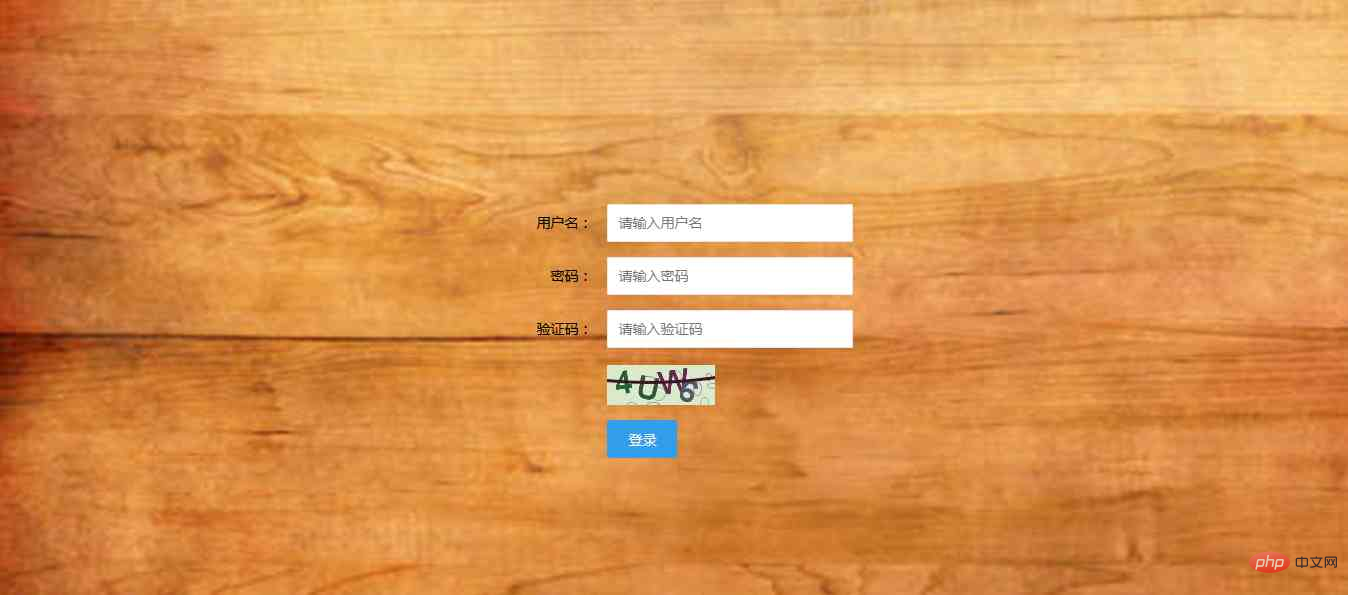
Layui 로그인 인터페이스 미화 효과 표시

전체 코드는 다음과 같습니다.
(동영상 공유 학습: 프로그래밍 소개)
1 프론트엔드 html
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<link rel="stylesheet" href="/static/css/layui.css">
<link rel="stylesheet" href="/static/css/login.css">
</head>
<body>
<p class="clear box layui-main login">
<form class="layui-form layui-form-pane1" action="ulogin" method="post">
<p class="layui-form-item">
<label class="layui-form-label">用户名:</label>
<p class="layui-input-block">
<input type="text" name="user.name" lay-verify="uname" required
placeholder="请输入用户名" autocomplete="off" class="layui-input">${UnameErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">密码:</label>
<p class="layui-input-block">
<input type="password" name="user.pwd" lay-verify="" required
placeholder="请输入密码" autocomplete="off" class="layui-input">${PwdErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">验证码:</label>
<p class="layui-input-block">
<input type="text" name="yzm" lay-verify="" required
placeholder="请输入验证码" autocomplete="off" class="layui-input">${yzmErrMsg?if_exists}<br>
<a href="/login.html"><img src="/static/imghw/default1.png" data-src="/yzm" class="lazy" alt="验证码" ></a>
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label"></label>
<button class="layui-btn layui-btn-normal btn-center" type="submit">登录</button>
</p>
</form>
</p>
<script src="/static/js/layui.js"></script>
</body>
</html>로그인 인터페이스 스타일
@CHARSET "UTF-8";
body{
background-image:url(/static/images/login-bg.png);
}
.login {
padding-top: 15%;
width: 26%;
}
.btn-center{
text-center:center;
margin:0 auto;
}2.
