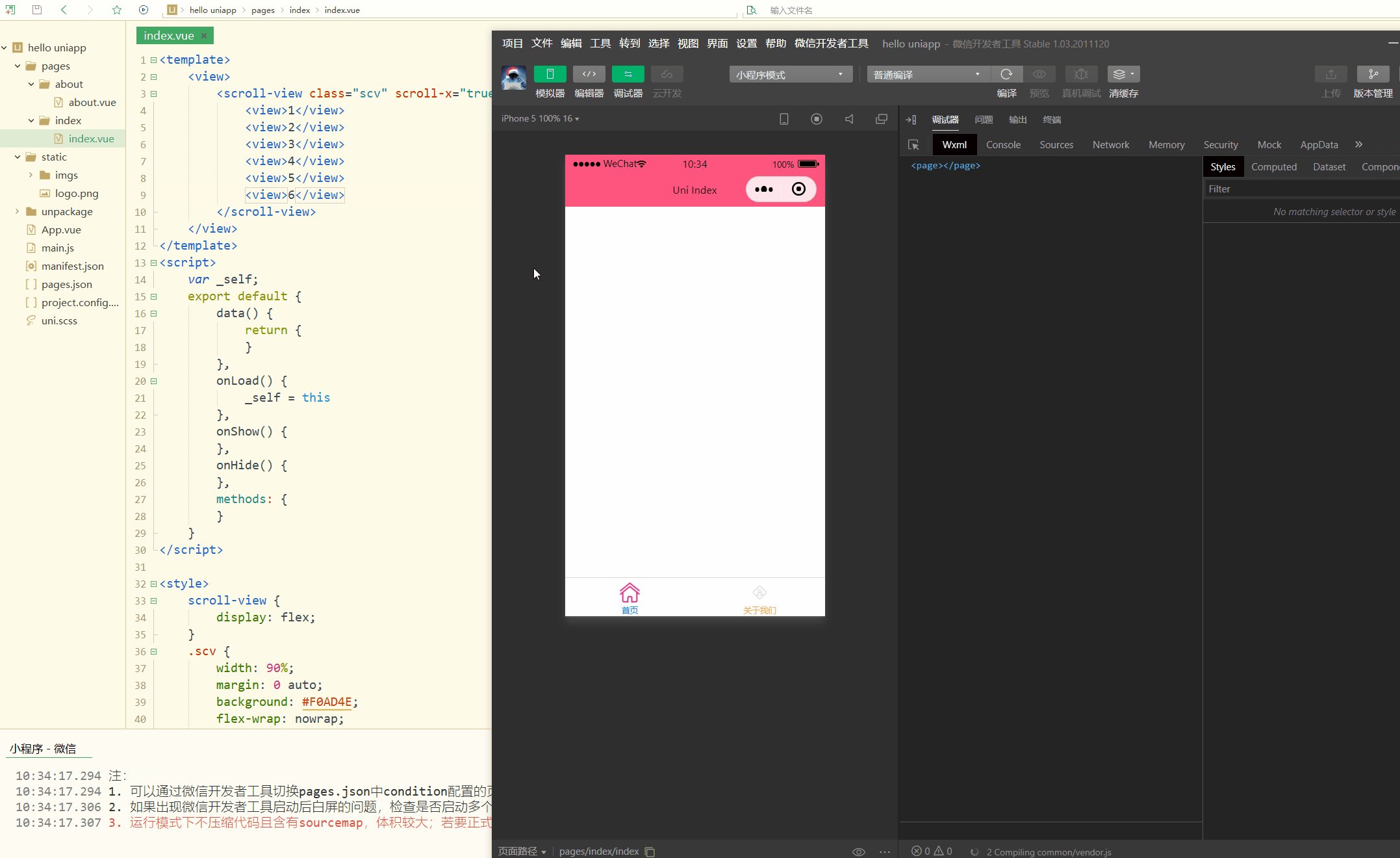
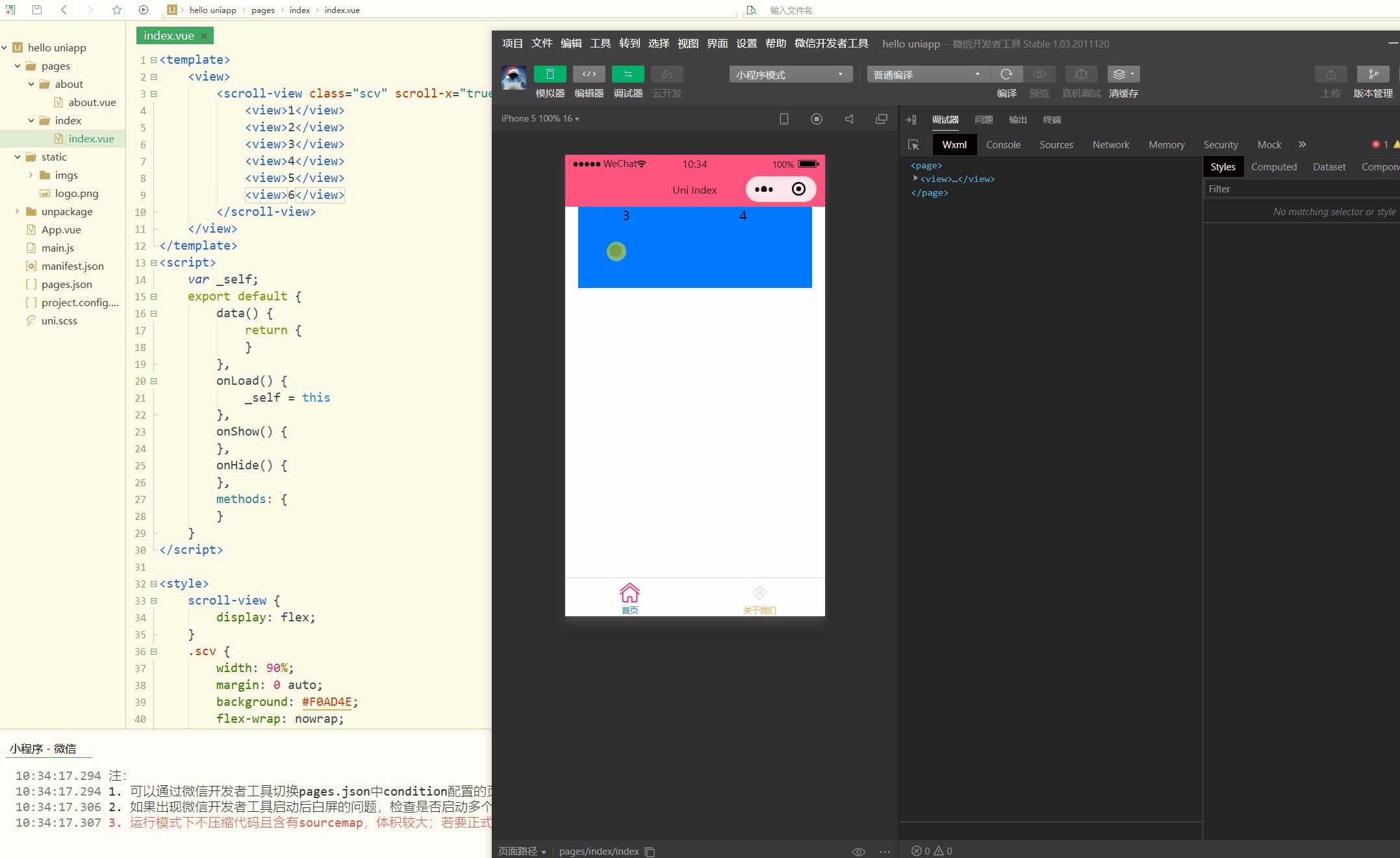
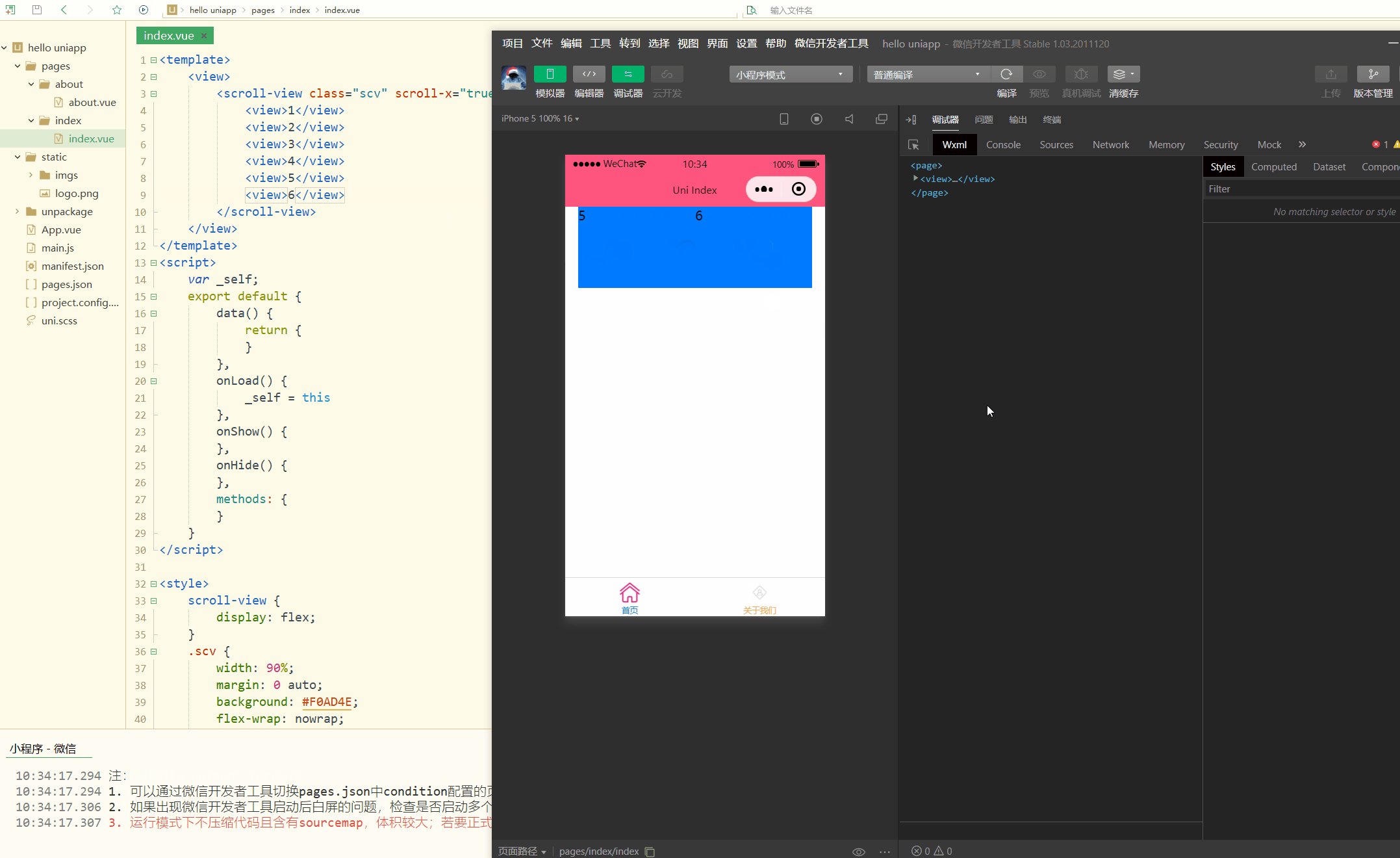
| 스크롤 가능한 보기 영역, 영역 스크롤에 사용됩니다. | webview로 렌더링된 페이지에서는 영역 스크롤 성능이 페이지 스크롤만큼 좋지 않습니다.
속성 이름
Type
기본값
Description
| scroll-x | Boolean | false | 가로 스크롤 허용 |
|---|---|---|---|
| false | 세로 스크롤을 허용합니다. | UPPER-Threshold | |
| 50 | ScroltoupPer 이벤트를 트리거할 위쪽/왼쪽(단위 PX)에서 얼마나 멀리 떨어져 있는지 | 아래- Threshold | |
| 50 | scrolltolower 이벤트가 아래쪽/오른쪽(단위 px)에서 얼마나 멀리 떨어져 있는지 | scroll-top | |
| None | 세로 스크롤 막대 위치 설정 | scroll -left | |
| None | 가로 스크롤 막대 위치 설정 | scroll-into-view | |
| None | 값은 특정 하위 요소 ID여야 합니다(ID는 다음으로 시작할 수 없습니다). 숫자). 스크롤 가능한 방향을 설정한 다음 해당 방향의 요소로 스크롤하세요 | scroll-with-animation | |
| false | 스크롤 막대 위치를 설정할 때 애니메이션 전환을 사용하세요 | enable-flex | |
| false | 플렉스박스 레이아웃을 활성화합니다. 활성화된 후에는 display: flex를 선언하는 현재 노드가 Flex 컨테이너가 되어 하위 노드에서 작동합니다. | ||
| event | 의미 |
@scrolltoupper
| 실행됩니다 | @ scrolltolower아래/오른쪽으로 스크롤하면 scrolltolower 이벤트가 발생합니다 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 스크롤 시 발생, event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 사용자 정의 풀다운 새로 고침 컨트롤이 풀다운되었습니다 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 사용자 정의 풀다운 새로 고침이 시작되었습니다 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 사용자 정의 풀다운 새로 고침이 재설정되었습니다 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 사용자 정의 풀다운 새로 고침이 중단되었습니다 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 속성 이름 | Type | 기본값 | Description |
|---|---|---|---|
| indicator-dots | Boolean | false | 패널 표시 포인트 표시 여부 |
| indicator-color | Color | rgba(0, 0, 0, .3) | indicator color |
| indicator-active-color | Color | #000000 | 현재의 색상 선택한 표시기 |
| active-class | String | none | 표시되는 경우 swiper-item 클래스 |
| changing-class | String | none | 가속은 {{true}}로 설정된 경우 슬라이딩 프로세스에서는 중간 화면이 표시되면 클래스 |
| autoplay | Boolean | false | 이 자동으로 전환됩니다 |
| current | Number | 0 | 현재 슬라이더의 인덱스 |
| 간격 | 번호 | 5000 | 자동 전환 시간 간격 |
| duration | 번호 | 500 | 슬라이딩 애니메이션 지속 시간 |
| 원형 | Boolean | false | 연결 슬라이딩 사용 여부, 즉, 끝까지 재생한 다음 처음으로 돌아갑니다 |
| vertical | Boolean | false | 슬라이딩 방향이 세로인지 |
| previous-margin | String | 0px | 앞 여백은 이전 항목의 작은 여백을 표시하는 데 사용할 수 있습니다. 부분, px 및 rpx 값을 허용합니다. |
| next-margin | String | 0px | 뒤 여백은 항목의 작은 부분을 노출하는 데 사용할 수 있습니다. 후자의 항목은 px 및 rpx 값을 허용합니다. |
일반적인 이벤트는 다음과 같습니다:
| Event | Meaning |
|---|---|
| @change | 변경 이벤트는 현재 변경 시 트리거됩니다. event.detail = {current: current, source: source} |
