uni-app의 글꼴 라이브러리, 맞춤형 구성 요소, 패키징 및 뉴스 실습을 소개합니다.
무료 배달
 3. 패키징
3. 패키징
4. 실제 사례 - 뉴스 목록 및 세부 정보 요약 서문
이 글에서는 주로 4가지 측면을 소개합니다. 유니앱 프로젝트 라이브러리에서 iconfont가 제공하는 아이콘 글꼴을 사용하여 beautify
사용자 정의 구성 요소를 구현하고 속성을 사용자 정의하고 상위 구성 요소와 하위 구성 요소 간의 메시징을 구현할 수 있습니다.- WeChat 애플릿 미리보기 및 실제 기계 테스트, APP 클라우드 패키징 및 로컬 패키징
- 실제 사례에 대한 뉴스 목록 및 세부 정보
- 1. 아이콘 글꼴 라이브러리 사용
- uni-app에서는 iconfont
- (https://www.iconfont.cn/)에서 제공하는 아이콘 글꼴을 사용할 수 있습니다.
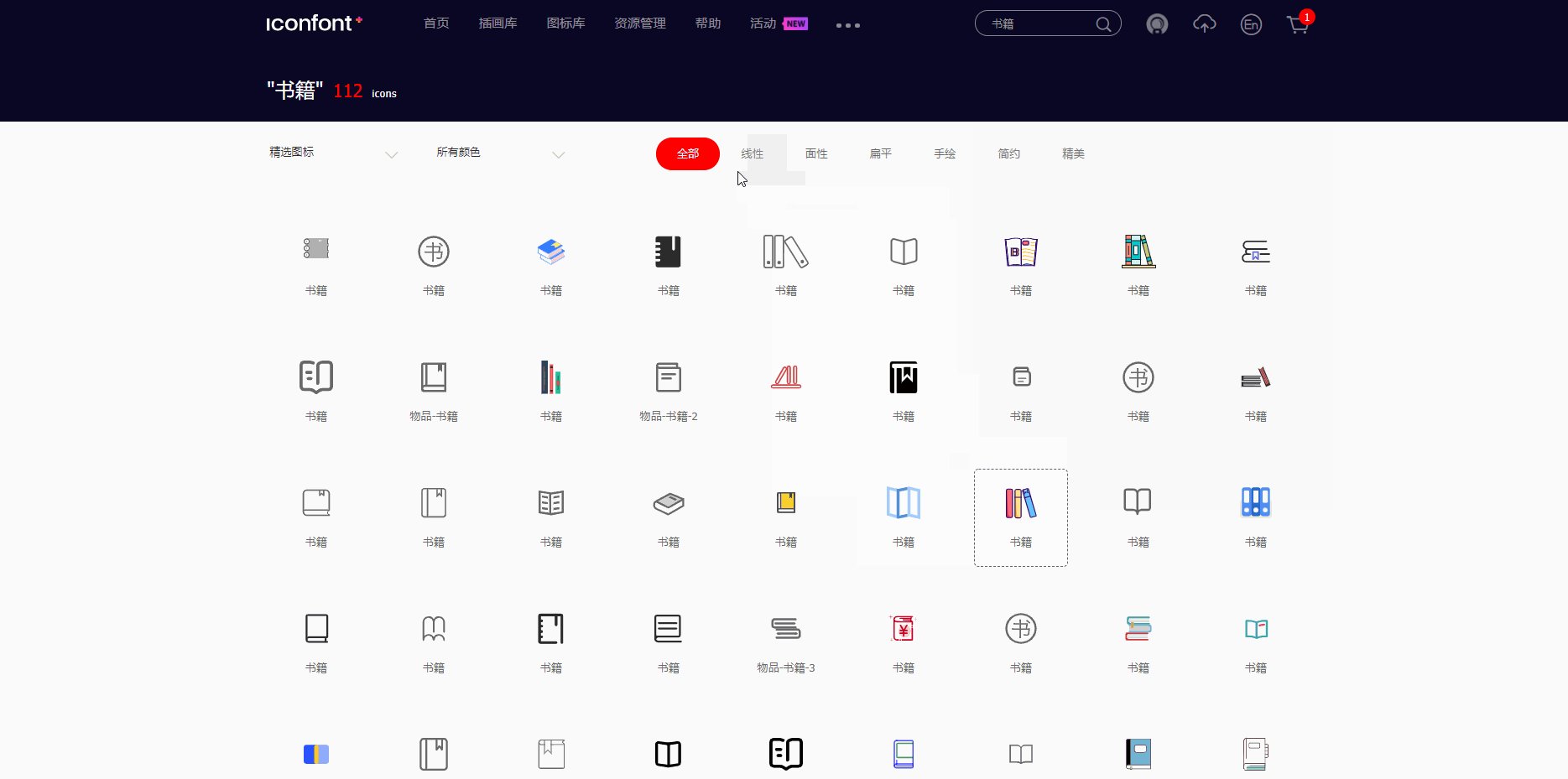
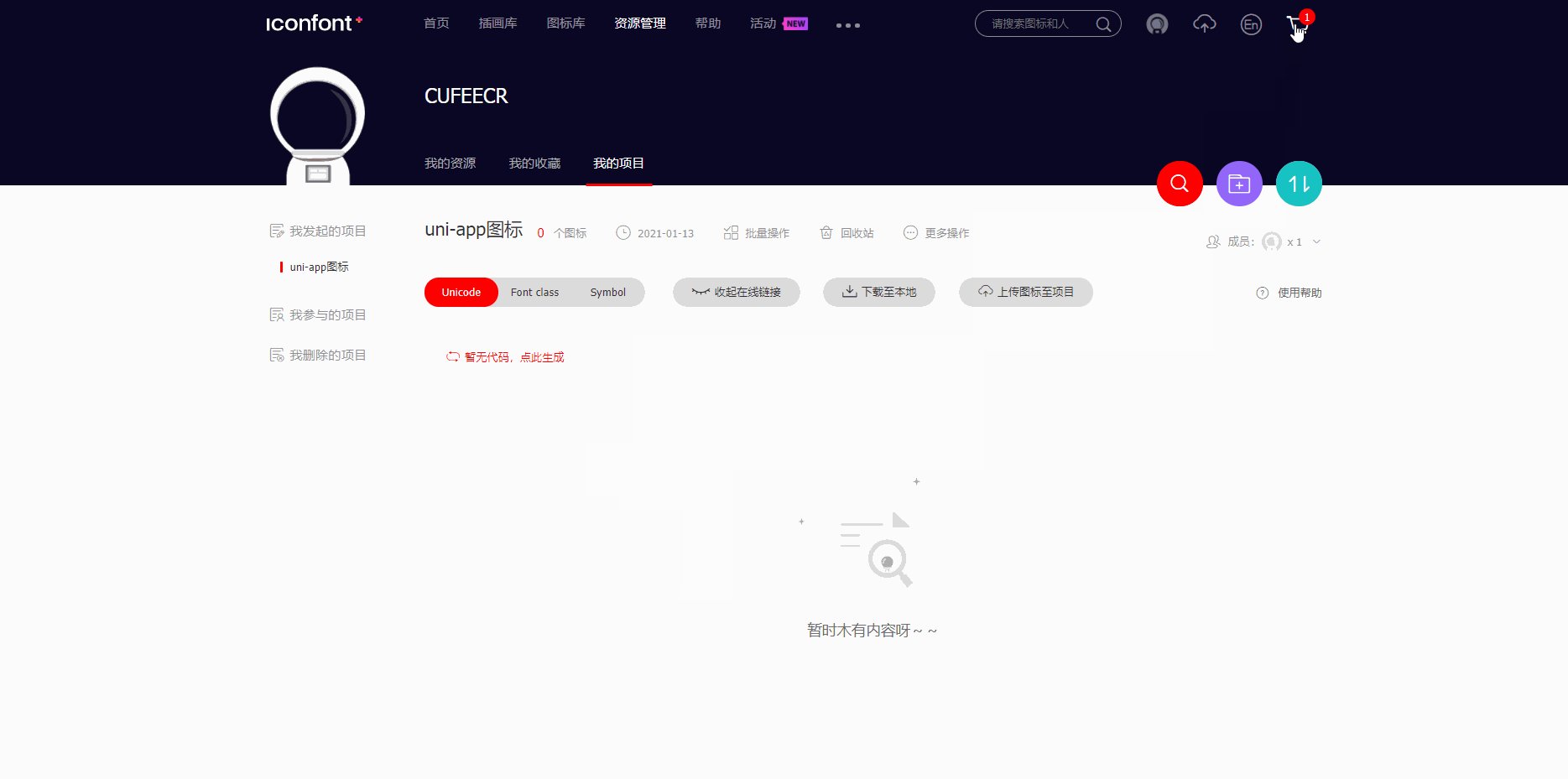
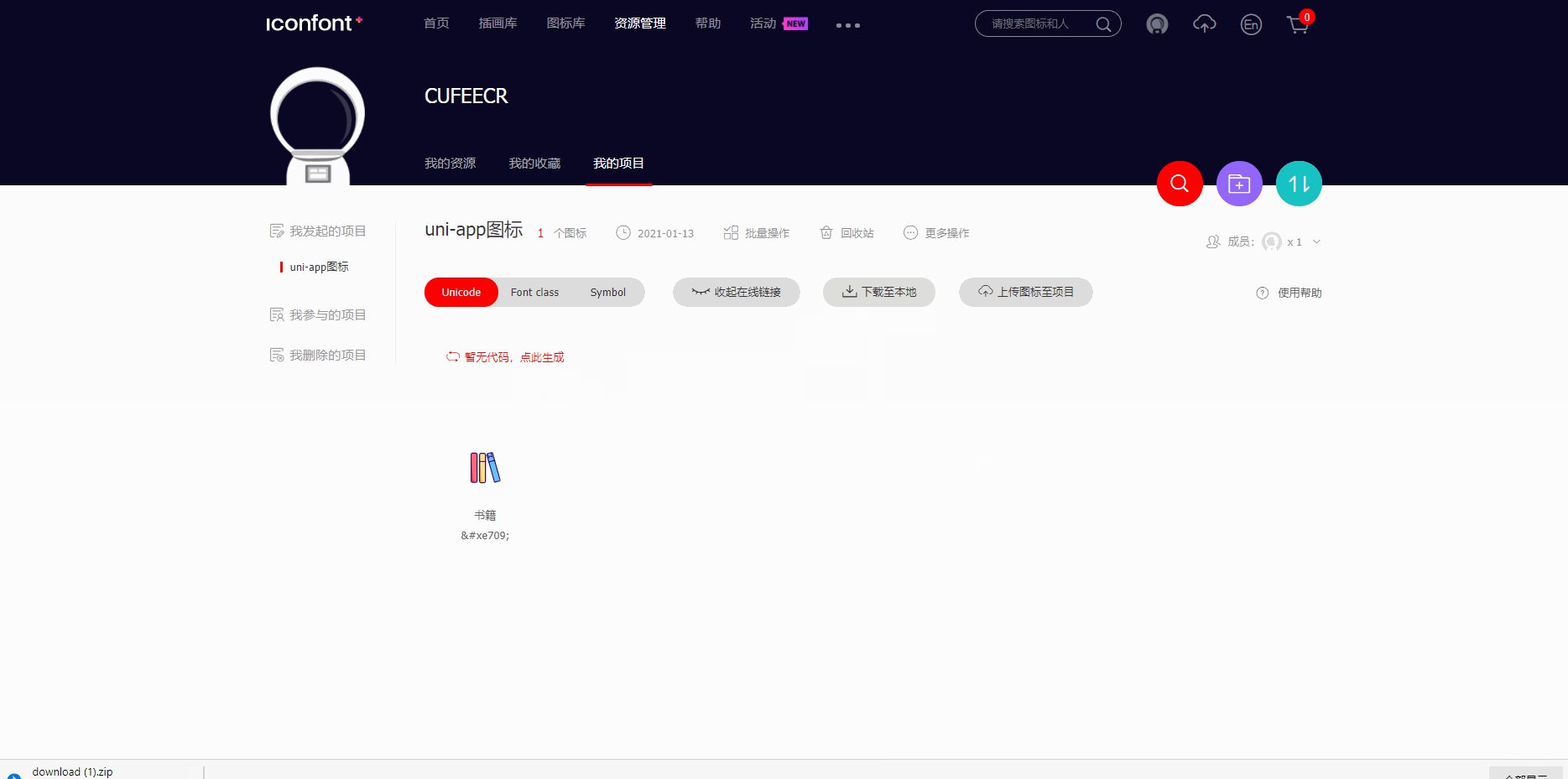
- 일반적인 과정은 다음과 같습니다. 먼저 iconfont의 키워드에 따라 원하는 아이콘을 선택하고 장바구니에 추가한 후 프로젝트를 생성하고, 이전에 선택한 아이콘을 프로젝트에 추가하고 글꼴을 다운로드합니다. :
다운로드한 압축 패키지의 압축을 풀고, 그 안의 iconfont.css를 프로젝트 디렉터리의 static 디렉터리에 새로 생성된 글꼴 디렉터리로 옮긴 후, 모바일 플랫폼에 필요한 글꼴 소스만 유지되도록 다음과 같이 수정합니다. :
@font-face {font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAQAAAsAAAAACHwAAAOxAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqFCIQiATYCJAMICwYABCAFhG0HLxtHBxHVmxnJPhbT7QzKF5SRijPBQ9X5vZ7poDv8ENdklpxkdYVYd9AnKb65+dU1KkK1Bcl58H95xgvs9NL89T/HTBeJ9Tz/SueUUZS0N8DxgAbUjdsVUYAcmN8CO4cgrXzxPgSgSaUY0bBxy444kQTLBCBGDhvSD2fLjJwgCZw6u7BXItZgw2ksNS4Bq/PfFx8pL5xgYDMJGtoObjSQum9VWGDODc+lZ4pAcpwT0A6BCRQDEkRH0d0as0wXY6IdtyRzulki4K0Kh1Px1f7jgQBhJ1C7EZssfk6SWPpU1QZ/XwJ+4C4Ix6Yy8Pt9flbI5OJoqZS7k14WEo7ABpdreRD7XEsHNzQvCmm9zKKXdXtGcFeM3doZrUO7hybsieuil52Nt286N1d5oWM9P20tKc4VxFnUWG2hlwsPEiPChd5KyXHtuLCjCz2poxWKnR7aENdlQzBmWnDj9OVpxoruqC1BWBmtjZ5jm2u5e86OLYnTQ9u7dkno2L1Lp+YhvSy6OEfljsnv3KVjp+DyuArNkjUbYl+0WaweuZqrs2qpxg9tpi85x11WrdUZtULtUZW+VEhpYa5vdRF3ppuLva/hyfRwrVdK78RMFSoTUYjBSL+5/oBrdQt1Zu7SNY90c+clx7izqo06PXbl2NNATG2J8jCEp7dX8Hl7pfZek6FYQyI8O+PYz/tJ92fXCWQHfhR41xfHzQ7Mzwn8zKsuKEiY65vf1F7ZO78wqknZQJbZd2ByvqxYf0HDtm0D2V//thETtfp47PUa7yP/1PVOKKzZZ2b61RrTr9WI9PVMyJpZEGHYK14tvzSxx5N60jXMnT/VpczY9NzlMa6sbyNwNDKpC0DYMp+Zjf/+v2FfcutBfXw1vzldEoBH2aOOYDBsSZZ5wfkleQT82ZKFPdKVBRZD2hIxb3AX/5fYpNFAGPZH8mSrNwZqp8CpSxAMHKSAiZNspMQWgw0XFcGOkzqgKaLJYRdRjMdESAUUshBA4OcAGHi5ACZ+LiMl9jHYiOUz2PELEzRHZxF1potcsfoGit4w0fCndZSLI5v5ovaG+X302pTltBe0rDGqQurmOlzQIzaUz1ybMbHKSS08huMQyiobRguLWW5iZOmLwiin8zRAAT0GmCAG/hArI8IFp4MN3/v5G2DmzUGPTnR1BF8ApbCOTlQE0gJkp74Wdb2WyYUPMzWGwbyIUYQTokUnOMK0QGR51gYYMQLLhmSmIVI/XqoO59een+4QoAkMhginmNj6i+zFOQAAAA==') format('woff2');}.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;}.iconbooks:before {
