CSS로 육각형을 그리는 방법: 1. 정육각형을 세 부분으로 나눈 다음 div 및 의사 요소의 너비와 높이를 계산하고 설정합니다. 2. 정육각형을 너비와 높이가 동일한 세 개의 div로 나눕니다. 그런 다음 위치 지정 및 CSS3 변환:회전을 사용하여 왼쪽과 오른쪽으로 60도 회전하여 정육각형을 만듭니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
추천: css 비디오 튜토리얼
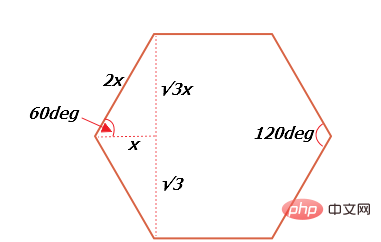
먼저 정육각형의 내부 각도와 변의 관계를 이해하세요. 정육각형의 각 내부 각도는 그림과 같이 60도입니다(√3은 실제로 루트 숫자 3입니다). ):

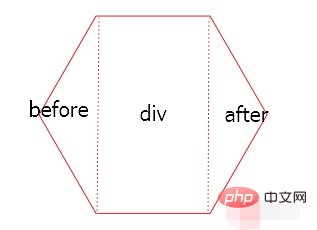
방법 1: 원리는 정육각형을 세 부분으로 나누는 것입니다. 왼쪽, 가운데, 오른쪽 부분은 그림과 같이 앞 부분, div 부분, 뒤 부분입니다.

앞 삼각형 부분은 div의 앞 의사 요소이고, 뒤 삼각형 부분은 div 뒤 의사 요소입니다.
html 코드:
<div class='div'></div>
css 코드:
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}div 및 의사 요소의 너비와 높이는 위 공식에 따라 계산되어야 합니다.
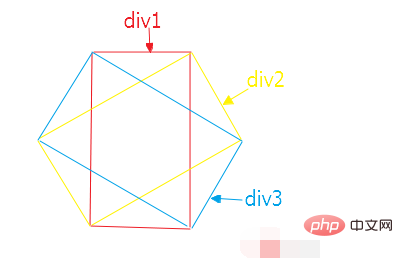
방법 2: 정육각형을 너비와 높이가 동일한 3개의 div로 나눈 다음 위치 지정 및 CSS3 변환을 사용합니다. 회전을 사용하여 그림과 같이 좌우로 60도 회전하여 정육각형을 만듭니다.

html 코드:
<div style='position:relative;width:100px;margin:0 auto;'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>css 코드:
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}위 내용은 CSS로 육각형을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