| @transition | swiper- 아이템의 위치가 변경되면 전환 이벤트가 발생합니다. event.detail = {dx: dx, dy: dy }, Alipay 애플릿은 현재 dx, dy App, H5, WeChat 애플릿, Alipay 애플릿, ByteDance 애플릿 프로그램, QQ 애플릿 |
| @animationfinish | 애니메이션이 끝나면 animationfinish 이벤트가 트리거됩니다. event.detail = {현재:현재, 출처:출처} |
자세한 내용은 https://uniapp.dcloud .io/comComponent/swiper를 참고해주세요.
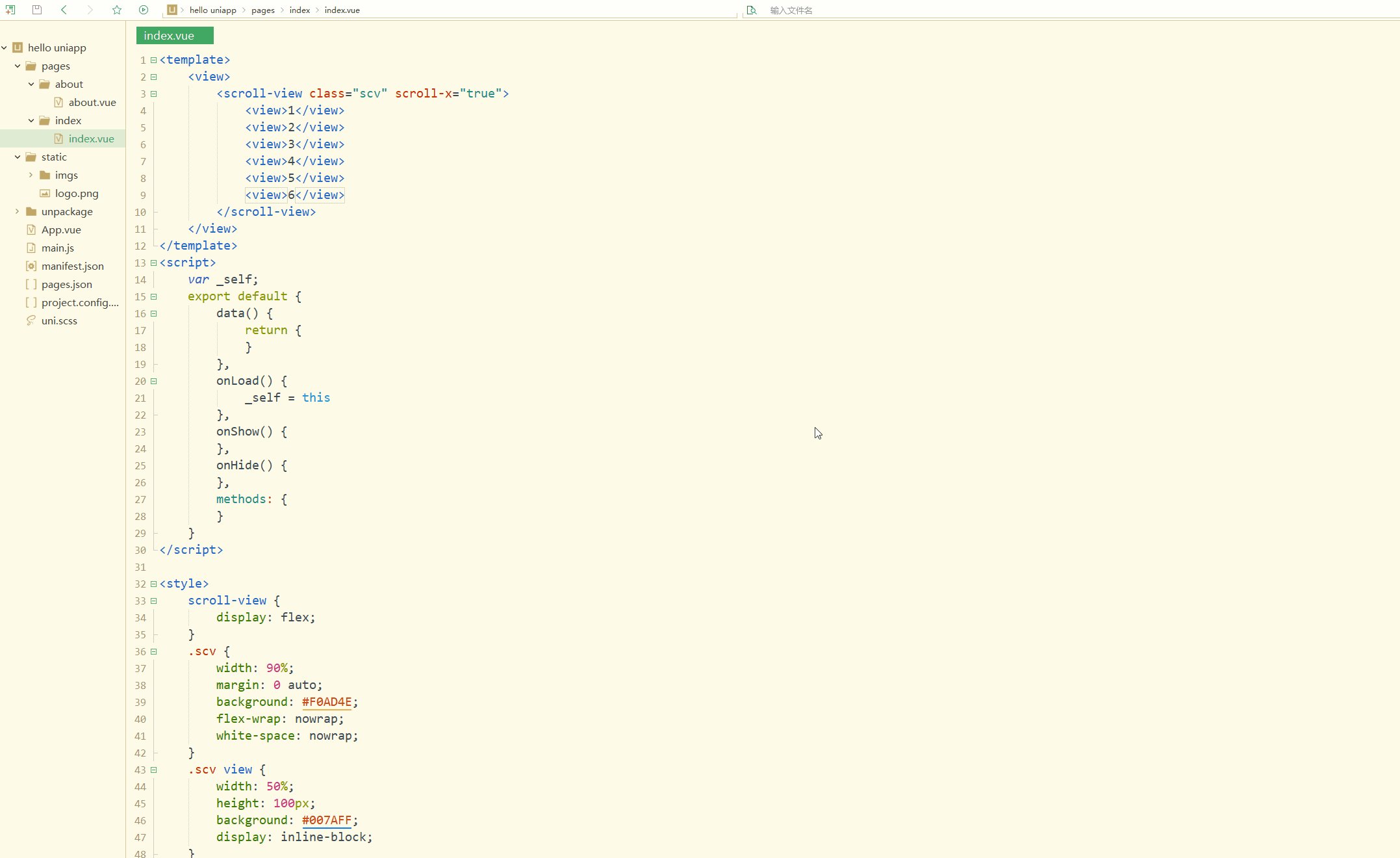
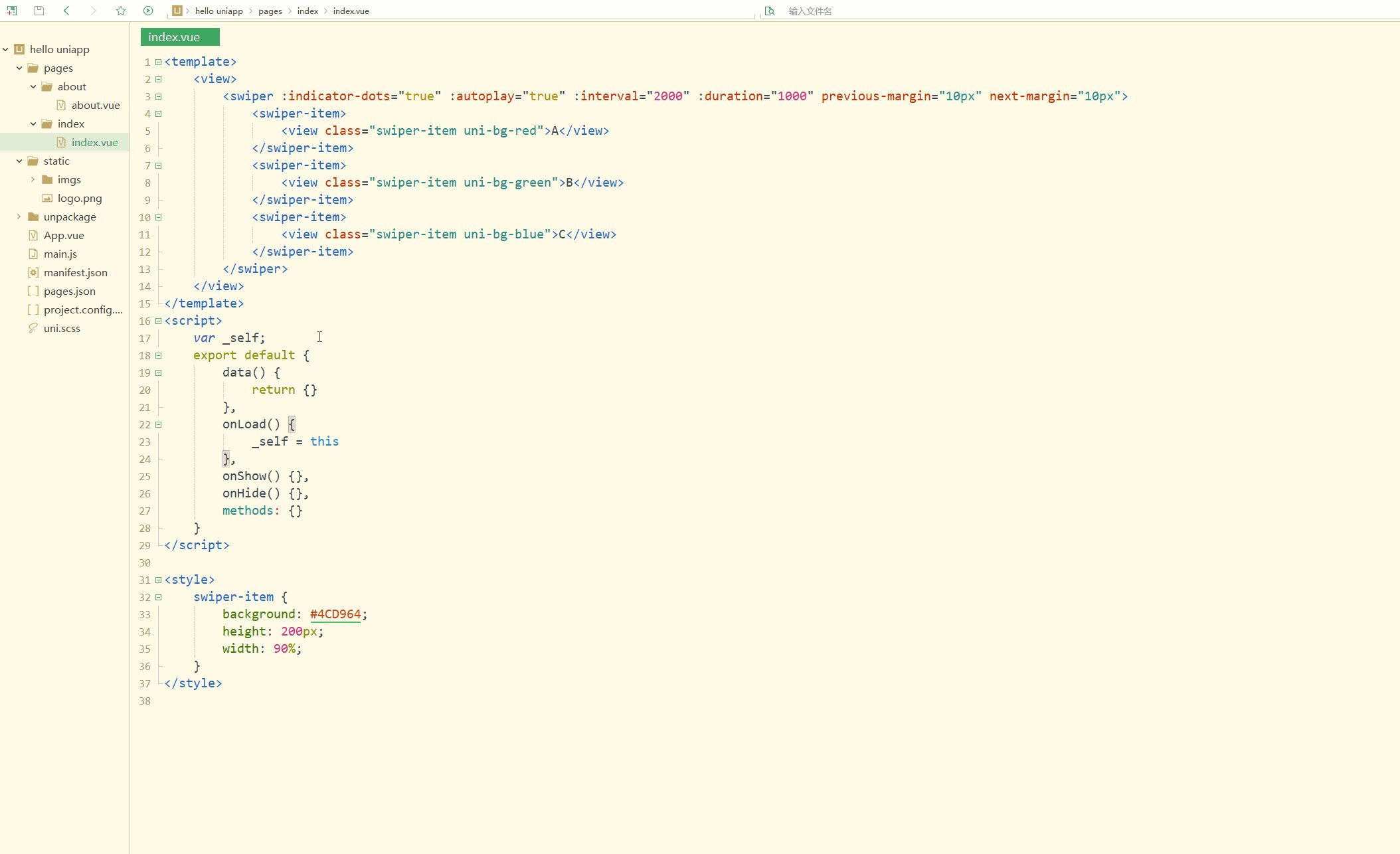
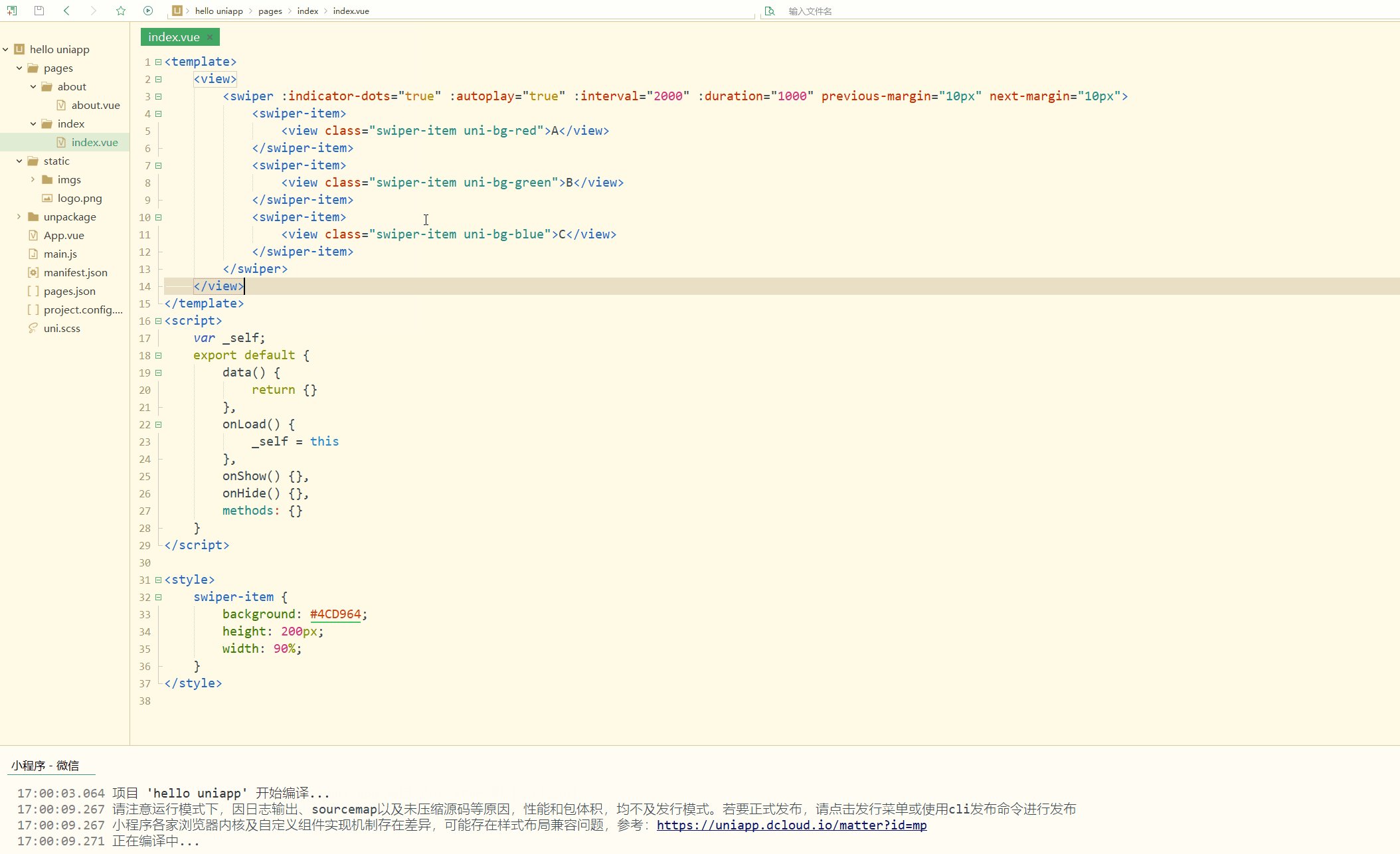
index.vue는 다음과 같습니다:
<template>
<view>
<swiper :indicator-dots="true" :autoplay="true" :interval="2000" :duration="1000" previous-margin="10px" next-margin="10px">
<swiper-item>
<view class="swiper-item uni-bg-red">A</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">B</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-blue">C</view>
</swiper-item>
</swiper>
</view></template><script>
var _self;
export default {
data() {
return {}
},
onLoad() {
_self = this
},
onShow() {},
onHide() {},
methods: {}
}</script><style>
swiper-item {
background: #4CD964;
height: 200px;
width: 90%;
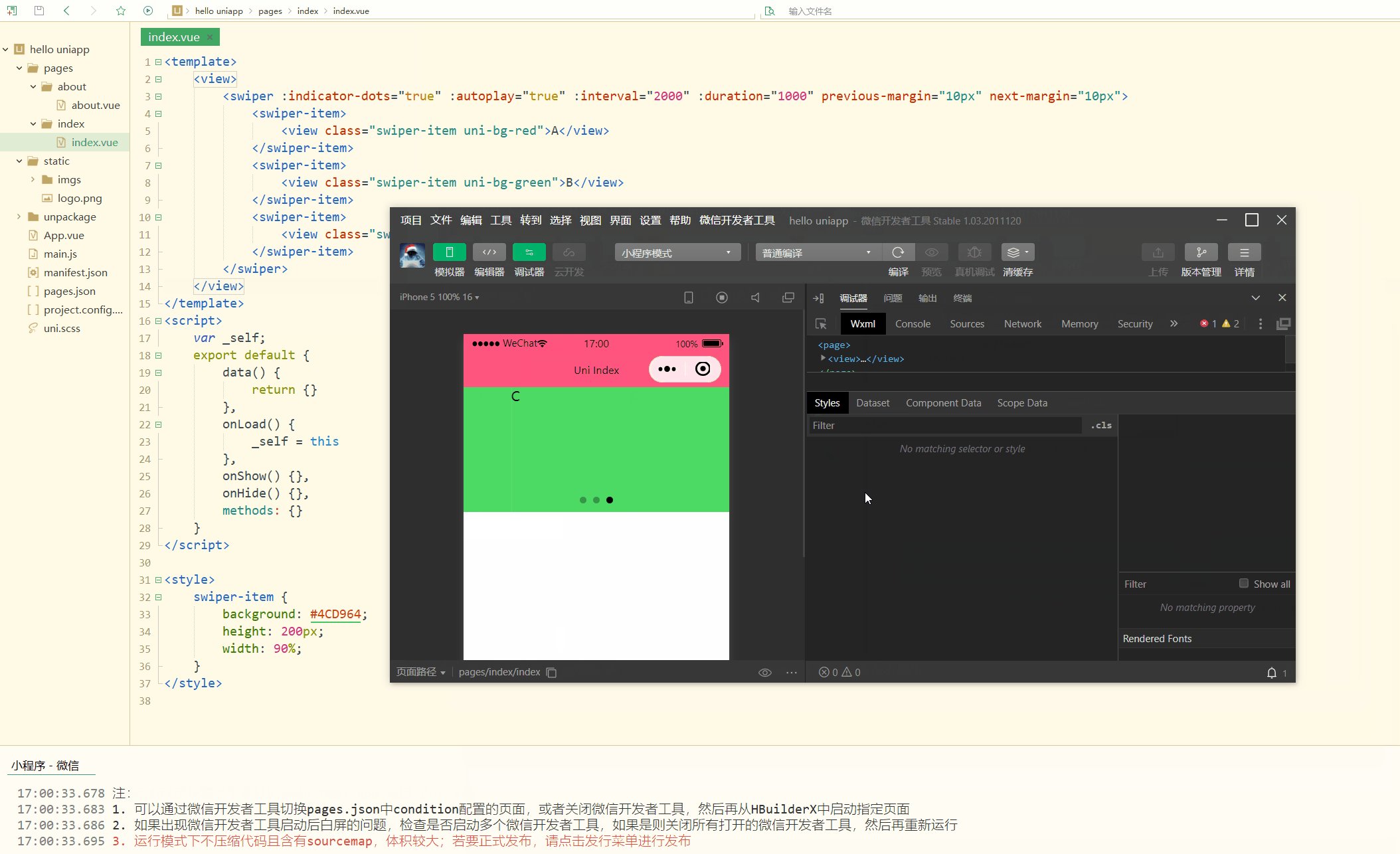
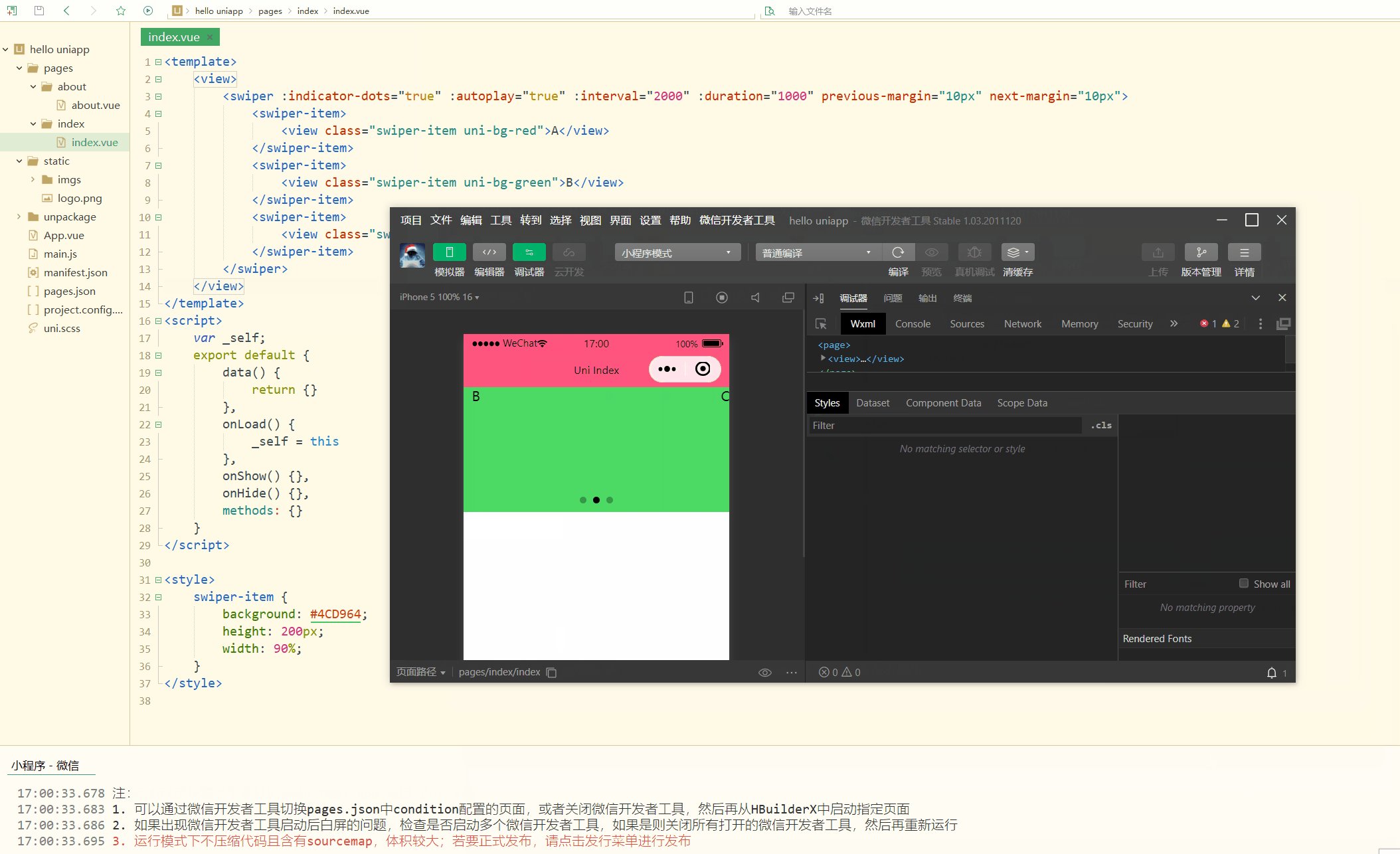
}</style>Display: 
회전목마 이미지의 동적 재생 효과가 달성되는 것을 볼 수 있습니다.
3.text
텍스트 구성 요소는 텍스트 내용을 래핑하고 선택 및 복사할 수 있는 텍스트를 제공하는 데 사용됩니다. 반면 다른 구성 요소의 텍스트는 선택하거나 복사할 수 없습니다.
공통 속성은 다음과 같습니다.
| 속성 이름 | Type | 기본값 | Description |
|---|---|---|---|
| selectable | Boolean | false | 텍스트 선택 가능 여부 |
| space | String | None | 연속 공백 표시 |
| decode | Boolean | false | decode 여부 |
그 중 space 속성의 선택적 값과 의미는 다음과 같습니다. 다음과 같이:
| 값 | meaning |
|---|---|
| ensp | 한자 공백 절반 크기 |
| emsp | 한자 공백 크기 |
| nbsp | 글꼴에 따라 공간 크기 설정 |
4.rich-text
리치 텍스트.
공통 속성은 다음과 같습니다.
| 속성 이름 | Type | 기본값 | Description |
|---|---|---|---|
| nodes | Array / String | [] | 노드 목록/HTML 문자열 |
| space | string | None | 연속 공백 표시 |
| selectable | Boolean | false | 서식 있는 텍스트를 길게 눌러 선택할 수 있는지 여부, 복사, 붙여넣기 및 기타 시나리오에 사용할 수 있음 |
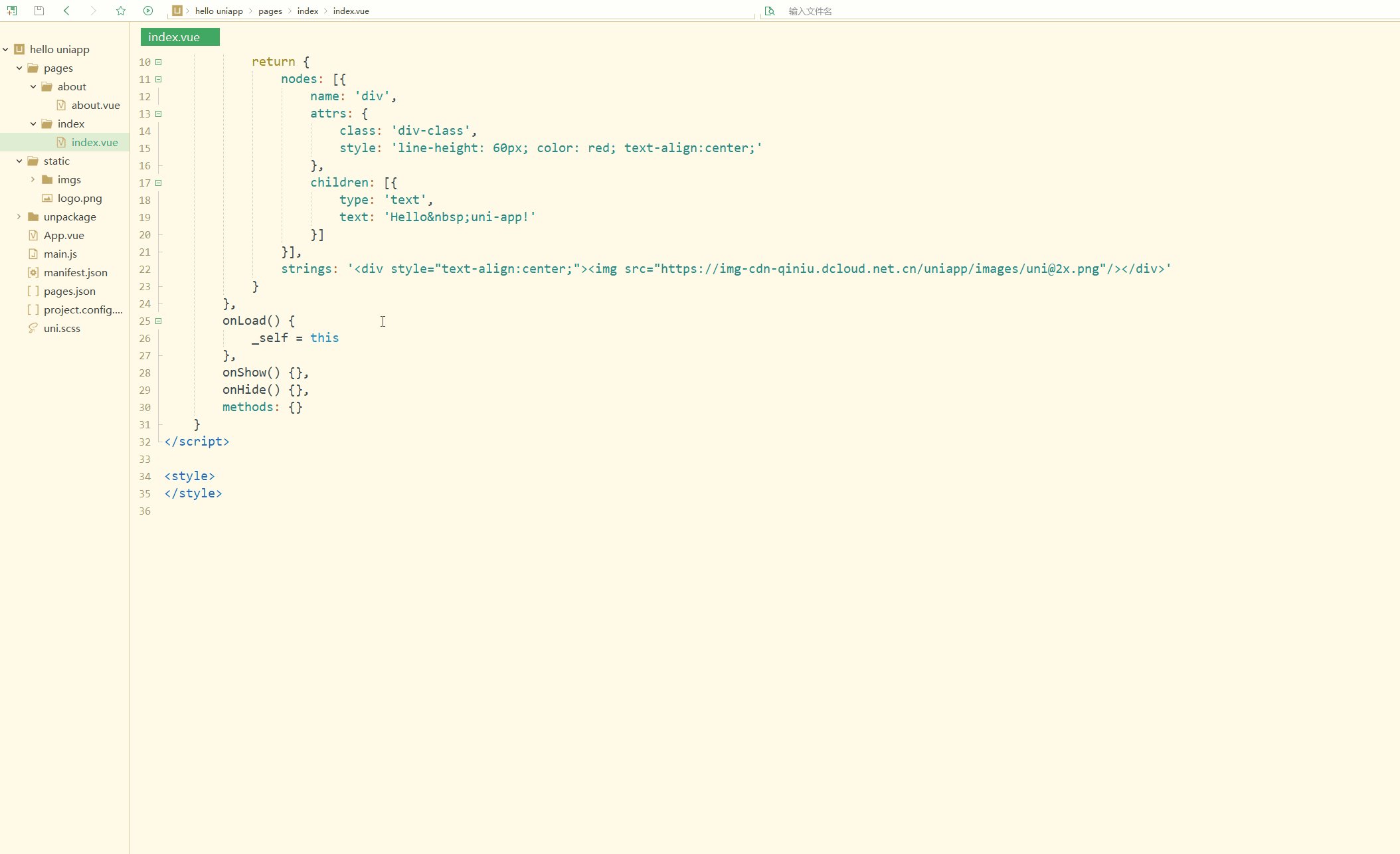
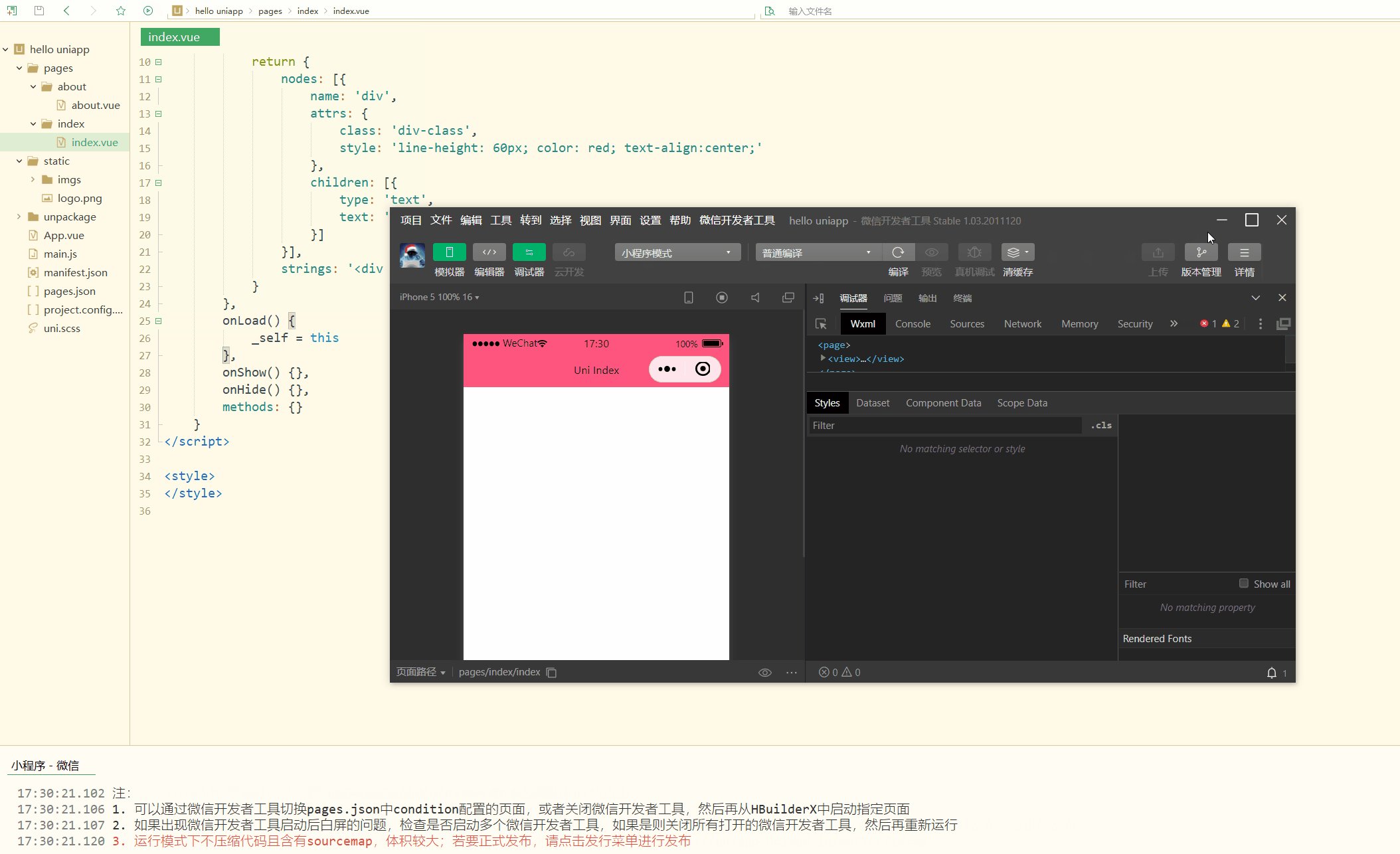
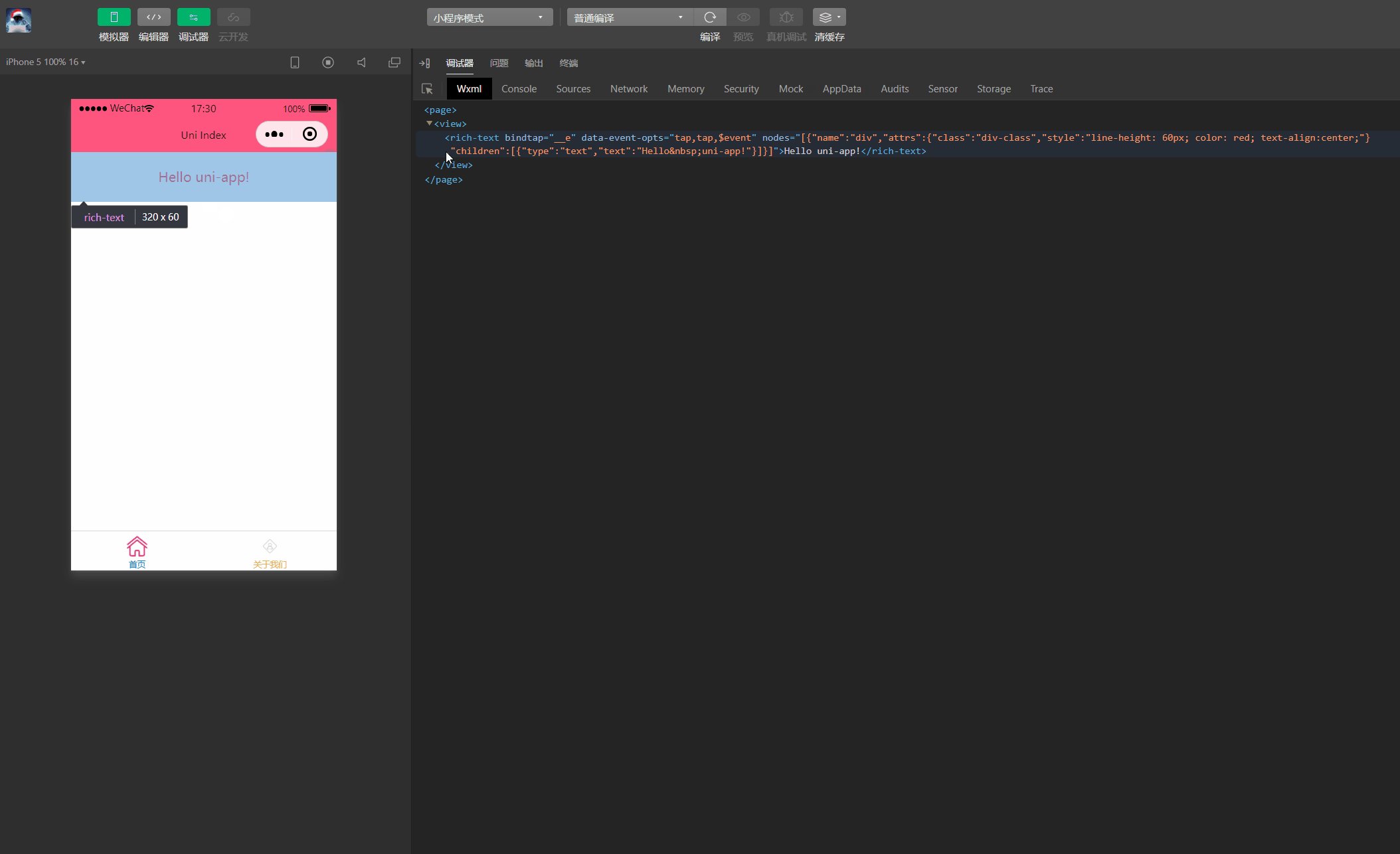
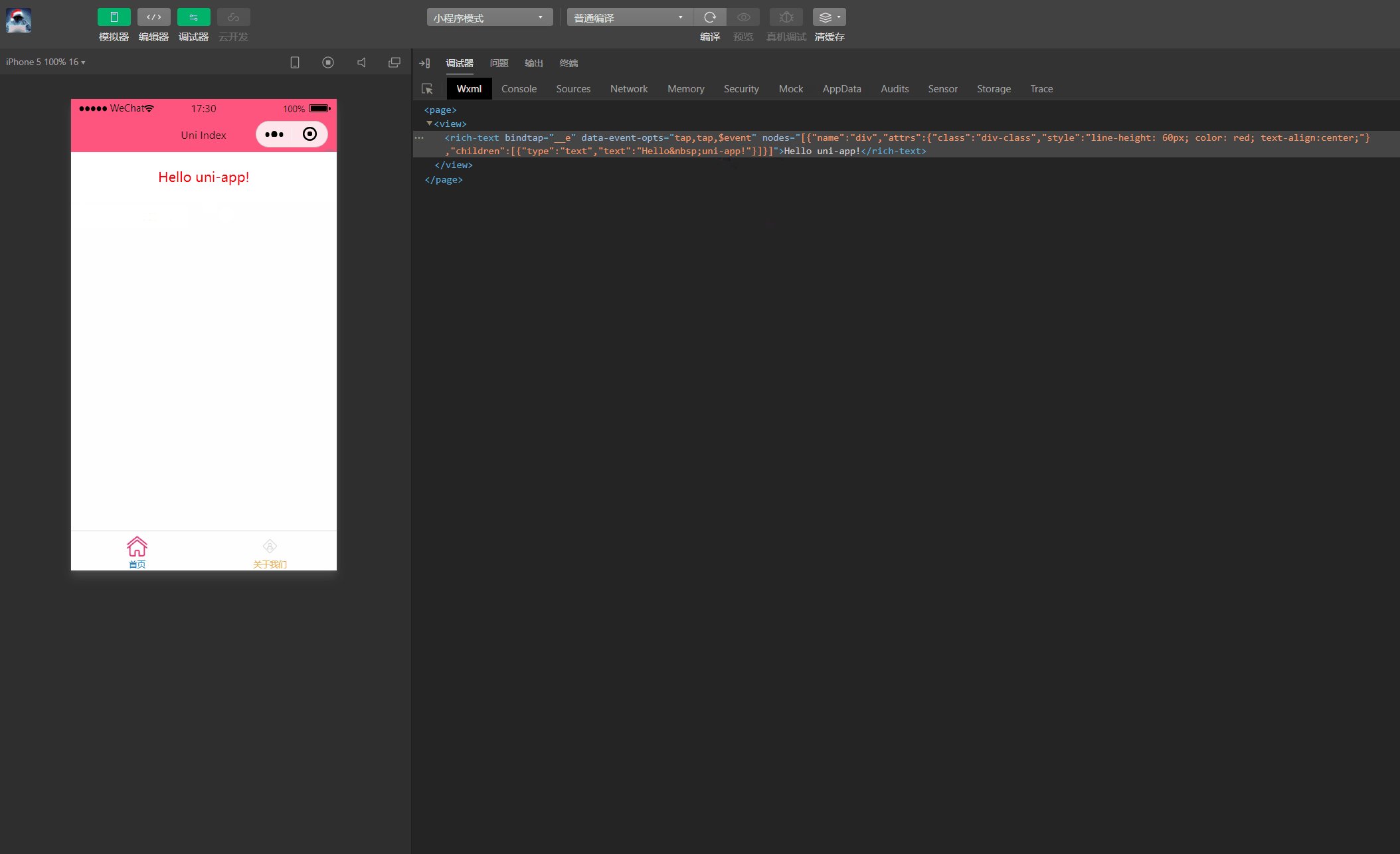
index.vue如下:
<template>
<view>
<rich-text :nodes="nodes" @tap="tap"></rich-text>
</view></template><script>
var _self;
export default {
data() {
return {
nodes: [{
name: 'p',
attrs: {
class: 'p-class',
style: 'line-height: 60px; color: red; text-align:center;'
},
children: [{
type: 'text',
text: 'Hello uni-app!'
