Dreamweaver를 사용하여 웹 페이지를 만드는 단계
Dreamweaver로 웹 페이지를 만드는 단계: 1. 새로 만들기를 클릭하고 문서 유형을 [HTML 문서]로 선택합니다. 2. [이미지 삽입]을 클릭하여 그림을 삽입하고 핫존을 그리는 속성을 불러옵니다. .속성 표시줄의 [대상]에 점프 링크를 입력합니다. 4. [브라우저에서 미리보기]를 클릭합니다.

이 튜토리얼의 운영 환경: windows7 시스템, dreamweaver2019 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
Dreamweaver로 웹 페이지를 만드는 단계:
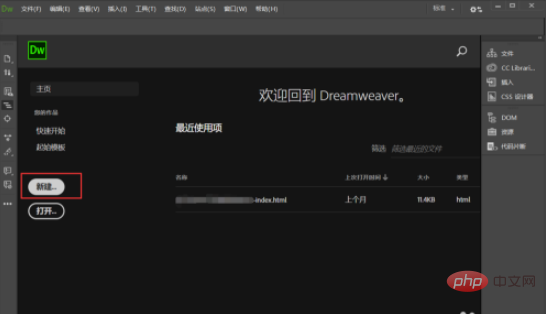
1. dw2019를 시작하고 소프트웨어의 기본 인터페이스 중간에 있는 [새로 만들기] 버튼을 클릭하세요.

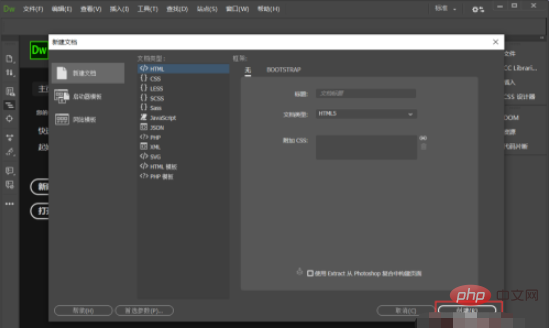
2. [새 문서] 팝업창에서 문서 유형을 [HTML 문서]로 선택하고 [만들기]를 클릭하세요.

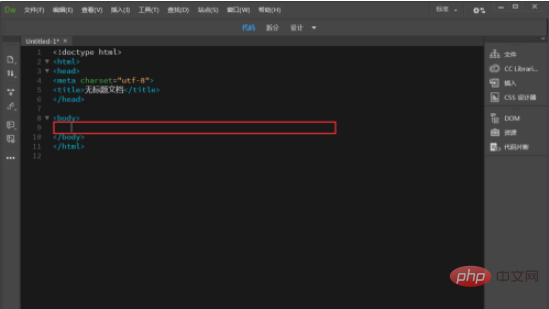
3. 웹 페이지 문서를 생성한 후 웹 페이지의 기본 코드를 볼 수 있습니다. 웹 페이지를 편집할 때 [본문]에서 편집해야 합니다.

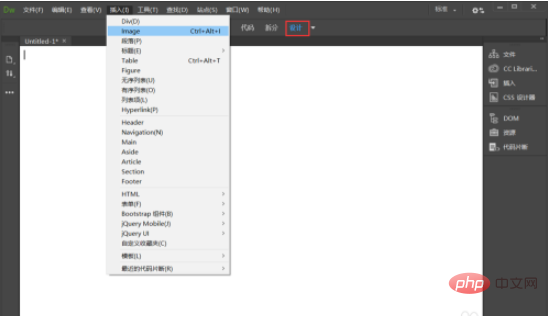
4. 초보자는 dw를 [디자인] 인터페이스로 설정하여 작업하는 동안 효과를 쉽게 볼 수 있습니다. 그런 다음 [삽입]-[이미지]를 클릭하여 그림을 삽입합니다.

5. 저는 초보자이기 때문에 웹페이지의 사진은 자르지 않겠습니다. 디자인된 웹페이지 디자인 시안 전체를 직접 삽입하여 웹페이지의 효과를 확인할 수 있습니다. 하지만 전체 그림이기 때문에 작은 부분에 개별적으로 링크를 추가하려면 핫존을 그려야 구현됩니다.

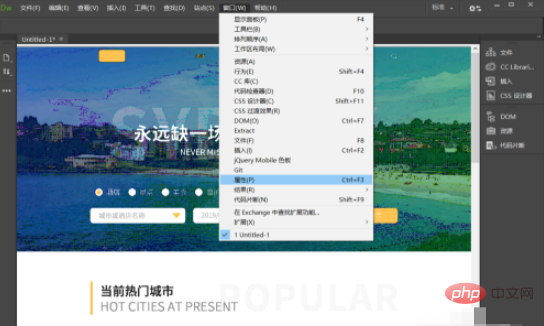
6. 핫 영역을 그리려면 먼저 속성 창을 불러와야 합니다. [창]-[속성]을 클릭합니다.