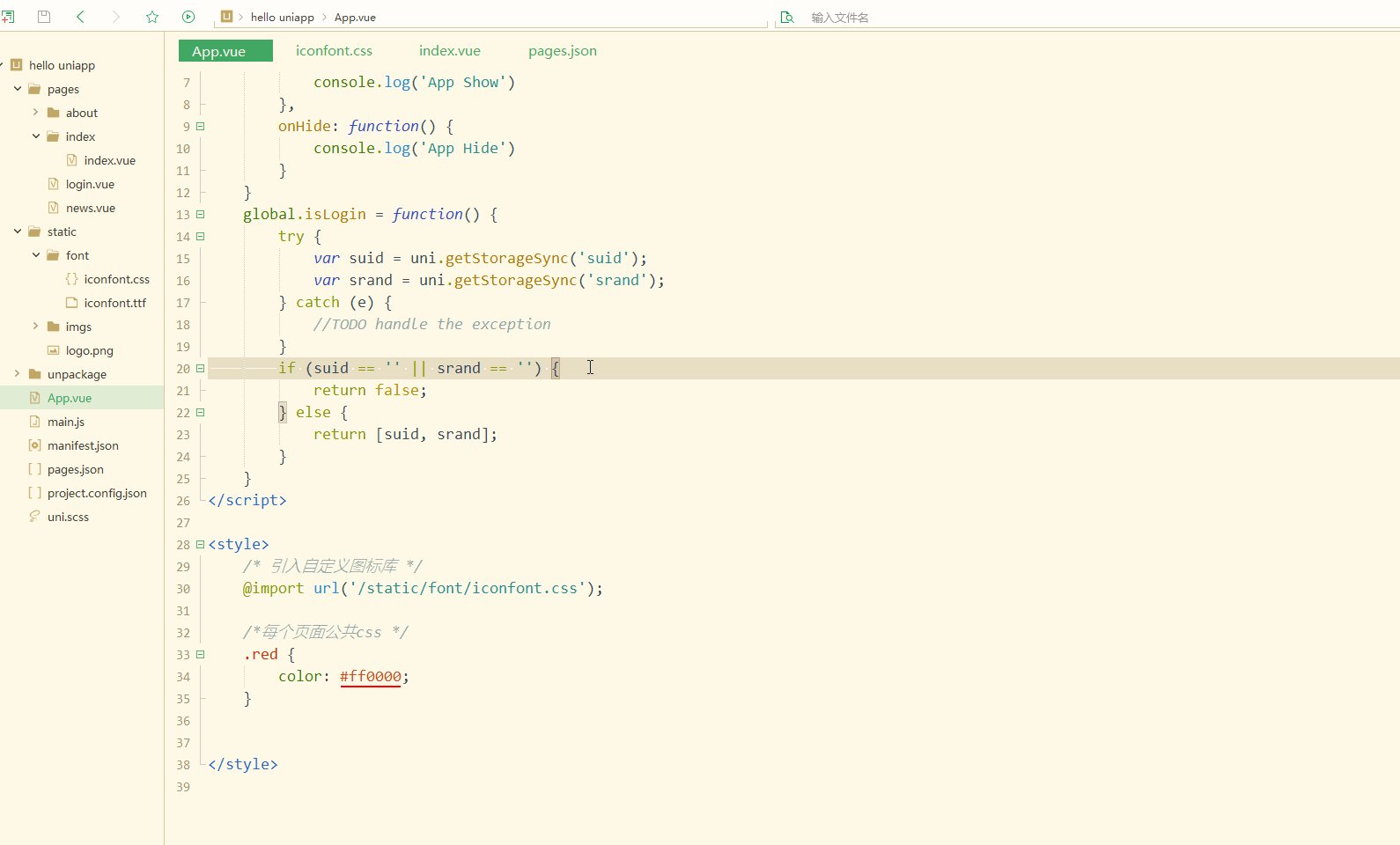
content: "\e709";}이때 다음과 같이 CSS 스타일을 App.vue
에서 전역적으로
가져옵니다.
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
global.isLogin = function() {
try {
var suid = uni.getStorageSync('suid');
var srand = uni.getStorageSync('srand');
} catch (e) {
//TODO handle the exception
}
if (suid == '' || srand == '') {
return false;
} else {
return [suid, srand];
}
}</script><style>
/* 引入自定义图标库 */
@import url('/static/font/iconfont.css');
/*每个页面公共css */
.red {
color: #ff0000;
}</style>참고:
@import를 사용하여 외부 스타일 파일을 가져오는 경우 스타일 모듈 앞부분에 배치하고 세미콜론을 끝에 추가
하세요. 그렇지 않으면 가져오기가 실패합니다.index.vue에 사용된 글꼴 스타일은 다음과 같습니다:
<template>
<view>
<view class="iconfont iconbooks">
书籍 </view>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
}
}</script><style></style>
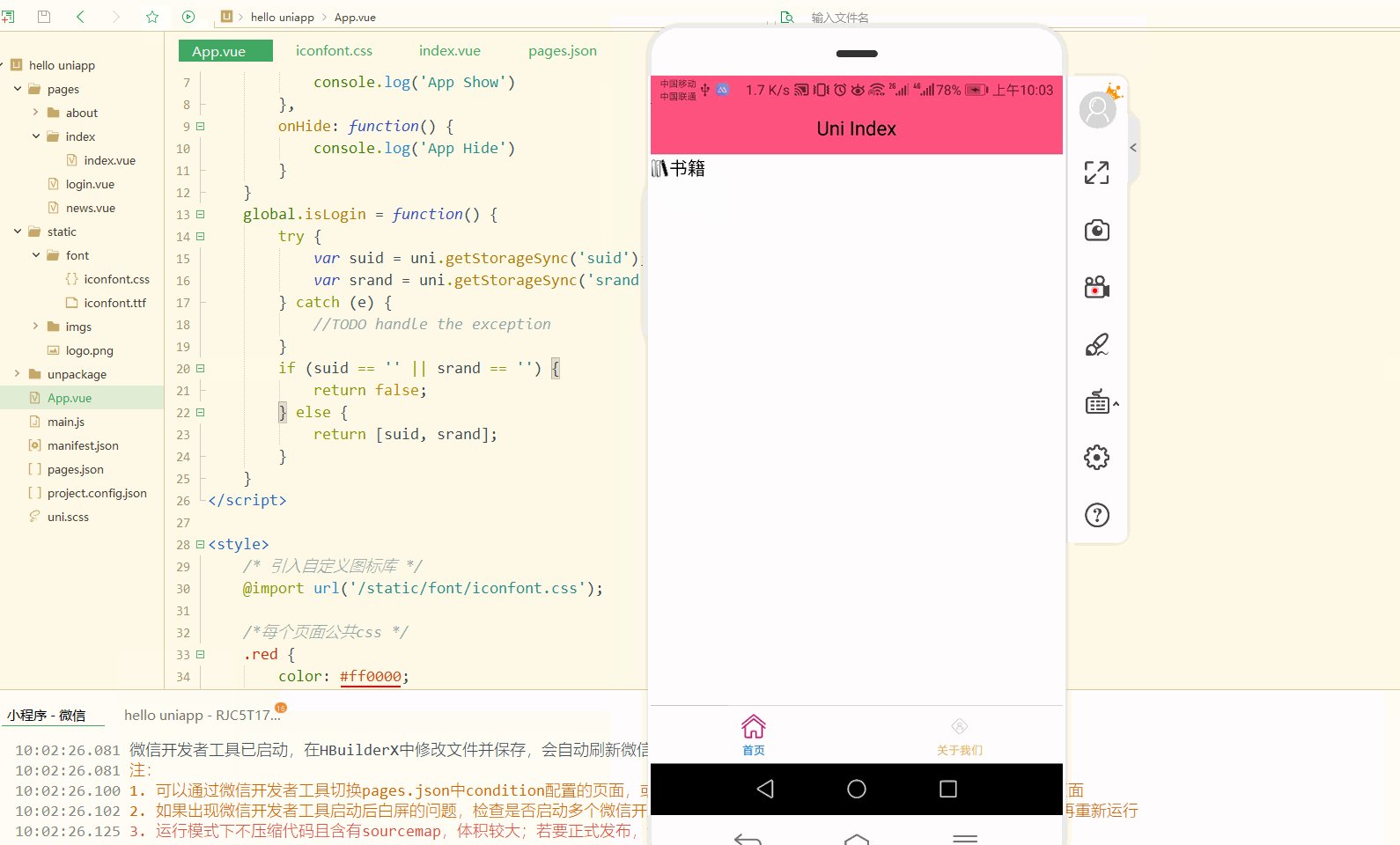
분명히 미니프로그램과 앱 모두 정상적으로 표시됩니다. 
2. 커스텀 컴포넌트와 컴포넌트 간 메시징
컴포넌트는 유니앱 개발에 많은 편의성을 제공하고 개발 속도를 높여줍니다. 구성 요소를 재사용하고 맞춤 설정할 수도 있어 뛰어난
유연성을 제공합니다. @import导入外部样式文件时,需要将其放于style模块的最前面,且最后要加分号,否则会导入失败。
index.vue中使用字体样式如下:
<template name="组件名称">
<view>
...... </view></template><script>
export default {
name: "组件名称",
//属性
props: {
属性名称: {
type: String, //属性类型
value: "值"
},
......
