
(동영상 공유 학습: css 동영상 튜토리얼)
스크롤 가능한 컨테이너를 쉽게 만들 수 있는 CSS 기능이 있었으면 좋겠다고 생각한 적이 있으신가요? CSS 스크롤 스냅이 바로 가능합니다. 프런트 엔드 개발 초기에는 JS 플러그인을 사용하여 슬라이더 구성 요소를 만들었습니다. 때로는 요소를 스크롤 가능한 컨테이너로 빠르게 만드는 간단한 방법이 필요합니다. 이제 CSSS 스크롤 스냅 덕분에 이 작업을 간단하게 수행할 수 있습니다.
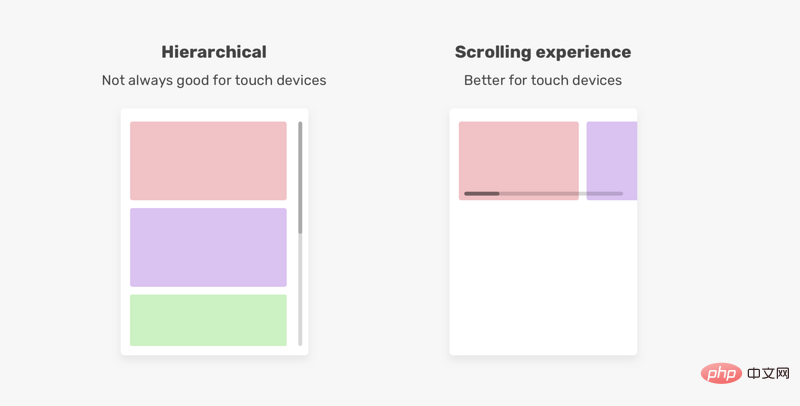
모바일 및 태블릿 장치의 등장으로 탭할 수 있는 구성 요소를 디자인하고 구축해야 합니다. 갤러리 구성요소를 예로 들어 보겠습니다. 계층적 구조 대신 사용자는 쉽게 왼쪽이나 오른쪽으로 스와이프하여 더 많은 이미지를 볼 수 있습니다.

CSS 사양에 따라 잘 제어된 스크롤 경험을 개발자에게 제공하는 것이 CSS 스크롤 스냅을 도입하는 주요 이유 중 하나입니다. 사용자 경험을 향상시키고 스크롤 경험을 더 쉽게 얻을 수 있습니다.
스크롤 컨테이너를 만들려면 다음과 같은 기본 작업을 수행해야 합니다.
오버플로 사용overflow举个例子:
<div> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> <div>Item 5</div> </div>
.section {
white-space: nowrap;
overflow-x: auto;
}多年来,使用white-space: nowrap是一种流行的CSS解决方案,用于强制元素保持内联。不过,现在我们基本都使用 Flexbox :
.section {
display: flex;
overflow-x: auto;
}
这是创建滚动容器的基本方法。然而,这还不够,这不是一个可用的滚动容器。
问题是,与滑动相比,它们并不能提供良好的体验。在触摸屏上滑动手势的主要好处是,我们可以用一根手指水平或垂直滚动。

实际上需要将每个项目移动到它自己的位置。这并不是滑动,这是一种非常糟糕的体验,通过使用CSS scroll snap,我们可以通过简单地定义snap points来解决这个问题,它将使用户更容易地水平或垂直滚动。
接着,我们来看看如何使用CSS scroll snap。
要在容器上使用scroll snap,它的子项目应该内联显示,这可以用我上面解释的方法之一来实现。我选择CSS flexbox:
<div> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> <div>Item 5</div> </div>
.section {
display: flex;
overflow-x: auto;
}了这个,我们需要添加另外两个属性来让scroll snap工作。我们应该在哪里添加它们?
首先,我们需要将scroll-snap-type添加到滚动容器中。 在我们的示例中,是.section元素。 然后,我们需要向子项(即.section__item)添加scrolln-snap-align。
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}这里你可能想知道x mandatory和start是干嘛用的。 不用担心,这是本文的核心,下面会对其进行深入的讲解。

