 <p>관련 권장 사항: "javascript 비디오 튜토리얼"
<p>우리는
<p>관련 권장 사항: "javascript 비디오 튜토리얼"
<p>우리는 document 객체의 내장 메소드를 사용하여 ID, 클래스, 태그 이름 및 태그를 통해 HTML 요소에 액세스할 수 있다는 것을 알고 있습니다. 쿼리 선택기. DOM은 루트에 document 노드가 있는 노드 트리와 각 분기의 노드 역할을 하는 다른 노드(요소, 주석 및 텍스트 노드 포함)로 구성됩니다. document对象的内置方法通过ID,类,标签名和查询选择器来访问HTML元素。 DOM 是由节点树构成的,document 节点位于根,其他每个节点(包括元素,注释和文本节点)都作为各个分支的节点。
<p>在本教程中,我们回顾一些HTML术语,这对使用 JS 和DOM非常重要,我们会介绍一下DOM树,节点,以及如何识别最常见的节点类型。最后,创建一个 JS 程序来交互式地修改DOM。
<a href="index.html">Home</a>
index.html的链接。a 是标签href 是属性index.html 是属性值Home 是文本<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>id属性,接着为上面的 a 标签添加一个id为nav值。<a id="nav" href="index.html">Home</a>
getElementById()方法来获取 a 标签。在控制台输入:let navLink = document.getElementById('nav');
<a id="nav" href="index.html">Home</a>
href属性来更改链接的地址:navLink.href = 'https://github.com/qq449245884/xiaozhi';
textContent属性来更改文本内容:navLink.textContent = '跳转取前端小智 Github';
navLink 就可以看到我们 a 标签更新后的内容:<a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>
document 方法访问元素,如何将元素分配给变量以及如何修改元素中的属性和值。document 本身也是一个document 节点,它是所有其他节点的根。<p>DOM由嵌套节点的树结构组成,通常称为DOM树。 我们知道祖先的家谱,该谱系由父母,孩子和兄弟姐妹组成。 DOM中的节点也称为父级,子级和同级,具体取决于它们与其他节点的关系。<p>为了演示,创建一个nodes.html文件,添加文本,注释和元素节点。<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>html元素节点是父节点。head和body是兄弟节点,它们是 html 的子节点。body包含三个子节点,它们都是兄弟节点,节点的类型不会改变其嵌套的级别。注意:当使用HTML生成的DOM时,HTML源代码的缩进将创建许多空文本节点,这些节点在DevTools Elements选项卡中是不可见的。了解DOM中的空白符更多知识请访问 https://developer.mozilla.org...nodeType属性访问该类型,更多节点类型大家可以到 MDN 上查看。下面是我们比较常见节点类型。| Node Type | 值 | 描述 |
|---|---|---|
| ELEMENT_NODE | 1 | 一个 元素 节点,例如 <p> 和 <p> |
| TEXT_NODE | 3 | Element 或者 Attr 中实际的 文字 |
| COMMENT_NODE | 8 | 注释节点,如<!-- an HTML comment --> | 이 튜토리얼에서는 JS 및 DOM으로 작업할 때 매우 중요한 몇 가지 HTML 용어를 검토하고 DOM 트리, 노드 및 가장 일반적인 노드 유형을 식별하는 방법을 소개합니다. 마지막으로 DOM을 대화형으로 수정하는 JS 프로그램을 만듭니다.
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
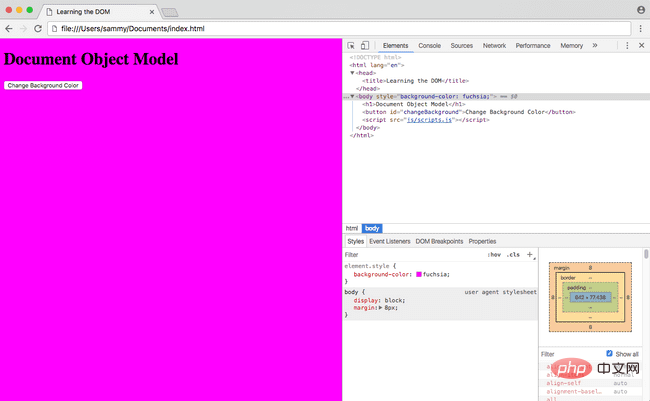
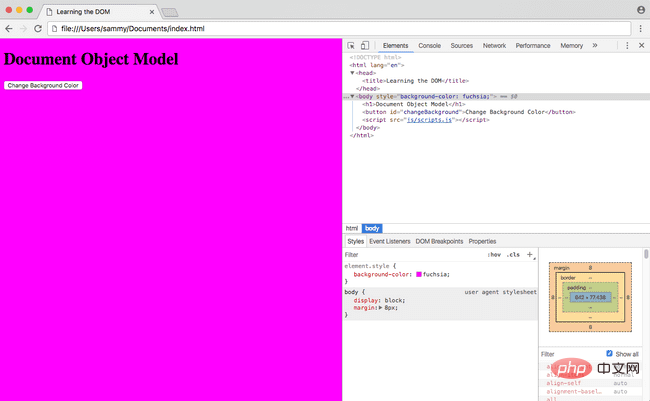
document.body.style.backgroundColor = 'fuchsia'