}]
}],
strings: '<p style="text-align:center;"><img src="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/uni@2x.png"/></p>'
}
},
onLoad() {
_self = this
},
onShow() {},
onHide() {},
methods: {}
}</script><style></style>显示:
显然,渲染出了富文本。
5.process
进度条。
常见属性如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| percent | Float | 无 | 百分比0~100 |
| show-info | Boolean | false | 在进度条右侧显示百分比 |
| stroke-width | Number | 6 | 进度条线的宽度,单位px |
| activeColor | Color | #09BB07(百度为#E6E6E6) | 已选择的进度条的颜色 |
| backgroundColor | Color | #EBEBEB | 未选择的进度条的颜色 |
| active | Boolean | false | 进度条从左往右的动画 |
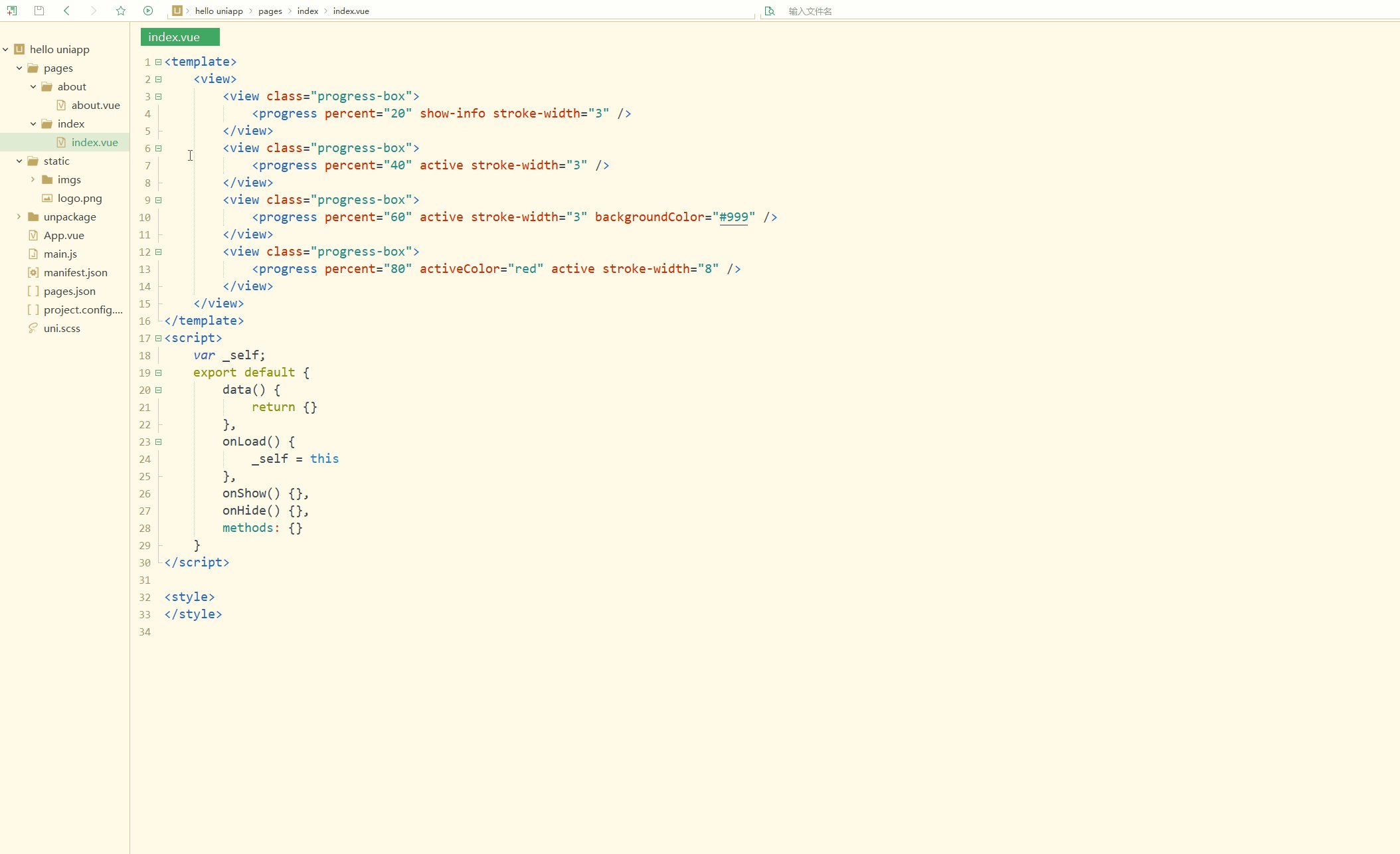
index.vue如下:
<template>
<view>
<view class="progress-box">
<progress percent="20" show-info stroke-width="3" />
</view>
<view class="progress-box">
<progress percent="40" active stroke-width="3" />
</view>
<view class="progress-box">
<progress percent="60" active stroke-width="3" backgroundColor="#999" />
</view>
<view class="progress-box">
<progress percent="80" activeColor="red" active stroke-width="8" />
</view>
</view></template><script>
var _self;
export default {
data() {
return {}
},
onLoad() {
_self = this
},
onShow() {},
onHide() {},
methods: {}
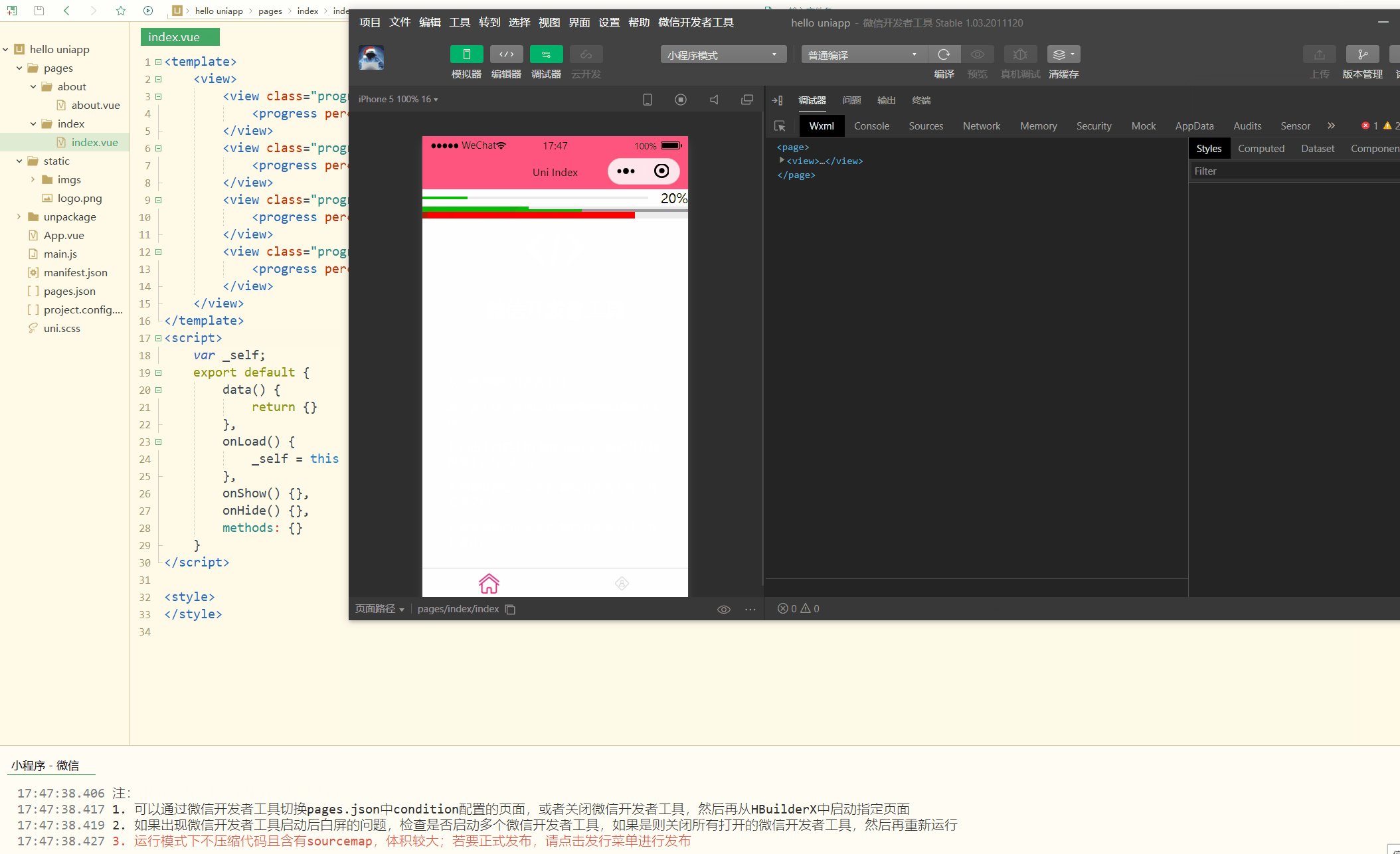
}</script><style></style>显示:
可以看到,显示出了进度的动态变化。
二、表单组件
表单组件很常用,主要用于数据的收集和提交。
1.button
按钮。
常见的属性和含义如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 按钮的大小 |
| type | String | default | 按钮的样式类型 |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名称前是否带 loading 图标 |
| form-type | String | 无 | 用于 <form> 组件,点击分别会触发 <form> 组件的 submit/reset 事件 |
| open-type | String | 无 | 开放能力 |
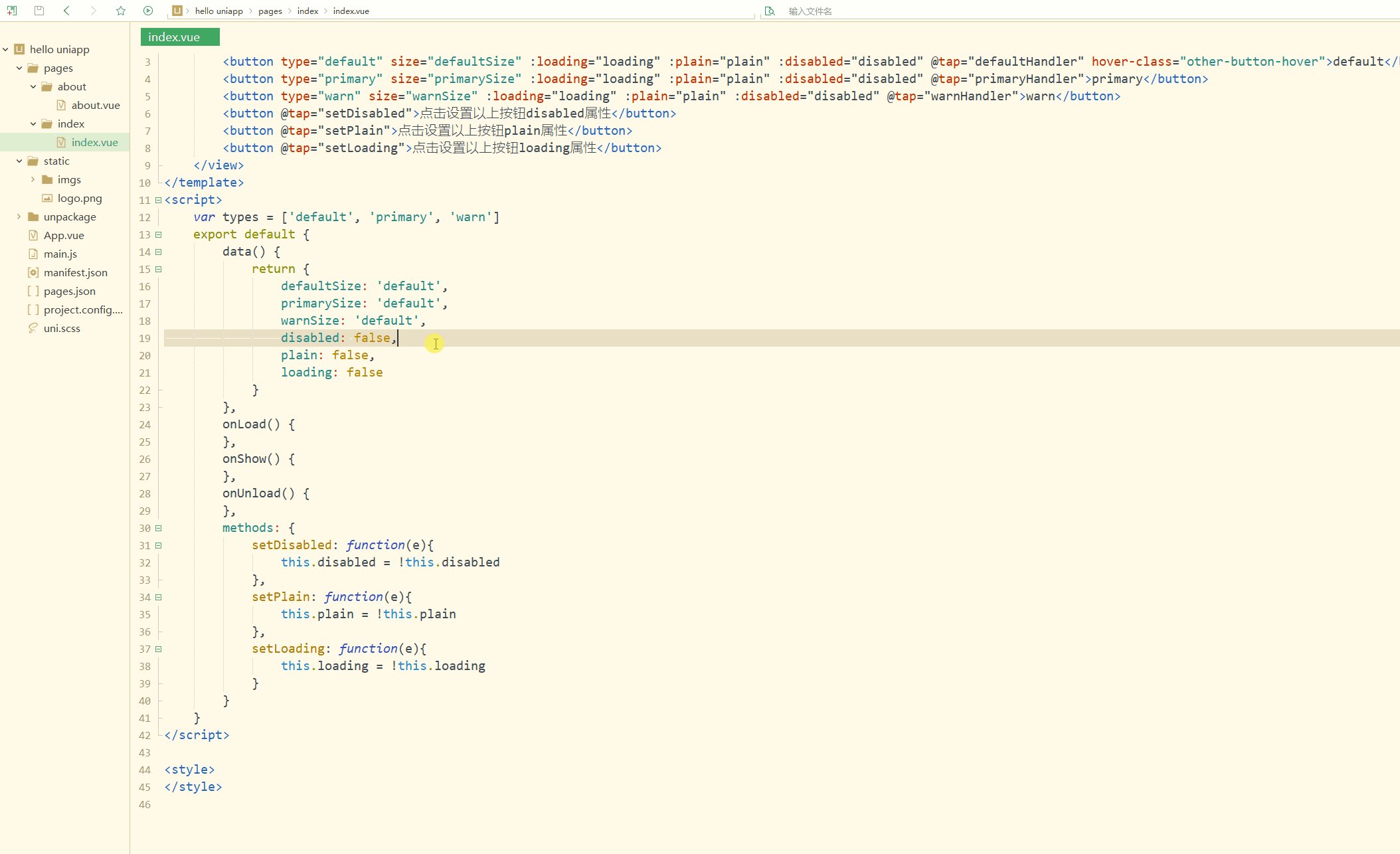
index.vue如下:
<template>
<view>
<button type="default" size="defaultSize" :loading="loading" :plain="plain" :disabled="disabled" @tap="defaultHandler" hover-class="other-button-hover">default</button>
<button type="primary" size="primarySize" :loading="loading" :plain="plain" :disabled="disabled" @tap="primaryHandler">primary</button>
<button type="warn" size="warnSize" :loading="loading" :plain="plain" :disabled="disabled" @tap="warnHandler">warn</button>
<button @tap="setDisabled">点击设置以上按钮disabled属性</button>
<button @tap="setPlain">点击设置以上按钮plain属性</button>
<button @tap="setLoading">点击设置以上按钮loading属性</button>
</view></template><script>
var types = ['default', 'primary', 'warn']
export default {
data() {
return {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
}
},
onLoad() {
},
onShow() {
},
onUnload() {
},
methods: {
setDisabled: function(e){
this.disabled = !this.disabled },
setPlain: function(e){
this.plain = !this.plain },
setLoading: function(e){
this.loading = !this.loading }
}
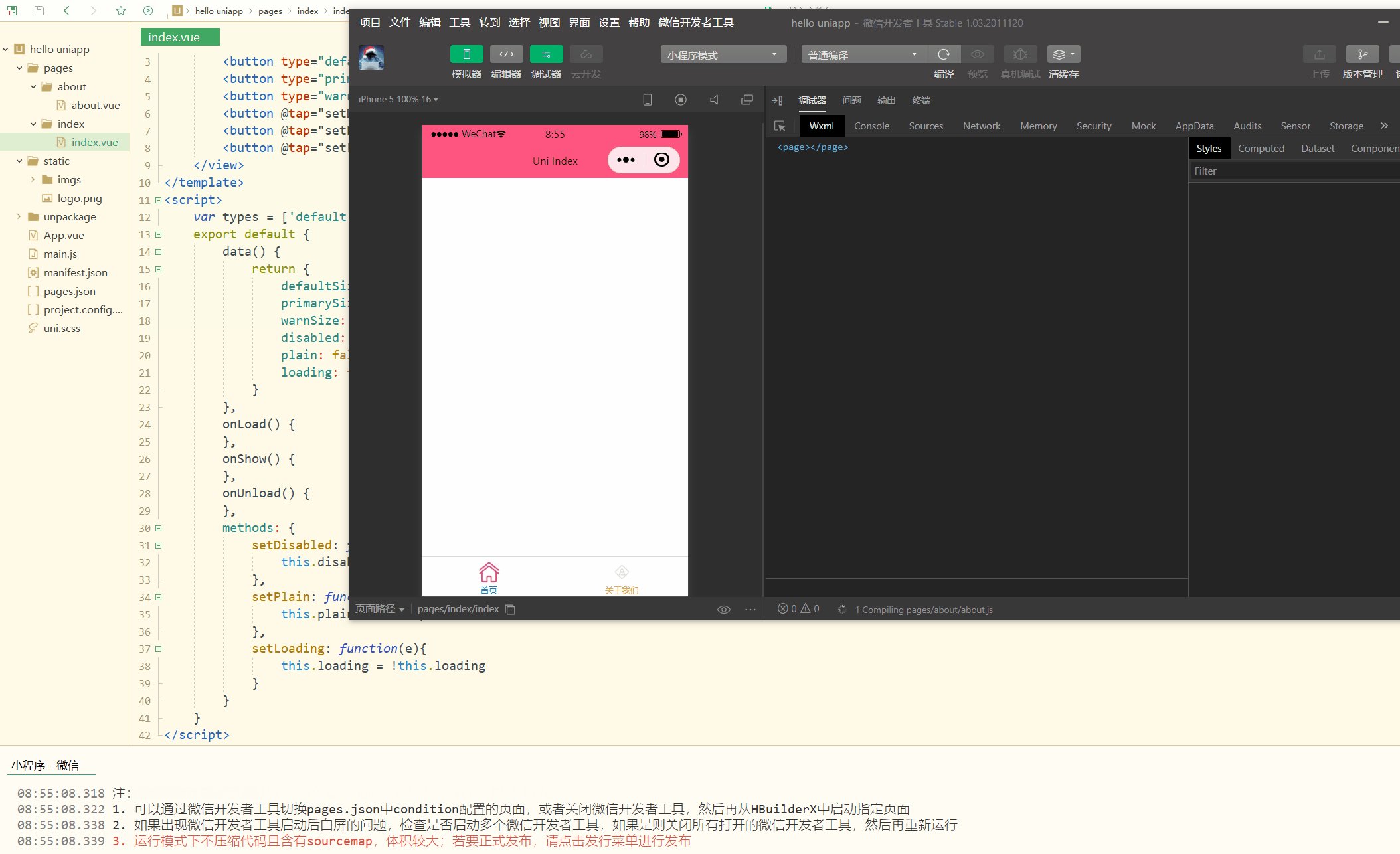
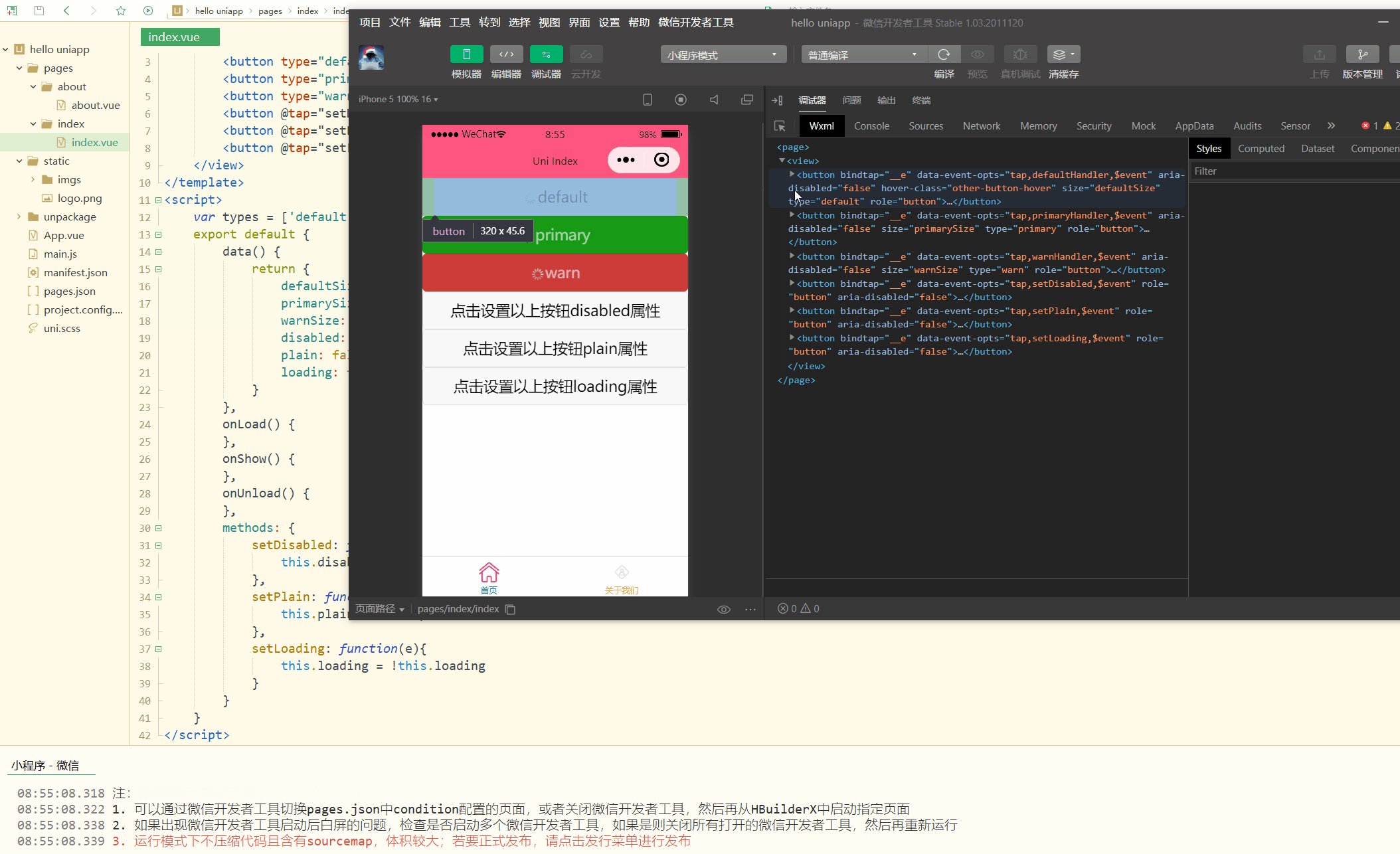
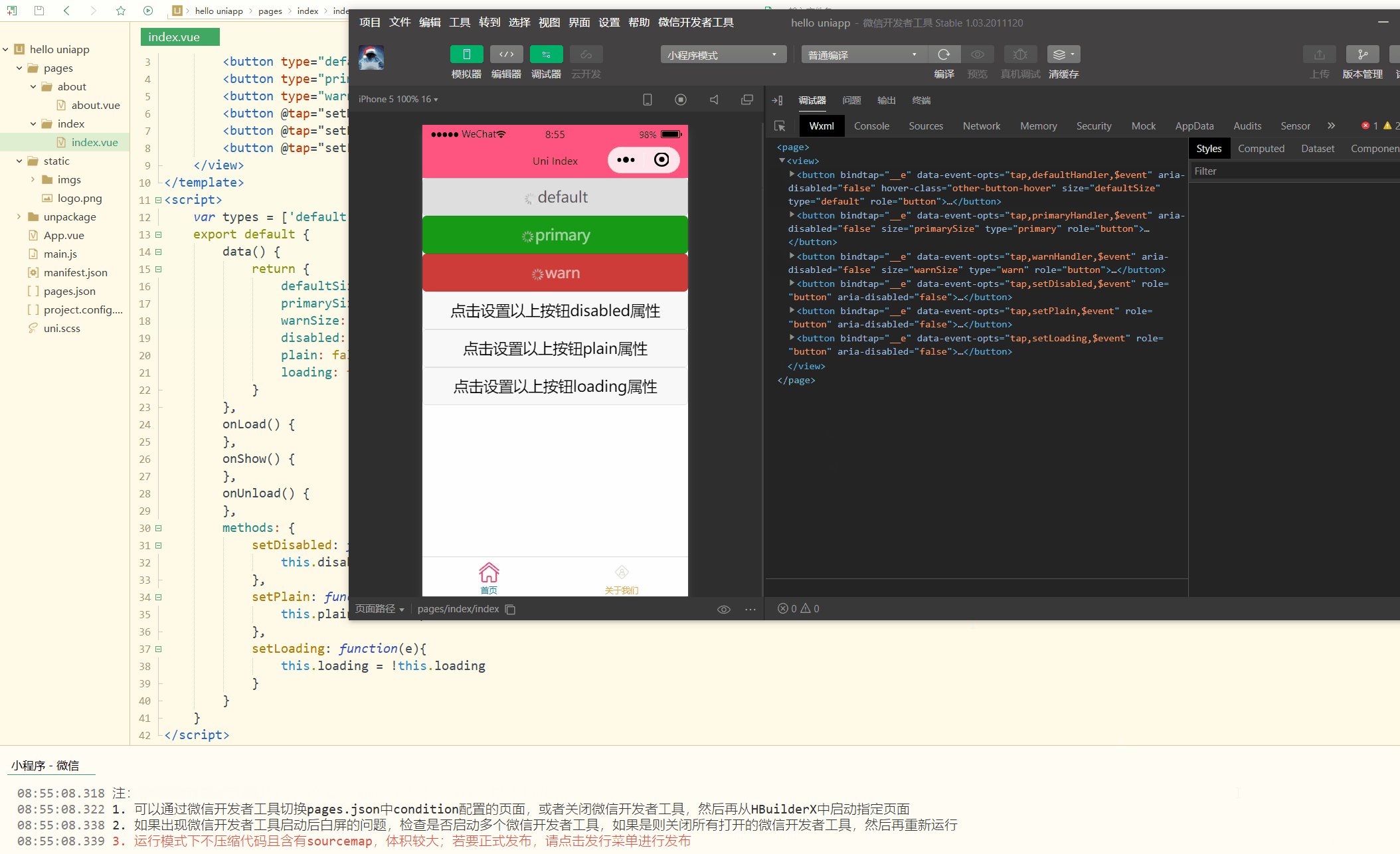
}</script><style></style>显示:
可以看到,在点击button时,触发了相应的操作。
2.checkbox
checkbox-group是多项选择器,内部由多个 checkbox 组成。
属性如下:
| 属性名 | 类型 | 说明 |
|---|---|---|
| @change | EventHandle |
<checkbox-group>中选中项发生改变是触发 change 事件,detail = {value:[选中的checkbox的value的数组]} |
checkbox是多选项目,即复选框。
常见属性如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 无 |
<checkbox> 标识,选中时触发 <checkbox-group> 的 change 事件,并携带 <checkbox> 的 value |
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 |
| color | Color | 无 | checkbox的颜色,同css的color |
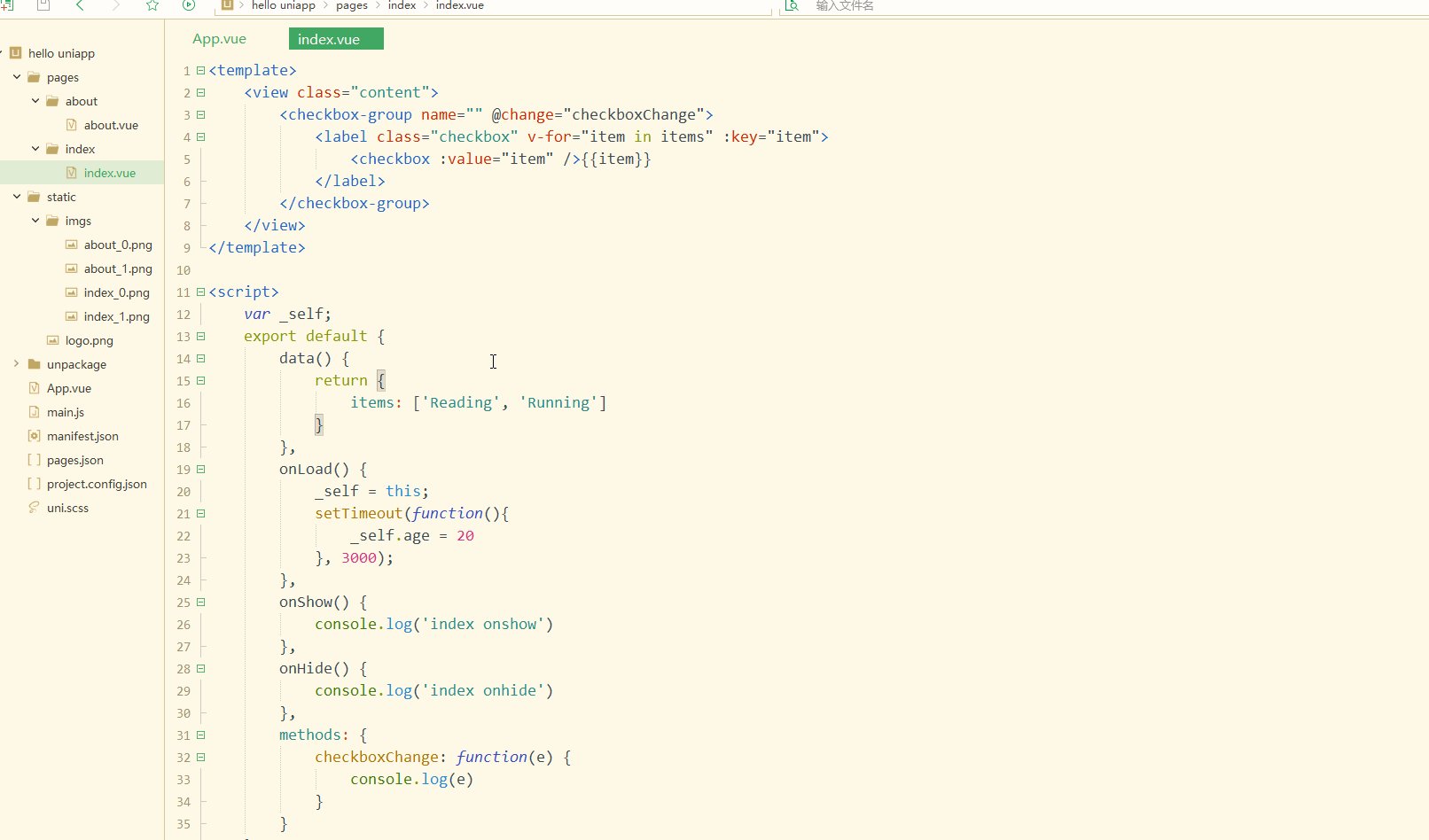
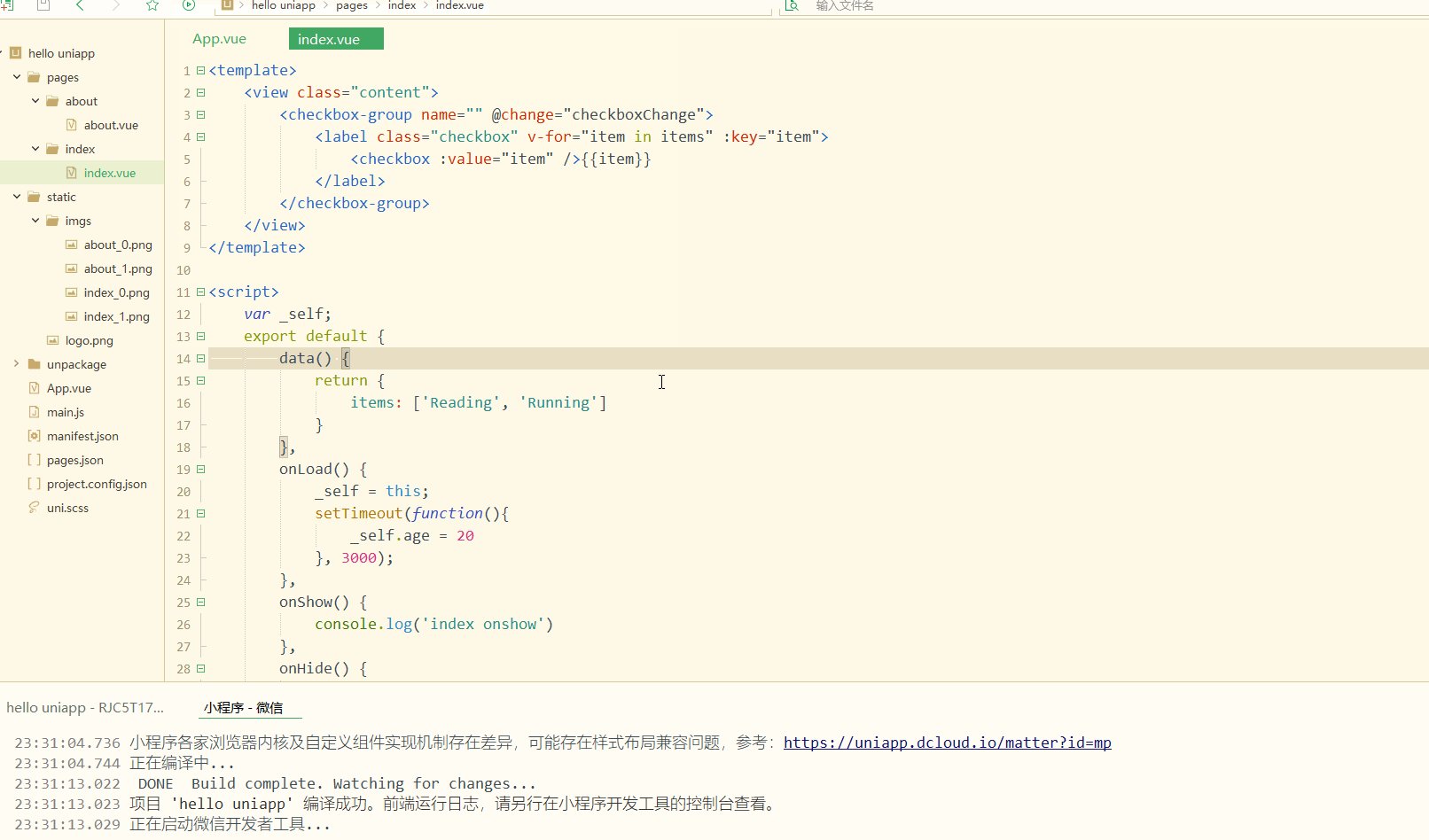
index.vue如下:
<template>
<view class="content">
<checkbox-group name="" @change="checkboxChange">
<label class="checkbox" v-for="item in items" :key="item">
<checkbox :value="item" />{{item}} </label>
</checkbox-group>