这一刻,我对CSS scroll snap非常兴奋,它使滚动更加自然。现在,让我们深入研究scroll snap 属性。
根据CSS规范,scroll-snap-type 属性定义在滚动容器中的一个临时点(snap point)如何被严格的执行。
滚动容器的轴表示滚动方向,它可以是水平或垂直的,x值表示水平滚动,而y表示垂直滚动。
/* 水平*/
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
}
/* 垂直*/
.section {
height: 250px;
overflow-y: auto;
scroll-snap-type: y;
}
我们不仅可以定义Scroll Snap的方向,还可以定义它的严格程度。这可以通过使用scroll-snap-type值的andatory | proximity来实现。
mandatory:如果它当前没有被滚动,这个滚动容器的可视视图将静止在临时点上。意思是当滚动动作结束,如果可能,它会临时在那个点上。如果内容被添加、移动、删除或者重置大小,滚动偏移将被调整为保持静止在临时点上。
mandatory关键字意味着浏览器必须捕捉到每个滚动点。假设roll-snap-align属性有一个start항목을 나란히 표시하는 방법 ( 내
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}.section {
display: flex;
overflow-x: auto;
/* proximity is the default value, I added it for clarity reasons */
scroll-snap-type: x proximity;
}white-space: nowrap 사용은 요소를 인라인으로 유지하는 데 널리 사용되는 CSS 솔루션이었습니다. 하지만 이제는 기본적으로 Flexbox를 사용합니다. 🎜.section__item {
scroll-snap-align: start;
scroll-snap-stop: normal;
} 🎜🎜스크롤링 컨테이너를 만드는 기본 방법입니다. 그러나 이것만으로는 충분하지 않습니다. 이는 사용 가능한 스크롤 컨테이너가 아닙니다. 🎜🎜스크롤링 컨테이너의 문제점🎜🎜문제는 슬라이딩에 비해 좋은 경험을 제공하지 못한다는 것입니다. 터치 스크린에서 스와이프 동작의 주요 이점은 한 손가락으로 가로 또는 세로로 스크롤할 수 있다는 것입니다. 🎜🎜
🎜🎜스크롤링 컨테이너를 만드는 기본 방법입니다. 그러나 이것만으로는 충분하지 않습니다. 이는 사용 가능한 스크롤 컨테이너가 아닙니다. 🎜🎜스크롤링 컨테이너의 문제점🎜🎜문제는 슬라이딩에 비해 좋은 경험을 제공하지 못한다는 것입니다. 터치 스크린에서 스와이프 동작의 주요 이점은 한 손가락으로 가로 또는 세로로 스크롤할 수 있다는 것입니다. 🎜🎜 🎜🎜실제 각 항목을 해당 위치로 이동해야 합니다. 이것은 슬라이딩이 아니며 매우 나쁜 경험입니다. 🎜CSS 스크롤 스냅🎜을 사용하면 사용자가 가로 또는 세로로 더 쉽게 스크롤할 수 있도록 🎜스냅 지점🎜을 정의하여 이 문제를 해결할 수 있습니다. 🎜🎜다음으로 🎜CSS 스크롤 스냅🎜 사용법을 살펴보겠습니다. 🎜🎜CSS 스크롤 스냅 소개🎜🎜컨테이너에서 🎜스크롤 스냅🎜을 사용하려면 해당 하위 항목이 인라인으로 표시되어야 하며, 위에서 설명한 방법 중 하나를 사용하면 됩니다. 저는 CSS flexbox:🎜
🎜🎜실제 각 항목을 해당 위치로 이동해야 합니다. 이것은 슬라이딩이 아니며 매우 나쁜 경험입니다. 🎜CSS 스크롤 스냅🎜을 사용하면 사용자가 가로 또는 세로로 더 쉽게 스크롤할 수 있도록 🎜스냅 지점🎜을 정의하여 이 문제를 해결할 수 있습니다. 🎜🎜다음으로 🎜CSS 스크롤 스냅🎜 사용법을 살펴보겠습니다. 🎜🎜CSS 스크롤 스냅 소개🎜🎜컨테이너에서 🎜스크롤 스냅🎜을 사용하려면 해당 하위 항목이 인라인으로 표시되어야 하며, 위에서 설명한 방법 중 하나를 사용하면 됩니다. 저는 CSS flexbox:🎜.section__item {
