

소개:
미니 프로그램은 다운로드나 설치 없이 사용할 수 있는 애플리케이션으로, 사용자는 스캔이나 검색을 통해 애플리케이션을 열 수 있습니다. 또한 "use and go"라는 개념을 구현하므로 사용자는 너무 많은 응용 프로그램을 설치하는 것에 대해 걱정할 필요가 없습니다. 응용 프로그램은 언제 어디서나 사용할 수 있지만 설치하거나 제거할 필요는 없습니다.
(학습 영상 공유: 프로그래밍 입문)
그렇다면 미니 프로그램에서는 어떻게 미니 프로그램 코드를 생성할 수 있나요? 현재 미니 프로그램은 모멘트에 공유는 가능하지만 미니 프로그램 코드의 전파는 공유할 수 없습니다. 친구들과 직접 사진을 공유하거나 오프라인 코드 스캔 입구로 사용하든 트래픽을 유도하는 중요한 입구입니다.
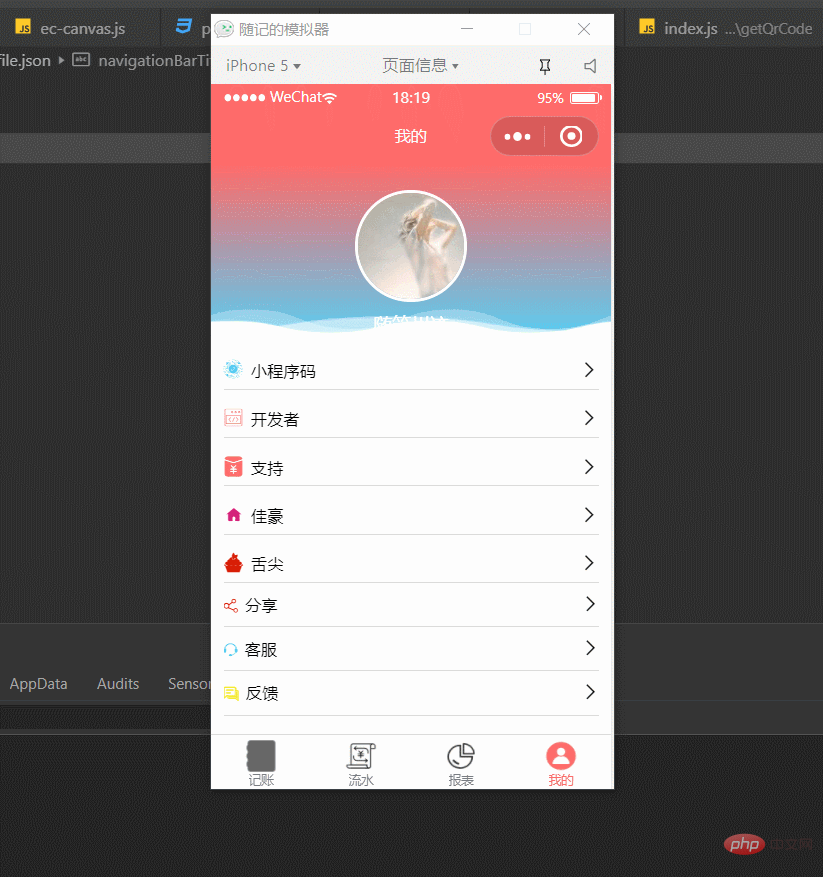
효과 예:


특정 구현:
미니 터미널 코드, 뷰 요소의 이벤트 바인딩
<view bindtap="onViewTap">小程序码</view>
미니 터미널 로직 코드
Page({
data: {},
// 绑定的点击事件函数
onViewTap() {
this.createQrCode(); // 调用生成小程序码
},
// 生成小程序码
createQrCode() {
this.showLoading();
wx.cloud
.callFunction({
// 请求云函数
// 云函数getQrCode
name: 'getQrCode',
})
.then((res) => {
console.log(res);
const fileId = res.result;
wx.previewImage({
// 小程序码,生成后直接预览,前台展示
urls: [fileId],
current: fileId,
});
this.hideLoading();
});
},
// toast生成中
showLoading() {
wx.showLoading({
title: '正在生成中...',
icon: 'none',
});
},
hideLoading() {
wx.hideLoading();
},
});미니 프로그램에 위의 몇 줄의 코드만 추가
클라우드 함수 종료 구현 코드
cloudFunctions 폴더 아래에 getQrCode 클라우드 함수를 생성합니다. config.json, index.js, package.json 3개의 파일이 기본으로 생성됩니다
그 중 config.json이
{
"permissions": {
"openapi": [
"wxacode.getUnlimited"
]
}
}위는 wxacode.getUnlimited를 사용하여 작은 프로그램 코드를 생성하는 구성입니다. 이 구성은 수정되었습니다
그리고 index.js의 다음 코드
// 云函数入口文件
const cloud = require('wx-server-sdk');
cloud.init();
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext(); // 获取上下文
const result = await cloud.openapi.wxacode.getUnlimited({
// 调用生成小程序码的接口,携带一些参数,例如:scene
scene: wxContext.OPENID,
});
// console.log(result)
const upload = await cloud.uploadFile({
// 生成的小程序码上传到云存储中
cloudPath: 'qrcode/' + Date.now() + '-' + Math.random() + '.png', // 生成的小程序码存储到云存储当中去,路径
fileContent: result.buffer,
});
return upload.fileID; // 返回文件的fileID,也就是该图片
};는 위의 몇 가지만으로 작은 프로그램 코드를 생성할 수 있습니다. 주로 wxacode.getUnlimited 인터페이스
를 사용하여 간단한 클라우드 기능 코드 라인을 사용하면 많은 수의 코드가 필요한 비즈니스 시나리오에 적합한 작은 프로그램 코드를 얻을 수 있습니다. 이 인터페이스를 통해 생성된 미니 프로그램 코드는 영구적으로 유효하며 수량은 일시적으로 무제한입니다
관련 문서
wxacode.getUnlimited 미니 프로그램 코드 생성 인터페이스 문서
cloud.uploadFile 클라우드 저장소에 로컬 리소스 업로드
결론
미니 프로그램에서 미니 프로그램 코드를 생성하는 방법에는 두 가지가 있습니다. 하나는 https 호출이고 다른 하나는 클라우드 호출이 가장 간단하여 access_token 및 인증을 얻을 필요가 없습니다
Mini에서. 프로그램 터미널은 미니 프로그램 코드의 클라우드 기능 생성 요청을 시작합니다. 클라우드 기능 터미널은 클라우드 호출을 빌려 wxcode.getUnlimited 인터페이스에 따라 미니 프로그램 코드를 생성한 다음 이를 클라우드 저장소에 업로드하고 반환합니다. 클라우드 저장소에 있는 사진의 파일 ID입니다. 미니 프로그램 터미널에서 파일 ID를 반환하고 이 파일 ID를 기반으로 미니 프로그램 코드를 표시하는 클라우드 기능을 얻을 수 있습니다.
관련 권장 사항: 미니 프로그램 개발 튜토리얼
위 내용은 미니프로그램에서 미니프로그램 코드를 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!