CSS sroll-snap-type 속성에 대한 자세한 설명(스크롤 최적화 팁)

(학습 영상 공유: css 영상 튜토리얼)
CSS Scroll Snap Module Level 1 사양에 따라 CSS에서는 스크롤을 제어할 수 있는 여러 속성을 추가하여 스크롤만 제어할 수 있도록 했습니다. CSS를 통해 이 방법을 사용하면 원래 JS 스크립트의 개입이 필요했던 아름다운 상호 작용을 많이 얻을 수 있습니다.
팁: 이 글에 캡처된 Gif 이미지 중 일부에는 컨테이너 스크롤이 포함되어 있으며, 데모를 클릭하여 실제로 경험해 볼 수 있습니다.
sroll-snap-type
새 스크롤 사양의 핵심 속성 스타일로 간주될 수 있는 sroll-snap-type을 먼저 살펴보세요. sroll-snap-type 可能算得上是新的滚动规范里面最核心的一个属性样式。
scroll-snap-type:属性定义在滚动容器中的一个临时点(snap point)如何被严格的执行。
光看定义有点难理解,简单而言,这个属性规定了一个容器是否对内部滚动动作进行捕捉,并且规定了如何去处理滚动结束状态。
语法
{
scroll-snap-type: none | [ x | y | block | inline | both ] [ mandatory | proximity ]?
}举个例子,假设,我们希望一个横向可滚动容器,每次滚动之后,子元素最终的停留位置不是尴尬的被分割,而是完整的呈现在容器内,可以这样写:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>ul {
scroll-snap-type: x mandatory;
}
li {
scroll-snap-align: center;
} 上面 scroll-snap-type: x mandatory 中,x 表示捕捉 x 轴方向上的滚动,mandatory 表示强制将滚动结束后元素的停留位置设置到我们规定的地方。
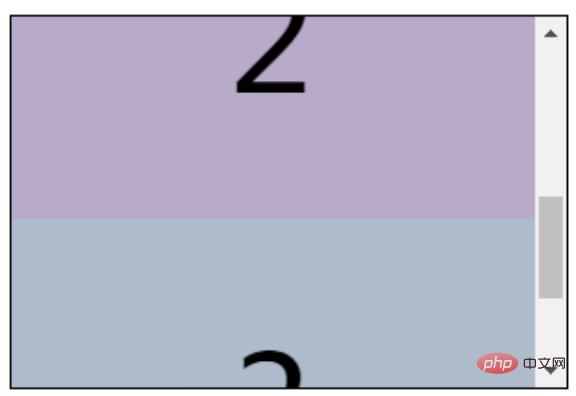
左边是正常滚动容器的写法,右边是添加了 scroll-snap- 之后:

如果是 y 轴方向的滚动也是一样的,只需要简单改一下 scroll-snap-type:
ul {
scroll-snap-type: y mandatory;
}
CodePen Demo -- CSS Scroll Snap Demo
scroll-snap-type 中的 mandatory 与 proximity
scroll-snap-type 中的另外一个重点就是 mandatory 与 proximity。
mandatory: 通常在 CSS 代码中我们都会使用这个,mandatory 的英文意思是强制性的,表示滚动结束后,滚动停止点一定会强制停在我们指定的地方
proximity: 英文意思是接近、临近、大约,在这个属性中的意思是滚动结束后,滚动停止点可能就是滚动停止的地方,也可能会再进行额外移动,停在我们指定的地方
也就是说,如上指定了 scroll-snap-type: y proximity 的滚动容器,如果不额外设置 scroll-snap-margin/scroll-snap-padding
scroll-snap-type
: 이 속성은 스크롤 컨테이너의 맞춤 지점이 얼마나 엄격하게 적용되는지 정의합니다.
Syntax🎜
{
scroll-snap-align: start | center | end;
}<ul class="snap"> <li>1</li> <li>2</li> <li>3</li> ... </ul>
.snap {
overflow-x: auto;
scroll-snap-type: y mandatory;
scroll-padding-top: 30px;
}
li {
scroll-snap-align: start;
}scroll-snap-type : x 필수에서 x는 x축 방향의 스크롤을 캡처하는 것을 의미하고, 필수는 요소의 유지 위치를 다음에서 지정한 위치로 강제 지정하는 것을 의미합니다. 스크롤이 끝난 후 우리. 🎜🎜🎜🎜왼쪽은 일반 스크롤 컨테이너를 작성하는 방법이고, 오른쪽은 scroll-snap-을 추가한 후입니다: 🎜 🎜🎜🎜 🎜🎜🎜🎜🎜y축 방향으로 스크롤하는 경우에도 마찬가지입니다. 간단히 스크롤 스냅 유형을 변경하면 됩니다. 🎜🎜🎜rrreee🎜🎜🎜< img title="161062156645746CSS sroll-snap-type 속성에 대한 자세한 설명(스크롤 최적화 팁)" alt="CSS sroll-snap-type 속성에 대한 자세한 설명(스크롤 최적화 팁)"/>🎜🎜🎜🎜🎜🎜CodePen 데모 -- CSS 스크롤 스냅 데모🎜🎜🎜🎜
🎜🎜🎜🎜🎜y축 방향으로 스크롤하는 경우에도 마찬가지입니다. 간단히 스크롤 스냅 유형을 변경하면 됩니다. 🎜🎜🎜rrreee🎜🎜🎜< img title="161062156645746CSS sroll-snap-type 속성에 대한 자세한 설명(스크롤 최적화 팁)" alt="CSS sroll-snap-type 속성에 대한 자세한 설명(스크롤 최적화 팁)"/>🎜🎜🎜🎜🎜🎜CodePen 데모 -- CSS 스크롤 스냅 데모🎜🎜🎜🎜scroll-snap-type🎜
🎜🎜scroll-snap-type의 필수 및 근접성 근접성. 🎜🎜- 🎜🎜mandatory: 일반적으로 CSS 코드에서 이것을 사용합니다. "mandatory"의 영어 의미는 필수입니다. 즉, 스크롤이 끝난 후 스크롤 중지 지점이 해당 위치에서 강제로 중지됩니다. 우리는 지정합니다🎜🎜
- 🎜🎜proximity: 영어 의미는 close, close,about입니다. 이 속성은 스크롤이 끝난 후 스크롤이 중지되는 지점이 될 수 있음을 의미합니다. 또는 우리가 지정한 위치에서 추가 움직임이 만들어질 수 있습니다🎜🎜
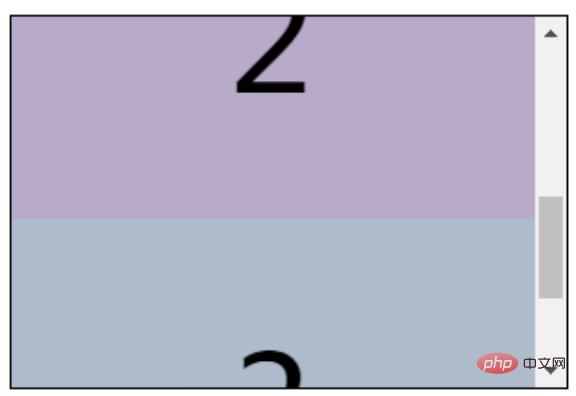
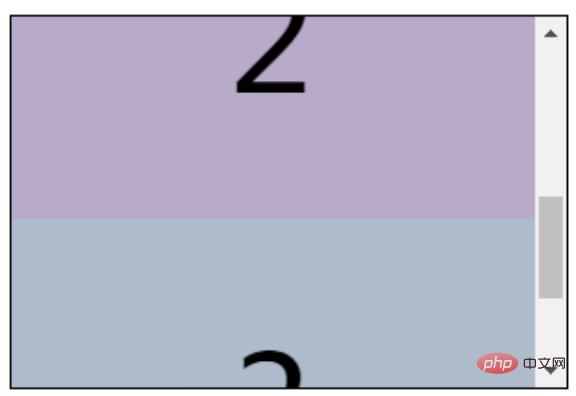
scroll-snap-type: y Proximity가 있는 스크롤 컨테이너입니다. 위와 같이 지정하고, scroll-snap-margin/scroll-snap-padding 추가 설정을 하지 않으면 다음과 같은 ~어색한~ 위치에서 정지가 가능합니다. 🎜🎜🎜🎜🎜🎜🎜🎜scroll-snap-type: both mandatory
当然,还有一种比较特殊的情况是,scroll-snap-type: both mandatory,表示横向与竖向的滚动,都会同时进行捕捉,也是可以的:

