자세한 설명: CSS의 자리 표시자 표시 의사 클래스

(학습 영상 공유: css 영상 튜토리얼)
일반적으로 우리는 기본 스타일을 수정하고 복사하기 위해 placeholder 의사 클래스 선택기를 자주 사용하는데 갑자기 placeholder를 발견했습니다. -표시의사 클래스 선택기, 더 공식적인 설명은 placeholder伪类选择器用来修改默认样式及文案,忽然发现placeholder-shown伪类选择器,比较官方的解释是
CSS伪类表示任何显示占位符文本的form元素。
简单来说就是当输入框的placeholder内容显示的时候,输入框干嘛干嘛。
兼容性如下,在移动端没什么问题

placeholder-show是如何工作的?
:placeholder-shown CSS 伪类 在 <input> 或 <textarea></textarea> 元素显示 placeholder text 时生效,简单的说就是 placeholder 有值才生效,如下所示:
// html
<input placeholder="placeholder text" />
<textarea placeholder="placeholder text"></textarea>
// css
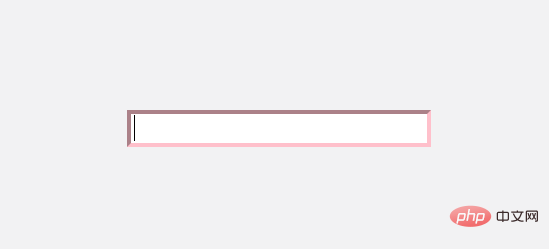
input:placeholder-shown, textarea:placeholder-shown{
border:1px solid pink;
}
如果 placeholder 为空 placeholder-show 就没效果了:
// html <input placeholder="" /> <textarea placeholder=" text"></textarea>

:placeholder-shown vs ::placeholder
我们可以使用:placeholder-shown设置input元素的样式。
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
}
注意一些奇怪的问题-我们设置 color: green,但没有作用用。这是因为:placeholder-shown仅会针对input本身。对于实际的占位符文本,必须使用伪元素::placeholder。
input::placeholder {
color: green;
}
我注意到有一些其他的属性,如果应用::placeholder-shown,也会影响placeholder的样式。
input:placeholder-shown, textarea:placeholder-shown{
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}
我也不知道这是啥情况,也许是因为这些属性被placeholder继承了,如果你知道原因,欢迎留言告诉我一下,谢谢。
:placeholder-shown vs :empty
:placeholder-shown是专门用于确定元素是否显示占位符的对象,我们主要使用它来检查input 内容是否为空(假设所有的input都有一个占位符)。 这里你可能会想,使用 empty 也是可以的吧?我们来看看。
// html
<input value="not empty">
<input><!-- empty -->
// css
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
}
这里看似empty起作用了,因为我们看到的是粉红色边框,但这实际上不起作用
之所以显示粉红色,是因为伪类增加了 css 的权重。 类似于类选择器(即.form-input)比类型选择器(即input)具有更高的权重。 高权限选择器将始终覆盖低权重设置的样式。
所以我们可以这样说:不要使用:empty检查输入元素是否为空。
如果检查 input 内容是否为空(在没有点位符的情况下)?
我们检查输入是否为空的唯一方法是使用:placeholder-shown。但是如果我们的输入元素没有占位符会发生什么呢? 这里有个取巧的方法:传入一个空字符串" "。
// html
<input placeholder=" "><!-- pass empty string -->
//css
input:placeholder-shown {
border-color: pink;
}
组合其它选择器
我们可以使用:not伪类对某些事物进行逆运算。 在这里,我们可以在输入不是空的情况下进行定位。
//html
<input placeholder="placeholder" value="not empty" />
// css
input:not(:placeholder-shown) {
border: 1px solid green;
}实战
用placeholder-shown
간단히 말하면 입력 상자의 자리 표시자 내용이 표시될 때 입력 상자는 무엇을 합니까?  호환성은 다음과 같으며, 모바일 단말에서는 문제 없습니다
호환성은 다음과 같으며, 모바일 단말에서는 문제 없습니다