</view></template><script>
var _self;
export default {
data() {
return {
items: ['Reading', 'Running']
}
},
onLoad() {
_self = this;
setTimeout(function(){
_self.age = 20
}, 3000);
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
checkboxChange: function(e) {
console.log(e)
}
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
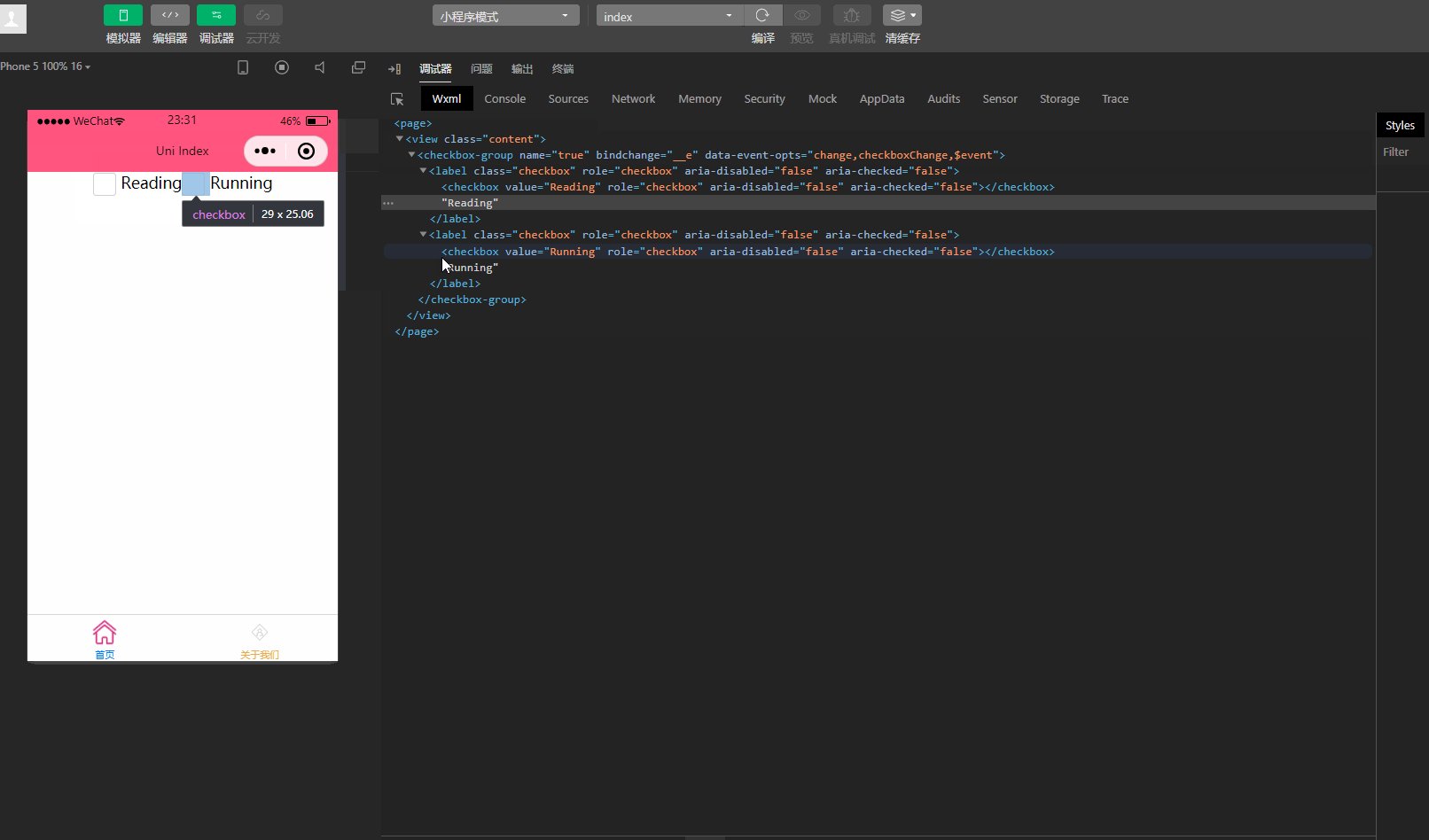
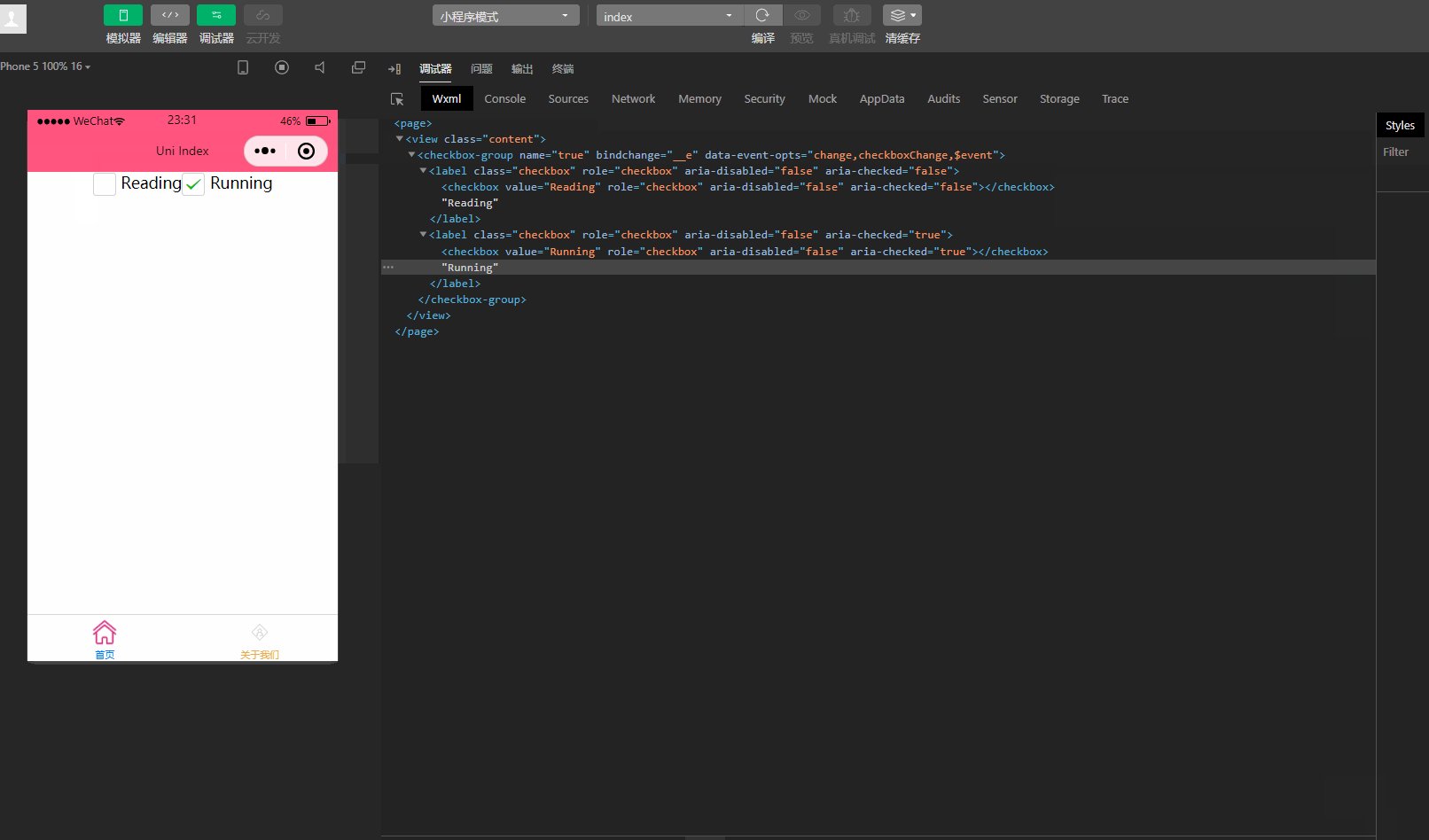
}</style>显示:
可以看到,已经渲染出页面元素,同时支持点选。
3.input
输入框。
常见的属性如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 无 | 输入框的初始内容 |
| type | String | text | input 的类型 |
| password | Boolean | false | 是否是密码类型 |
| placeholder | String | 无 | 输入框为空时占位符 |
| placeholder-style | String | 无 | 指定 placeholder 的样式 |
| placeholder-class | String | 无 | “input-placeholder” 指定 placeholder 的样式类,注意页面或组件的style中写了scoped时,需要在类名前写/deep/ |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| confirm-type | String | done | 设置键盘右下角按钮的文字,仅在 type=“text” 时生效。 |
常见的事件如下:
| 事件 | 含义 |
|---|---|
| @input | 当键盘输入时,触发input事件,event.detail = {value} |
| @focus | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 |
| @blur | 输入框失去焦点时触发,event.detail = {value: value} |
| @confirm | 点击完成按钮时触发,event.detail = {value: value} |
| @keyboardheightchange | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} |
4.label
用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前可以绑定的控件有<button>、<checkbox>、<radio>、<switch>。
属性如下:
| 属性名 | 类型 | 说明 |
|---|---|---|
| for | String | 绑定控件的 id |
5.picker
从底部弹起的滚动选择器。
支持五种选择器,通过mode来区分,分别是普通选择器、多列选择器、时间选择器、日期选择器和省市区选择器,默认是普通选择器。
(1)普通选择器,参数为mode = selector,常见属性和事件如下:
| 属性名 | 类型 | 说明 |
|---|---|---|
| range | Array / Array | mode为 selector 或 multiSelector 时,range 有效 |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
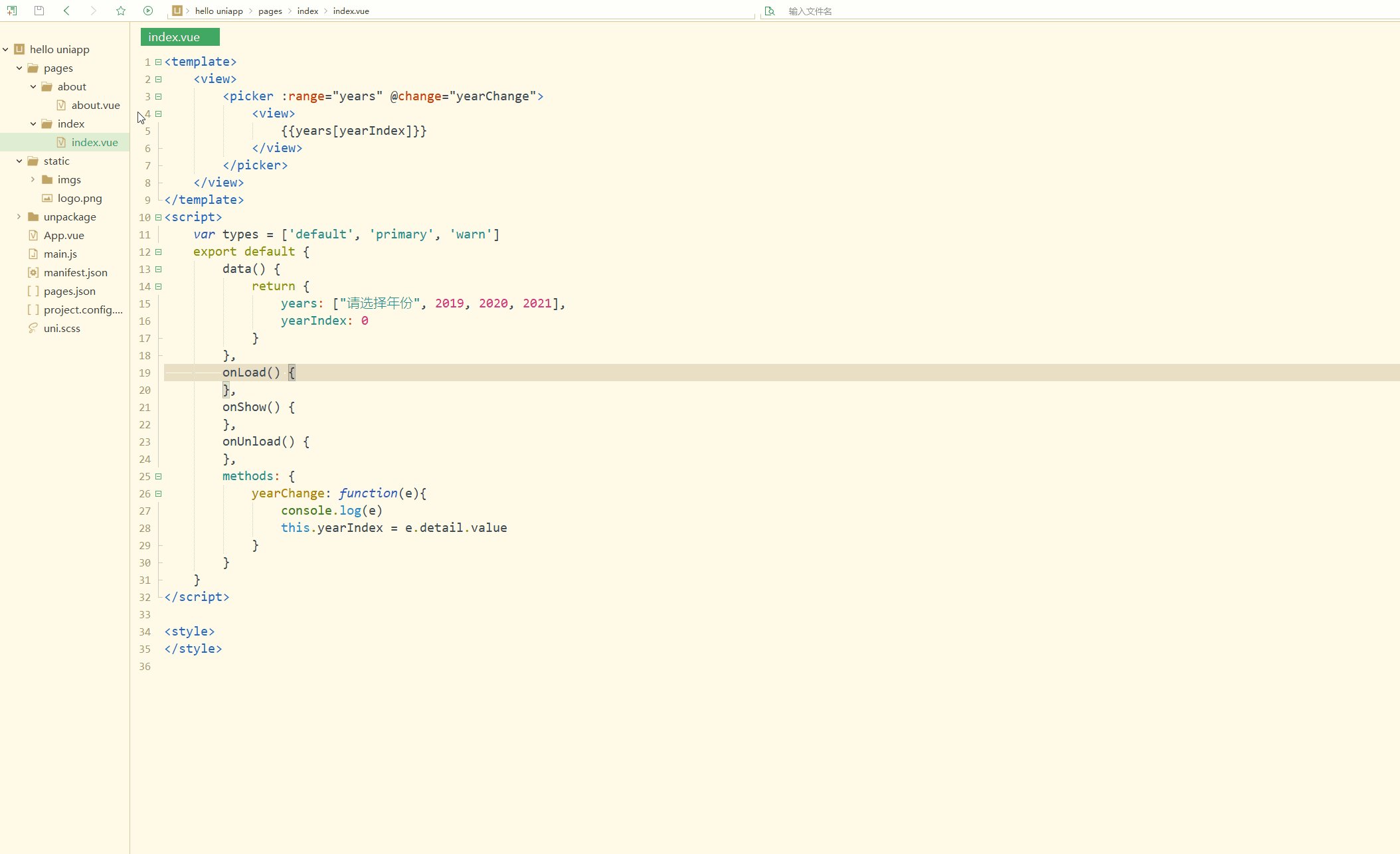
index.vue如下:
<template>
<view>
<picker :range="years" @change="yearChange">
<view>
{{years[yearIndex]}} </view>
</picker>
</view></template><script>
export default {
data() {
return {
years: ["请选择年份", 2019, 2020, 2021],
yearIndex: 0
}
},
onLoad() {
},
onShow() {
},
onUnload() {
},
methods: {
yearChange: function(e){
console.log(e)
this.yearIndex = e.detail.value }
}
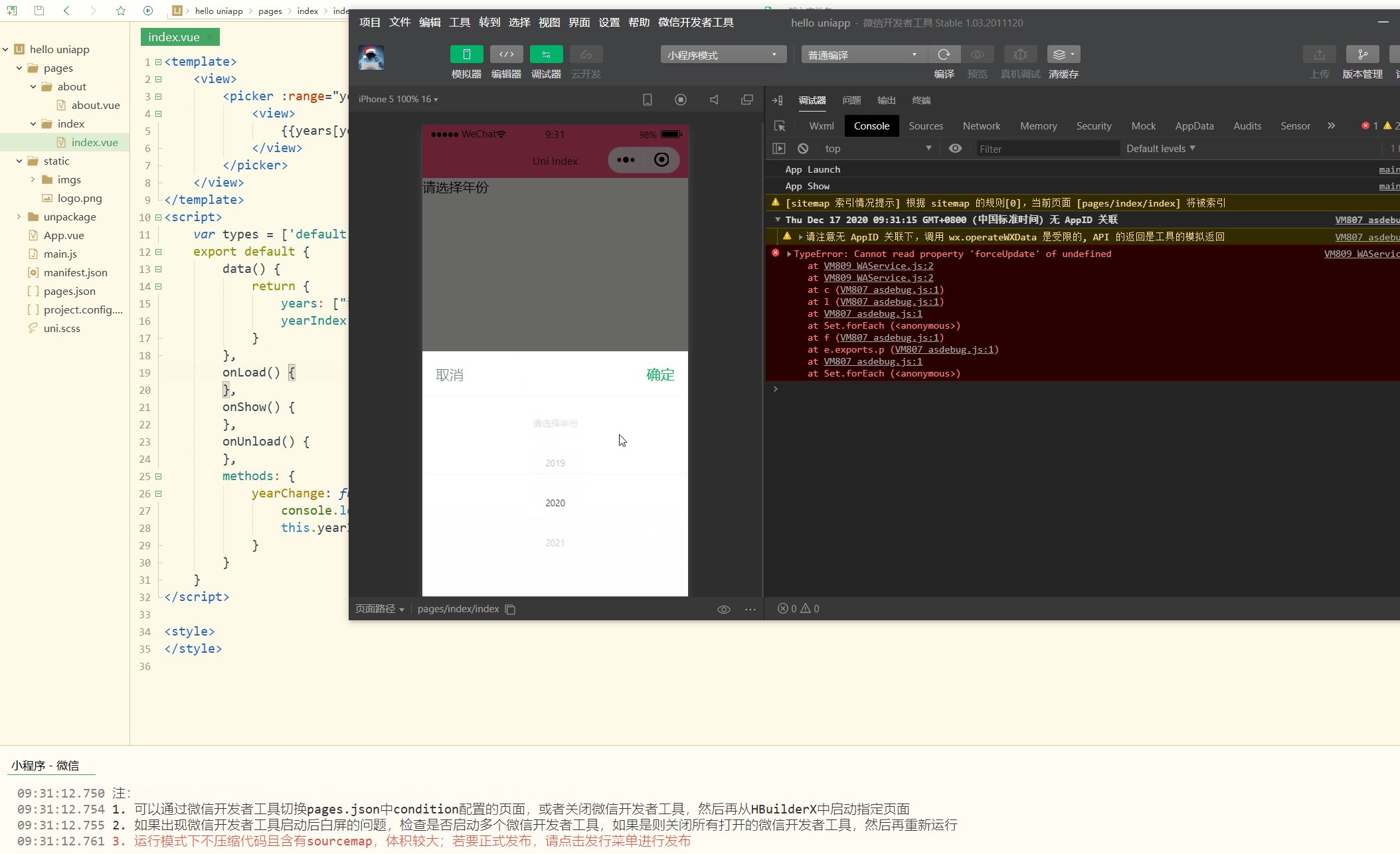
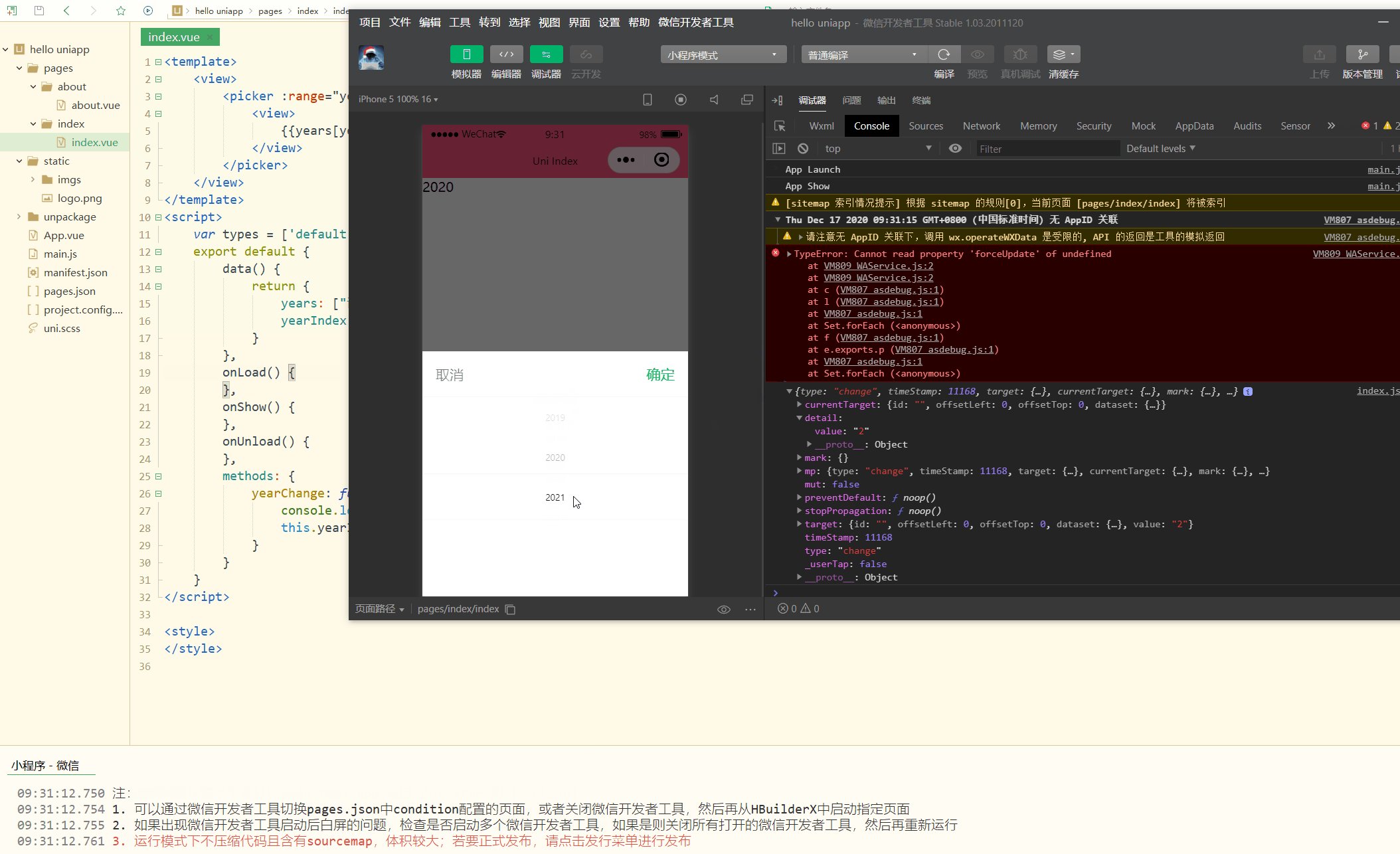
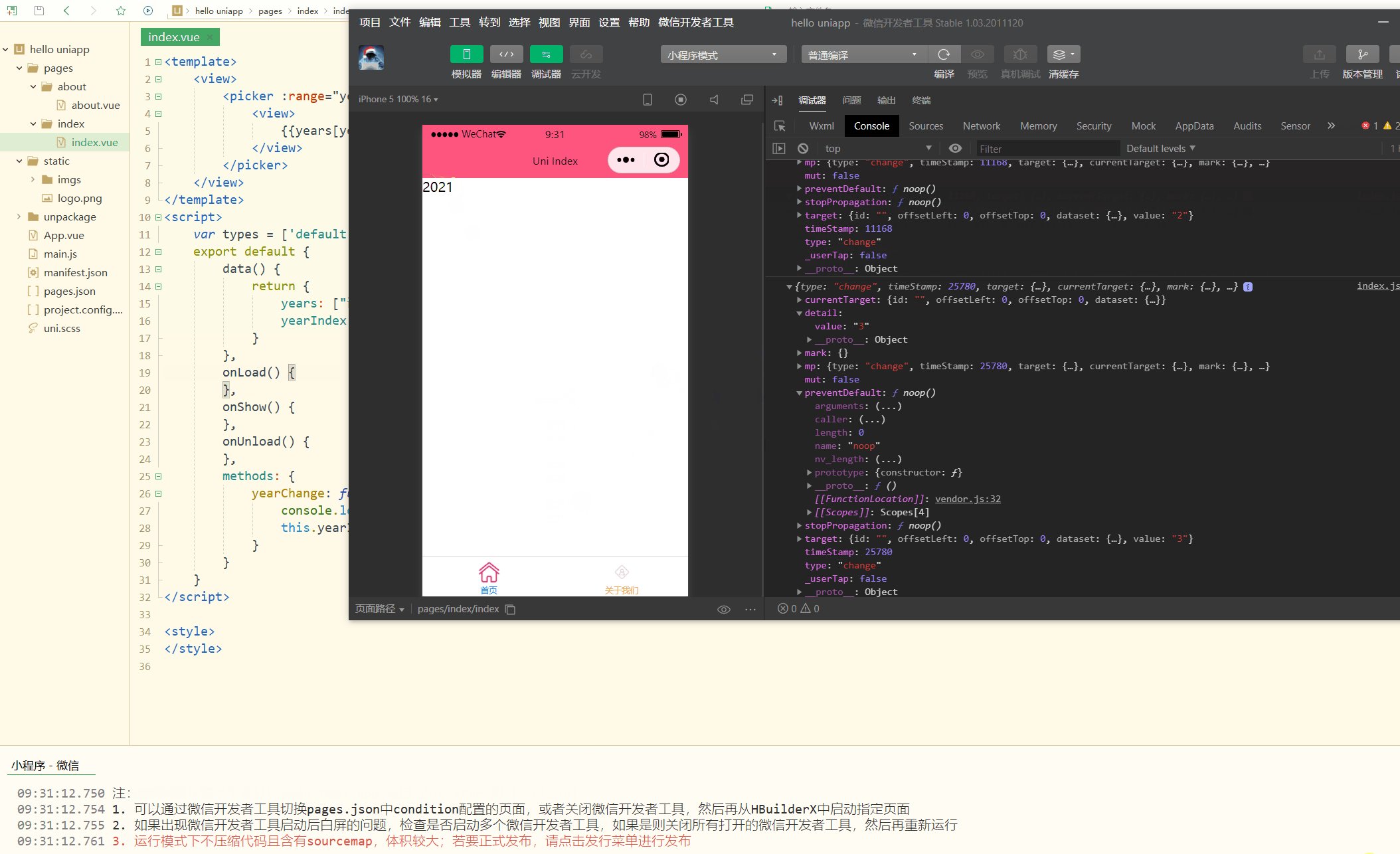
}</script><style></style>显示:
可以看到,在选择值后,显示也会同步变化,被选择的值的下标存储在e.detail.value中。
(2)多列选择器,参数为mode = multiSelector,常见属性和事件如下:
| 属性名 | 类型 | 说明 |
|---|---|---|
| range | 二维 Array / 二维 Array | mode为 selector 或 multiSelector 时,range 有@change |
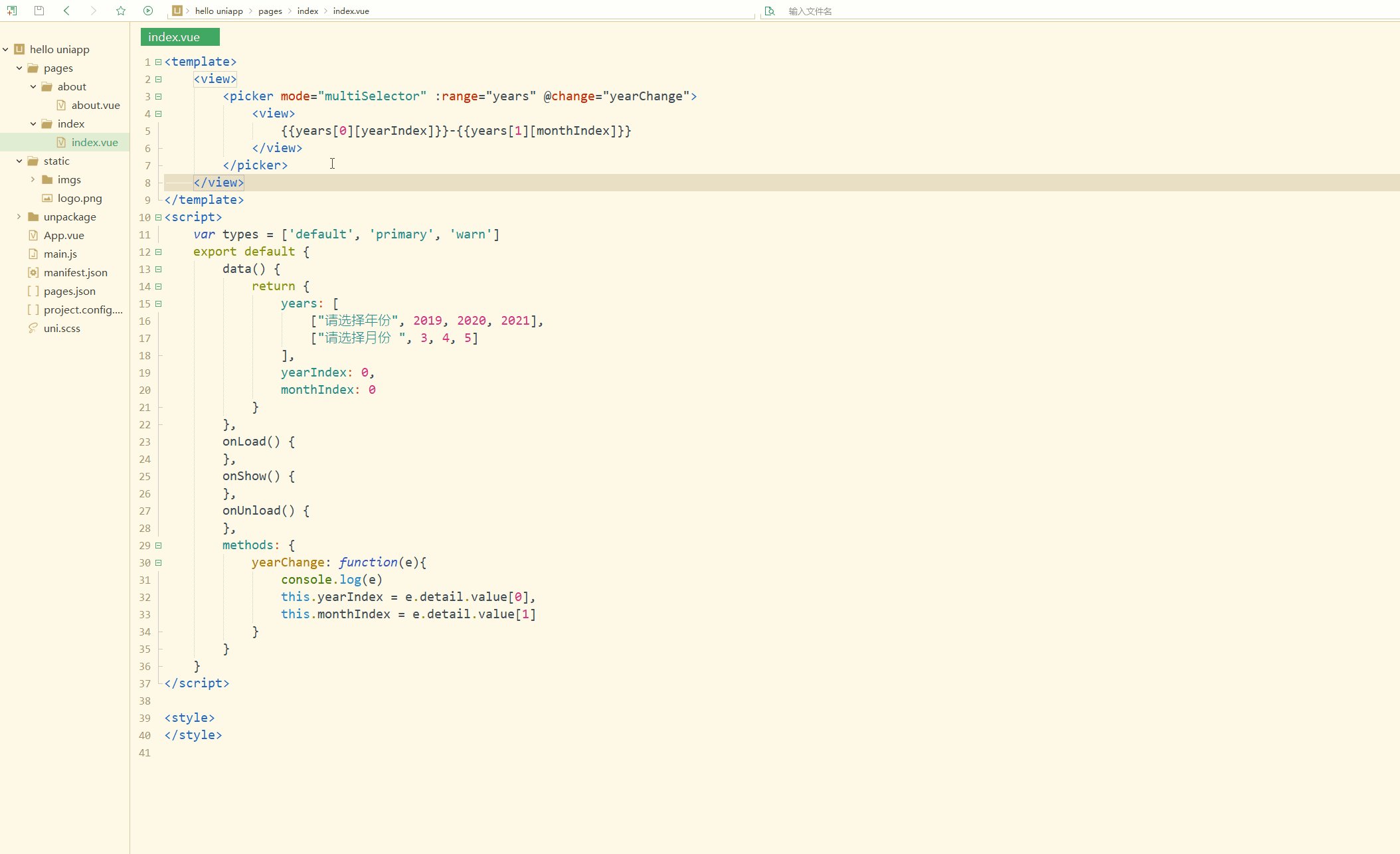
index.vue如下:
<template>
<view>
<picker mode="multiSelector" :range="years" @change="yearChange">
<view>
{{years[0][yearIndex]}}-{{years[1][monthIndex]}} </view>
</picker>
</view></template><script>
export default {
data() {
return {
years: [
["请选择年份", 2019, 2020, 2021],
["请选择月份 ", 3, 4, 5]
],
yearIndex: 0,
monthIndex: 0
}
},
onLoad() {
},
onShow() {
},
onUnload() {
},
methods: {
yearChange: function(e){
console.log(e)
this.yearIndex = e.detail.value[0],
this.monthIndex = e.detail.value[1]
}
}
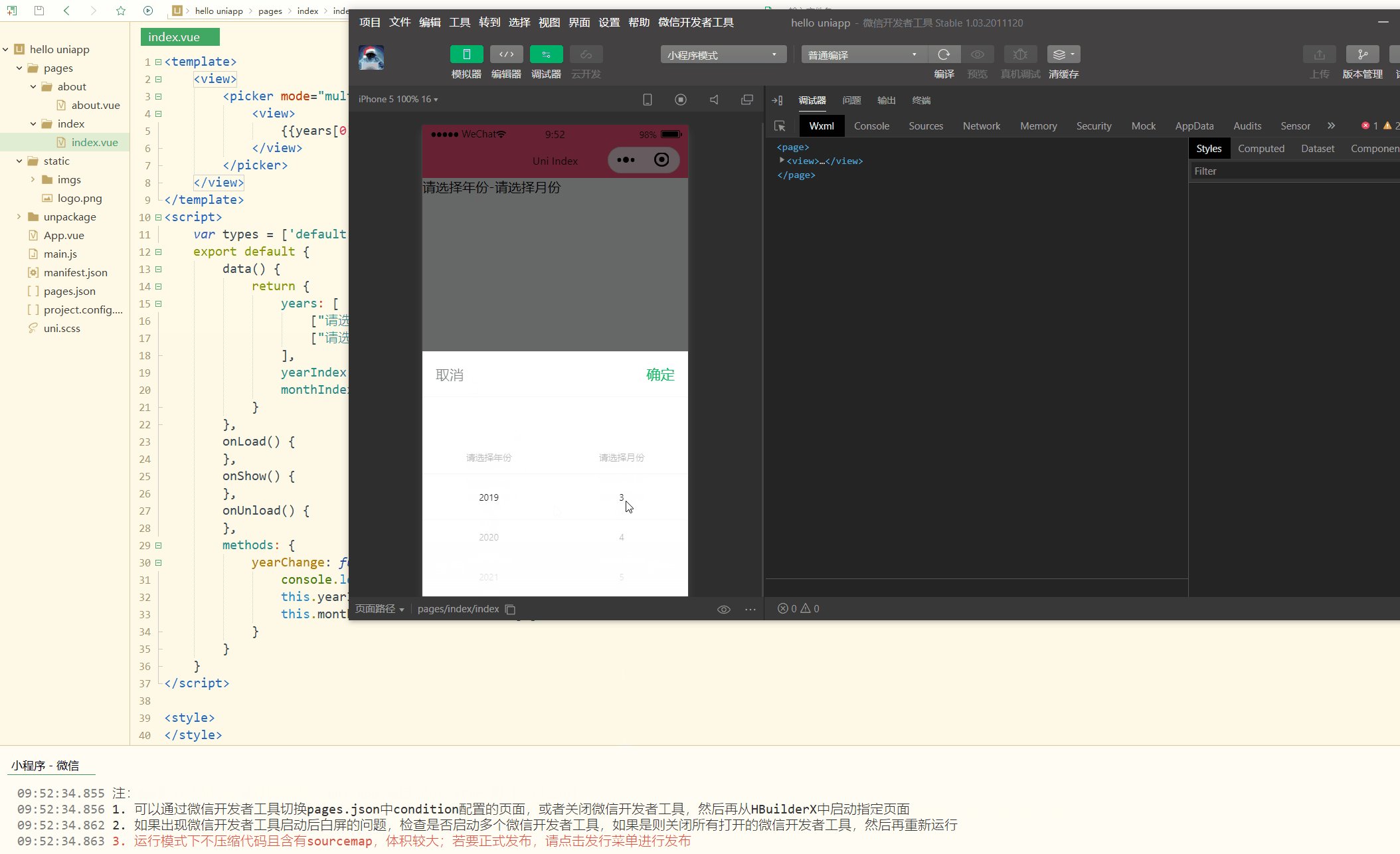
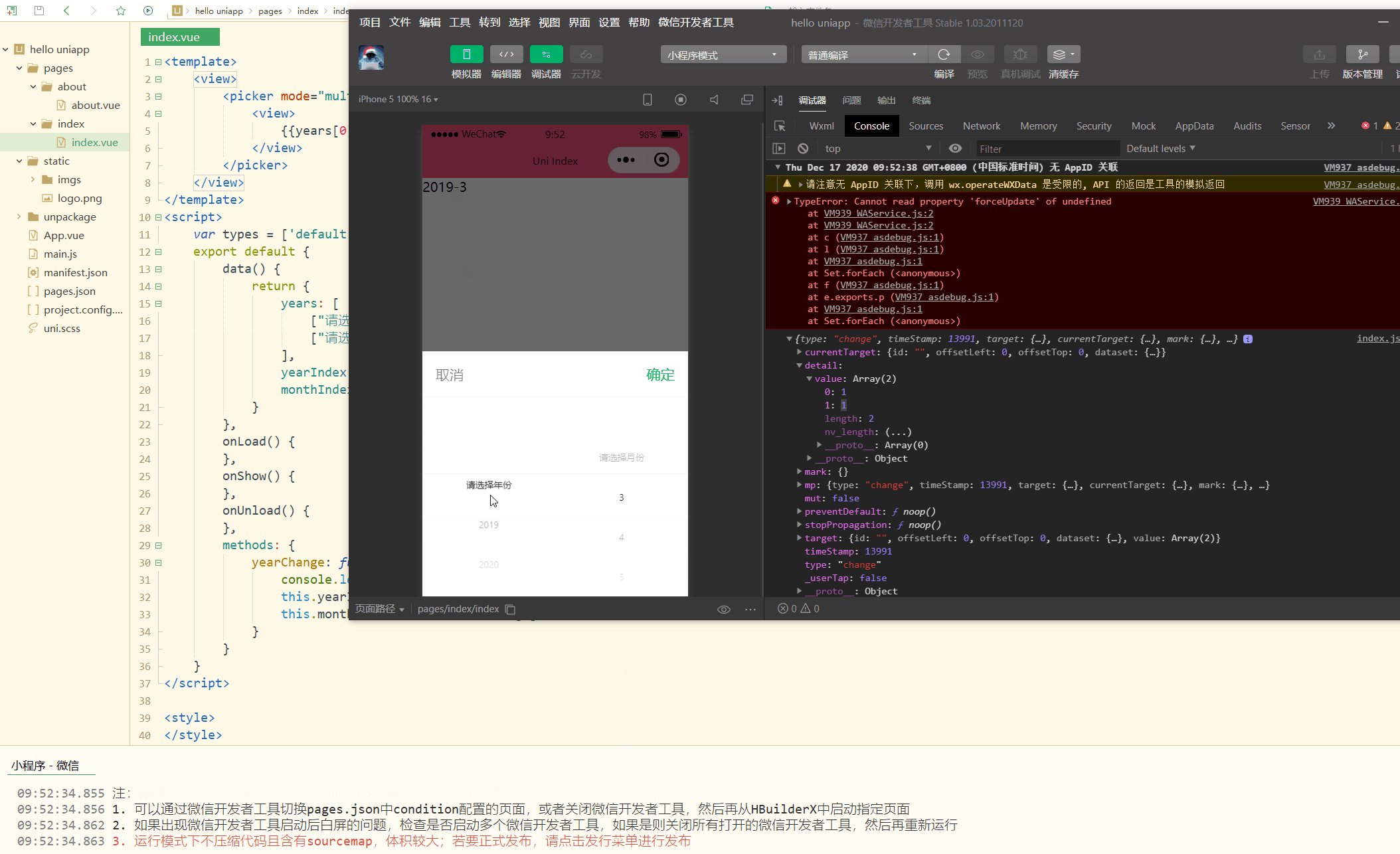
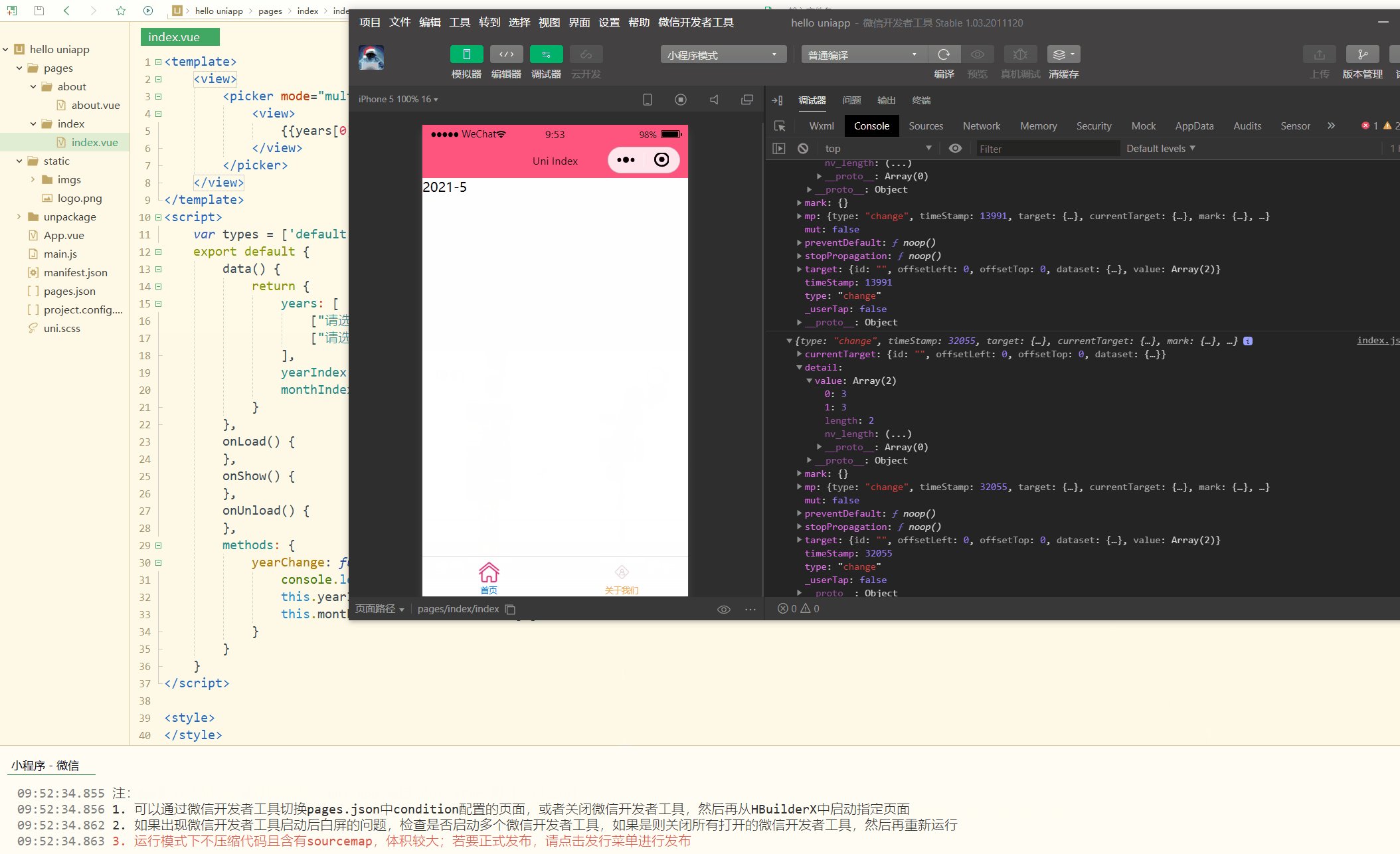
}</script><style></style>显示:
显然,可以进行多级选择,此时e.detail.value是一个数组,可以分别取值;
还可以通过ajax等方式实现先选择一级、再动态显示二级。
(3)时间选择器,参数为mode = time,常见属性和事件如下:
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" |
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" App 不支持 |
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" App 不支持 |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
index.vue如下:
<template>
<view>
<picker mode="time" @change="yearChange">
