웹스톰이 반응 프로젝트를 빌드할 수 있나요?
Webstorm은 반응 프로젝트를 구축할 수 있습니다. 먼저 webstorm을 설치하고 구성한 다음 webstorm에서 노드 환경을 구성하고 터미널에서 "npm install -g create-react-app"을 실행합니다. 새로운 반응.

이 튜토리얼의 운영 환경: windows7 시스템, webstorm2020.3&&react16.4.0 버전, Dell G3 컴퓨터.
권장: "webstorm 튜토리얼"
webstorm을 사용하여 React 프로젝트 만들기
webstorm을 다운로드하고 설치한 다음 구성하면 구성이 성공합니다.

구성이 성공하면 다음을 시작할 수 있습니다. 웹스톰 프로젝트.
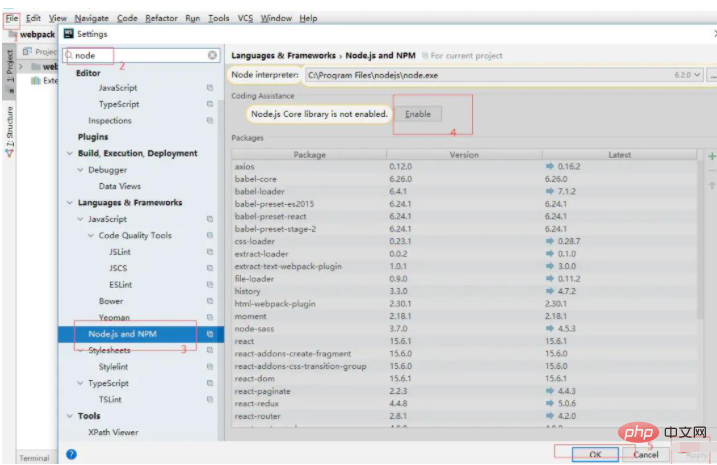
1: webstorm에서 노드 환경 구성:

2: 완료 후:
React 공식 스캐폴딩 주소:
https://github.com/facebook/create-react-app
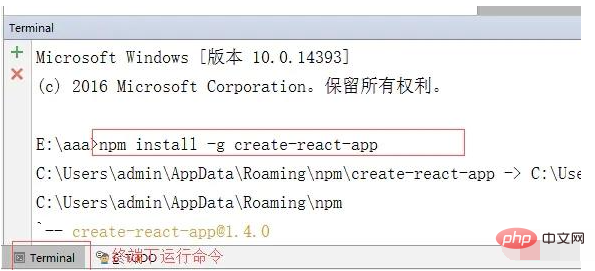
터미널 아래 설치하려면 npm install -g create-react-app을 실행하세요. 모든 프로젝트에 설치할 필요는 없습니다. 웹스톰 한번만 설치하세요

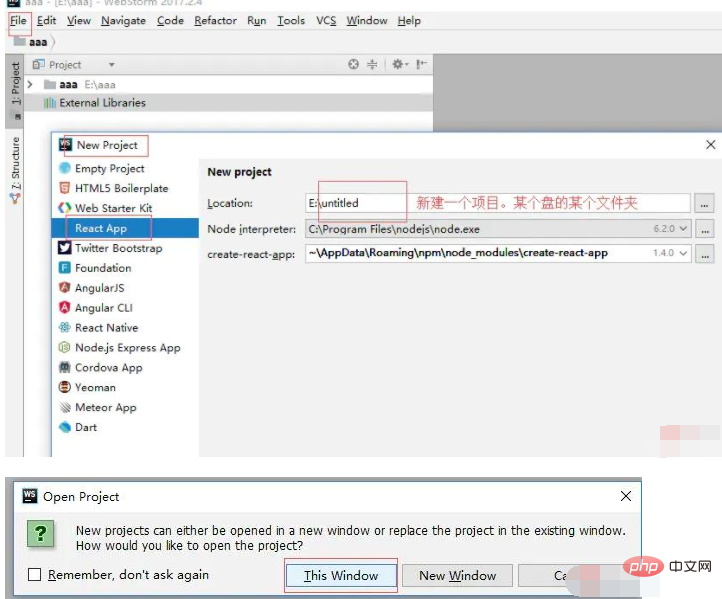
3: 새로운 리액트 앱 프로젝트를 직접 생성할 수 있습니다.


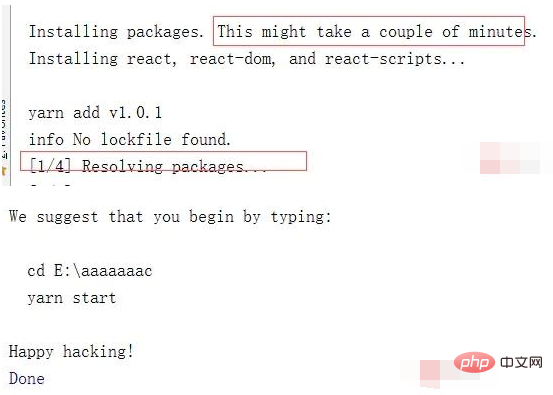
4: 위와 같이: 설치가 완료된 후: npm list -depath0 실행(다운로드한 종속성 패키지가 비어 있지 않은지 확인)
또는 npm ls(다운로드된 모든 종속성 패키지 확인 포함) 파일)

