CSS 센터링 코드는 무엇입니까?
Css 센터링 코드에는 다음이 포함됩니다. 1. "vertical-align:middle"; 2. "display:flex" 3. 상위 요소에 대해 "display:table"을 설정하고 하위 요소에 대해 "display:table-cell"을 설정합니다. CSS 수직 중심 등을 구현합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
권장: css 비디오 튜토리얼
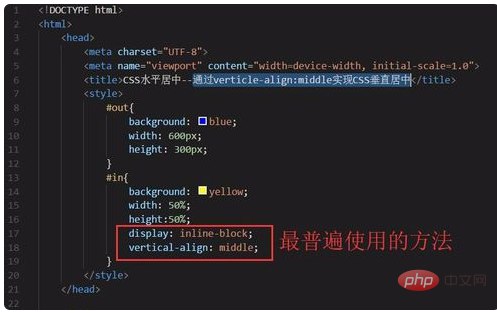
Vertical-align:middle을 통해 CSS 수직 센터링을 구현하는 것이 가장 일반적으로 사용되는 방법이지만, 수직을 적용하려면 특별한 주의가 필요한 것이 디스플레이: 인라인입니다. -요소의 블록. inline-block은 인라인 요소와 블록 수준 요소의 특성을 모두 가질 수 있기 때문에 요소에 너비와 높이를 갖게 할 수 있습니다. 따라서 상자 내에서 센터링을 수행할 수 있습니다

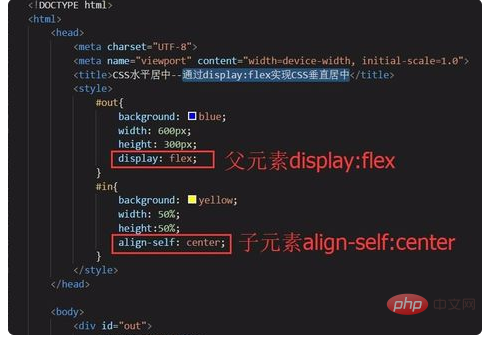
display:flex를 통해 CSS 수직 센터링을 수행하는 방법은 상위 요소에 display:flex; 및 하위 요소에 align-self:center;를 제공하는 것입니다. CSS 수평 센터링과 동일한 원리입니다. 유일한 차이점은 flex-direction입니다. 하나는 행(기본값)이고 다른 하나는 열입니다.
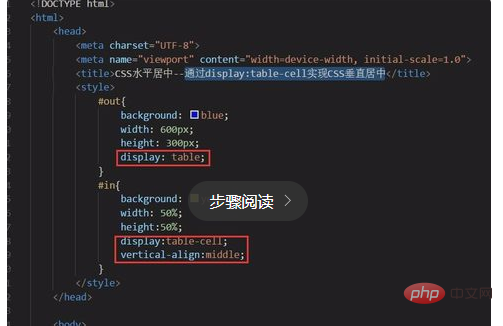
 CSS 수직 센터링을 구현하기 위해 상위 요소 표시: 테이블 및 하위 요소 표시: 테이블 셀을 제공합니다. 테이블은 또한 일반적으로 사용되는 센터링 모드의 일부 스타일에 특정 영향을 미친다는 점입니다. 다음 요소는 자주 사용하지 않는 것이 좋습니다.
CSS 수직 센터링을 구현하기 위해 상위 요소 표시: 테이블 및 하위 요소 표시: 테이블 셀을 제공합니다. 테이블은 또한 일반적으로 사용되는 센터링 모드의 일부 스타일에 특정 영향을 미친다는 점입니다. 다음 요소는 자주 사용하지 않는 것이 좋습니다.
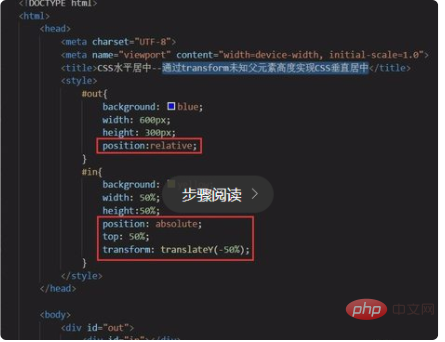
 먼저 상위 요소에 위치:상대적을 부여한 다음, 하위 요소에 위치:절대값을 부여하고,translateY를 사용하여 수직 중앙에 배치합니다. CSS3의 새로운 기능인 번역은 세로축의 요소 오프셋을 변경할 수 있습니다.
먼저 상위 요소에 위치:상대적을 부여한 다음, 하위 요소에 위치:절대값을 부여하고,translateY를 사용하여 수직 중앙에 배치합니다. CSS3의 새로운 기능인 번역은 세로축의 요소 오프셋을 변경할 수 있습니다.
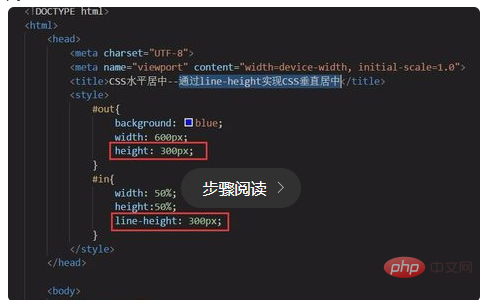
 하위 요소의 줄 높이 값을 상위 요소의 높이와 동일하게 설정합니다. 이 방법은 하위 요소가 한 줄의 텍스트인 경우에 적합합니다. 세로축도 중앙에 위치합니다.
하위 요소의 줄 높이 값을 상위 요소의 높이와 동일하게 설정합니다. 이 방법은 하위 요소가 한 줄의 텍스트인 경우에 적합합니다. 세로축도 중앙에 위치합니다.
 전시정보:
전시정보:
Cascading Style Sheets(전체 영어명: Cascading Style Sheets)는 HTML(Standard Generalized Markup Language의 응용 프로그램) 또는 XML(Standard Generalized Markup Language의 하위 집합)을 표현하는 데 사용되는 응용 프로그램입니다. 파일 형식에 대한 언어. CSS는 웹페이지를 정적으로 수정할 수 있을 뿐만 아니라 다양한 스크립트 언어와 협력하여 웹페이지의 다양한 요소의 형식을 동적으로 지정할 수도 있습니다.
위 내용은 CSS 센터링 코드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





