CSS를 사용하여 젖빛 유리 효과를 얻는 방법은 무엇입니까?
CSS를 사용하여 젖빛 유리 효과를 얻는 방법은 무엇입니까? 다음 기사에서는 CSS를 사용하여 불투명 유리 효과를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

사실 젖빛 유리의 흐림 효과는 CSS 필터의 blur 속성을 사용하면 기술적으로 비교적 간단합니다. 그러나 좋은 젖빛 유리 효과를 얻으려면 많은 세부 사항에 주의를 기울여야 합니다.

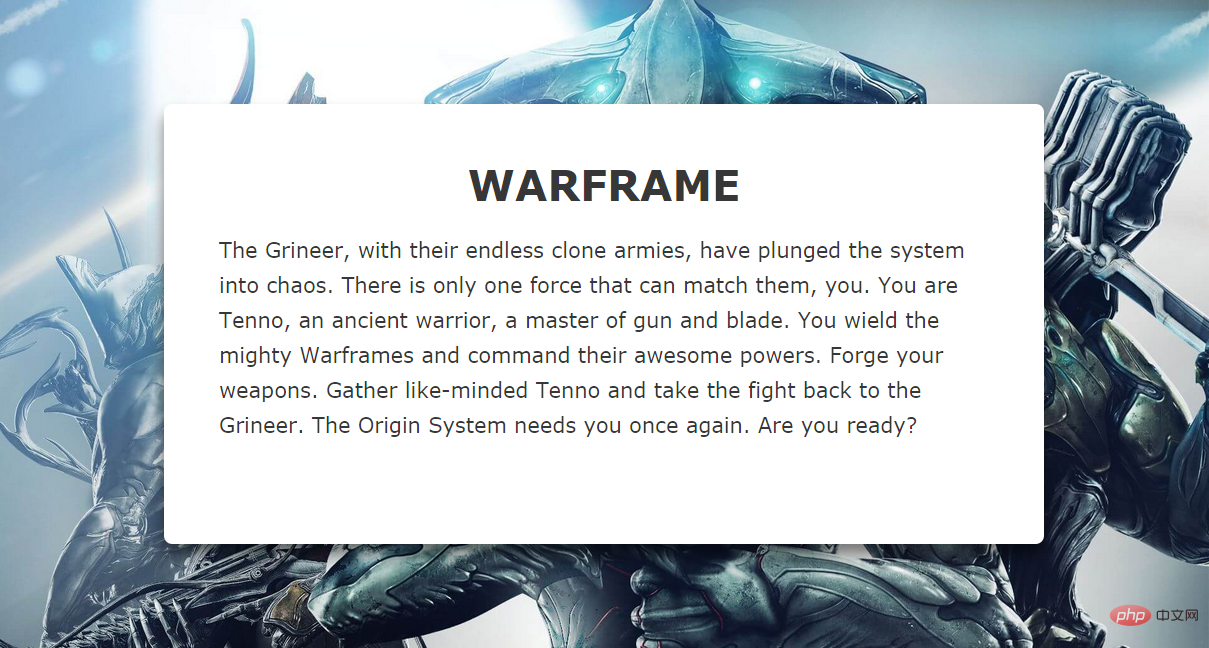