그 중 로그인 메소드와 ulogin 메소드
컨트롤러 패키지의 IndexController 클래스
package cn.pangpython.controller;
import com.jfinal.aop.Before;
import com.jfinal.core.Controller;
import com.jfinal.ext.kit.SessionIdKit;
import cn.pangpython.model.User;
import cn.pangpython.utils.DateUtils;
import cn.pangpython.utils.MD5;
import cn.pangpython.validate.RegistValidator;
import cn.pangpython.validate.UserLoginValidator;
/**
* @author pangPython
* 主页控制器
*/
public class IndexController extends Controller {
public void index(){
renderText("index");
}
//渲染注册页面
public void regpage(){
render("regist.html");
}
//处理注册
@Before(RegistValidator.class)
public void regist(){
String pwd = getPara("user.pwd");
String confirm = getPara("reg.confirm");
//验证码验证
boolean result = validateCaptcha("reg.yzm");
if(!result){
setAttr("yzmErrMsg", "验证码错误!");
render("regist.html");
return;
}
//确认密码验证
if(!pwd.equals(confirm)){
setAttr("confirmErrMsg", "请正确填写确认密码!");
render("regist.html");
return;
}
String uname = getPara("user.name");
User user = getModel(User.class);
String reg_time = DateUtils.dateToUnixTimestamp(DateUtils.getNowTime())+"";
//使用用户注册日期作为md5密码加密的盐值,可节省一个salt数据库字段
pwd = MD5.GetMD5Code(pwd+reg_time);
//给user实体类填充数据
user.setName(uname);
user.setPwd(pwd);
user.setRegTime(reg_time);
//使用jfinal的保存操作
user.save();
renderText("注册成功!");
}
public void login(){
render("login.html");
}
@Before(UserLoginValidator.class)
public void ulogin(){
// 验证码结果
boolean result = validateCaptcha("yzm");
if (!result) {
setAttr("yzmErrMsg", "验证码错误!");
render("login.html");
return;
}
String uname = getPara("user.name");
String sql = "select * from user where name = ? limit 1";
User user = User.dao.findFirst(sql, uname);
if (user != null) {
String pwd = MD5.GetMD5Code(getPara("user.pwd") + user.getRegTime());
if (user.getPwd().equals(pwd)) {
// 生成唯一标识
String sessionId = SessionIdKit.me().generate(getRequest());
// 设置服务器端session
setSessionAttr(sessionId, user);
// 设置用户端cookie
setCookie("cuser", sessionId, 60000);
//redirect("/user");
renderText("登录成功!");
} else {
// 密码不正确
setAttr("UnameErrMsg", "用户名或密码不正确!");
render("login.html");
}
} else {
// 用户名不存在
setAttr("UnameErrMsg", "用户名不存在!");
render("login.html");
}
}
}3. 로그인 유효성 검사기 쓰기
validator 패키지의 UserLoginValidator는 JFinal의 Validator
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class UserLoginValidator extends Validator {
@Override
protected void handleError(Controller controller) {
controller.keepPara();
}
@Override
protected void validate(Controller arg0) {
validateRequired("user.name", "UnameErrMsg", "请输入用户名!");
validateRequired("user.pwd", "PwdErrMsg", "请输入密码!");
validateRequired("yzm", "yzmErrMsg", "请输入验证码!");
}
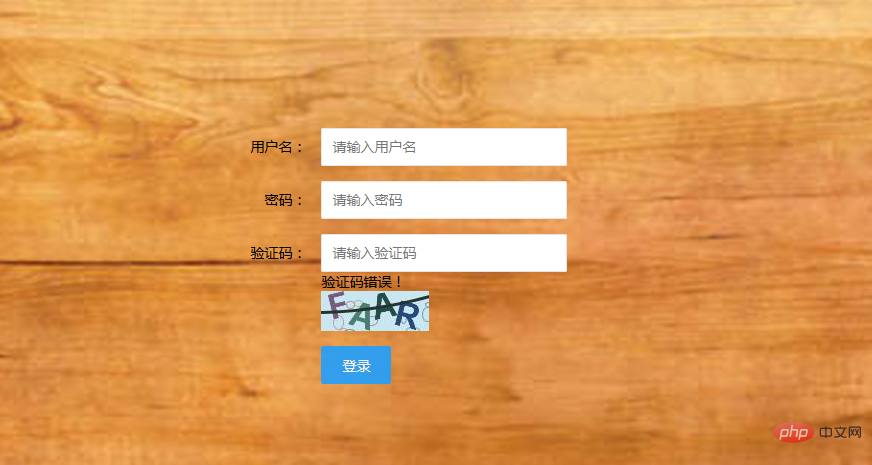
}효과 표시를 상속합니다.
