반응 코드에서 지점을 중단하는 방법: 먼저 Chrome 브라우저에서 확장 프로그램을 연 다음 "확장 프로그램->Chrome 웹 스토어 열기"를 클릭하고 반응 개발자 도구를 검색하여 마지막으로 반응 코드에 설치하세요. 가리키다.

이 기사의 운영 환경: windows7 시스템, Dell G3 컴퓨터, React17.0.1&&chrome87.0.
추천: "react 비디오 튜토리얼"
1. React 개발자 도구 디버깅 도구 설치
먼저 Chrome에 React 개발자 도구 디버깅 도구를 설치하세요
React 개발자 도구는 Facebook Chrome에서 개발한 유용한 도구입니다. 브라우저 확장. React 개발자 도구로 디버깅할 때 좀 더 난해한 브라우저 DOM 표현 대신 애플리케이션의 React 구성 요소 계층 구조를 볼 수 있습니다.
참고: 이 플러그인은 ReactJS 개발에만 유효합니다. React Native인 경우 이 플러그인을 사용하여 디버깅할 수 없습니다.
1) 크롬 브라우저 오른쪽 상단의 점 3개 클릭 - 도구 더보기 ->확장 프로그램(또는 브라우저에 직접 chrome://extensions/를 입력하여 확장 프로그램 입력)
2), [ 확장 프로그램]-[Chrome 웹 스토어 열기] 왼쪽 상단

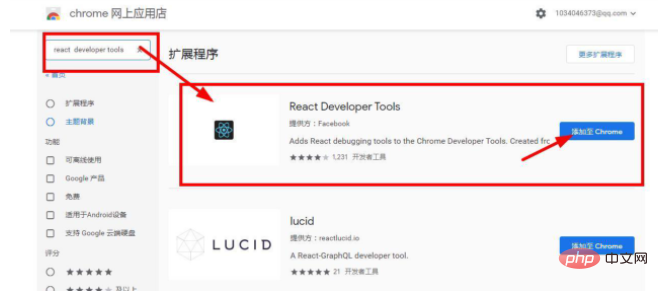
3), React Developer Tools를 검색하여 설치를 선택하고 Chrome에 추가하세요.

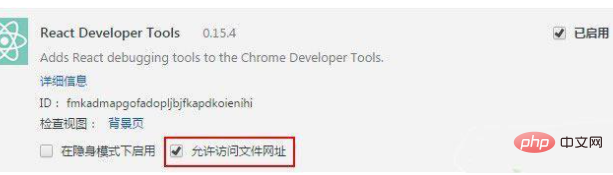
4. 설치 후 확장 프로그램 관리 페이지를 엽니다. React 개발자 도구에서 "파일 URL에 대한 액세스 허용"을 선택하십시오.

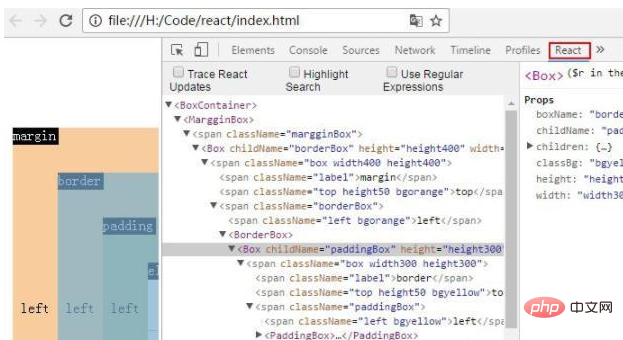
5.

