마진과 패딩의 차이점은 무엇입니까
차이: 여백은 자체 프레임에서 다른 컨테이너의 테두리까지의 거리, 즉 컨테이너 외부의 거리를 나타내며, 패딩은 자체 프레임과 테두리 사이의 거리를 나타냅니다. 자체 내부의 다른 컨테이너 거리, 즉 컨테이너 내의 거리는 상자 테두리와 상자 내부 요소 사이의 거리입니다.
이 기사의 운영 환경: Acer S40-51, HBuilder 및 패딩, CSS 박스 모델(Box Model)에 대해 이야기하지 않을 수 없습니다.
일반적으로 CSS 상자 모델은 디자인과 레이아웃에 사용됩니다. 여백, 테두리, 패딩 및 중간 내용을 포함하는 기본적으로 상자입니다. 추천: css 비디오 튜토리얼
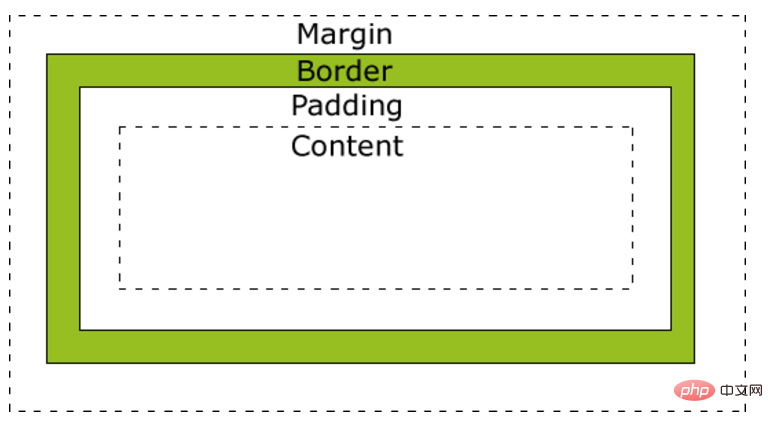
아래 그림은 박스 모델입니다. (여기서는 IE5와 IE6에서 이상한 모드로 사용하는 비표준 박스 모델이 아닌 W3C 사양의 표준 박스 모델에 대해서만 이야기합니다):
margin은 자체 프레임에서 다른 컨테이너의 테두리까지의 거리, 즉 컨테이너의 외부 거리를 나타냅니다.
padding은 자체 프레임과 내부의 다른 컨테이너 테두리 사이의 거리, 즉 컨테이너의 내부 거리를 나타냅니다. 
margin과 padding의 차이
margin은 상자의 바깥쪽 여백, 즉 상자 사이의 거리이고, padding은 안쪽 여백, 즉 상자의 측면과 상자 사이의 거리입니다. 상자 안의 요소. (Margin은 요소 사이의 거리를 구분하는 데 사용되며, padding은 요소와 콘텐츠 사이의 거리를 구분하는 데 사용됩니다. Margin은 요소를 분리하여 관련성이 없게 만드는 레이아웃에 사용됩니다. padding은 요소와 콘텐츠 사이의 거리를 설정하는 데 사용됩니다. 콘텐츠 사이의 간격은 콘텐츠(텍스트)와 (래핑된) 요소 사이에 "호흡 거리"를 허용합니다.)문법 구조
(1) padding-left:10px /margin-left: 10px ; loglogue /Margin (4)padding-bottom:10px; /margin-bottom:10px; (6 )padding:10px 20px;/margin:10px 20px; 10px 20px 30px 40px;/여백: 10px 20px 30px 40px; 위쪽, 오른쪽, 아래쪽, 왼쪽 내부/외부 여백여백 사용 지침:
(1) 테두리 외부에 공백을 추가해야 하는 경우,(2) 공백에는 배경(색상)이 필요하지 않습니다. (3) 위아래로 연결된 두 상자 사이의 공백이 서로 오프셋되어야 하는 경우, 예를 들어 여백이 15px+20px이면 20px가 됩니다. 빈 공간.
패딩 사용 지침:
(1) 테두리 내부에 공백을 추가해야 하는 경우(종종 텍스트와 테두리 사이의 거리 설정), (2) 배경(색상)이 필요한 경우 빈 공간에 (3) 위아래로 연결된 두 상자 사이의 공간이 두 상자의 합과 같을 것으로 예상되는 경우, 예를 들어 패딩이 15px+20px이면 공간은 35px가 됩니다.패딩 정보:
참고: 패딩을 음수 값으로 설정하는 것은 유효하지 않습니다.블록 요소 내:
따라서 패딩은 블록 수준 요소(위, 아래, 왼쪽)에서 임의로 설정할 수 있습니다. , 오른쪽, 그러면 요소 내에서 변경이 발생합니다.
인라인 요소:
대체되지 않은 인라인 요소에 설정된 패딩은 줄 높이 계산에 영향을 주지 않습니다. 따라서 요소에 패딩과 배경이 모두 있는 경우 시각적으로 다른 줄로 늘어나 다른 콘텐츠와 겹칠 수 있습니다. 요소의 배경은 패딩을 가로질러 확장됩니다. 인라인 요소의 패딩 요소에는 음수 여백 값을 지정할 수 없습니다. padding-left 및 padding-right만 효과가 있으며 위쪽과 아래쪽은 인식되지 않습니다.
마진 정보:
margin: 0 auto; 블록 수준 요소에서만 작동합니다.
블록 요소에서는:
블록 레벨 요소 아래, 위, 아래, 왼쪽 및 오른쪽을 마음대로 설정할 수 있습니다. 그리고 블록 수준 요소의 마진의 기준 기준은 이전 요소, 즉 그 이전의
요소에 대한 마진 거리입니다. 요소가 첫 번째 요소인 경우 상위 요소를 기준으로 한 여백 거리입니다.
인라인 요소에서:
margin-top 및 margin-bottom은 인라인 요소의 높이(라인에서)에 영향을 주지 않습니다. 인라인 요소의 줄 높이를 변경하려는 경우 이는 다음과 유사합니다.
line-height, fong-size, Vertical-align 세 가지 속성만 사용할 수 있습니다. 인라인 요소의 높이에 영향을 미치는 것은 높이가 아니라 줄 높이라는 점을 기억하세요.


더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 방문하세요! !
위 내용은 마진과 패딩의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