<view>
{{timeText}} </view>
</picker>
</view></template><script>
export default {
data() {
return {
timeText: "请选择时间"
}
},
onLoad() {
},
onShow() {
},
onUnload() {
},
methods: {
yearChange: function(e){
console.log(e);
this.timeText = e.detail.value }
}
}</script><style></style>显示:
(4)日期选择器,参数为mode = date,常见属性和事件如下:
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | String | 表示选中的日期,格式为"YYYY-MM-DD" |
| start | String | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" |
| end | String | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" |
| fields | String | 有效值 year、month、day,表示选择器的粒度,默认为 day,App 端未配置此项时使用系统 UI |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
(5)省市区选择器,参数为mode = region,常见属性和事件如下:
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | Array | 表示选中的省市区,默认选中每一列的第一个值 |
| custom-item | String | 可为每一列的顶部添加一个自定义的项 |
| @change | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
| @cancel | EventHandle | 取消选择时触发 |
index.vue如下:
<template>
<view>
<picker mode="region" @change="regionChange">
<view>
{{regionText}} </view>
</picker>
</view></template><script>
export default {
data() {
return {
regionText: "请选择地区"
}
},
onLoad() {
},
onShow() {
},
onUnload() {
},
methods: {
regionChange: function(e){
console.log(e);
this.regionText = e.detail.value }
}
}</script><style></style>显示:
显然,控制台输出了对应省市区的编码和文本。
6.radio
radio-group是单项选择器,内部由多个 <radio> 组成,通过把多个radio包裹在一个radio-group下,实现这些radio的单选。
属性如下:
| 属性名 | 类型 | 说明 |
|---|---|---|
| @change | EventHandle |
<radio-group> 中的选中项发生变化时触发 change 事件,event.detail = {value: 选中项radio的value} |
radio即单选项目,常见属性如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 无 |
<radio> 标识。当该 <radio> 选中时,<radio-group> 的 change 事件会携带 <radio> 的 value |
| checked | Boolean | false | 当前是否选中 |
| disabled | Boolean | false | 是否禁用 |
| color | Color | 无 | radio的颜色,同css的color |
7.slider
滑动选择器,常见属性和含义如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被(max - min)整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| activeColor | Color | 微信是绿色(#1aad19),头条是红色,其他平台是蓝色 | 滑块左侧已选择部分的线条颜色 |
| backgroundColor | Color | #e9e9e9 | 滑块右侧背景条的颜色 |
| block-size | Number | 28 | 滑块的大小,取值范围为 12 - 28 |
| block-color | Color | #ffffff | 滑块的颜色 |
| show-value | Boolean | false | 是否显示当前 value |
| @change | EventHandle | 无 | 完成一次拖动后触发的事件,event.detail = {value: value} |
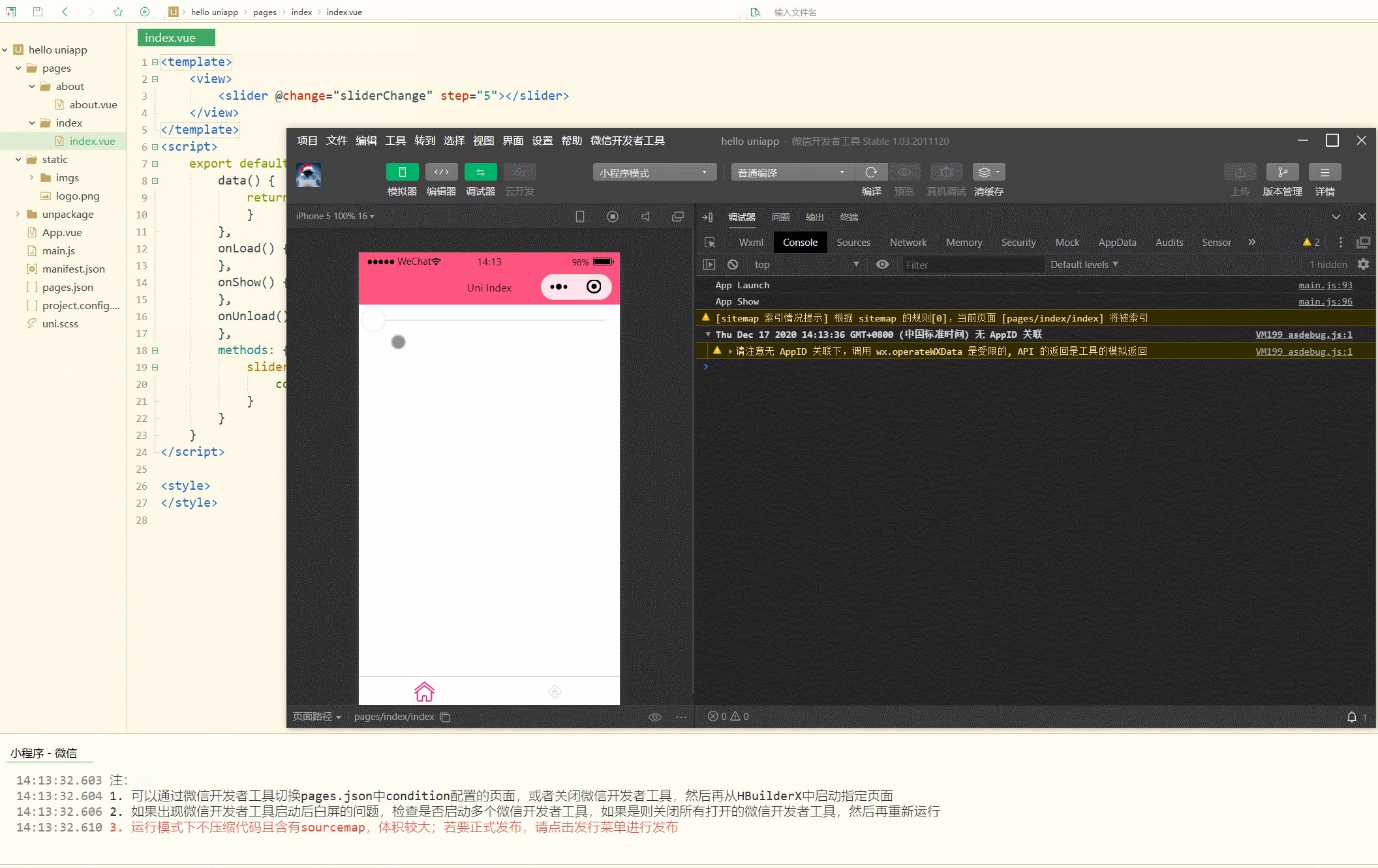
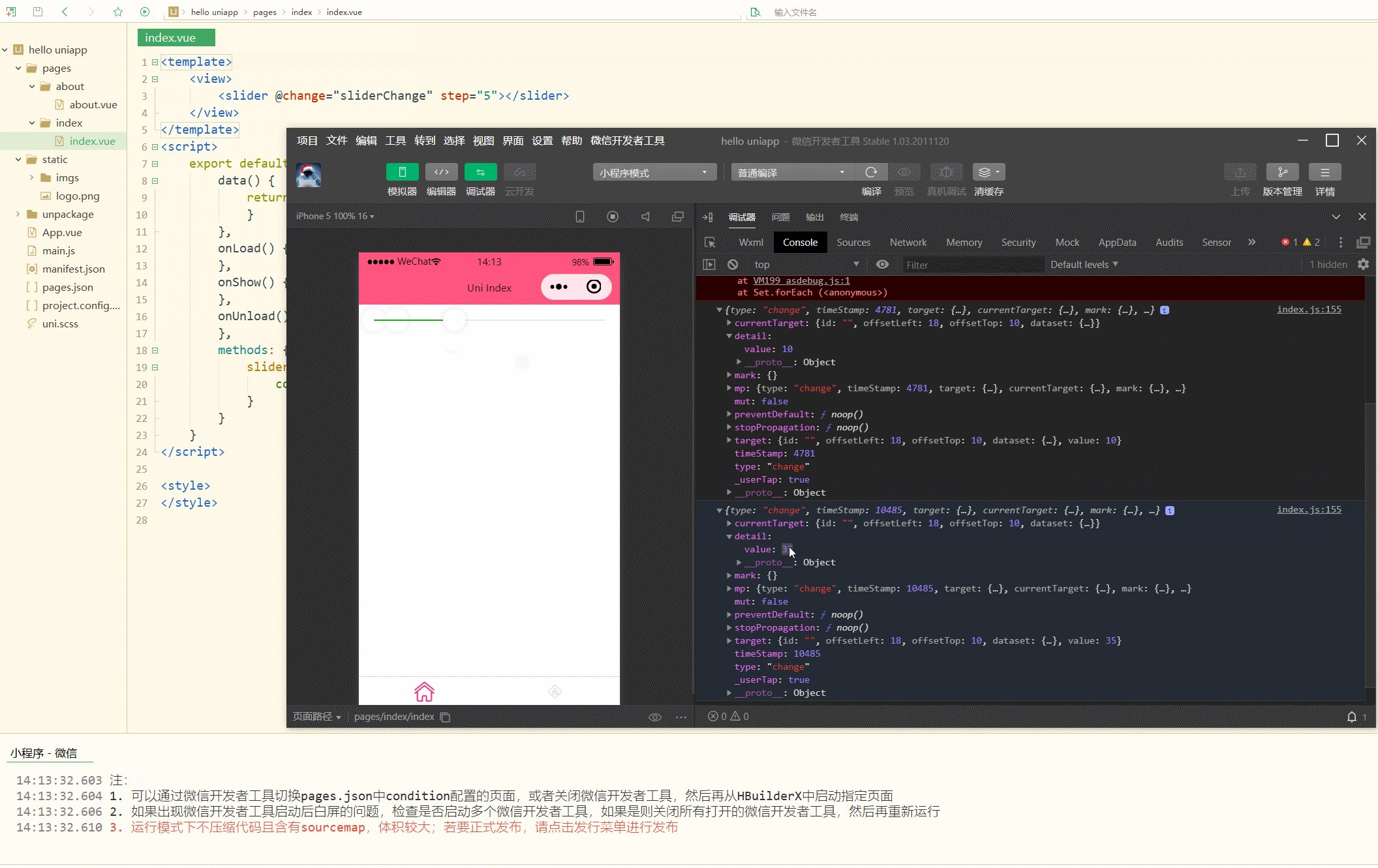
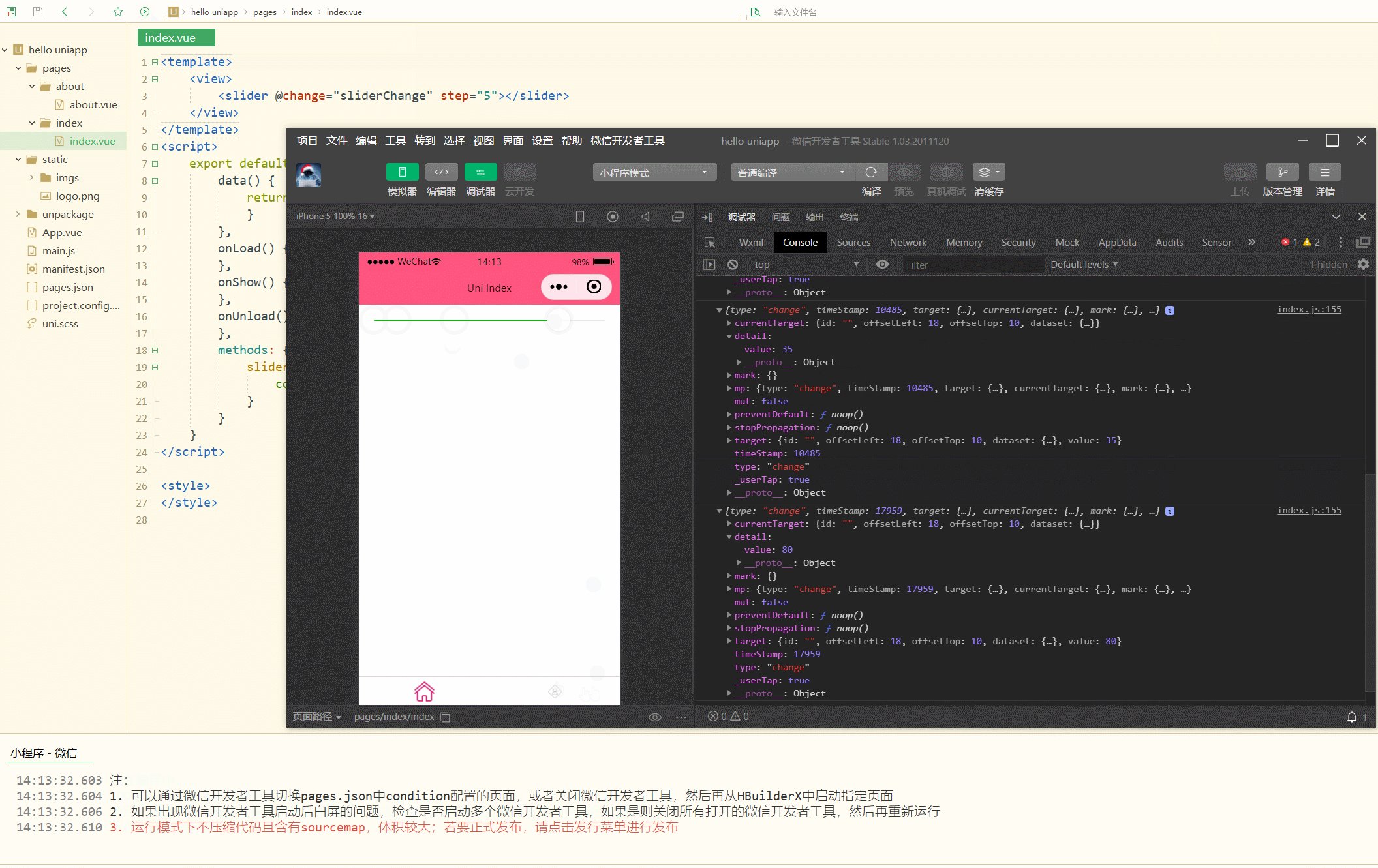
index.vue如下:
<template>
<view>
<slider @change="sliderChange" step="5"></slider>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onUnload() {
},
methods: {
sliderChange: function(e){
console.log(e);
}
}
}</script><style></style>显示:
可以看到,获取到了滑动选择器的值。
8.switch
开关选择器。
常见属性和含义如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| checked | Boolean | false | 是否选中 |
| disabled | Boolean | false | 是否禁用 |
| type | String | switch | 样式,有效值:switch, checkbox |
| color | Color | 无 | switch 的颜色,同 css 的 color |
| @change | EventHandle | 无 | checked 改变时触发 change 事件,event.detail={ value:checked} |
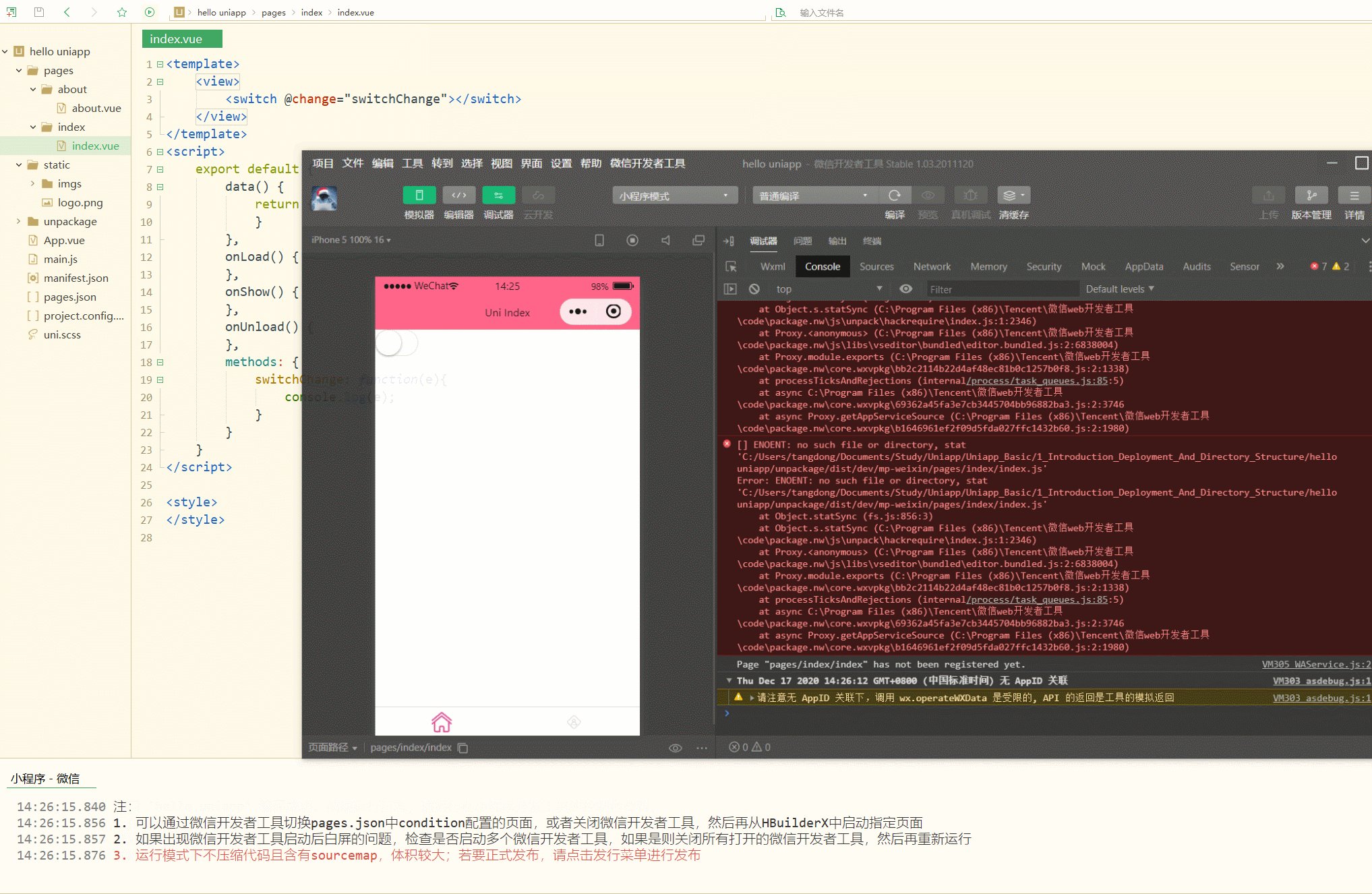
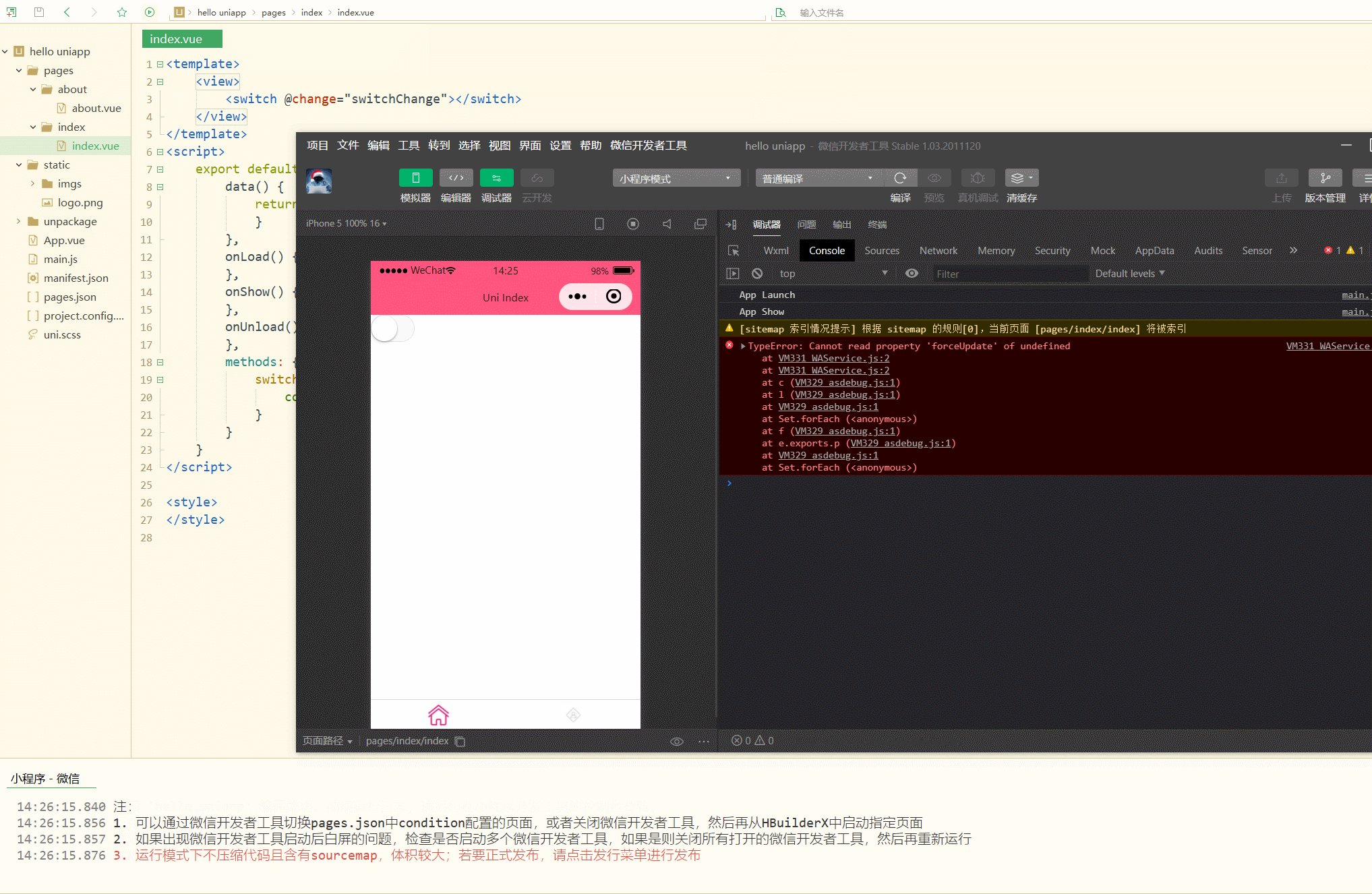
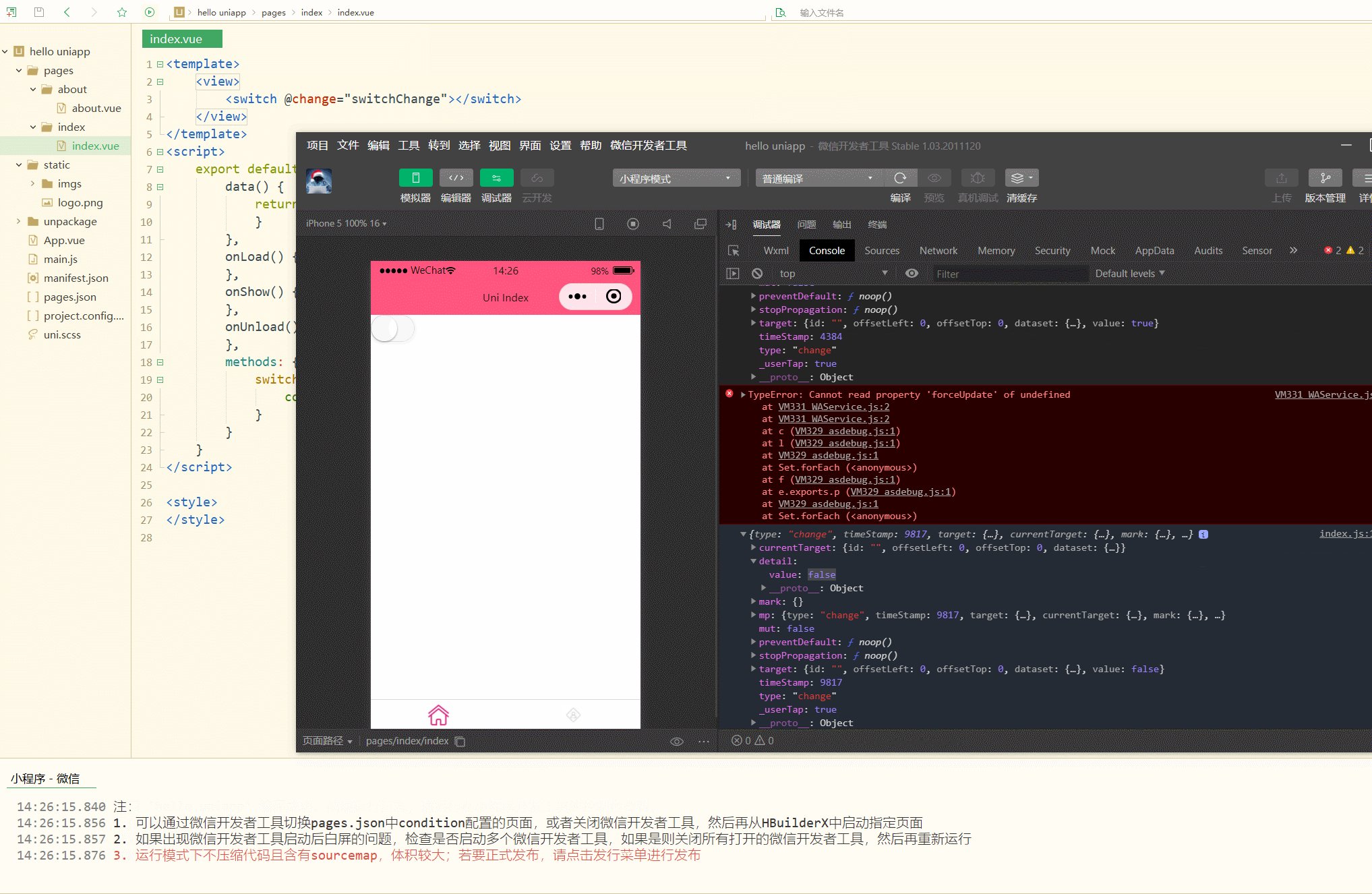
index.vue如下:
<template>
<view>
<switch @change="switchChange"></switch>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onUnload() {
},
methods: {
switchChange: function(e){
console.log(e);
}
}
}</script><style></style>显示:
可以看到,在选择器处于打开状态时,value为true,处于关闭状态时,value为false。
9.textarea
多行输入框。
常见属性和事件如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 无 | 输入框的内容 |
| placeholder | String | 无 | 输入框为空时占位符 |