scroll-snap-align: start;
scroll-snap-stop: always;
}.section {
overflow-y: auto;
scroll-snap-type: y mandatory;
scroll-padding: 50px 0 0 0;
}scroll-snap-type을 추가해야 합니다. 이 예에서는 .section 요소입니다. 그런 다음 하위 항목(예: .section__item)에 scrolln-snap-align을 추가해야 합니다. 🎜.images-list {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
gap: 1rem;
-webkit-overflow-scrolling: touch; /* Important for iOS devices */
}
.images-list img {
scroll-snap-align: start;
}x 필수 및 start가 무엇에 사용되는지 알고 싶을 수 있습니다. 걱정하지 마십시오. 이것이 이 기사의 핵심이며 아래에서 자세히 설명됩니다. 🎜🎜 🎜🎜이것 현재 저는 스크롤을 더욱 자연스럽게 만들어주는 🎜CSS 스크롤 스냅🎜에 대해 매우 기대하고 있습니다. 이제 🎜스크롤 스냅🎜 속성을 자세히 살펴보겠습니다. 🎜🎜스크롤 스냅 유형🎜🎜CSS 사양에 따르면 🎜scroll-snap-type 🎜 속성은 스크롤 컨테이너의 임시 지점(스냅 지점)이 엄격하게 적용되는 방식을 정의합니다. 🎜
🎜🎜이것 현재 저는 스크롤을 더욱 자연스럽게 만들어주는 🎜CSS 스크롤 스냅🎜에 대해 매우 기대하고 있습니다. 이제 🎜스크롤 스냅🎜 속성을 자세히 살펴보겠습니다. 🎜🎜스크롤 스냅 유형🎜🎜CSS 사양에 따르면 🎜scroll-snap-type 🎜 속성은 스크롤 컨테이너의 임시 지점(스냅 지점)이 엄격하게 적용되는 방식을 정의합니다. 🎜x 값은 가로 스크롤을 나타내고 y는 수직 스크롤을 나타냅니다. 🎜.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
gap: 1rem;
scroll-padding: 48px;
padding-bottom: 32px;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: start;
} 🎜Scroll Snap 컨테이너 엄격함🎜Scroll Snap의 방향뿐만 아니라 엄격함도 정의할 수 있습니다. 이는
🎜Scroll Snap 컨테이너 엄격함🎜Scroll Snap의 방향뿐만 아니라 엄격함도 정의할 수 있습니다. 이는 scroll-snap-type 값과 함께 필수적인 근접성을 사용하여 달성할 수 있습니다. 🎜
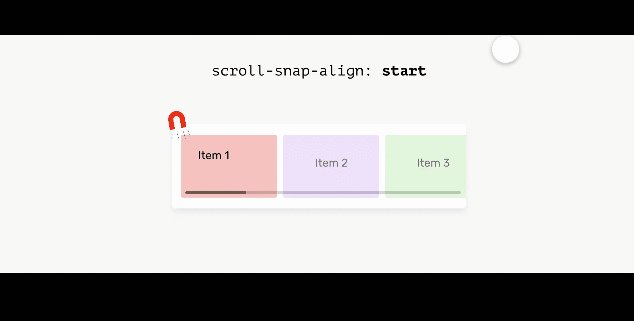
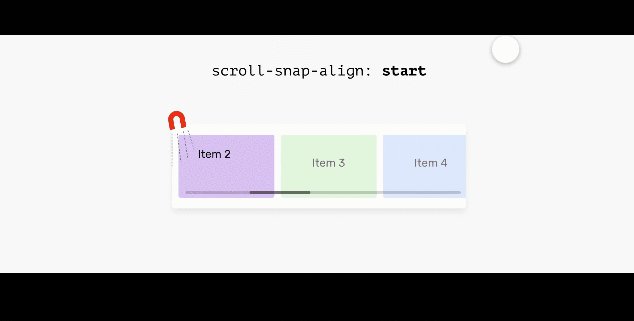
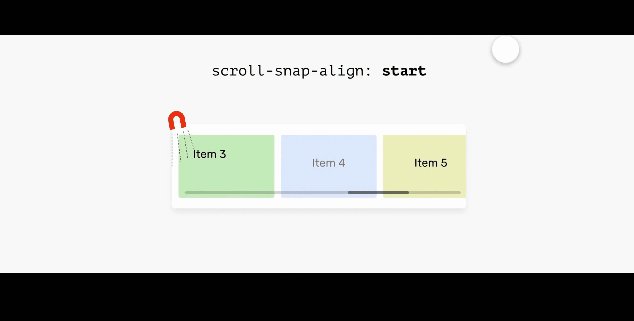
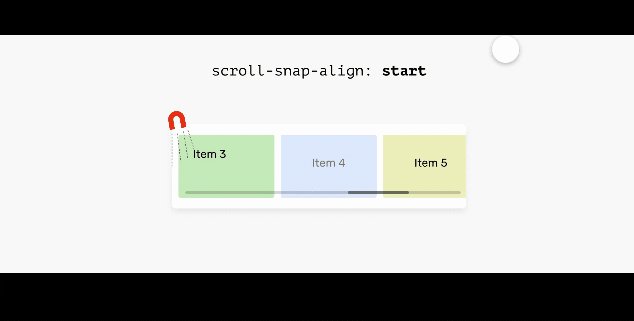
필수: 현재 스크롤되지 않은 경우 이 스크롤 컨테이너의 시각적 보기는 임시 지점에 유지됩니다. 즉, 스크롤 작업이 끝나면 가능하면 일시적으로 해당 지점에 있게 됩니다. 콘텐츠가 추가, 이동, 삭제 또는 크기 조정되는 경우 스크롤 오프셋은 임시 지점에서 고정된 상태로 유지되도록 조정됩니다. 🎜필수 키워드는 브라우저가 모든 스크롤 지점을 캡처해야 함을 의미합니다. roll-snap-align 속성에 start 값이 있다고 가정합니다. 이는 스크롤이 스크롤 컨테이너의 시작 부분에 정렬되어야 함을 의미합니다. 🎜在下图中,每次用户向右滚动时,浏览器都会将项目捕捉到容器的开头。