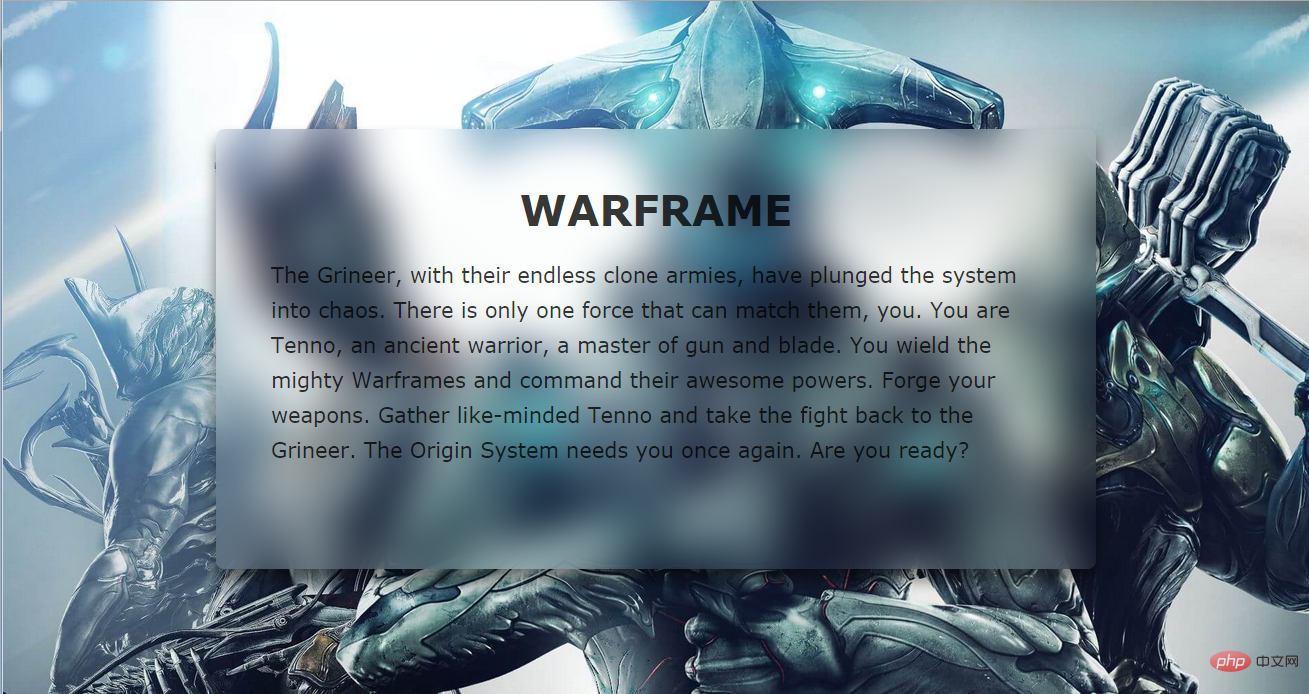
예를 들어, 위 그림의 페이지 중앙에 있는 텍스트 영역을 불투명 유리 효과로 바꿔야 합니다. 가장 먼저 떠오르는 것은 투명도를 설정하는 것입니다. 그리고 흐림 필터를 추가합니다:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
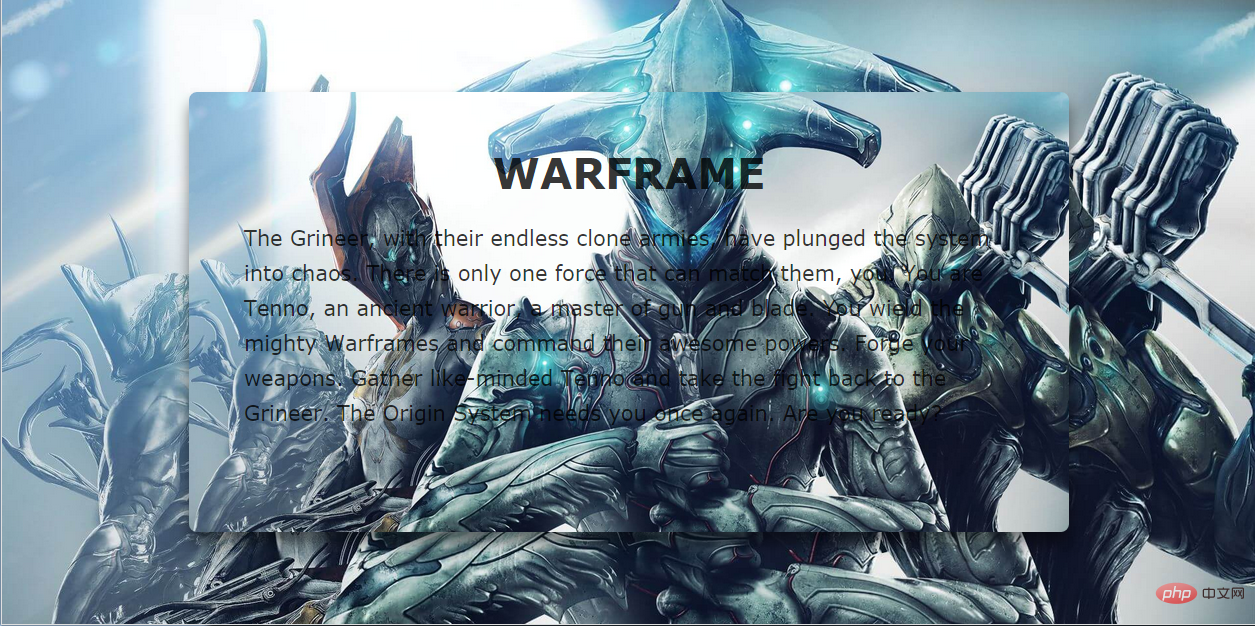
}그러나 생성될 수 있습니다. 효과는 다음과 같습니다.

