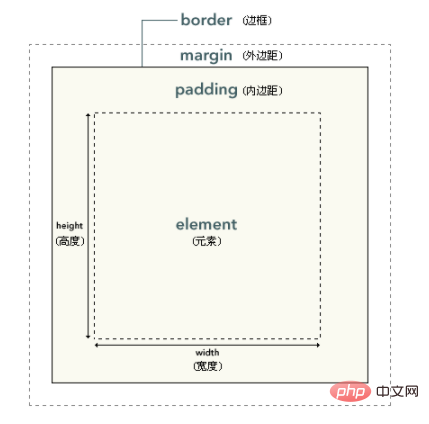
CSS 상자 모델은 요소 상자가 요소 콘텐츠, 패딩, 테두리 및 여백을 처리하는 방법을 지정합니다. 요소 상자의 가장 안쪽 부분은 실제 콘텐츠이고, 콘텐츠를 직접 둘러싸는 부분은 패딩이 요소를 나타냅니다. , 내부 여백의 가장자리는 테두리이고, 테두리 외부는 외부 여백이며 기본적으로 투명하므로 그 뒤에 있는 요소를 차단하지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
권장: css 비디오 튜토리얼
CSS 상자 모델은 요소 상자가 요소 콘텐츠, 패딩, 테두리 및 여백을 처리하는 방법을 지정합니다.
CSS 박스 모델 개요

요소 상자의 가장 안쪽 부분은 실제 콘텐츠이며, 콘텐츠를 직접 둘러싸는 부분은 패딩입니다. 패딩은 요소의 배경을 나타냅니다. 패딩의 가장자리가 테두리입니다. 테두리 외부에는 여백이 있는데, 이는 기본적으로 투명하므로 뒤에 있는 요소를 가리지 않습니다.
Tip: 배경은 콘텐츠, 패딩, 테두리로 구성된 영역에 적용되어야 합니다.
패딩, 테두리 및 여백은 모두 선택 사항이며 기본값은 0입니다. 그러나 많은 요소에는 사용자 에이전트 스타일 시트에 의해 설정된 여백과 패딩이 있습니다. 이러한 브라우저 스타일은 요소의 여백과 패딩을 0으로 설정하여 재정의할 수 있습니다. 이 작업은 개별적으로 수행하거나 범용 선택기를 사용하여 모든 요소에 대해 수행할 수 있습니다.
* {
margin: 0;
padding: 0;
}CSS에서 너비와 높이는 콘텐츠 영역의 너비와 높이를 나타냅니다. 패딩, 테두리 및 여백을 늘리면 콘텐츠 영역의 크기에는 영향을 미치지 않지만 요소 상자의 전체 크기는 늘어납니다.
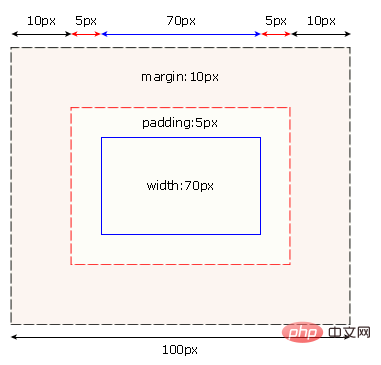
상자의 여백은 10픽셀이고 각 측면의 패딩은 5픽셀이라고 가정합니다. 이 요소 상자를 100픽셀로 하려면 콘텐츠 너비를 70픽셀로 설정해야 합니다. 아래 이미지를 참조하세요.

#box {
width: 70px;
margin: 10px;
padding: 5px;
}팁: 안쪽 여백, 테두리 및 여백은 요소 상자의 모든 측면에 적용할 수 있습니다. 요소는 개별 모서리에도 적용할 수 있습니다.
팁: 여백은 음수 값일 수 있으며 대부분의 경우 음수 값 여백을 사용해야 합니다.
위 내용은 CSS 박스 모델은 어떤 역할을 규정하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




