부트스트랩 설치 방법
bootstrap 설치 방법: 1. 공식 Bootstrap 웹사이트에서 Bootstrap 파일을 다운로드한 다음 및 <script>를 사용하여 참조합니다. 3. npm을 통해 설치합니다. Composer 설치만 하면 됩니다. </script>

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트스트랩 버전 3.3.7, Dell G3 컴퓨터.
관련 튜토리얼 권장 사항: "bootstrap Tutorial"
Bootstrap은 간단하고 유연한 프런트 엔드 개발에서 널리 사용되는 프레임워크입니다. HTML, CSS 및 JavaScript를 기반으로 하며 HTML은 페이지 요소를 정의하고 CSS는 페이지 레이아웃을 정의하며 JavaScript는 페이지 요소의 응답을 담당합니다. 부트스트랩은 HTML, CSS 및 JavaScript를 기능적 구성 요소로 캡슐화하여 사용하기 간단하고 조잡합니다.
부트스트랩을 설치하는 방법은 무엇입니까?
1. 공식 Bootstrap 웹사이트에서 Bootstrap 파일을 다운로드한 후 및 <script>를 사용하여 참조하세요. </script>
Bootstrap 공식 웹사이트에 로그인하세요

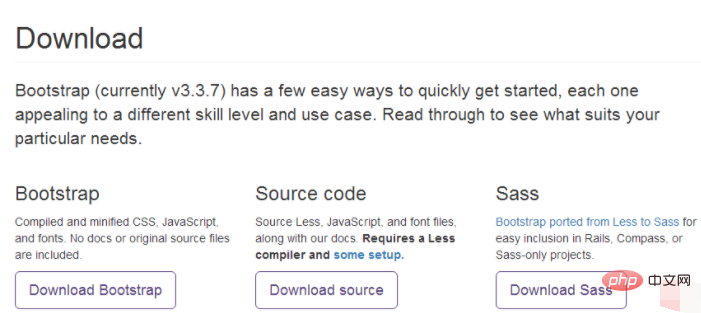
Bootstrap 다운로드

Bootstrap 다운로드: 미리 컴파일되고 압축된 Bootstrap 버전을 다운로드합니다(문서 및 소스 코드는 포함되지 않음).
코드 다운로드: 공식 웹사이트에 소개된 부트스트랩 소스 코드는 Less 파일의 컴파일과 일부 설치가 필요합니다.
부트스트랩이 처음이시라면, 첫 번째 것을 다운로드하여 직접 사용하시는 것을 권장합니다.
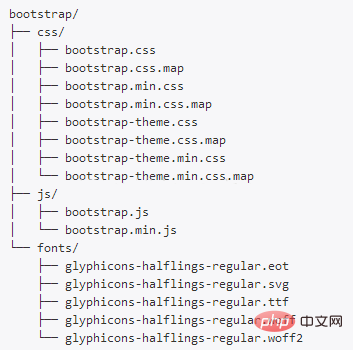
파일 구조
다운로드한 파일은 압축된 패키지입니다. 압축을 풀면 파일 구조를 볼 수 있습니다.

html Bootstrap 사용
html Bootstrap을 사용하려면 jquery.js, bootstrap.min.js 및 bootstrap.min.css 파일을 참조해야 일반 HTML 파일을 Bootstrap 템플릿을 사용하는 파일로 바꿀 수 있습니다.
방법 1: html과 Bootstrap 폴더를 함께 넣습니다
미리 편집된 Bootstrap을 다운로드하고 압축을 풀어 Bootstrap 폴더를 가져왔습니다. 그런 다음 상대 경로를 사용하여 jquery js를 참조하면 됩니다. , bootstrap.min.js 및 bootstrap.min.css 파일이면 충분합니다.
방법 2: CDN의 HTML 참조 jquery.js, bootstrap.min.js 및 bootstrap.min.css
많은 CDN 서비스가 이미 이러한 파일을 업로드했으므로 직접 호출하면 됩니다.
예:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1 id="Hello-nbsp-world">Hello, world!</h1> </body> </html>
또한 다음 CDN 서비스도 사용할 수 있습니다.
국내 사용 권장: https://www.staticfile.org/
해외 사용 권장: https://cdnjs. com/
2. Bower를 통해 설치
Bootstrap의 Less, CSS, JavaScript 및 글꼴 파일도 Bower를 통해 설치하고 관리할 수 있습니다.
$ bower install bootstrap
3. npm을 통해 설치
npm 도구를 사용하여 Bootstrap을 설치할 수도 있습니다.
$ npm install bootstrap@3
require('bootstrap') 코드의 기능은 Bootstrap의 모든 jQuery 플러그인을 로드하는 것입니다. 그 중 부트스트랩 모듈 자체는 아무것도 내보내지 않습니다. 설치 패키지의 최상위 디렉터리에 /js/*.js 파일을 로드하여 단일 부트스트랩 플러그인을 수동으로 로드할 수 있습니다.
Bootstrap의 package.json 파일에는 몇 가지 추가 메타데이터가 포함되어 있습니다.
less - Bootstrap 소스 코드의 Less 파일 항목에 대한 경로
style - Bootstrap의 압축되지 않은 CSS 파일에 대한 경로
4 Composer를 통해 설치
또한 가능합니다. Less, CSS, JavaScript 및 글꼴 파일이 포함된 Composer(중국 공식 웹사이트: Composer Chinese 웹사이트)를 통해 Bootstrap 설치 패키지를 설치하세요. CSS 속성에 공급업체별 접두사를 추가합니다. Less/Sass 소스에서 Bootstrap을 컴파일하고 Bootstrap과 함께 제공되는 Gruntfile을 사용하지 않는 경우 Autoprefixer를 컴파일 도구 및 프로세스에 통합해야 합니다. 미리 컴파일된 Bootstrap 파일이나 우리가 제공하는 Gruntfile 파일을 사용하고 있다면 걱정할 필요가 없습니다. 우리가 이미 이 작업을 수행해 놓았기 때문입니다.
위 내용은 부트스트랩 설치 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7447
7447
 15
15
 1374
1374
 52
52
 76
76
 11
11
 39
39
 19
19
 14
14
 6
6
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.