.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}
试着在下面的演示中向右滚动。如果你使用的是手机或平板电脑,可以向右移动滚动条或使用触摸。应该能感受到每个项目是如何从其容器的开始抓取的。
演示地址:https://codepen.io/shadeed/pen/RwGaXKB
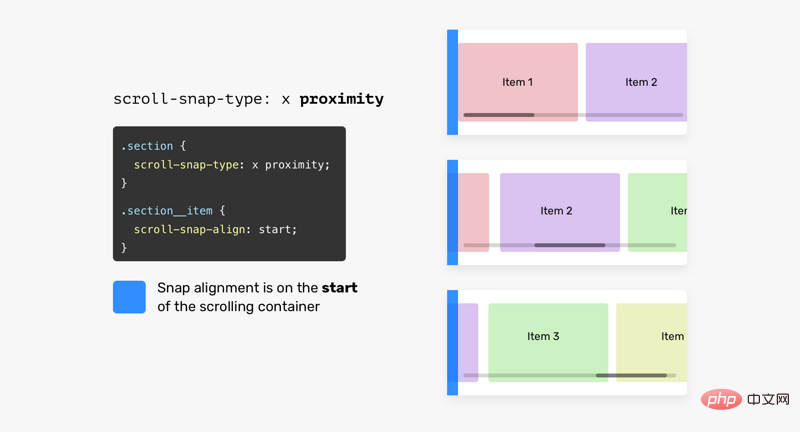
但是,如果该值是proximity,则浏览器将完成这项工作,它可能会吸附到定义的点(在我们的例子中start)。注意,proximity 是默认值,但是为了清晰起见,我们这里还是声明一下它。