| placeholder-style | String | 无 | 指定 placeholder 的样式 |
| placeholder-class | String | textarea-placeholder | 指定 placeholder 的样式类 |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| focus | Boolean | false | 获取焦点 |
| @focus | EventHandle | 无 | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 |
| @blur | EventHandle | 无 | 输入框失去焦点时触发,event.detail = {value, cursor} |
| @linechange | EventHandle | 无 | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} |
| @input | EventHandle | 无 | 当键盘输入时,触发 input 事件,event.detail = {value, cursor}, @input 处理函数的返回值并不会反映到 textarea 上 |
| @confirm | EventHandle | 无 | 点击完成时, 触发 confirm 事件,event.detail = {value: value} |
10.form
表单,将组件内的用户输入的<switch>、<input>、<checkbox>、<slider>、<radio>和<picker>中的数据提交。
当点击 <form> 表单中 formType 为 submit 的 <button> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
常见属性和含义如下:
| 属性名 | 类型 | 说明 |
|---|---|---|
| report-submit | Boolean | 是否返回 formId 用于发送模板消息 |
| @submit | EventHandle | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’},report-submit 为 true 时才会返回 formId |
| @reset | EventHandle | 表单重置时会触发 reset 事件 |
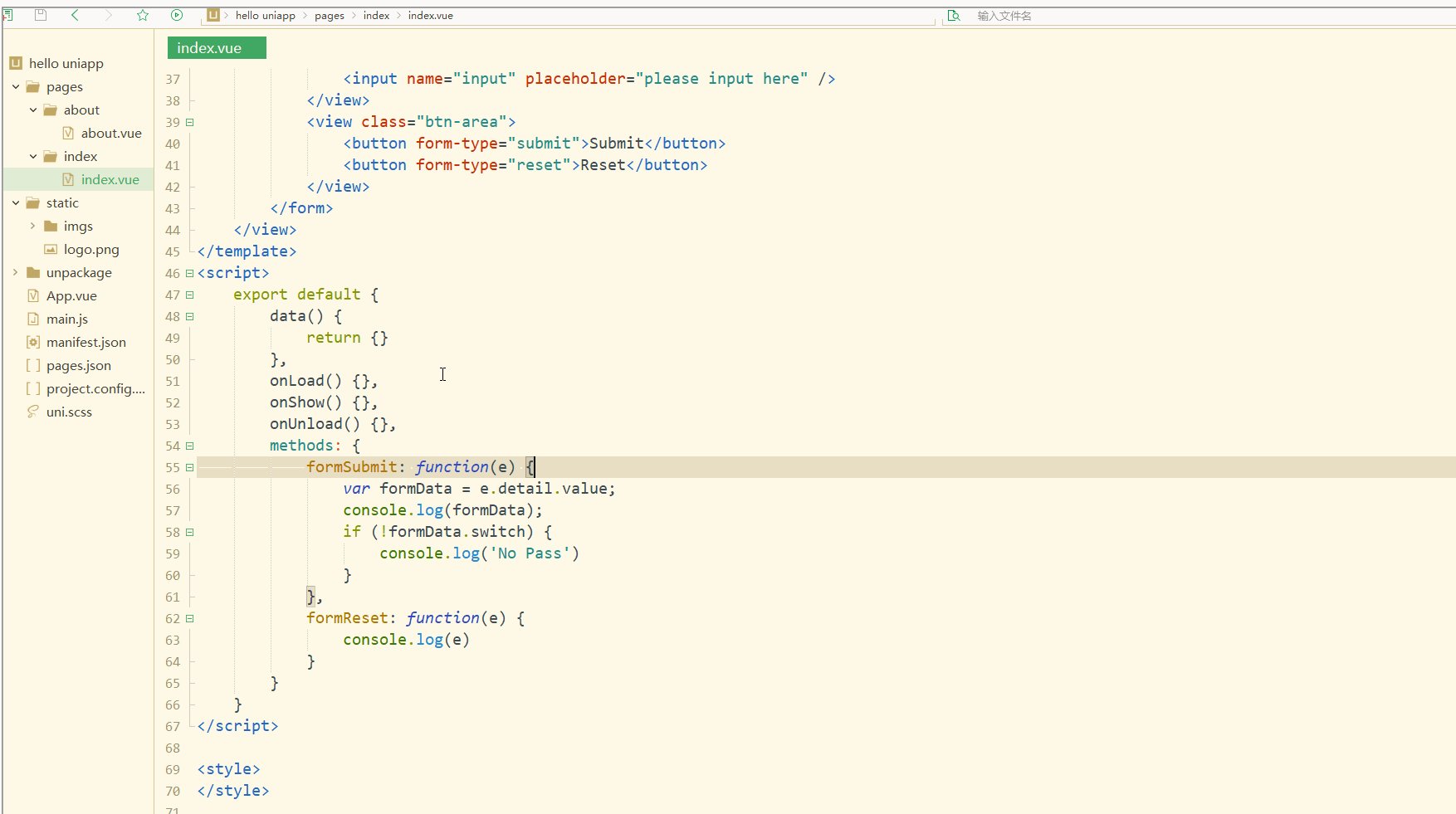
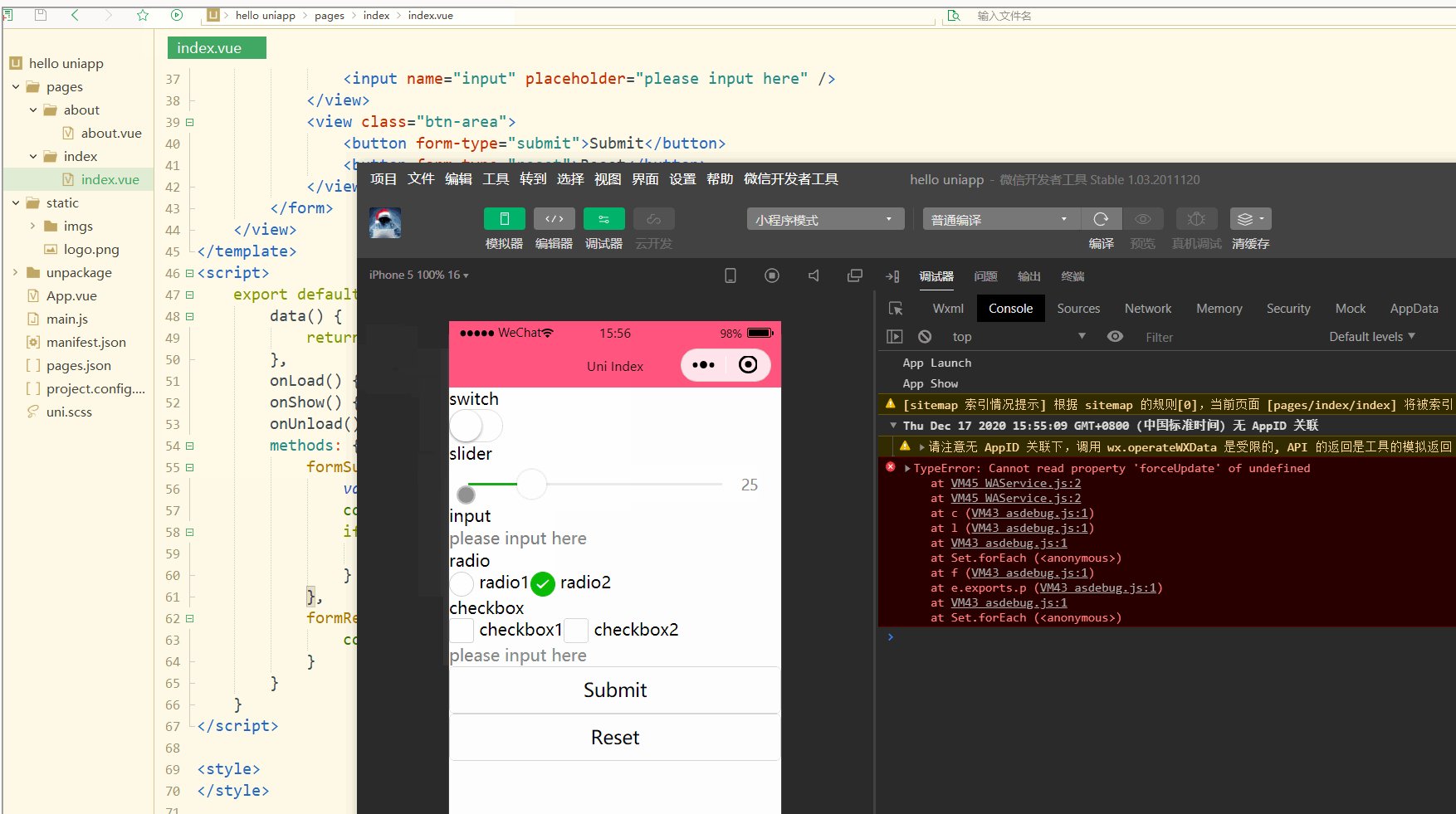
index.vue如下;
<template>
<view>
<form @submit="formSubmit" @reset="formReset">
<view class="section section_gap">
<view class="section__title">switch</view>
<switch name="switch" />
</view>
<view class="section section_gap">
<view class="section__title">slider</view>
<slider name="slider" show-value="" />
</view>
<view class="section">
<view class="section__title">input</view>
<input name="input" placeholder="please input here" />
</view>
<view class="section section_gap">
<view class="section__title">radio</view>
<radio-group name="radio-group">
<label>
<radio value="radio1" /><text>radio1</text>
</label>
<label>
<radio value="radio2" /><text>radio2</text>
</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">checkbox</view>
<checkbox-group name="checkbox">
<label>
<checkbox value="checkbox1" /><text>checkbox1</text>
</label>
<label>
<checkbox value="checkbox2" /><text>checkbox2</text>
</label>
</checkbox-group>
<input name="input" placeholder="please input here" />
</view>
<view class="btn-area">
<button form-type="submit">Submit</button>
<button form-type="reset">Reset</button>
</view>
</form>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {},
onShow() {},
onUnload() {},
methods: {
formSubmit: function(e) {
var formData = e.detail.value;
console.log(formData);
if (!formData.switch) {
console.log('No Pass')
}
},
formReset: function(e) {
console.log(e)
}
}
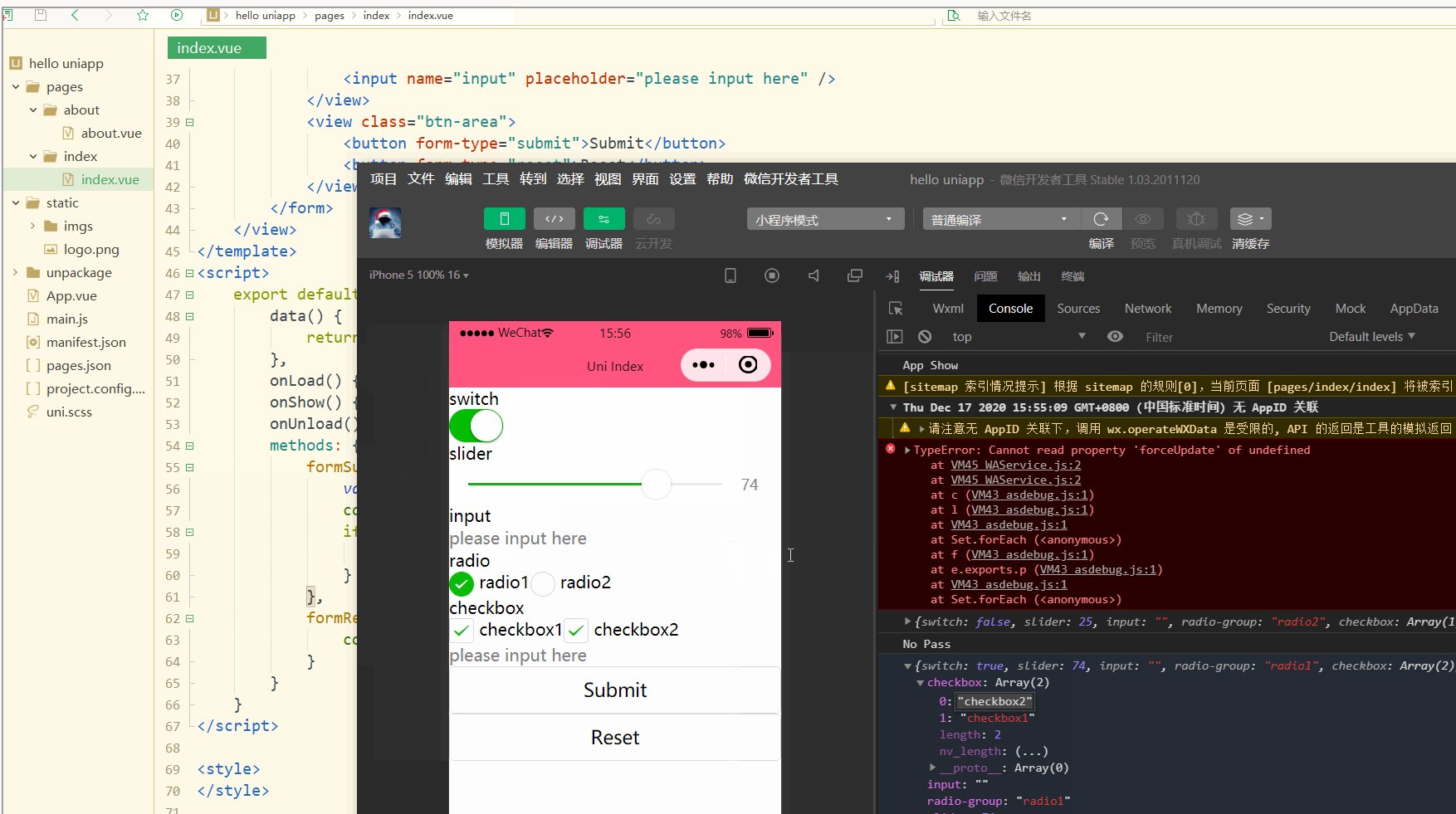
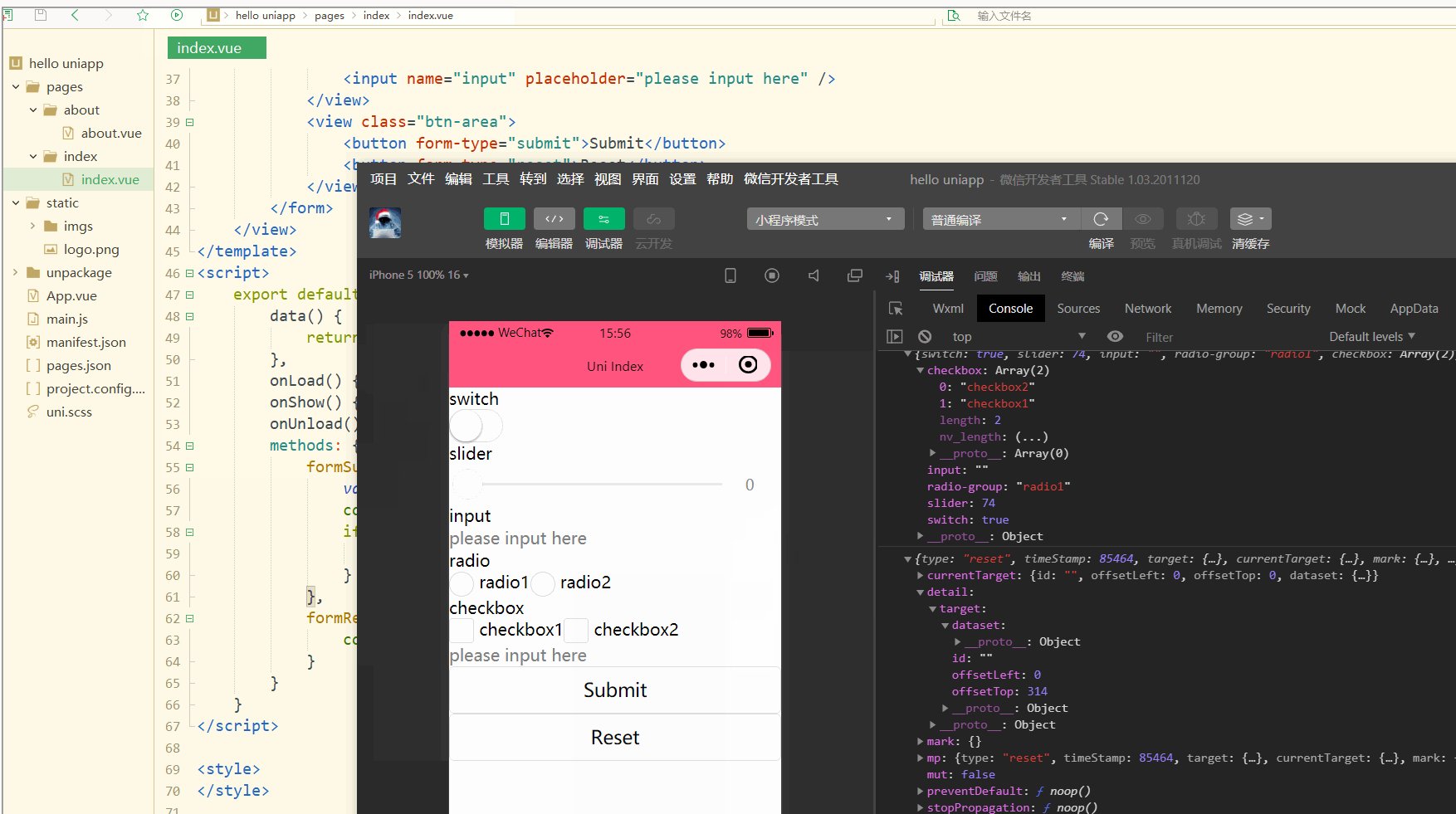
}</script><style></style>显示:
可以看到,在点击Submit按钮提交之后,会将数据全部提交,还可以对数据进行验证。
三、导航组件和页面传参
1.navigator
导航组件用于页面跳转,类似HTML中的<a>组件,但只能跳转本地页面,即目标页面必须在pages.json中注册。
常见的属性和含义如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | String | 无 | 应用内的跳转链接,值为相对路径或绝对路径,如:"…/first/first","/pages/first/first",注意不能加 .vue 后缀 |
| open-type | String | navigate | 跳转方式,与api接口相对应 |
| delta | Number | 无 | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 |
| target | String | self | 在哪个小程序目标上发生跳转,默认当前小程序,值域self/miniProgram |
其中, open-type对应的API接口及其含义如下:
| 接口 | 含义 |
|---|---|
| uni.navigateTo(OBJECT) | 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面 |
| uni.redirectTo(OBJECT) | 关闭当前页面,跳转到应用内的某个页面 |
| uni.reLaunch(OBJECT) | 关闭所有页面,打开到应用内的某个页面 |
| uni.switchTab(OBJECT) | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
| uni.navigateBack(OBJECT) | 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层 |
index.vue如下:
<template>
<view>
<navigator url="../news" hover-class="navigator-hover">