},
//组件生命周期
created: function(e) {
},
methods: {
函数名称: function(obj) {
},
}
}</script><style>
**组件样式**</style>显示:
显然,在小程序和APP中均正常显示。
二、自定义组件和组件间的消息传递
组件为uni-app的开发提供了很多方便,加速了开发。
组件也可以复用和自定义,具有很大的灵活性。
自定义组件前,需要在项目目录中创建components目录,右键components目录选择新建组件,在创建组件时可以选择模板,也可以点击右上角自定义模板,在弹出的目录中创建模板名.txt,里边写入模板内容即可,例如创建带有属性的模板.txt如下:
<template name="myinput">
<view>
<input type="text" value="" placeholder="Input your name" class="myinput" />
<button type="primary">提交</button>
</view></template><script>
export default {
name: "myinput",
//属性
// props: {
// 属性名称: {
// type: String, //属性类型
// value: "值"
// },
// ......
// },
//组件生命周期
created: function(e) {
},
methods: {},
}</script><style>
.myinput {
padding: 20px;
background: #76F32B;
}</style>创建组件时,选择自定义的模板,名为myinput.vue,修改如下:
import myinput from '../../components/myinput.vue';
在需要使用自定义组件的页面中,先导入自定义组件,如下:
components: {
myinput
}再在当前页面注册该组件,如下:
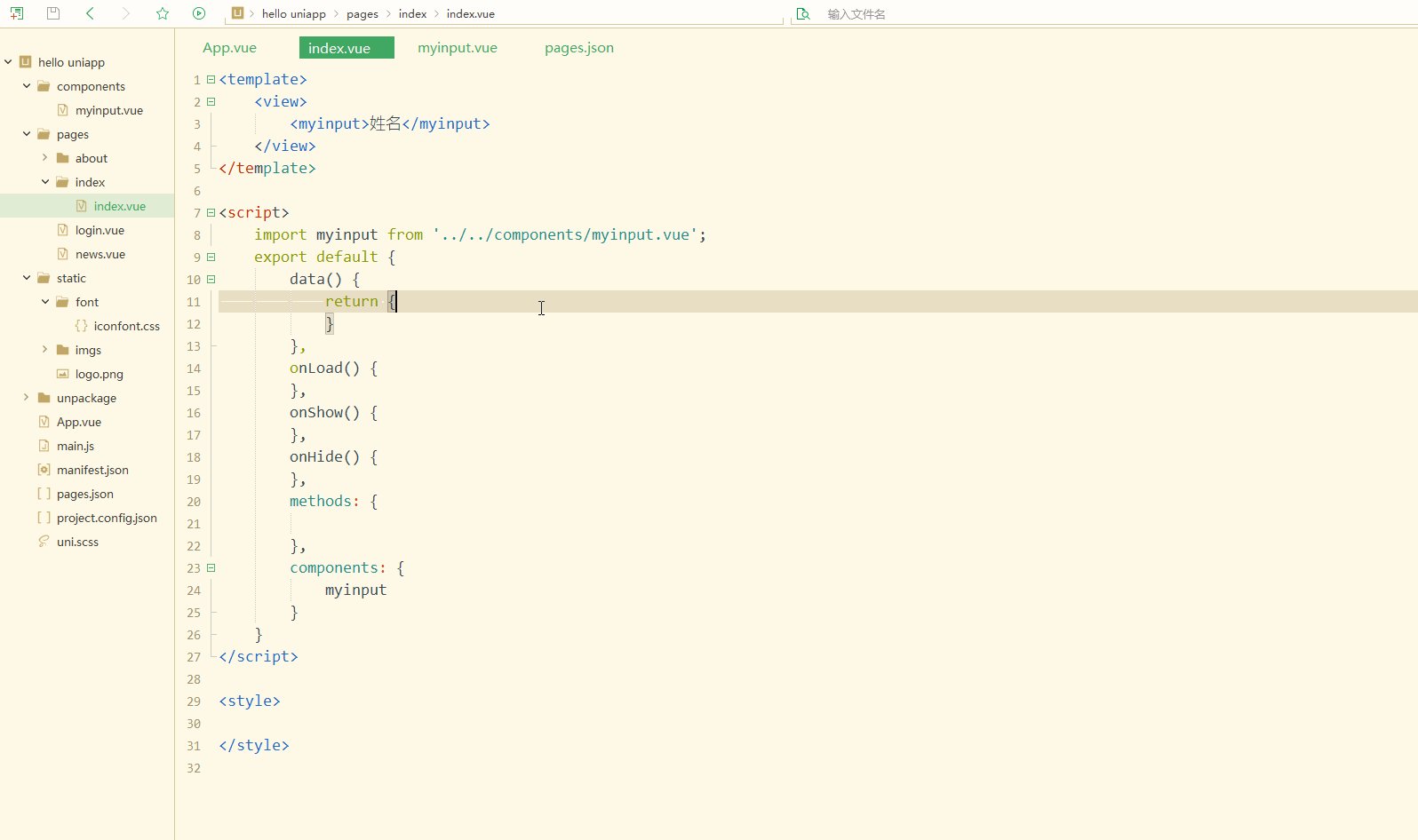
<template>
<view>
<myinput>姓名</myinput>
</view></template><script>
import myinput from '../../components/myinput.vue';
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
},
components: {
myinput }
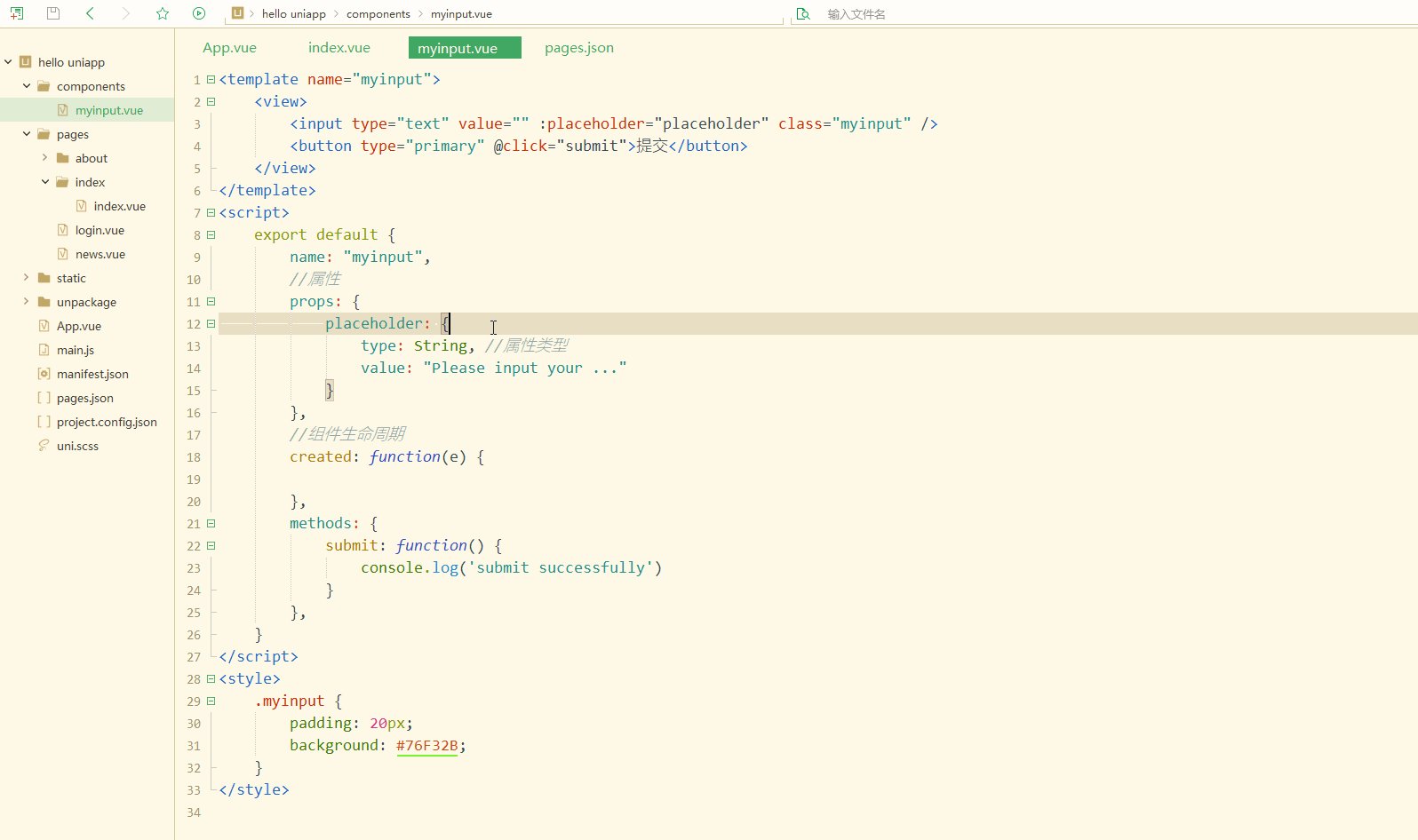
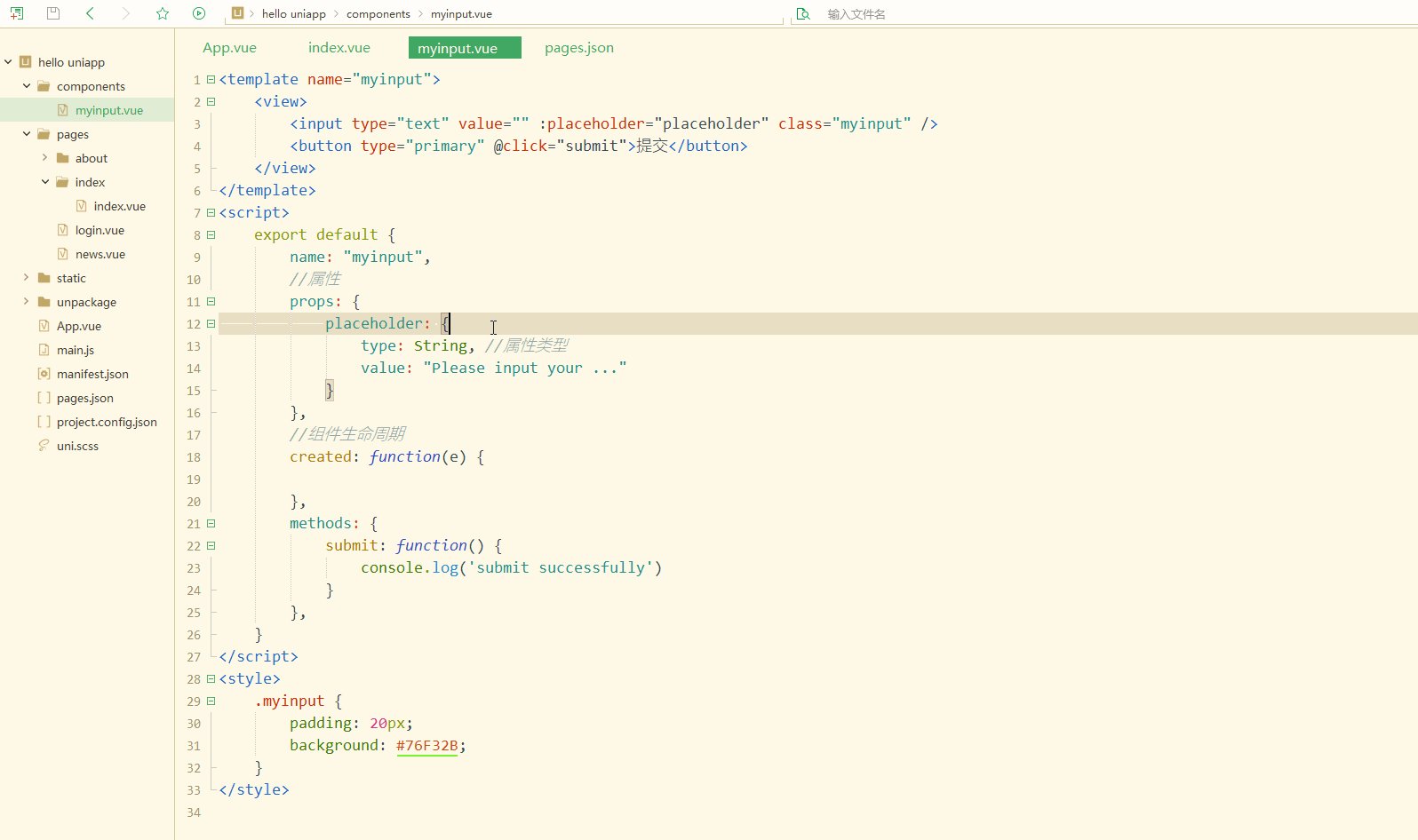
}</script><style></style>最后使用即可,如index.vue如下:
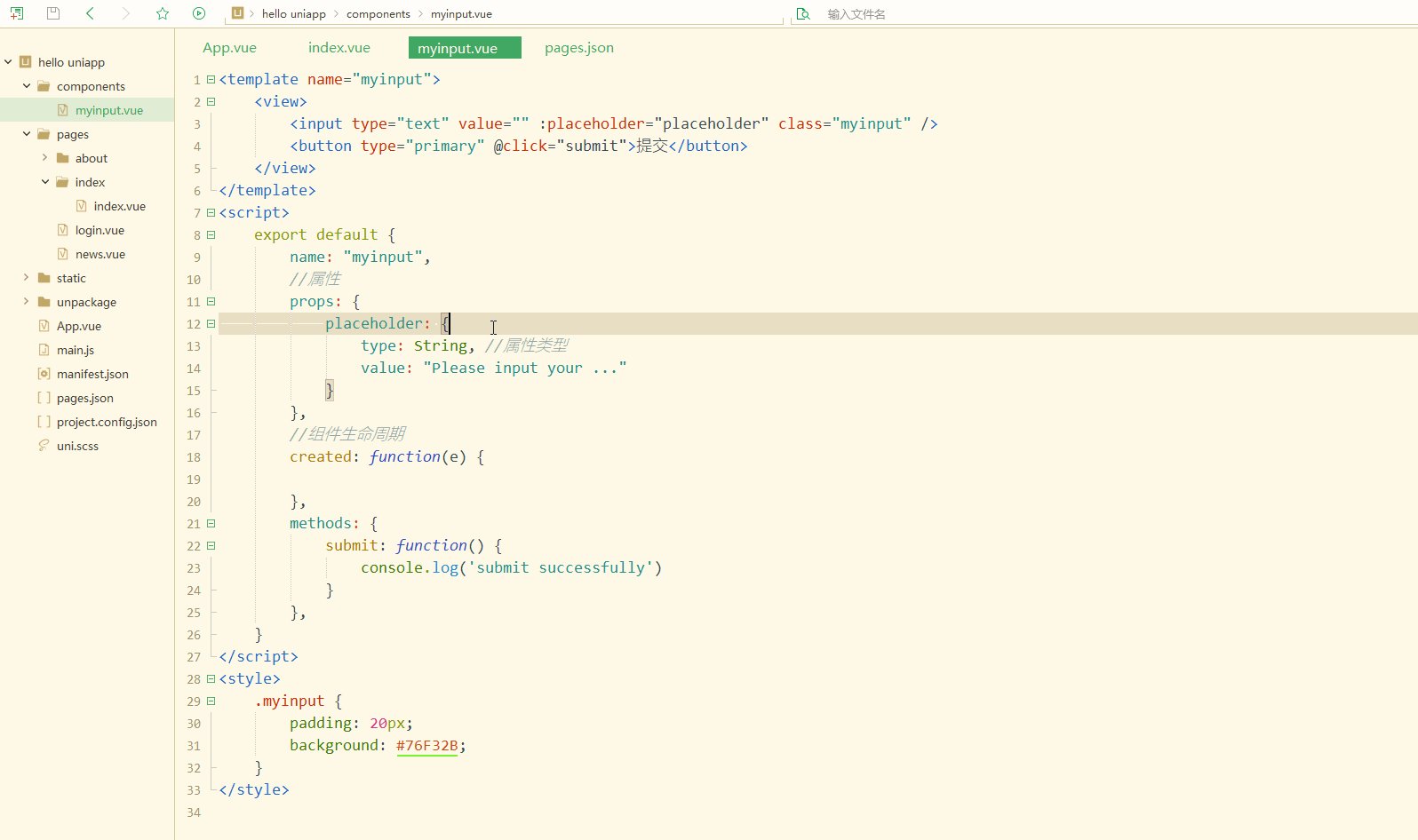
<template name="myinput">
<view>
<input type="text" value="" :placeholder="placeholder" class="myinput" />
<button type="primary" @click="submit">提交</button>
</view></template><script>
export default {
name: "myinput",
//属性
props: {
placeholder: {
type: String, //属性类型
value: "Please input your ..."