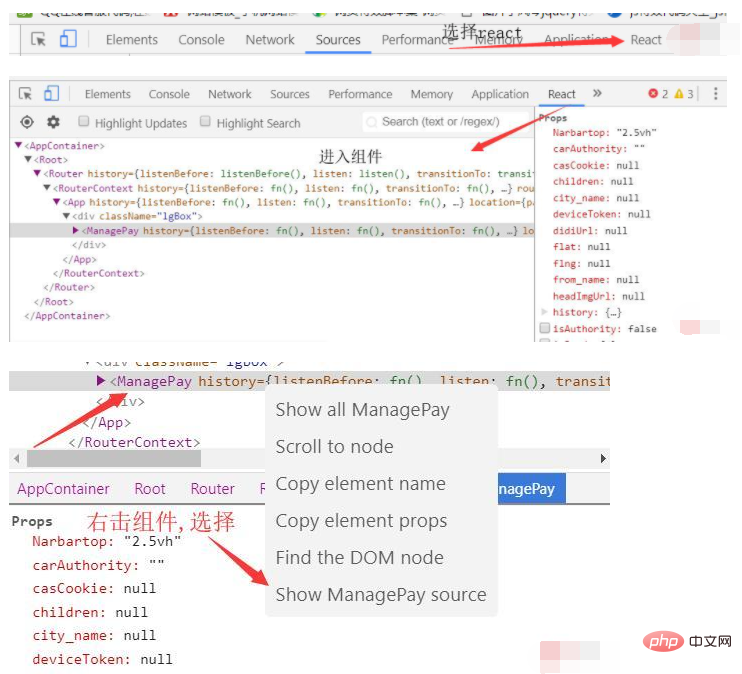
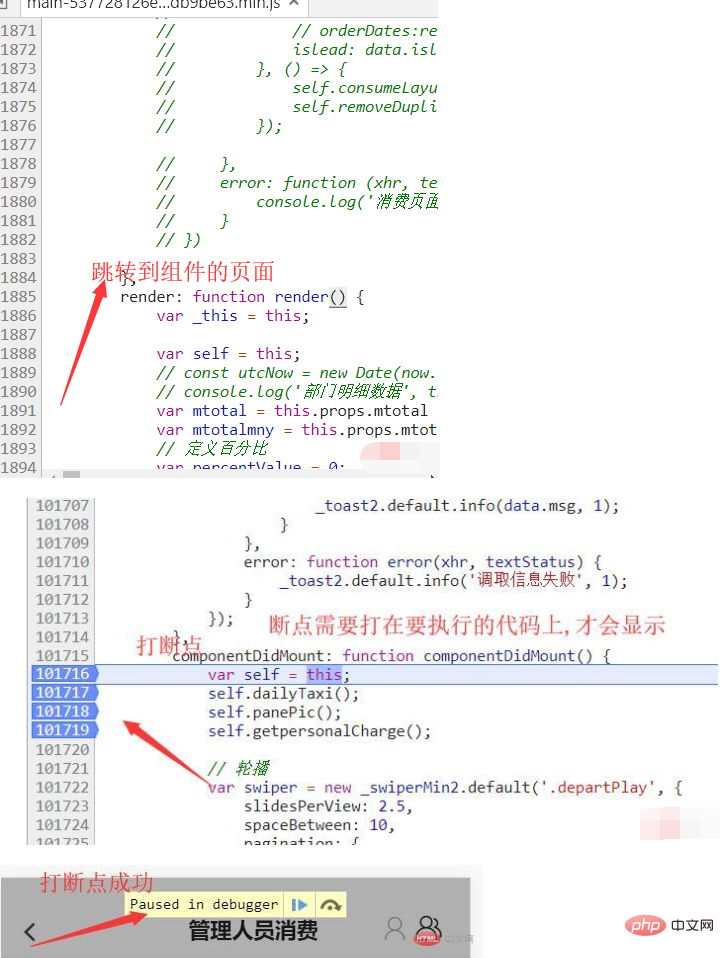
2. 디버깅을 계속하려면


(2) F8을 사용하여 Javascript에서 함수 본문 디버깅을 입력합니다. ;
(4) F10은 다음 줄을 입력합니다.
f10은 js 코드의 다음 줄을 실행하는 것입니다.
f11은 현재 줄 메서드를 입력하는 것입니다.
f8은 코드를 계속 실행하는 것입니다.
위 내용은 반응 코드에서 포인트를 끊는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