CodePen Demo -- CSS Scroll Snap Both mandatory Demo
scroll-snap-align
使用 scroll-snap-align 可以简单的控制将要聚焦的当前滚动子元素在滚动方向上相对于父容器的对齐方式。
其需要作用在父元素上,可选值有三个:
{
scroll-snap-align: start | center | end;
}什么意思呢,看看示意图:


可以类比单个元素在 flexbox 里面的 justify-content 属性的 flex-start | flex-end | center,规定当前元素在主轴上相对父容器的对齐方式去理解。
再看看实际的 Demo ,将 scroll-snap-align 添加到滚动子容器上:
scroll-snap-align: start
使当前聚焦的滚动子元素在滚动方向上相对于父容器顶部对齐。

scroll-snap-align: center
使当前聚焦的滚动子元素在滚动方向上相对于父容器中心对齐。

scroll-snap-align: end
使当前聚焦的滚动子元素在滚动方向上相对于父容器底部对齐。

CodePen Demo -- CSS Scroll Snap Demo
不规则子元素滚动
如果子元素大小不一,也能有非常好的表现,使用 scroll-snap-align: center,使得不规则子元素在每次滚动后居于容器中间:
CodePen Demo -- CSS Scroll Snap 不规则子元素滚动 Demo
scroll-margin / scroll-padding
上述的 scroll-snap-align 很好用,可以控制滚动子元素与父容器的对齐方式。然而可选的值只有三个,有的时候我们希望进行一些更精细的控制时,可以使用 scroll-margin 或者 scroll-padding
其中:
- scroll-padding 是作用于滚动父容器,类似于盒子的 padding
- scroll-margin 是作用于滚动子元素,每个子元素的 scroll-margin 可以设置为不一样的值,类似于盒子的 margin
举个例子,在竖向滚动下,给滚动父容器添加一个 scroll-padding-top: 30px 等同于给每个子元素添加 ``scroll-margin-top: 30px`:
我们希望滚动子元素在 scroll-snap-align: start 的基础上,与容器顶部的距离为 30px:
<ul class="snap"> <li>1</li> <li>2</li> <li>3</li> ... </ul>
.snap {
overflow-x: auto;
scroll-snap-type: y mandatory;
scroll-padding-top: 30px;
}
li {
scroll-snap-align: start;
}
总结一下就是,scroll-snap-align 可以对滚动之后的对齐方式进行简单控制,而配合 scroll-margin / scroll-padding 则可以进行精确控制。
废弃的 scroll-snap-points-x / scroll-snap-points-y
标准的发展过程,早年间的规范如今废除,这个了解一下即可,新标准现在是这几个,并且大部分浏览器已经兼容:
- scroll-snap-type
- scroll-snap-align
- scroll-margin / scroll-padding
- scroll-snap-stop

scroll-snap-stop 是一个仍处于实验室的标准,本文没有过多介绍,我自己在几个不同浏览器尝试了下,暂时没有发现浏览器支持这个属性,但是最新的标准里面是有关于它的明确的定义的。
实际应用,渐进增强
在实际应用中,应用在全屏滚动/广告banner上有很多用武之地:

CodePen Demo -- full screen scroll
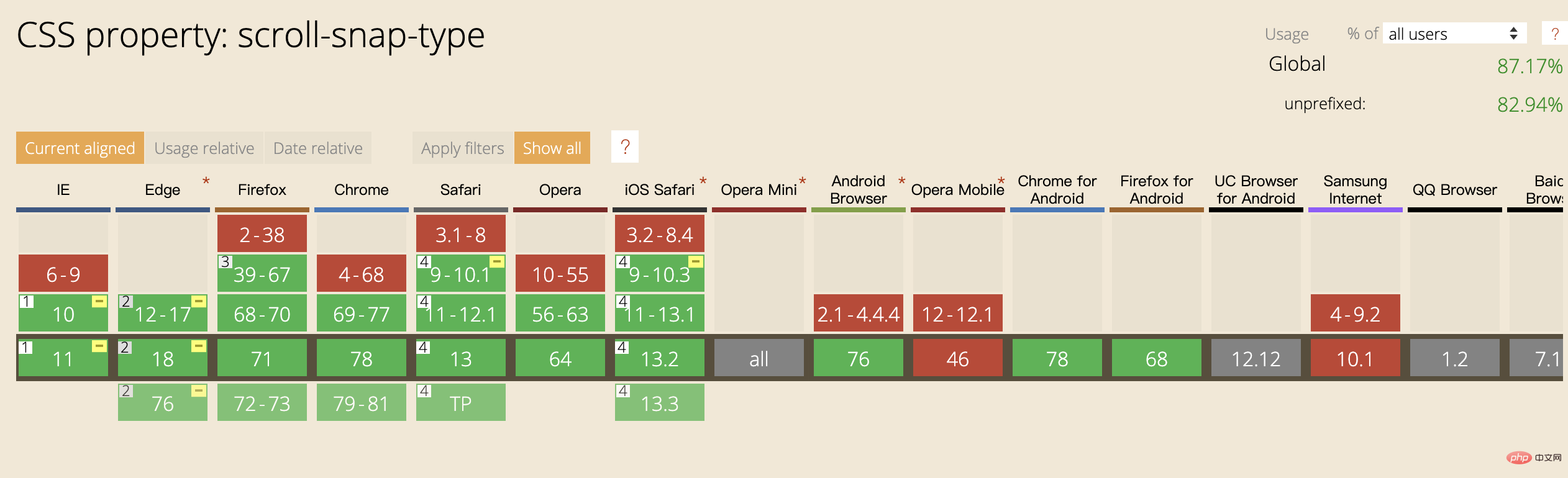
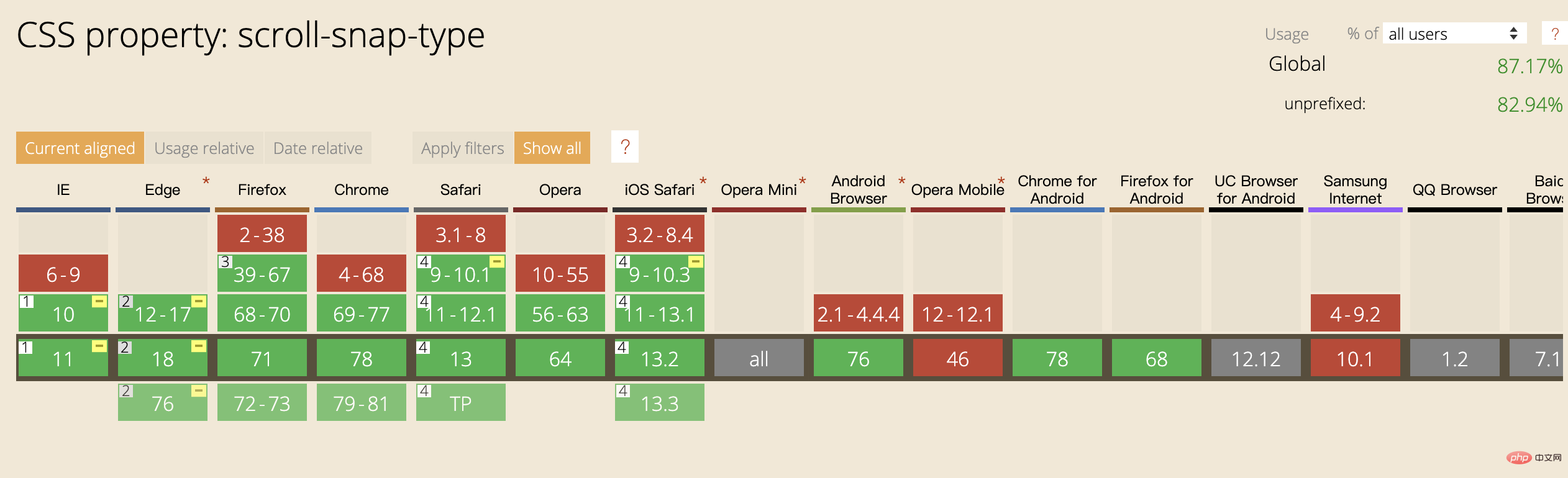
当然,兼容性现在还是很大的问题:

不过在很多场景下,就算 scroll-snap- 相关几个属性暂不兼容,也不会对正常使用造成影响,所以在很多场景,这些属性都可以直接应用上去,对支持的浏览器提供更好的交互。
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 CSS sroll-snap-type 속성에 대한 자세한 설명(스크롤 최적화 팁)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