}
},
//组件生命周期
created: function(e) {
},
methods: {
submit: function() {
console.log('submit successfully')
}
},
}</script><style>
.myinput {
padding: 20px;
background: #76F32B;
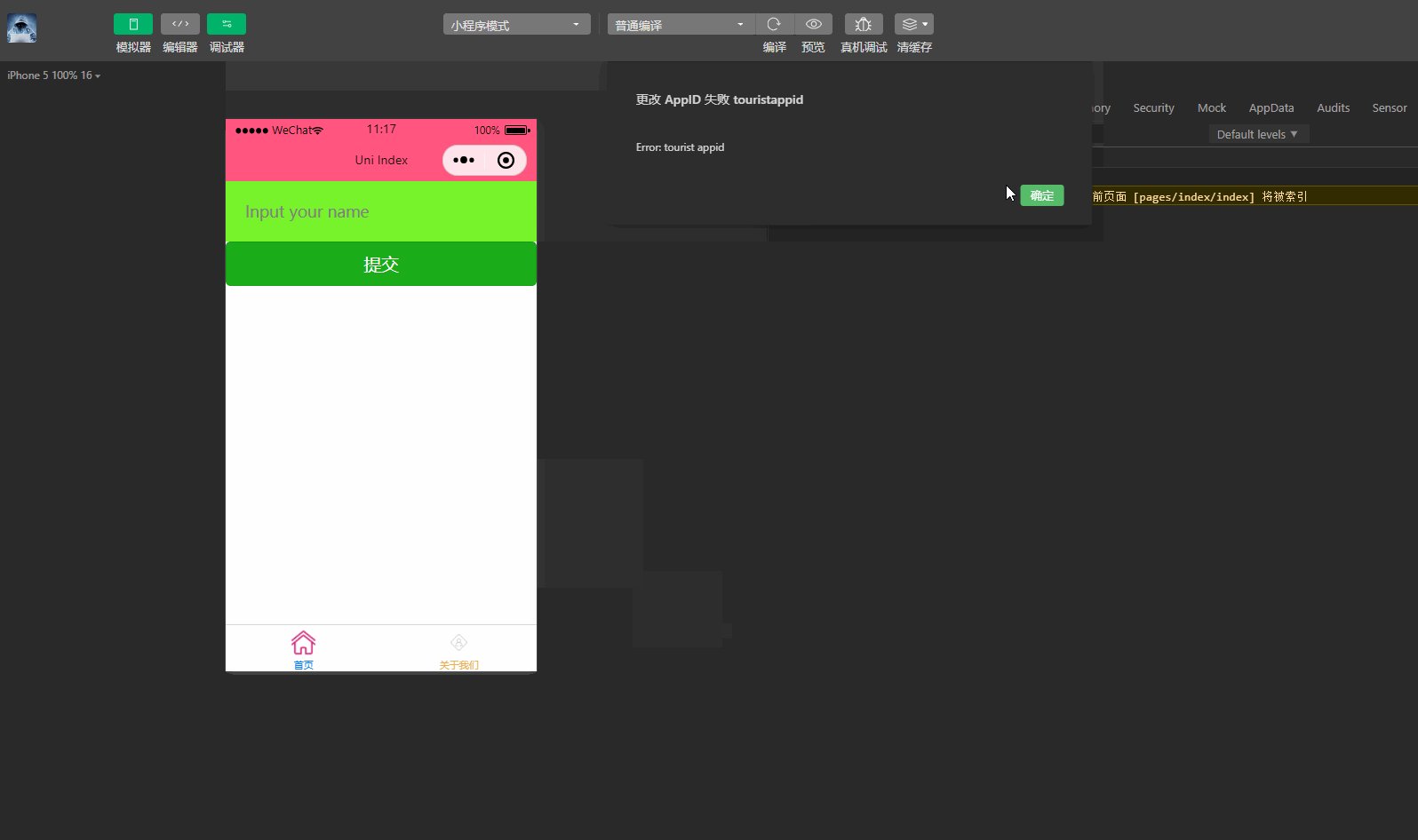
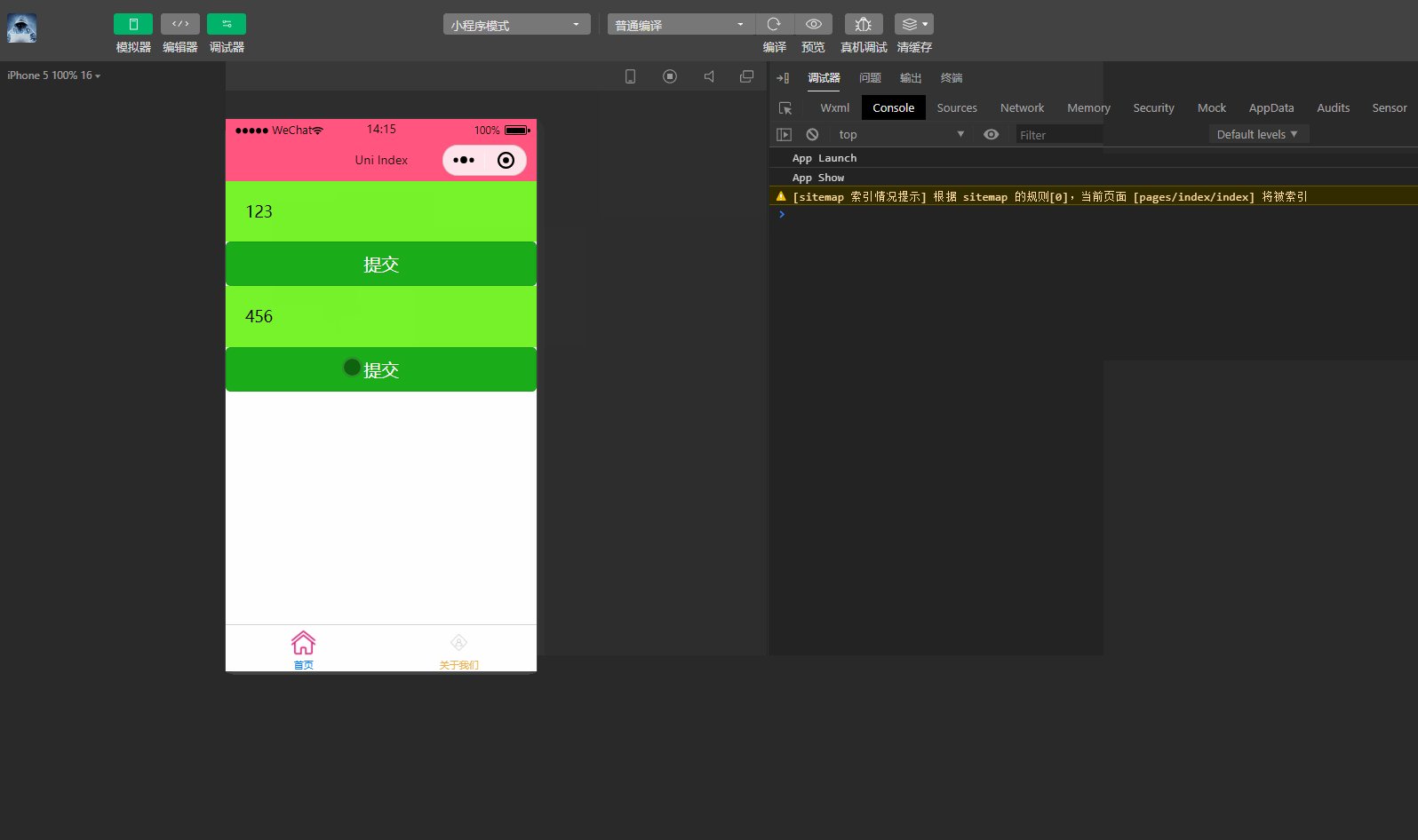
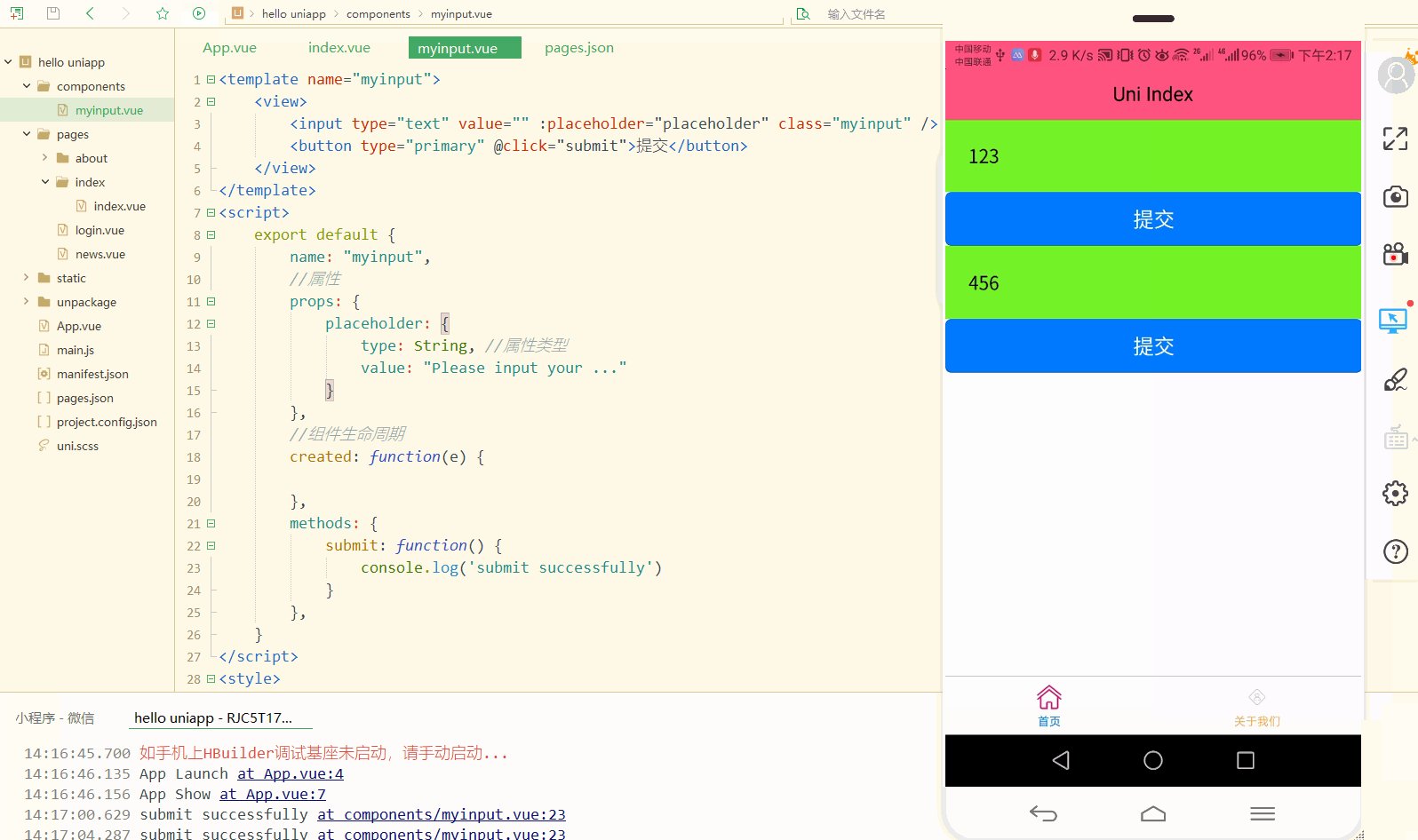
