CSS 규칙에서는 Line-height 속성을 사용하여 줄 간격을 설정할 수 있으며 구문 형식은 "line-height: value"입니다. line-height 속성은 줄이 사용하는 공간의 양, 즉 줄 사이의 거리를 설정할 수 있습니다. line-height 속성의 값이 클수록 줄 간격이 높아집니다.

이 튜토리얼의 운영 환경: windows7 시스템, css3&&html5 버전, Dell G3 컴퓨터.
CSS에서는 line-height 속성을 사용하여 줄 간격을 설정할 수 있습니다. line-height 속성의 값이 클수록 줄 간격이 높아집니다.
(학습 영상 공유: css 영상 튜토리얼)
line-height 속성은 선이 사용하는 공간의 양, 즉 선 사이의 거리를 설정하는 데 사용됩니다.
참고: line-height 속성은 음수 값을 허용하지 않습니다.
속성 값:
normal 기본값. 적당한 줄 간격을 설정하세요.
number 현재 글꼴 크기에 곱하여 줄 간격을 설정하는 숫자를 설정합니다.
length 고정된 줄 간격을 설정합니다.
% 현재 글꼴 크기를 기준으로 한 줄 간격 비율입니다.
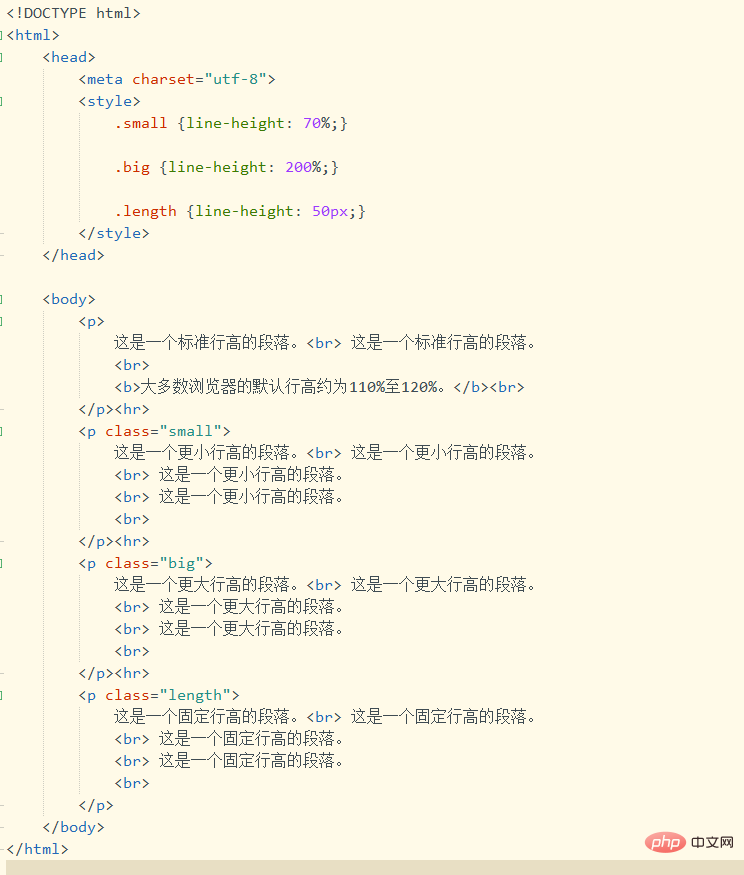
예:

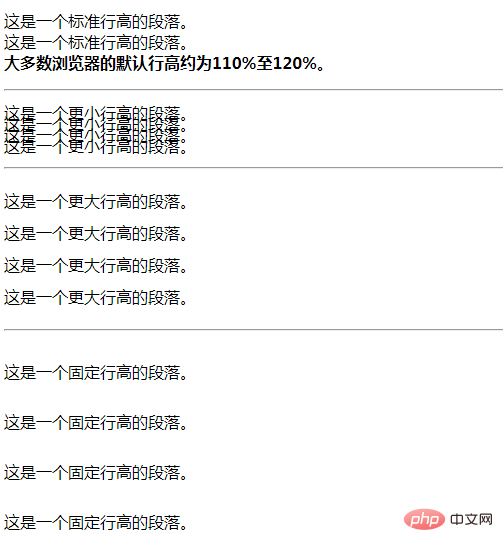
효과:

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 입문! !
위 내용은 CSS 규칙 정의 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