.section {
display: flex;
overflow-x: auto;
/* proximity is the default value, I added it for clarity reasons */
scroll-snap-type: x proximity;
}
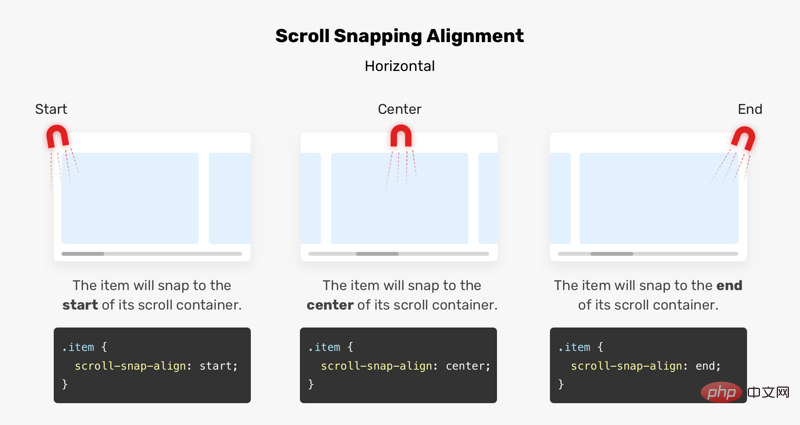
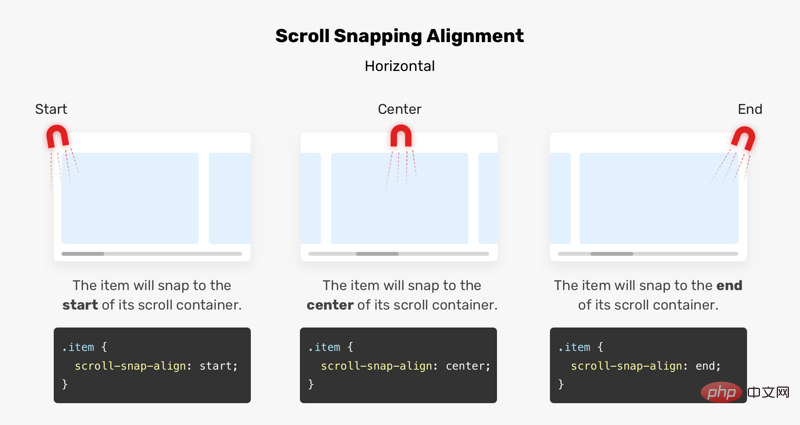
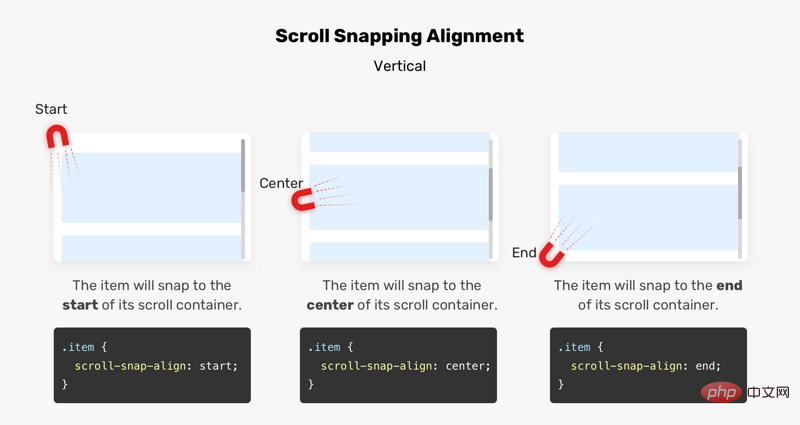
滚动容器的子项目需要一个对齐点,它们可以对齐到这个点。我们可以用start, center或end。
为了更容易理解,下面是它的工作原理。