<button type="default">跳转到news页面</button>
</navigator>
<navigator url="../about/about" open-type="switchTab" hover-class="navigator-hover">
<button type="default">跳转到about页面</button>
</navigator>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {},
onShow() {},
onUnload() {},
methods: {
}
}</script><style></style>显示:
可以看到,实现了两种方式的跳转。
这是通过DOM进行页面跳转,还可以通过API进行跳转,如下:
<template>
<view>
<button type="default" @click="skip">跳转到新闻页面</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {},
onShow() {
setTimeout(function(){
uni.navigateBack({
delta: 1
})
}, 3000)
},
onUnload() {},
methods: {
skip: function() {
uni.navigateTo({
url: '../news'
})
}
}
}</script><style></style>显示:
可以看到,也实现了页面跳转,并且可以定时跳转回原页面。
2.参数传递
在进行页面跳转时,向其他页面传递参数一般在组件或接口的url参数指定的地址后追加,以?开始,=连接参数名和参数值,&拼接不同的参数。
index.vue传递参数如下:
<template>
<view>
<button type="default" @click="skip">跳转到新闻页面</button>
</view></template><script>
export default {
data() {
return {}
},
onLoad() {},
onShow() {
setTimeout(function(){
uni.navigateBack({
delta: 1
})
}, 5000)
},
onUnload() {},
methods: {
skip: function() {
uni.navigateTo({
url: '../news?size=20&page=1'
})
}
}
}</script><style></style>news.vue接收参数如下:
<template>
<view class="content">新闻页</view></template><script>
export default {
onLoad:function(options){
console.log(options)
}
}</script><style></style>显示:
可以看到,参数值保存在options中。
四、媒体组件
1.audio
音频组件。
常见属性和事件如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| id | String | 无 | audio 组件的唯一标识符 |
| src | String | 无 | 要播放音频的资源地址 |
| loop | Boolean | false | 是否循环播放 |
| controls | Boolean | false | 是否显示默认控件 |
| poster | String | 无 | 默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 |
| name | String | 无 | 未知音频 |
| author | String | 未知作者 | 默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 |
| @error | EventHandle | 无 | 当发生错误时触发 error 事件,detail = {errMsg: MediaError.code} |
| @play | EventHandle | 无 | 当开始/继续播放时触发play事件 |
| @pause | EventHandle | 无 | 当暂停播放时触发 pause 事件 |
| @timeupdate | EventHandle | 无 | 当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration} |
| @ended | EventHandle | 无 | 当播放到末尾时触发 ended 事件 |
index.vue如下:
<template>
<view>
<audio :src="audioSrc" :poster="posterSrc" :name="name" :author="author" controls style="text-align: center;"></audio>
</view></template><script>
export default {
data() {
return {
audioSrc: "https://m10.music.126.net/20201221165005/b4e7a310f6e3ffda9f12ab518201087c/yyaac/obj/wonDkMOGw6XDiTHCmMOi/2513074700/92fc/e94b/8333/c8592b8e05995aa1744976275eb09ab0.m4a",
posterSrc: "https://y.gtimg.cn/music/photo_new/T002R300x300M000002npMQN1wN8nZ_1.jpg?max_age=2592000",
name: "Blackheart",
author: "Thomas Bergersen / Two Steps From Hell"
}
},
onLoad() {},
onShow() {
},
onUnload() {},
methods: {
}
}</script><style>
audio {
background: #007AFF;
width: 100%;
}</style>显示:
uniapp component media audio
可以看到,实现了音乐播放功能。
2.image
图片组件。
常见的属性和事件如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 无 | 图片资源地址 |
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 |
| fade-show | Boolean | true | 图片显示动画效果 |
| webp | boolean | false | 默认不解析 webP 格式,只支持网络资源 |
| show-menu-by-longpress | boolean | false | 开启长按图片显示识别小程序码菜单 |
| @error | HandleEvent | 无 | 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: ‘something wrong’} |
| @load | HandleEvent | 无 | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:‘图片高度px’, width:‘图片宽度px’} |
index.vue如下:
<template>
<view>
<image src="../../static/imgs/saying.png" style="width: 55%;"></image>
<image src="../../static/imgs/saying.png" style="height: 200rpx;" mode="top right"></image>