이 실패한 예에서 우리는 두 가지 결론을 도출합니다.
1. 요소는 모든 내용을 흐리게 합니다. 텍스트가 흐려지지 않도록 하려면 흐림 효과를 별도로 적용하기 위한 추가 레이어가 필요하지 않습니다.
2. 뒤에 있는 요소에는 흐림 효과가 적용되지 않으므로 콘텐츠 영역을 사용하여 배경과 동일한 배경 이미지를 갖고 흐리게 해야 합니다.
먼저 첫 번째 문제를 해결하세요.
레벨을 하나 더 추가하는 방법은 요소를 추가하는 것이 아니라 의사 요소를 사용하는 것입니다.
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}여기서 주의할 점은 두 가지입니다. pseudo 요소는 width:100%, height:100%를 통해 호스트 요소의 크기를 상속받을 수 없으므로 위의 방법을 통해 콘텐츠의 크기가 순서대로 상속됩니다. 콘텐츠에 의사 요소를 위치시키려면 다음으로 해당 요소에 대해 z-index:-1을 설정하여 배경 이미지 뒤에 숨지 않도록 콘텐츠에 대해 z-index: 1을 설정합니다.
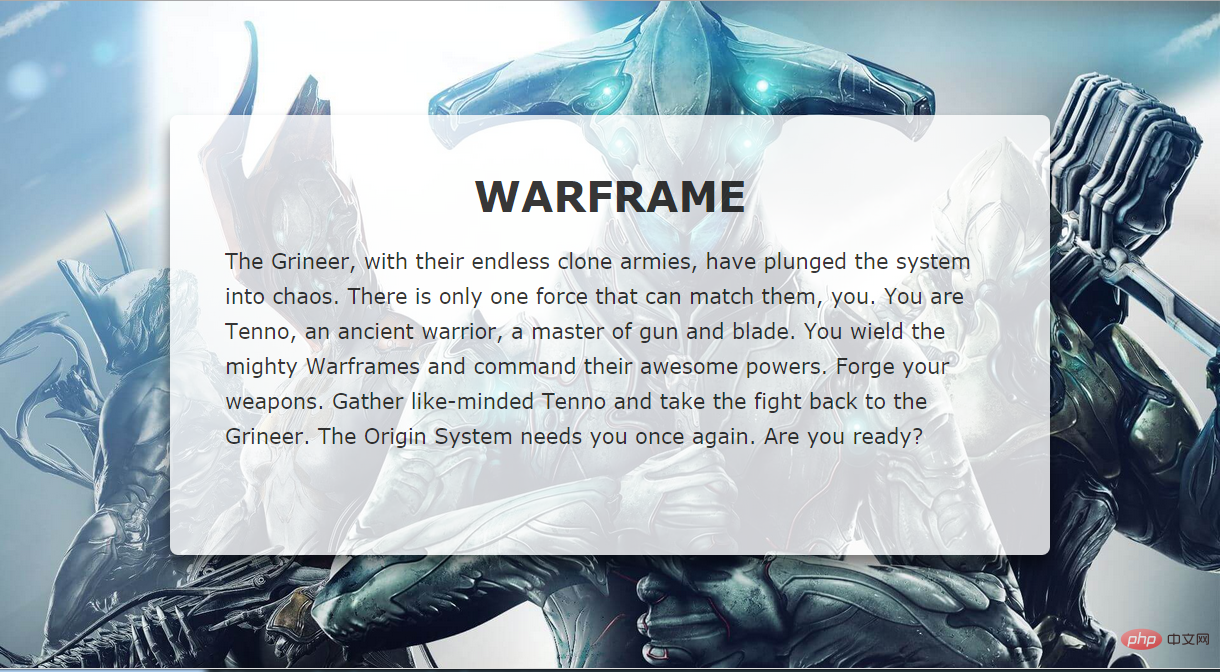
효과:

다음으로, content::after에 동일한 배경 이미지를 설정합니다.