관련 추천:  layui
layui

위 내용은 Layui 로그인 인터페이스 미화 효과 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 win10이 사용자를 전환하지 않으면 어떻게 해야 합니까? win10 로그인 인터페이스에 사용자 전환 옵션이 없으면 어떻게 해야 합니까?
Jun 25, 2024 pm 05:21 PM
win10이 사용자를 전환하지 않으면 어떻게 해야 합니까? win10 로그인 인터페이스에 사용자 전환 옵션이 없으면 어떻게 해야 합니까?
Jun 25, 2024 pm 05:21 PM
Windows 10 사용자가 직면할 수 있는 문제는 로그인 인터페이스에서 사용자 전환 옵션을 찾을 수 없다는 것입니다. 그러면 win10 로그인 인터페이스에 사용자 전환 옵션이 없으면 어떻게 해야 합니까? 이 사이트에서는 win10 로그인 인터페이스에서 사용자 옵션을 전환하지 못하는 문제에 대한 자세한 설명을 사용자에게 제공합니다. win10 로그인 인터페이스에서 사용자 옵션 전환 실패에 대한 자세한 설명 방법 1: 사용자 계정 설정 확인: 먼저 컴퓨터에 여러 사용자 계정이 있고 이러한 계정이 활성화되어 있는지 확인하십시오. 다음 단계에 따라 계정을 확인하고 활성화할 수 있습니다. a. Win+I 키를 눌러 설정을 열고 "계정"을 선택합니다. b. 왼쪽 탐색 표시줄에서 "가족 및 기타" 또는 &ld를 선택합니다.
 win11 로그인 인터페이스의 무한 루프 문제 해결
Jan 29, 2024 pm 12:57 PM
win11 로그인 인터페이스의 무한 루프 문제 해결
Jan 29, 2024 pm 12:57 PM
많은 사용자가 컴퓨터를 시작할 때 로그인 인터페이스에서 무한 루프에 직면할 수 있습니다. 즉, 시스템에 성공적으로 들어갈 수 없습니다. 최근 win11 시스템을 사용하는 일부 사용자에게도 이 문제가 발생했습니다. 이번 호에서는 편집자가 두 가지 솔루션을 공유하여 시스템에 성공적으로 진입하고 더 이상 무한 루프에 빠지지 않도록 하세요. 이 win11 튜토리얼이 더 많은 사람들이 이 문제를 해결하는 데 도움이 되기를 바랍니다. win11 로그인 인터페이스의 무한 루프를 해결하는 방법 방법 1: 1. 먼저 전원 버튼을 사용하여 컴퓨터를 다시 시작하여 문제가 해결되는지 확인할 수 있습니다. 2. 문제가 해결되지 않으면 컴퓨터를 3회 이상 연속으로 다시 시작하여 고급 복구 옵션으로 들어간 다음 문제 해결을 선택합니다. 4. 그런 다음 고급 옵션에서 업데이트 제거를 선택합니다. 5. netshw를 입력하세요.
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
레이위은 무슨 뜻인가요?
Apr 04, 2024 am 04:33 AM
layui는 개발자가 현대적이고 반응성이 뛰어난 대화형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 풍부한 UI 구성 요소, 도구 및 기능을 제공하는 프런트 엔드 UI 프레임워크입니다. 해당 기능에는 유연하고 가벼운 모듈식 디자인, 풍부한 구성 요소, 강력한 도구 및 간편한 기능이 포함됩니다. 맞춤화. 이는 관리 시스템, 전자상거래 플랫폼, 콘텐츠 관리 시스템, 소셜 네트워크 및 모바일 애플리케이션을 포함한 다양한 웹 애플리케이션 개발에 널리 사용됩니다.




