js에서 쌍선형 보간 및 쌍삼차 보간 구현

무료 학습 권장사항: js 비디오 튜토리얼
- 쌍선형 보간법 소개
- principle
- 쌍입방 보간법
-
- 원칙
- js 구현
소개
캔버스를 사용하여 웹 페이지에 그림을 그릴 때 원본 데이터 해상도가 너무 작아서 이미지를 웹 페이지 전체로 확대해야 하는 문제가 발생했습니다. 보간법으로. 이중선형 보간법과 3차 보간법을 배웠습니다. 둘 다 js 코드로 구현됩니다. 이중선형 보간법을 알려드리겠습니다.
선형 보간법은 데이터에 대해 선형 보간법을 수행합니다. x, y 방향 각각. 원본 데이터의 행렬, 즉 2차원 배열, 크기는 a*b, 대상 행렬 크기는 m*n, m, n은 a보다 크거나(확대) 작을(축소) 수 있으며, b, 물론 비율은 다음과 같을 수도 있습니다. 보간된 데이터의 크기에 따라 달라집니다.
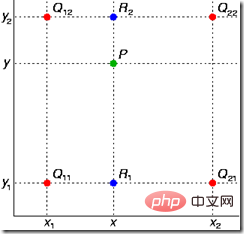
기본 아이디어는 x*y 지점과 같은 대상 행렬의 좌표를 탐색하고 매핑 지점이라고 하는 원본 행렬에서 이 지점의 해당 위치를 찾은 다음 매핑을 둘러싼 4개의 지점을 찾는 것입니다. 그런 다음 매핑 지점 P에서 4개 지점의 x, y 방향 좌표까지의 거리를 기준으로 두 번의 선형 보간을 수행하여 매핑 지점의 값을 얻습니다.
위 그림에 표시된 것처럼 점 p는 대상 행렬의 x*y 점이 원본 행렬에 매핑된 위치입니다. 주변의 가장 가까운 네 점은 Q12, Q11, Q21, Q22입니다. 이제 x 방향으로 선형 보간을 수행하여 두 점 R1과 R2의 값을 얻은 다음 y 방향으로 선형 보간하여 점 P의 값을 얻습니다.
참고: 데이터를 증폭하기 위해 쌍선형 보간을 사용한 후 배율이 너무 크면 이미지 생성 후 명백한 모자이크 현상이 나타납니다.  구현 코드는 아래 js 코드를 참조하세요.
구현 코드는 아래 js 코드를 참조하세요.
바이큐빅 보간 방법
원리
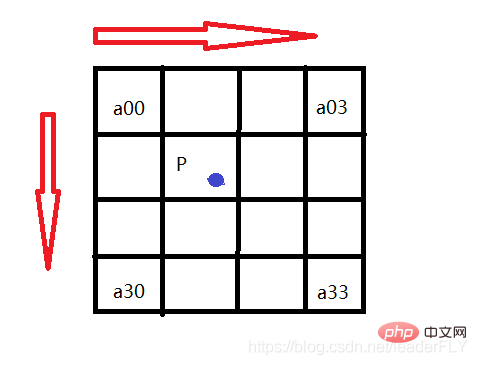
이중 큐빅 보간은 큐빅 컨볼루션 보간이라고도 합니다. 3차 컨벌루션 보간은 보다 복잡한 보간 방법입니다. 이 알고리즘은 샘플링할 점 주위 16개 점의 회색값을 사용하여 3차 보간법을 사용하며, 바로 인접한 4개 점의 회색 영향뿐만 아니라 인접 점 간의 회색값 변화율의 영향도 고려합니다. 구체적인 원리는 다음 블로그를 참고하세요. 여기 블로그를 참고하세요
기본 원리는 먼저 원본 데이터 행렬에서 대상 행렬 중간점의 매핑 지점 P를 찾은 다음 P 지점 주변의 16개 지점을 찾는 것입니다. , 그리고 P 점의 좌표 거리에 따라 16 x 방향과 y 방향의 점 사이의 거리는 BiCubic 함수를 사용하여 각 점의 가중치를 계산하고 마지막으로 각 점에 가중치를 곱한 후 의 값을 구합니다. P는 이들을 더하여 얻을 수 있다.
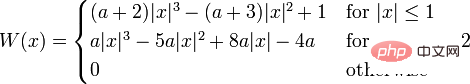
BiCubic 함수: 
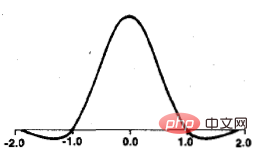
그중 a가 -0.5일 때 BiCubic 함수는 다음과 같은 모양을 갖습니다. 
a=-0.5일 때 증폭된 데이터가 상당히 좋고 생성된 그림이 매우 매끄러워집니다. 많은 데이터가 세부적으로 유지됩니다.
이 기능을 사용해야 하는 이유에 대해 자세히 연구한 적은 없지만 이 방법을 사용하여 데이터를 증폭한 후 모자이크 현상 없이 생성된 그림 효과가 매우 좋습니다
JS 구현
/**
* 数据处理工具类(也可以自己直接定义方法,不用class)
*/class DataUtil {
constructor() {}}/**
* 数据插值
* @param w 目标矩阵宽度
* @param h 目标矩阵高度
* @param data 源数据矩阵(二维数组)
* @param type 插值方式,1:双线性插值,2:双三次插值法
*/DataUtil.scaleData = function(w, h, data, type = 2) {
let t1 = new Date().getTime();
let dw = data[0].length;
let dh = data.length;
let resData = new Array(h);
for (let j = 0; j h - 1 ? h - 1 : py;
for (let i = 0; i w - 1 ? w - 1 : px;
// 该点的值
let dv = data[py][px];
// 该点的权重
let w_x = wx[i];
let w_y = wy[j];
// 根据加权加起来
val += (dv * w_x * w_y);
}
}
return val;}/**
* 双三次插值法中,基于BiCubic基函数,计算源坐标v,最近的4*4的坐标和坐标对应的权重
* @param v 目标矩阵中坐标对应在源矩阵中坐标值
*/DataUtil.getCubicWeight = function (v){
let a = -0.5;
// 取整
let nv = Math.floor(v);
// 坐标差值集合
let xList = new Array(4);
// 坐标集合
let xs = new Array(4);
// 最近的4个坐标差值
xList[0] = nv - v - 1;
xList[1] = nv - v
xList[2] = nv - v + 1;
xList[3] = nv - v + 2;
//
xs[0] = nv - 1;
xs[1] = nv;
xs[2] = nv + 1;
xs[3] = nv + 2;
// 计算权重
let ws = new Array(4);
for (let i = 0; i <p>관련 무료 학습 권장 사항:</p><p> <strong>javascript</strong><a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript"> <strong>(동영상)</strong></a></p>위 내용은 js에서 쌍선형 보간 및 쌍삼차 보간 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