假设我们在滚动容器上有一块磁铁,这将有助于我们控制捕捉点。 如果scroll-snap-type是垂直的,则对齐对齐将是垂直的。 参见下图:

start
子项目将吸附到其水平滚动容器的开始处。

center
子项目将吸附到其滚动容器的中心。

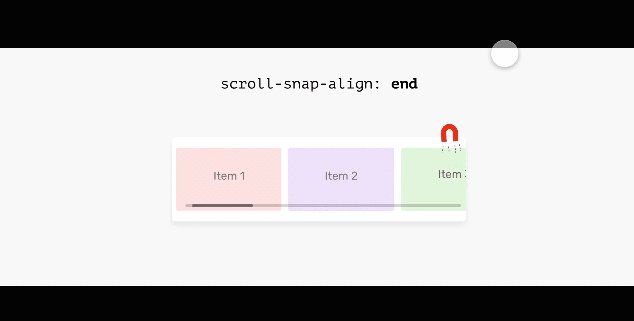
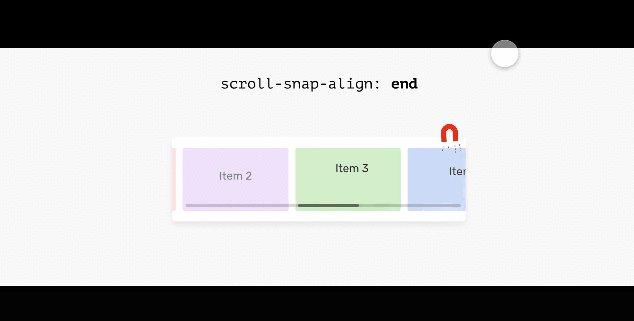
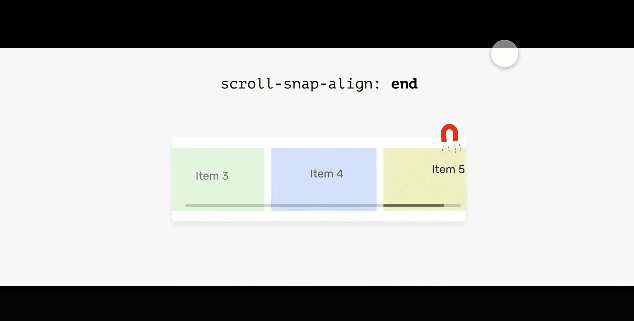
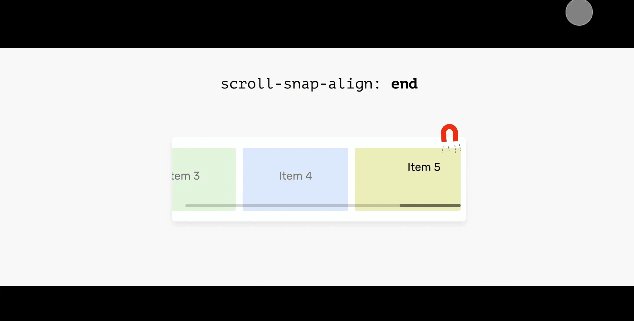
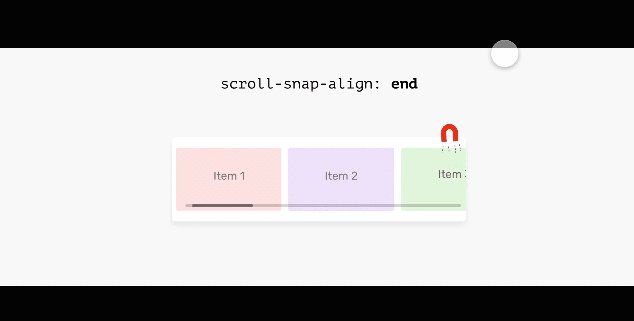
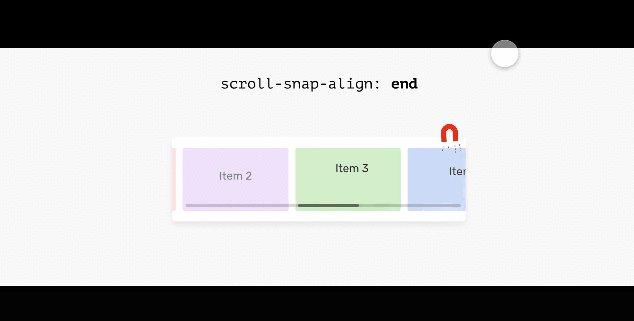
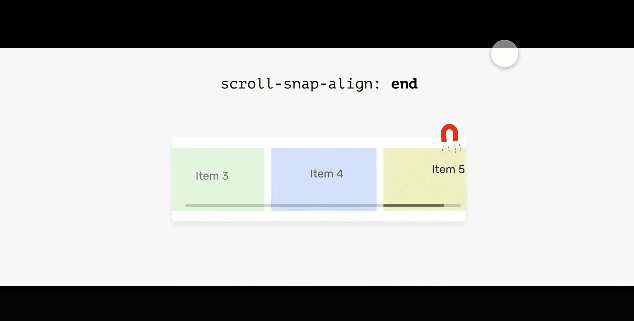
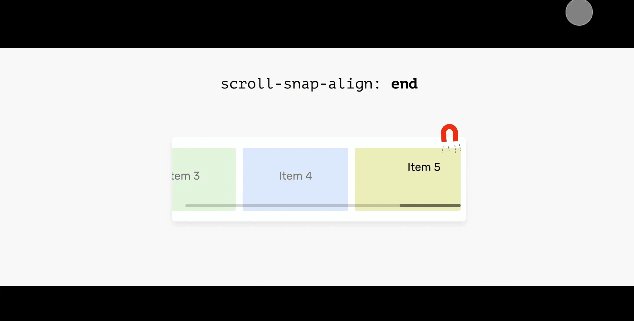
end
子项将对齐到其滚动容器的末尾。

