부트스트랩은 간단한 측면 탐색 모음 효과를 구현합니다.
이 글에서는 부트스트랩 사이드 네비게이션 바 구현 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "부트스트랩 튜토리얼"
부트스트랩 측면 탐색 모음 구현 원리
사이드 슬라이더 바 위치 고정
부트스트랩 반응형 사용 도구 클래스 visible-sm visible- 사용 xs Hidden-xs Hidden-SM 등은 다양한 화면에 적용됩니다
사이드 슬라이딩 바의 사이드 슬라이딩 효과는 jquery 메서드를 사용하여 구현되지 않습니다. 대신 css3 변환 속성을 사용하여 div를 이동합니다. CSS 속성 전환이 사용됩니다
단점: 두 세트의 메뉴가 사용됩니다. 하나는 PC 화면에 표시되는 메뉴이고 다른 하나는 모바일에 표시되는 모바일 탐색 메뉴입니다. 이러한 단점은 명백하며 관련 없는 태그가 생성됩니다. 장점 코드가 적고 간단하며 수용하기 쉽습니다
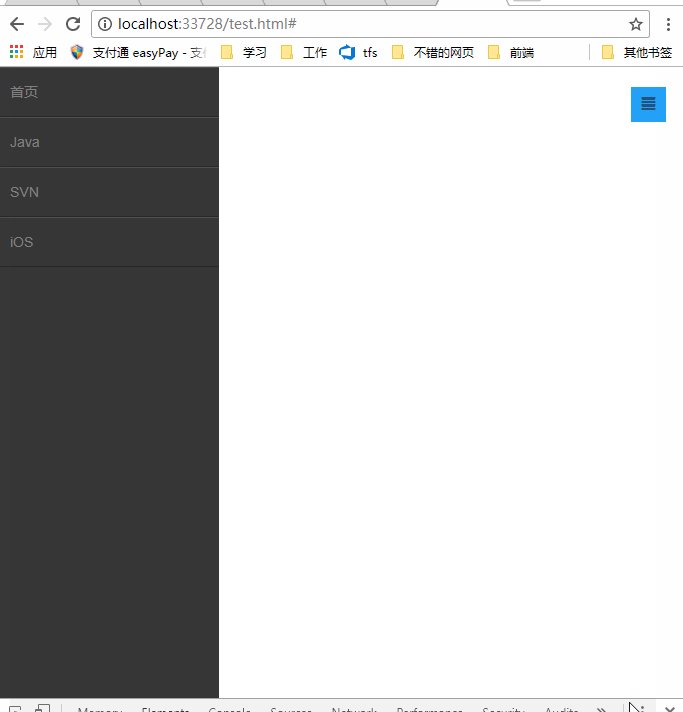
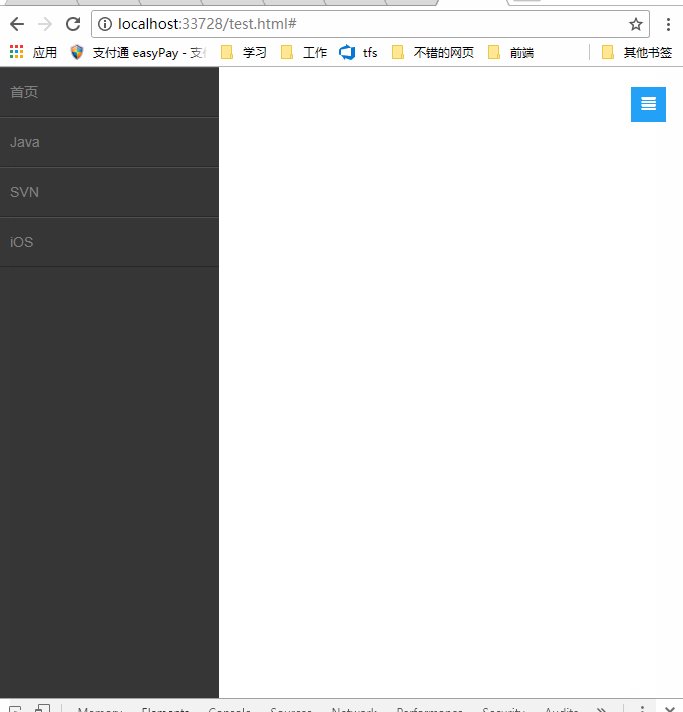
Rendering


내비게이션 바 레이아웃은 두 가지를 사용합니다. 탐색 메뉴(하나는 PC용, 다른 하나는 휴대폰용) 클라이언트 측에서는 부트스트랩 응답 도구 클래스 visible-xs visible-sm을 사용하여 PC 클라이언트의 스위치 버튼을 숨깁니다. visible-lg visible-md는 다음을 표시하는 데 사용됩니다. PC 클라이언트의 탐색 표시줄 visible-xs visible-sm은 휴대폰 클라이언트에 모바일 탐색 표시줄을 표시하는 데 사용됩니다. 부트스트랩 반응 도구 클래스에 대한 자세한 내용: https://www.runoob.com/bootstrap/bootstrap-반응-utilities.html
css 레이아웃 및 측면 슬라이딩 효과 달성(주요 CSS3 속성은 측면에 대한 변환 및 전환 -sliding)
코드가 많지 않고 단 10줄
<!--手机导航栏--> <div> <ul> <li><a>首页</a></li> <li><a>Java</a></li> <li><a>SVN</a></li> <li><a>iOS</a></li> </ul> </div> <!--pc导航栏--> <nav> <div> <div> <a>菜鸟教程</a> </div> <div> <ul> <li><a>iOS</a></li> <li><a>SVN</a></li> <li><a>Java</a></li> </ul> </div> </div> </nav> <!--手机导航栏侧滑--> <div> <a> <span></span> </a> </div>
css3의 두 가지 속성에 주목할 가치가 있습니다:
변환: div 회전, 요소의 2D 또는 3D 회전 지원, 속성 값은translateX(X)는 X축에서 Xpx 이동 거리http://www.w3school.com.cn/cssref/pr_transform.asp측면 슬라이딩 애니메이션 효과는 전환 속성을 사용하여 속성의 전환 애니메이션 효과를 설정하는 것입니다. 구문
클릭 이벤트가 측면 슬라이딩을 전환합니다
전환: 속성 기간 타이밍-함수 지연 ;
http://www.w3school.com.cn/cssref/pr_transition.asp
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}입니다. 두 개의 메뉴 탐색 막대를 사용하는 것은 권장되지 않습니다. 단점은 분명합니다. 효과를 얻으려면 신경 쓰지 마세요. 실제로 메뉴 탐색 막대를 사용하여 달성할 수도 있고 미디어를 사용해 보면 달성할 수 있습니다.
코드 다운로드: http://download.csdn.net/detail/kebi007/9909725더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요:
프로그래밍 입문
위 내용은 부트스트랩은 간단한 측면 탐색 모음 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
서버에서 데이터를 얻기 위해 ajax를 사용하는 시점에 달린 부트 스트랩 코드에 대한 솔루션 : 1. 서버 측 코드 (예 : UTF-8)의 올바른 문자 인코딩을 설정하십시오. 2. AJAX 요청에서 요청 헤더를 설정하고 허용 된 문자 인코딩 (수락-차 세트)을 지정하십시오. 3. 부트 스트랩 테이블의 "Unescape"변환기를 사용하여 탈출 한 HTML 엔티티를 원래 문자로 해독하십시오.