완료하고 입구 열기

5: 마침내 자신만의 반응 프로젝트를 완성할 수 있습니다

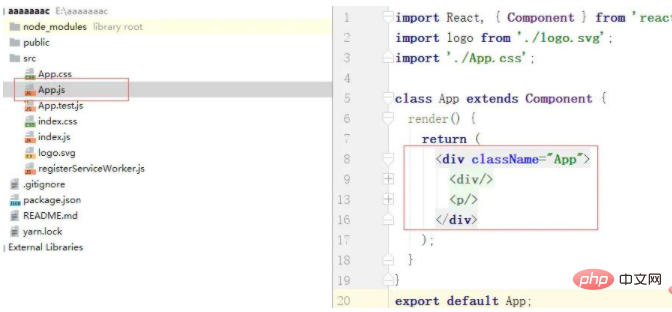
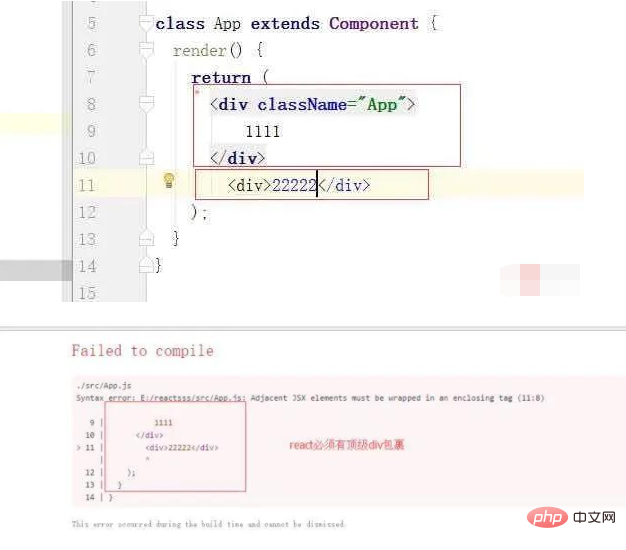
참고: 최상위 패키지 요소가 있어야 합니다. 오류가 아닌 경우
다음 그림:

6: 초기화:
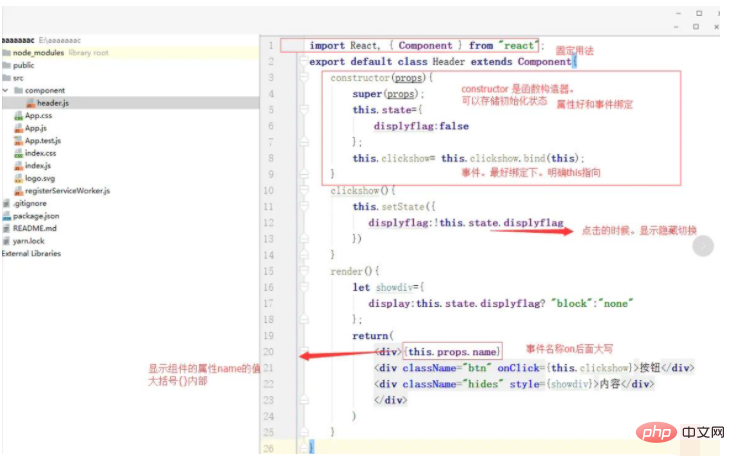
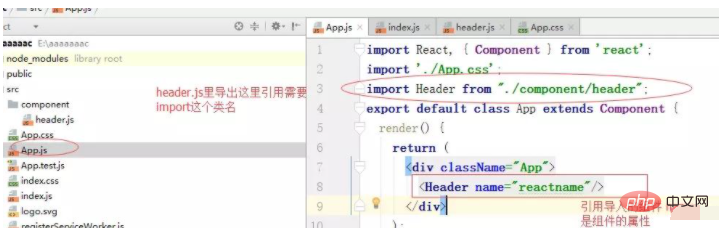
새 구성 요소 폴더를 만듭니다. 그리고 아래와 같이 header.js를 생성합니다. 버튼은 컨텐츠의 가시성을 제어합니다. 축약된 클래스 뒤의 Header 클래스는 참조를 위해 다른 위치로 내보내야 합니다. : 견적 수출된 구성 요소
 8: 최종 결과
8: 최종 결과
 9: 프로젝트가 완료된 후 패키지하고 온라인에 접속합니다. Yarn Build를 실행하여 업로드한 파일은 아래와 같습니다
9: 프로젝트가 완료된 후 패키지하고 온라인에 접속합니다. Yarn Build를 실행하여 업로드한 파일은 아래와 같습니다
위 내용은 웹스톰이 반응 프로젝트를 빌드할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
WebStorm 충돌 해결 단계: 업데이트 확인, 플러그인 비활성화, 방화벽 및 바이러스 백신 소프트웨어 다시 설치, 지원팀에 문의하세요.
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
다음 단계에 따라 WebStorm에서 자동 줄 바꿈을 설정할 수 있습니다. "줄 바꿈" 확인란을 선택하고 최대 줄 너비를 설정합니다. 자동 줄 바꿈 규칙 선택: 없음, 임의 위치에서의 줄 바꿈 또는 키워드 뒤 줄 바꿈. 선택적 설정: 캐리지 리턴 후 수동 줄 바꿈 및 자동 줄 바꿈을 유지합니다. 설정을 적용하고 설정 창을 닫습니다. 참고: 이 설정은 모든 파일 형식에 적용되며 특정 파일 형식은 개별적으로 설정할 수 있습니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
WebStorm에 로그인하는 단계: 1. WebStorm을 엽니다. 2. 로그인할 GitHub 또는 JetBrains 계정을 선택합니다. 3. 계정에 대한 액세스 권한을 부여합니다.