有时,我们可能需要一种方法来防止用户在滚动时意外跳过一些重要的项。如果用户滚动太快,就有可能跳过某些项。
.section__item {
scroll-snap-align: start;
scroll-snap-stop: normal;
}法动太快可能会跳过三个或四个项目,如下所示:

scroll-snap-stop的默认值是normal,要强制滚动捕捉到每个可能的点,应使用always。
.section__item {
scroll-snap-align: start;
scroll-snap-stop: always;
}
这样,用户可以一次滚动到一个捕捉点,这种方式有助于避免跳过重要内容。 想象每个停止点都有一个停止标志,参见下面的动画:

演示地址:https://codepen.io/shadeed/pen/JjRbXza
scroll-padding设置所有侧面的滚动边距,类似于padding属性的工作方式。 在下图中,滚动容器的左侧有50px的内边距。 结果,子元素将从左侧边缘捕捉到50px

直滚动也是如此。参见下面的示例:
.section {
overflow-y: auto;
scroll-snap-type: y mandatory;
scroll-padding: 50px 0 0 0;
}
scroll-margin设置滚动容器的子项之间的间距。 在向元素添加边距时,滚动将根据边距对齐。 参见下图:

.item-2具有scroll-margin-left: 20px。 结果,滚动容器将在该项目之前对齐到20px。 请注意,当用户再次向右滚动时,.item-3会捕捉到滚动容器的开头,这意味着仅具有边距的元素将受到影响。
scroll snap 的一个很好的用例是图像列表,使用 scroll snap 提供更好的滚动体验。

.images-list {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
gap: 1rem;
-webkit-overflow-scrolling: touch; /* Important for iOS devices */
}
.images-list img {
scroll-snap-align: start;
}注意,我使用x作为scroll-snap-type的值。

事例地址:https://codepen.io/shadeed/pe...
滚动捕捉的另一个很好的用例是朋友列表。 下面的示例摘自Facebook(一个真实的示例)。

.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
gap: 1rem;
scroll-padding: 48px;
padding-bottom: 32px;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: start;
}请注意,滚动容器的padding-bottom:32px。 这样做的目的是提供额外的空间,以便box-shadow可以按预期显示。

对于此用例,我感兴趣的是将center作为scroll-snap-align的值。

.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: center;
}这在一个角色列表中是很有用的,角色在滚动容器的中间是很重要的

演示地址:https://codepen.io/shadeed/pen/KKgMJWa
使用scroll snap也可以用于垂直滚动,全屏展示就是一个很好的例子。

<main> <section></section> <section></section> <section></section> <section></section> <section></section> </main>
main {
height: 100vh;
overflow-y: auto;
scroll-snap-type: y mandatory;
-webkit-overflow-scrolling: touch;
}
.section {
height: 100vh;
scroll-snap-align: start;
}
值得一提的是,对于scroll-snap-type,可以使用inline和block逻辑值。参见下面的示例
main {
scroll-snap-type: inline mandatory;
}使用 CSS scroll snap时,请确保可访问性。 这是滚动对齐的一种不好用法,它阻止用户自由滚动内容以读取内容。
.wrapper {
scroll-snap-type: y mandatory;
}
h2 {
scroll-snap-align: start;
}请务必不要这样做。
这是我刚刚学到的一个新的CSS特性的长篇文章。我希望它对你有用。
原文地址:https://ishade.com/article/css-scroll-snap/
作者:Ahmad
译文地址:https://segmentfault.com/a/1190000038459089
更多编程相关知识,请访问:编程入门!!
위 내용은 스크롤 최적화를 위한 팁: CSS Scroll Snap을 사용하세요! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