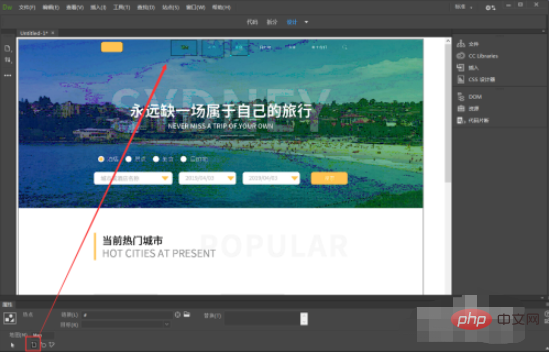
7. 클릭하면 소프트웨어 하단에 속성 표시줄이 나타납니다. 사각형 핫 영역을 클릭하여 링크를 추가하려는 클릭 가능한 범위를 그립니다.

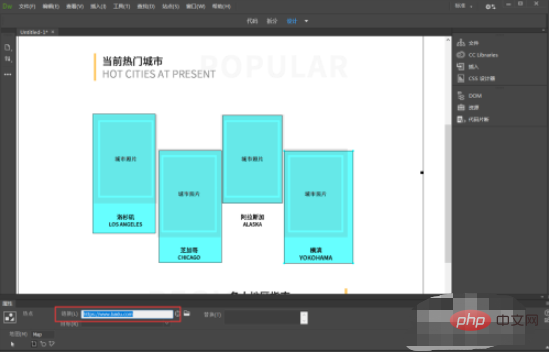
8. 그런 다음 지금 바로 방법을 따라 링크를 추가해야 하는 다른 곳에 핫스팟을 그려보세요.

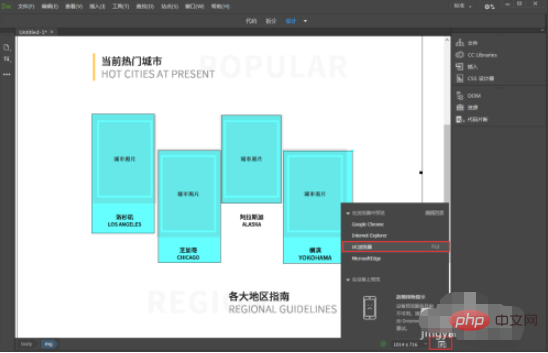
9. 그린 후 핫스팟 중 하나를 클릭하고 [Target] 속성 표시줄에 점프 링크를 입력합니다. 링크를 모두 추가하신 후 [브라우저에서 미리보기]를 누르시면 단축키는 F12

10 입니다. 나중에 완성된 웹페이지가 브라우저에서 열리는 모습을 보실 수 있습니다.

프로그래밍에 대해 더 자세히 알고 싶다면 php training 칼럼을 주목해주세요!
위 내용은 Dreamweaver를 사용하여 웹 페이지를 만드는 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver를 사용하여 비디오 포함: 비디오 요소를 삽입합니다. 동영상 파일을 선택하여 업로드하세요. 비디오 유형, URL, 크기, 자동 재생 및 컨트롤을 설정합니다. 영상을 삽입하세요. 선택 사항: 비디오 모양을 사용자 정의합니다.
 드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
Dreamweaver에서 줄 간격 조정은 텍스트를 선택하고, 단락 패널을 열고, 줄 간격 옵션을 조정하고, 마지막으로 확인을 클릭하여 변경 사항을 적용하는 4단계 과정으로 이루어집니다.
 드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
Dreamweaver에 그림을 삽입하려면 삽입 메뉴를 클릭하고 이미지를 선택한 다음 그림 파일을 찾아 선택합니다. 다른 방법으로는 파일을 끌어서 놓거나 HTML 코드를 직접 삽입하는 방법이 있습니다. 속성 조정에는 크기 변경, 정렬, 테두리 추가 및 대체 텍스트 입력이 포함됩니다.
 웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
Dreamweaver를 중국어로 설정하려면 다음 단계를 따르십시오. Dreamweaver를 열고 환경 설정에서 사용자 인터페이스 언어를 중국어 간체 또는 중국어 번체로 변경하고 Dreamweaver 도움말 메뉴 항목을 확인하여 언어 설정을 확인하십시오.
 드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
속성 패널을 사용하여 글꼴, 크기 및 색상을 선택하여 Dreamweaver에서 글꼴을 설정할 수 있습니다. CSS를 사용하여 전체 웹사이트 또는 특정 요소에 대한 글꼴을 설정하세요. "font" 태그를 사용하여 HTML 코드에서 직접 글꼴을 설정하세요.
 드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
Dreamweaver에서 텍스트 크기를 설정하려면 다음과 같이 하십시오. 텍스트를 선택하십시오. 텍스트 메뉴로 이동하십시오. 글꼴 크기를 선택하십시오. 원하는 크기를 선택하십시오. 저장하려면 Enter를 누르십시오.
 드림위버에 텍스트 상자를 추가하는 방법
Apr 09, 2024 am 01:15 AM
드림위버에 텍스트 상자를 추가하는 방법
Apr 09, 2024 am 01:15 AM
Dreamweaver에서 텍스트 상자 추가: 새 문서를 열고 표 텍스트 필드를 삽입합니다. 속성 패널을 통해 이름, 높이, 너비, 줄바꿈 등의 텍스트 상자 속성을 설정합니다. 텍스트 상자를 더블클릭하여 텍스트를 입력하고, 텍스트 편집 기능을 이용하여 텍스트 스타일을 설정하세요. CSS를 사용하여 텍스트 상자의 모양과 동작을 사용자 정의합니다. 속성 패널의 HTML 탭을 사용하여 텍스트 상자 코드를 보고 편집합니다.



