부트스트랩에서 탐색 표시줄 색상을 변경하는 방법
부트스트랩에서 탐색 표시줄 색상을 변경하는 방법: 1. 탐색의 배경색을 검은색으로 변경하고, 탐색 태그의 배경색도 검은색으로 설정합니다. 2. 선택한 탐색의 색상을 변경합니다. 열에서 클래스 이름을 active로 newactive로 변경하고 배경색을 빨간색으로 설정합니다.

이 문서의 운영 환경: Windows 7 시스템, bootstrapv4.4.1 버전, Dell G3 컴퓨터.
부트스트랩에서 탐색바 색상을 변경하는 방법:
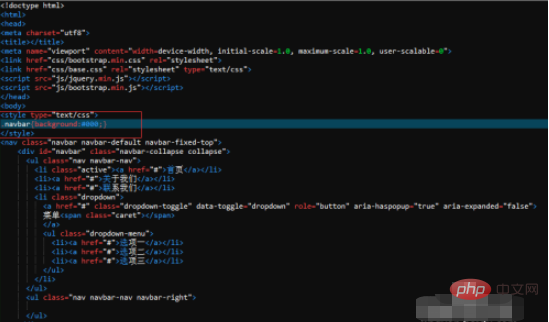
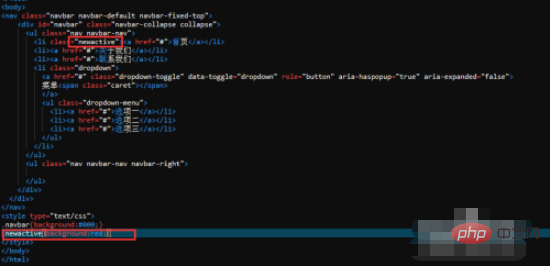
1. bootstrap에서 만든 탐색바 HTML 페이지는 bootstrap.min.css, bootstrap.min을 로드해야 합니다. js 탐색 효과를 얻으려면. 아래 그림은 전체 코드와 렌더링입니다. bootstrap.min.css、bootstrap.min.js才能实现导航的效果。下图是完整的代码及效果图。

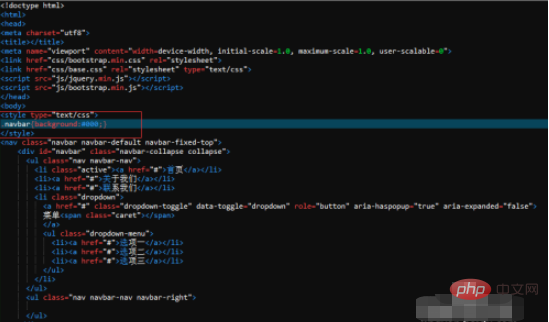
2、改变导航背景颜色,设置为黑色。给nav标签设置背景颜色为黑色,代码为background:#000。下面是代码及效果图。

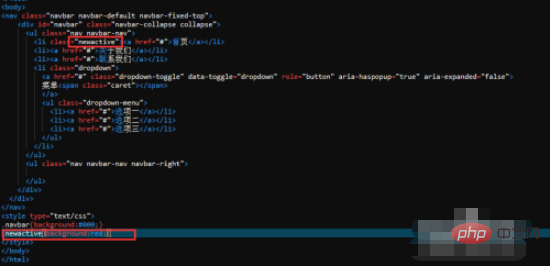
3、改变导航选中栏目颜色,如“首页”设置为背景为红色。改变类名active为newactive,并设置其背景颜色为红色。

4、改变“菜单”下的二级栏目,鼠标放上去的颜色。设置类名为dropdown-menu下的a标签hover属性,设置放上去的颜色为黑色。

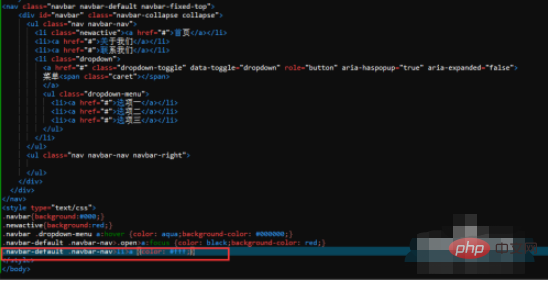
5、改变点击“菜单”,弹出二级栏目时的颜色。CSS代码是.navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;},即设置这个类下面a标签focus属性的颜色。

6、改变导航栏默认文字的颜色。设置类名navbar-default下面a标签的文字颜色为白色,代码是.navbar-default .navbar-nav>li>a {color: #fff;}

 2 , 탐색 배경색을 변경하고 검은색으로 설정합니다. nav 태그의 배경색을 검정색으로 설정하고, 코드는
2 , 탐색 배경색을 변경하고 검은색으로 설정합니다. nav 태그의 배경색을 검정색으로 설정하고, 코드는 Background:#000입니다. 아래는 코드와 렌더링입니다.
 3 . "홈페이지" 배경을 빨간색으로 설정하는 등 탐색 선택 열의 색상을 변경합니다. 클래스 이름을 active로 newactive로 변경하고 배경색을 빨간색으로 설정합니다.
3 . "홈페이지" 배경을 빨간색으로 설정하는 등 탐색 선택 열의 색상을 변경합니다. 클래스 이름을 active로 newactive로 변경하고 배경색을 빨간색으로 설정합니다. 
dropdown-menu 아래에 있는 a 태그의 hover 속성을 설정하고 색상을 검정색으로 설정합니다. 🎜🎜 🎜🎜5 , "메뉴"를 클릭하면 색상을 변경하여 보조 열을 팝업할 수 있습니다. CSS 코드는 .
🎜🎜5 , "메뉴"를 클릭하면 색상을 변경하여 보조 열을 팝업할 수 있습니다. CSS 코드는 .navbar-default .navbar-nav>.open>a:focus {color: black;ground-color: red;}이며, 이는 a의 focus 속성 색상을 설정합니다. 이 클래스 아래에 태그를 지정하세요. 🎜🎜 🎜🎜6 , 탐색 표시줄의 기본 텍스트 색상을 변경합니다. 클래스 이름 navbar-default 아래에 있는 a 태그의 텍스트 색상을 흰색으로 설정하고 코드는 .
🎜🎜6 , 탐색 표시줄의 기본 텍스트 색상을 변경합니다. 클래스 이름 navbar-default 아래에 있는 a 태그의 텍스트 색상을 흰색으로 설정하고 코드는 .navbar-default .navbar-nav>li>a {color: #fff;}입니다. 🎜🎜🎜🎜🎜🎜추천: 🎜부트스트랩 비디오 튜토리얼🎜🎜🎜위 내용은 부트스트랩에서 탐색 표시줄 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
서버에서 데이터를 얻기 위해 ajax를 사용하는 시점에 달린 부트 스트랩 코드에 대한 솔루션 : 1. 서버 측 코드 (예 : UTF-8)의 올바른 문자 인코딩을 설정하십시오. 2. AJAX 요청에서 요청 헤더를 설정하고 허용 된 문자 인코딩 (수락-차 세트)을 지정하십시오. 3. 부트 스트랩 테이블의 "Unescape"변환기를 사용하여 탈출 한 HTML 엔티티를 원래 문자로 해독하십시오.