})index.html에 대한 링크인 앵커 요소가 있습니다. 🎜a는 태그입니다.href는 속성입니다.index.html< /code >는 속성 값입니다.</li><li><code>Home은 텍스트입니다.id 속성을 사용한 다음 a</code에 대한 <code>에 <code>id를 추가하는 것입니다. > nav값 위에 태그를 추가하세요. 🎜rrreee🎜 getElementById() 메서드를 통해 a 태그를 가져올 수 있습니다. 콘솔에 입력: 🎜rrreee🎜출력: 🎜rrreee🎜href 속성을 변경하여 링크 주소를 변경할 수 있습니다. 🎜rrreee🎜textContent<를 변경하여 변경할 수도 있습니다. /code> 속성 텍스트 콘텐츠: 🎜rrreee🎜 다음으로 콘솔에 직접 <code>navLink를 입력하여 a 태그의 업데이트된 콘텐츠를 확인하세요. 🎜rrreee🎜이 시점에서 우리는 document 메서드를 사용하여 요소에 액세스하는 방법, 변수에 요소를 할당하는 방법, 요소의 속성과 값을 수정하는 방법을 알아야 합니다. 🎜document 자체는 다른 모든 노드의 루트인 document 노드입니다. 🎜🎜DOM은 종종 DOM 트리라고 불리는 중첩된 노드의 트리 구조로 구성됩니다. 우리는 부모, 자녀, 형제자매로 구성된 조상의 가계도를 알고 있습니다. DOM의 노드는 다른 노드와의 관계에 따라 부모, 자식, 형제라고도 합니다. 🎜🎜시연하려면 nodes.html 파일을 만들고 텍스트, 주석 및 요소 노드를 추가하세요. 🎜rrreee🎜html 요소 노드는 상위 노드입니다. head와 body는 형제 노드이며 html의 하위 노드입니다. body에는 모두 형제 노드인 세 개의 하위 노드가 포함되어 있습니다. 노드 유형은 중첩 수준을 변경하지 않습니다. 🎜참고: HTML 생성 DOM을 사용할 때 HTML 소스 코드를 들여쓰기하면 DevTools Elements 탭에 표시되지 않는 빈 텍스트 노드가 많이 생성됩니다. DOM의 공백 문자에 대해 자세히 알아보려면 https://developer.mozilla.org를 방문하세요.nodeType 속성을 통해 액세스할 수 있습니다. MDN에서 더 많은 노드 유형을 볼 수 있습니다. 다음은 보다 일반적인 노드 유형입니다. 🎜| 노드 유형 | 값 | 설명 | 🎜|
|---|---|---|---|
| ELEMENT_NODE🎜 | 1🎜 | <p> 및 <p>🎜🎜 | |
| 3🎜 | 요소 또는 Attr🎜🎜 | ||
COMMENT_NODE🎜<의 실제 텍스트 td >8🎜 | 주석 노드(예: <!-- HTML 주석 -->🎜🎜🎜🎜)<p>在 Developer Tools 的Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。<p>通过 F12 选中一个元素,如我们选中 h1 标签:<p> <p>在控制台中,使用 <p>在控制台中,使用nodeType属性获取当前选定节点的节点类型。$0.nodeType; // 1 로그인 후 복사 h1元素后,可以看到控制台输出 1,它与ELEMENT_NODE相关。 对文本和注释执行相同的操作,分别输出3和8。<p>除了nodeType之外,还可以使用nodeValue属性获取文本或注释节点的值,并使用nodeName获取元素的标签名。使用事件修改DOM<p>到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。<p>回到index.html文件,添加一个带有id的button元素,并新建 script.js 引入其中。<p>JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。<p>在 scripts.js中首先找到 button 元素,并监听一个 click 事件,在点击事件里面我们去更网页的背景颜色:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
})로그인 후 복사 <p>存该文件后,在浏览器中刷新index.html。 单击按钮,事件将触发。
<p>
总结<p>在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。<p>原文地址:https://www.taniascia.com/how-to-traverse-the-dom/ <p>作者: Tania Rascia <p>译文地址:https://segmentfault.com/a/1190000038466474<p>更多编程相关知识,请访问:编程视频!! 위 내용은 DOM을 탐색하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 라벨:
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
최신 이슈
Dreamweaver에서 JavaScript 파일을 연결하기 위해 HTML을 작성할 때 JavaScript 코드가 작동하지 않습니다. 도와주세요! ?
에서 1970-01-01 08:00:00
0
0
0
관련 주제
더>
|