HTML에서 웹페이지를 중앙에 맞추는 방법
HTML에서 웹 페이지를 중앙에 배치하는 방법: 먼저 Dreamweaver에서 html 페이지 파일을 연 다음 페이지 높이 바로 뒤에 [align="center"] 코드를 추가합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, Adobe Dreamweaver CC 2020 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
무료 학습 추천: 프로그래밍 비디오
html에서 웹페이지를 중앙에 배치하는 방법:
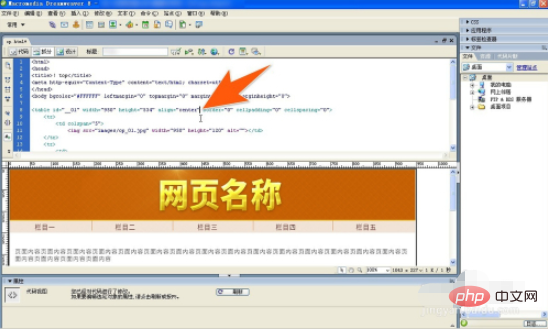
1 Dreamweaver에서 html 페이지 파일을 연 후 페이지 높이 바로 뒤에 align="center를 추가할 수 있습니다." , HTML 웹 페이지가 중앙에 표시되도록 큰따옴표와 공백에 주의하세요.

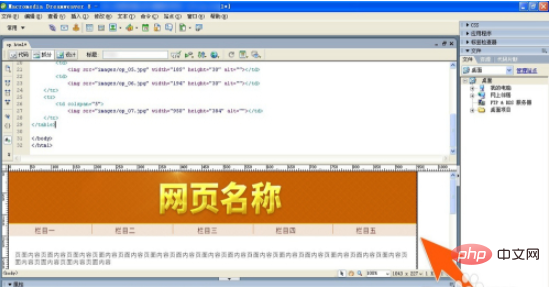
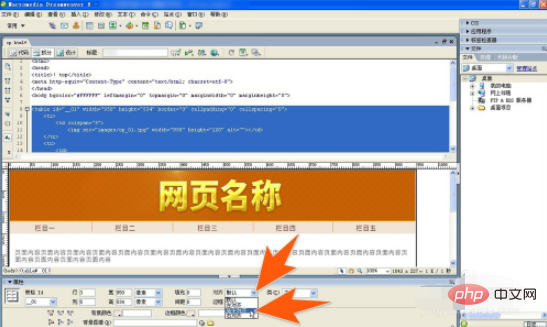
2. 수동으로 태그를 입력하여 웹 페이지를 중앙에 배치하고 싶지 않은 경우 DW 보기 창에서 웹 페이지 테이블의 가장 바깥쪽을 마우스로 클릭할 수도 있습니다.

3. 그런 다음 마우스 왼쪽 버튼을 누른 상태에서 가로로 드래그하면 웹 페이지가 완전히 선택되고, 선택한 부분도 위의 코드 창에 표시됩니다.

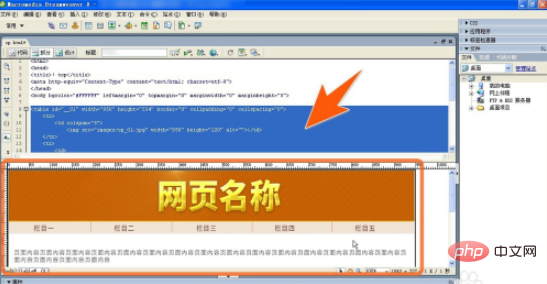
4 DW 아래 속성 패널에서 정렬 옆에 있는 아래쪽 화살표를 클릭한 다음 드롭다운 옵션에서 가운데 정렬을 클릭합니다.

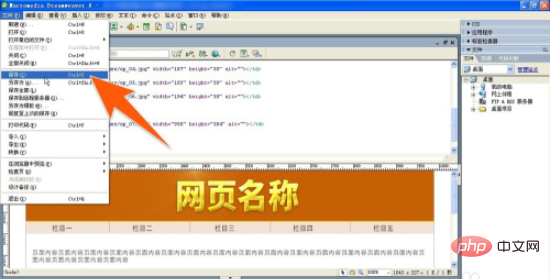
5 위 방법 중 하나를 변경한 후 DW 메뉴 표시줄에서 파일을 클릭하고 팝업 옵션에서 저장을 클릭합니다(또는 Ctrl+S를 직접 누릅니다).

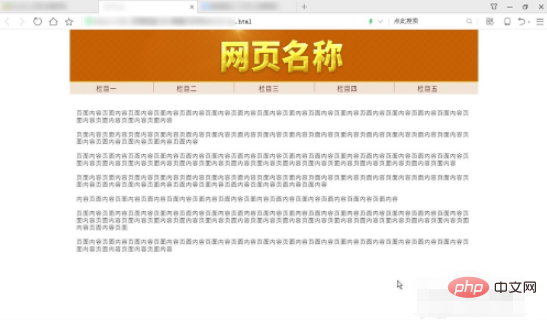
6. 저장 후 html 웹페이지를 브라우저에 드래그 앤 드롭하여 엽니다. 이제 아래 그림과 같이 웹페이지가 중앙에 배치된 것을 확인할 수 있습니다.

프로그래밍에 대해 더 자세히 알고 싶다면 php training 칼럼을 주목해주세요!
위 내용은 HTML에서 웹페이지를 중앙에 맞추는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