<image src="../../static/imgs/saying.png" style="width: 55%;" mode="widthFix"></image>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {},
onShow() {
},
onUnload() {},
methods: {
}
}</script><style>
</style>显示:
可以看到,mode属性值不同,图片显示的形式也会有所区别。
3.video
视频组件。
常见属性和事件如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 无 | 要播放视频的资源地址 |
| autoplay | Boolean | false | 是否自动播放 |
| loop | Boolean | false | 是否循环播放 |
| muted | Boolean | false | 是否静音播放 |
| initial-time | Number | 无 | 指定视频初始播放位置,单位为秒(s) |
| duration | Number | 无 | 指定视频时长,单位为秒(s) |
| controls | Boolean | true | 是否显示默认播放控件(播放/暂停按钮、播放进度、时间) |
| show-progress | Boolean | true | 若不设置,宽度大于240时才会显示 |
| poster | String | 无 | 视频封面的图片网络资源地址,如果 controls 属性值为 false 则设置 poster 无效 |
| @play | EventHandle | 无 | 当开始/继续播放时触发play事件 |
| @pause | EventHandle | 无 | 当暂停播放时触发 pause 事件 |
| @ended | EventHandle | 无 | 当播放到末尾时触发 ended 事件 |
| @timeupdate | EventHandle | 无 | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 |
| @fullscreenchange | EventHandle | 无 | 当视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction取为 vertical 或 horizontal |
| @waiting | EventHandle | 无 | 视频出现缓冲时触发 |
| @error | EventHandle | 无 | 视频播放出错时触发 |
| @progress | EventHandle | 无 | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 |
| @controlstoggle | eventhandle | 无 | 切换 controls 显示隐藏时触发。event.detail = {show} |
index.vue如下:
<template>
<view>
<video id="myVideo" src="https://vodkgeyttp9.vod.126.net/cloudmusic/N0qR6445_2249845426_hd.mp4?ts=1608546147&rid=C127086D22ABA8524D81BF20C706B22B&rl=3&rs=WPEhneQzZWbNSeETGHhAruzsoNATDuXC&sign=80864b2eb815f570c9ce0ca4e31a9b72&ext=XHOm0M2rNgl%252BOsuwtVhiXa7BA9%252FkbvJfK84GXv1FFd7SvvDty%252BQ0GH9eXueIlfcwNUnGHRzfhbEYqUYBZ7ygZIdke%252Bg2SpJHDq4lJBw1rnmQ3PMGLXkM3%252BzAlTLvRhAxrxz0O5mQJ%252BELGODgy6G%252Bp7lrZ1TUmeJpqovjqqiZ3g%252Bq8iLxQWFUOajn5NyiEBuv18Eb9Z%252FfrLVHVrjYvXEBAR6M3eYxHG13DGON2%252F0sniI%252FWdCjmuGWL6wk8NtEzV32kPjquU4yMUiMBX%252B3NYu70c9OUnBc4npLNLG2qBCjKxA8qv2Zyn7UjC3n4rvTjyQBnmMrh8ey%252FffGWXHOsrge088Wr7oVoVcCWbHlGaFyTJ9hgVfe%252F6%252BddmLZVuYT0mZ%252Ft4JPaSdoVAoujK54TRcwW9i5T4toFrUWjn1b13qquz3s%252FySUUnvfEF65s7Z1AjCdvoCG6LrShGdY%252Fu2yre8HDZVyHVjeAoYtbvG5VXQDVm1W74z%252BdRSLxp0Bml7L27EsVZlXaSqn32KJlR4fr4%252FvrgW5GrjiflWoOoyOZ1RK0sk%253D" enable-danmu danmu-btn controls></video>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {},
onShow() {
},
onUnload() {},
methods: {
}
}</script><style>
</style>显示:
uniapp component media video
위 내용은 구성 요소의 기본 사용법을 익히기 위한 uni-app 입문 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue는 매우 인기 있는 프런트 엔드 프레임워크로, 개발자가 효율적이고 유연하며 유지 관리하기 쉬운 웹 애플리케이션을 구축하는 데 도움이 되는 구성 요소화, 데이터 바인딩, 이벤트 처리 등과 같은 많은 도구와 기능을 제공합니다. 이번 글에서는 Vue를 사용하여 캘린더 컴포넌트를 구현하는 방법을 소개하겠습니다. 1. 요구사항 분석 먼저 이 캘린더 구성요소의 요구사항을 분석해야 합니다. 기본 달력에는 다음과 같은 기능이 있어야 합니다. 이번 달의 달력 페이지를 표시하고 특정 날짜를 클릭하여 이전 달 또는 다음 달로 전환할 수 있도록 지원합니다.
 VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
Vue는 현재 가장 인기 있는 프런트엔드 프레임워크 중 하나이며, VUE3은 Vue 프레임워크의 최신 버전입니다. VUE2에 비해 VUE3는 더 높은 성능과 더 나은 개발 경험을 제공하며 많은 개발자의 첫 번째 선택이 되었습니다. VUE3에서는 익스텐트를 사용하여 컴포넌트를 상속하는 것이 매우 실용적인 개발 방법입니다. 이 글에서는 익스텐트를 사용하여 컴포넌트를 상속하는 방법을 소개합니다. 확장이란 무엇입니까? Vue에서 확장은 매우 실용적인 속성으로, 하위 구성 요소가 상위 구성 요소로부터 상속받는 데 사용할 수 있습니다.
 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색을 개발하는 방법은 무엇입니까? 이 기사는 간단한 지도를 만드는 데 도움이 되기를 바랍니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해
 Vue가 JSX를 통해 구성 요소를 동적으로 렌더링하는 방법에 대해 이야기해 보겠습니다.
Dec 05, 2022 pm 06:52 PM
Vue가 JSX를 통해 구성 요소를 동적으로 렌더링하는 방법에 대해 이야기해 보겠습니다.
Dec 05, 2022 pm 06:52 PM
Vue는 JSX를 통해 어떻게 구성 요소를 동적으로 렌더링합니까? 다음 기사에서는 Vue가 JSX를 통해 구성 요소를 효율적으로 동적으로 렌더링하는 방법을 소개합니다. 도움이 되기를 바랍니다.