placeholder-show는 어떻게 작동하나요?
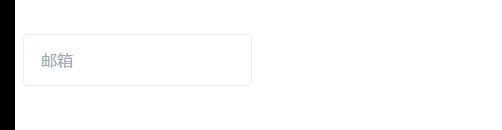
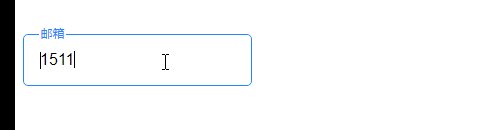
:placeholder-shown CSS 의사 클래스는 <input> 또는 <textarea> 요소가 표시될 때 적용됩니다. 간단히 말해서 자리 표시자는 아래와 같이 값이 있는 경우에만 적용됩니다. <div class="input">
<input class="input-fill" placeholder="邮箱">
<label class="input-label">邮箱</label>
</div>
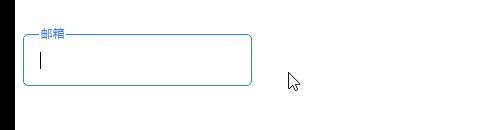
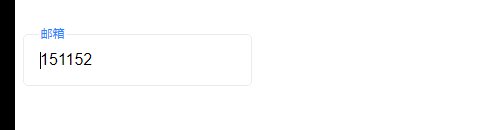
placeholder가 비어 있으면 placeholder-show에 없음이 표시됩니다. 효과: .input{ position: relative; } .input-fill{ border: 1px solid #ececec; outline: none; padding: 13px 16px 13px; font-size: 16px; line-height: 1.5; width: fit-content; border-radius: 5px; } .input-fill:placeholder-shown::placeholder { color: transparent; } .input-label { position: absolute; font-size: 16px; line-height: 1.5; left: 16px; top: 14px; color: #a2a9b6; padding: 0 2px; transform-origin: 0 0; pointer-events: none; transition: all .25s; } .input-fill:focus{ border: 1px solid #2486ff; } .input-fill:not(:placeholder-shown) ~ .input-label, .input-fill:focus ~ .input-label { transform: scale(0.75) translate(0, -32px); background-color: #fff; color: #2486ff; }로그인 후 복사🎜🎜
:placeholder-shown 대 ::placeholder
🎜:placeholder-shown을 사용하여입력 스타일을 설정할 수 있습니다.요소. 🎜rrreee🎜🎜🎜 🎜🎜몇 가지 이상한 문제에 유의하세요.
color: green을 설정했지만 아무런 효과가 없습니다. 이는:placeholder-shown이입력자체만 대상으로 하기 때문입니다. 실제 자리 표시자 텍스트의 경우 의사 요소::placeholder를 사용해야 합니다. 🎜rrreee🎜🎜🎜 🎜🎜
::placeholder-shown이 적용되면placeholder의 스타일에도 영향을 미치는 몇 가지 다른 속성이 있다는 것을 확인했습니다. 🎜rrreee🎜🎜🎜🎜🎜🎜🎜🎜이건 모르겠어요 무슨 일인가요? 이러한 속성이
placeholder에 상속되었기 때문일 수도 있습니다. 이유를 알고 계시다면 메시지를 남겨주세요. 감사합니다. 🎜:placeholder-shown vs :empty
🎜:placeholder-shown는 요소가 자리 표시자를 표시하는지 여부를 결정하는 데 특별히 사용되는 개체입니다. 이를 사용하여input콘텐츠가 비어 있는지 확인합니다(모든input에 자리 표시자가 있다고 가정).empty를 사용해도 괜찮을까?라고 생각할 수도 있습니다. 살펴 보겠습니다. 🎜rrreee🎜🎜🎜 🎜🎜여기서는 분홍색 테두리가 있어서
empty가 작동하는 것처럼 보이지만 실제로는 작동하지 않습니다.🎜🎜분홍색으로 표시되는 이유는 의사 클래스가 CSS 가중치를 추가하기 때문입니다. 유형 선택기(예:input)보다 더 높은 가중치를 갖는 클래스 선택기(예:.form-input)와 유사합니다. 높은 권한 선택자는 항상 낮은 권한에 의해 설정된 스타일을 재정의합니다. 🎜🎜그러므로 다음과 같이 말할 수 있습니다. 입력 요소가 비어 있는지 확인하기 위해:empty를 사용하지 마세요. 🎜입력 내용이 비어 있는지(점 표시 없이) 확인하는 방법은 무엇입니까?
🎜입력이 비어 있는지 확인할 수 있는 유일한 방법은:placeholder-shown을 사용하는 것입니다. 하지만 입력 요소에 자리 표시자가 없으면 어떻게 될까요? 빈 문자열" "를 전달하는 방법이 있습니다. 🎜rrreee🎜🎜🎜 🎜
다른 선택기 결합
🎜:not의사 클래스를 사용하여 특정 항목에 대해 역연산을 수행할 수 있습니다. 입력이 비어 있지 않은 경우 여기에서 위치를 지정할 수 있습니다. 🎜rrreee실전 전투
🎜placeholder-shown를 사용하면 다음과 같은 애니메이션 효과를 얻을 수 있습니다🎜🎜🎜🎜🎜🎜🎜구체적인 코드는 다음과 같습니다. :🎜🎜🎜Html 🎜🎜rrreee🎜🎜Css🎜🎜rrreee🎜🎜원본 주소: https://www.samanthaming.com/tidbits/88-css-placeholder-shown/🎜저자: Samantha Ming
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 입문을 방문하세요! !
위 내용은 자세한 설명: CSS의 자리 표시자 표시 의사 클래스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