위 사진처럼 배경 위치와 배경 크기를 동일하게 설정해도 사진의 가운데 부분과 큰 배경이 여전히 잘 이어지지 않습니다.
이 문제에 대한 해결책은 매우 간단합니다. background-attachment: 고정 속성을 추가한 다음 흐리게 처리하면 됩니다.
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
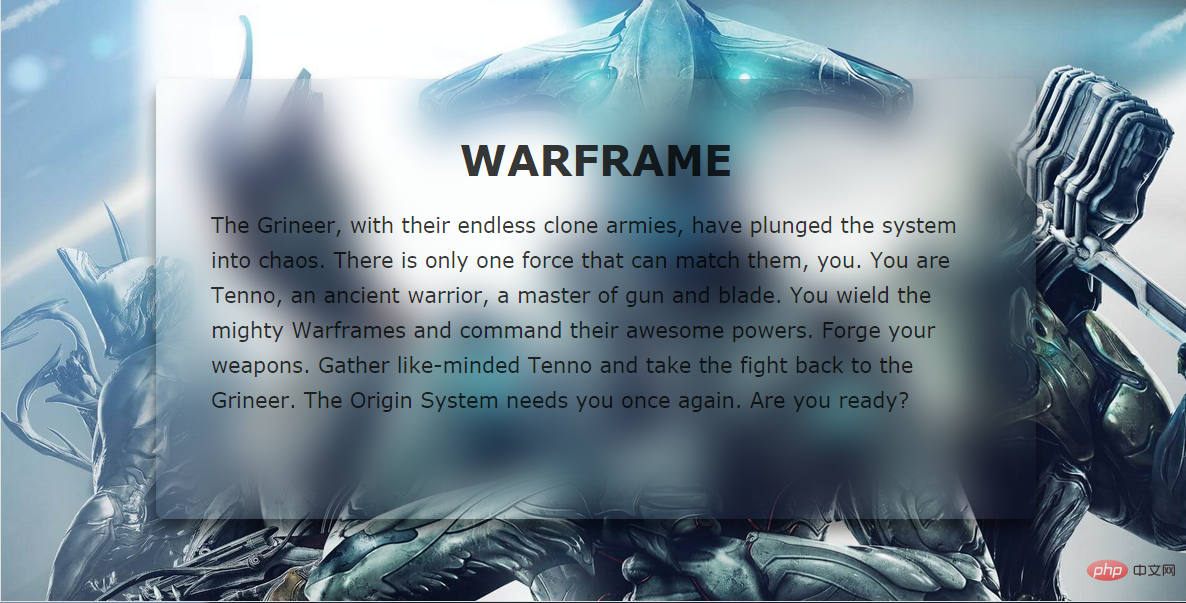
기본적으로 원하는 효과를 얻은 것을 볼 수 있습니다. 유일한 단점은 요소의 가장자리에서 흐림 효과가 약해진다는 것입니다. 이 문제를 해결하기 위해 pseudo-element의 범위를 확장하고 여기에 Overflow:hidden 속성을 설정하여 효과가 내용의 범위를 초과하지 않도록 합니다.
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}
이렇게 완벽한 반투명 유리 효과가 완성되었습니다. 브라우저 창의 크기를 어떻게 변경해도 콘텐츠 부분의 배경 이미지가 배경과 잘 연결될 수 있습니다. 모두 배경 덕분입니다. -부착 속성.
데모 및 소스 코드 주소:
https://darylxyx.github.io/Demo/blur/
https://github.com/Darylxyx/css-collection/tree/master/blur
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 배우기를 방문하세요! !
위 내용은 CSS를 사용하여 젖빛 유리 효과를 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