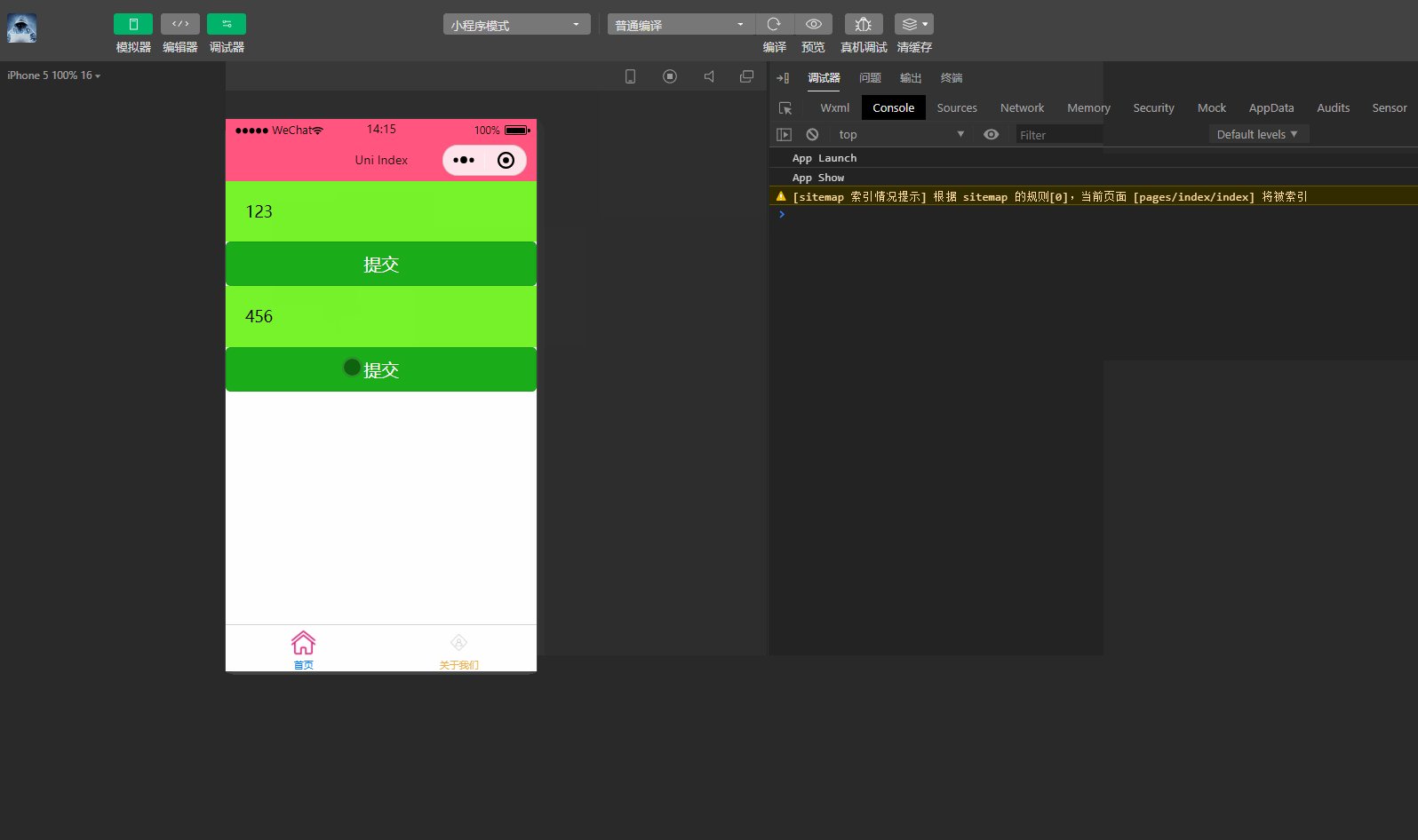
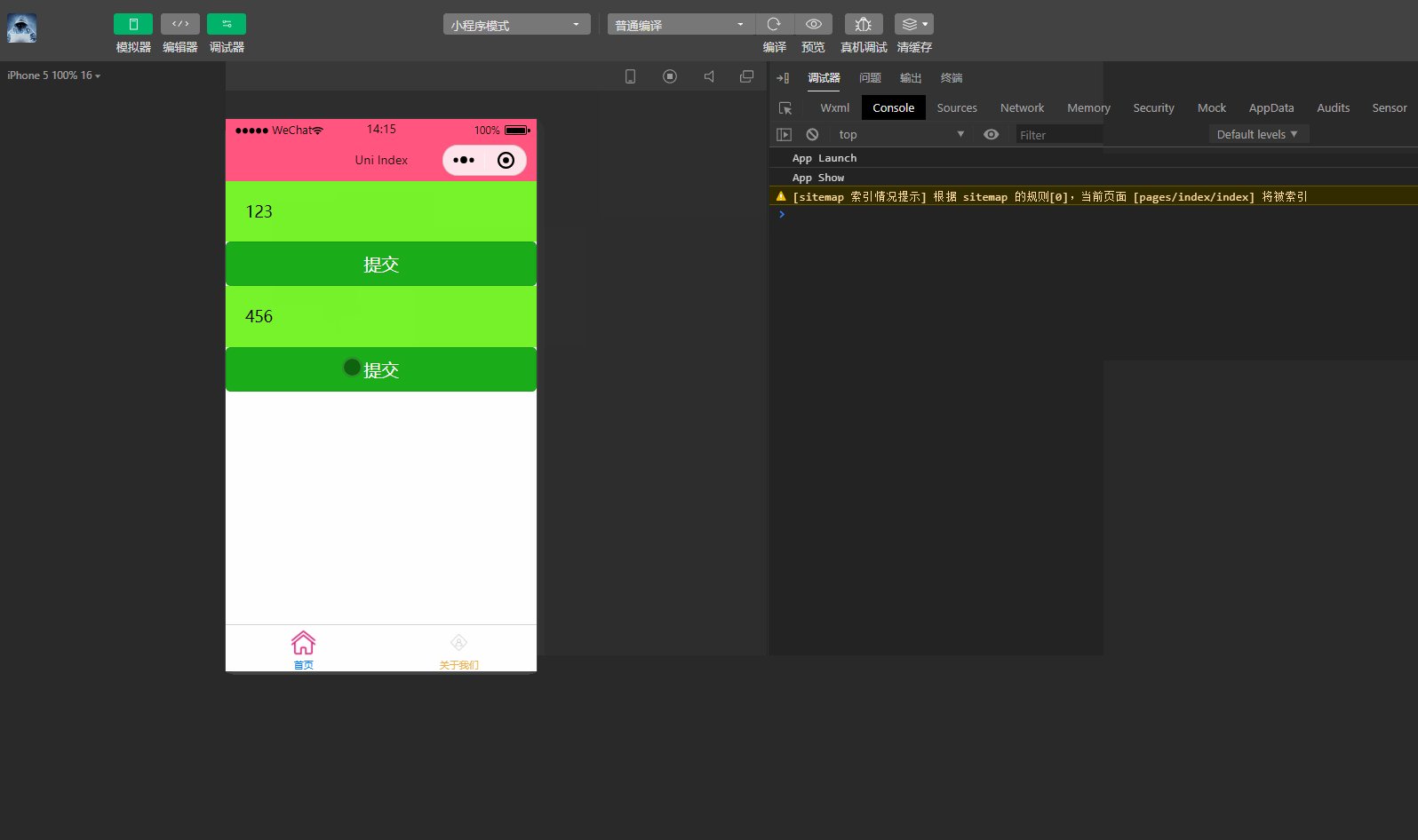
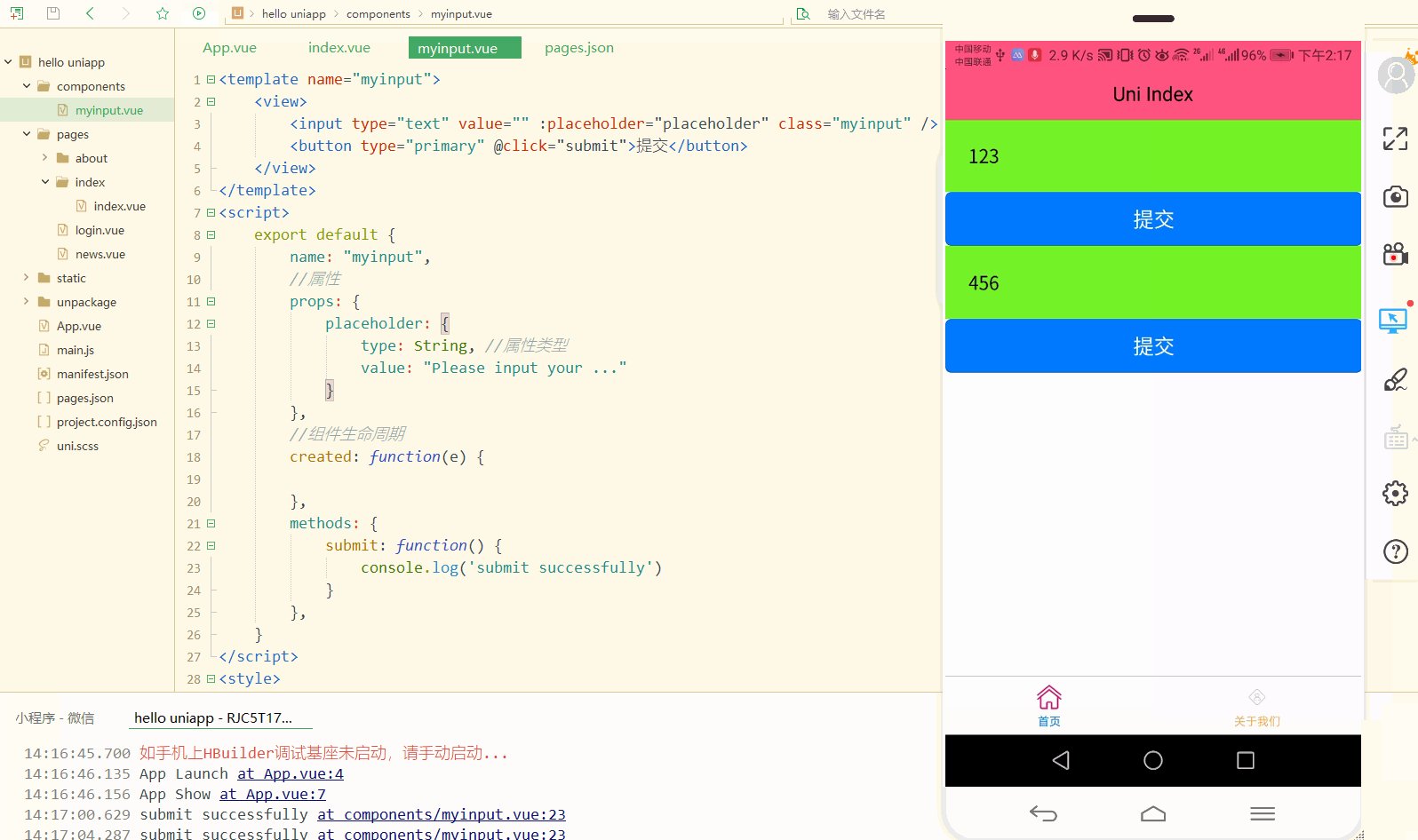
}</style>显示:
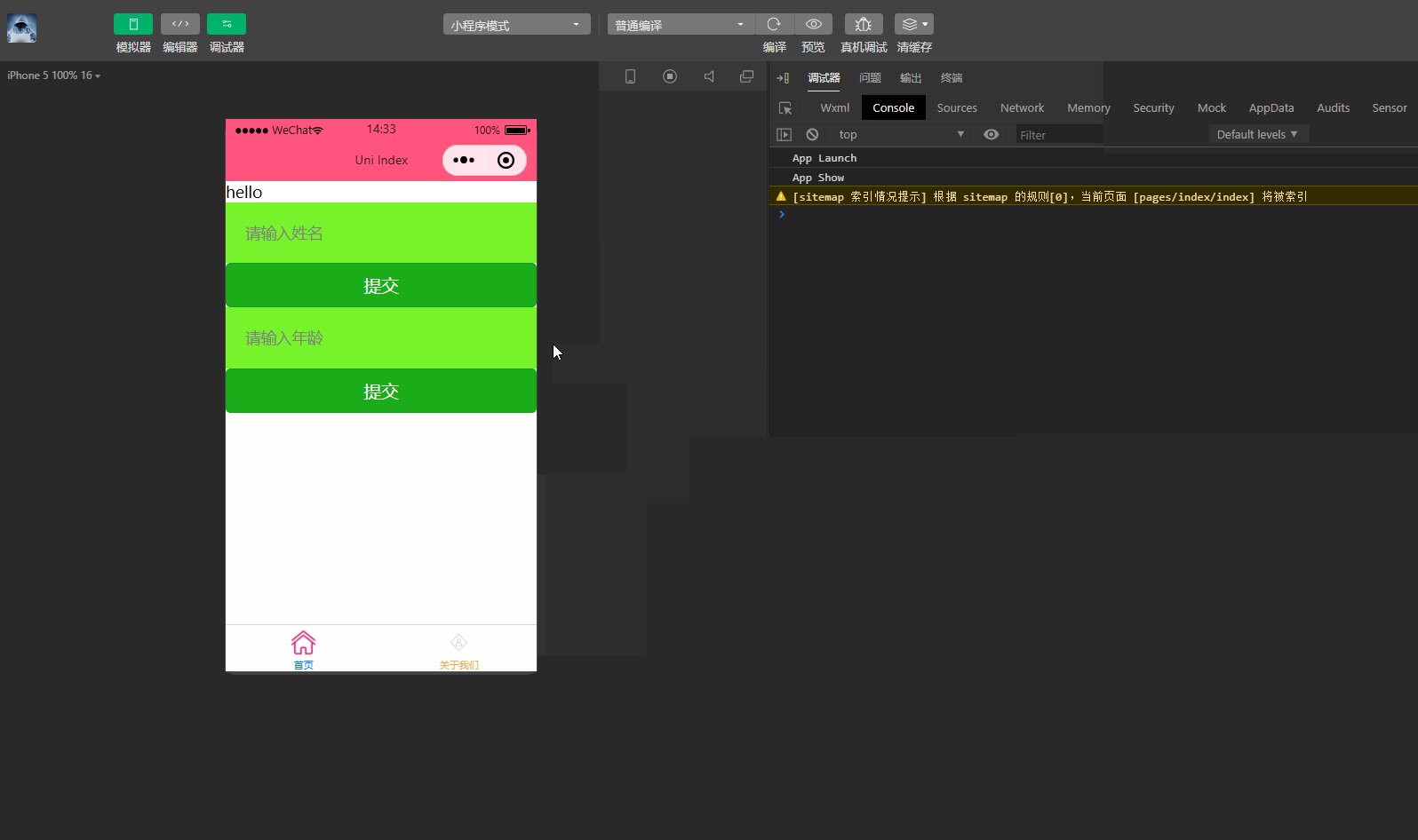
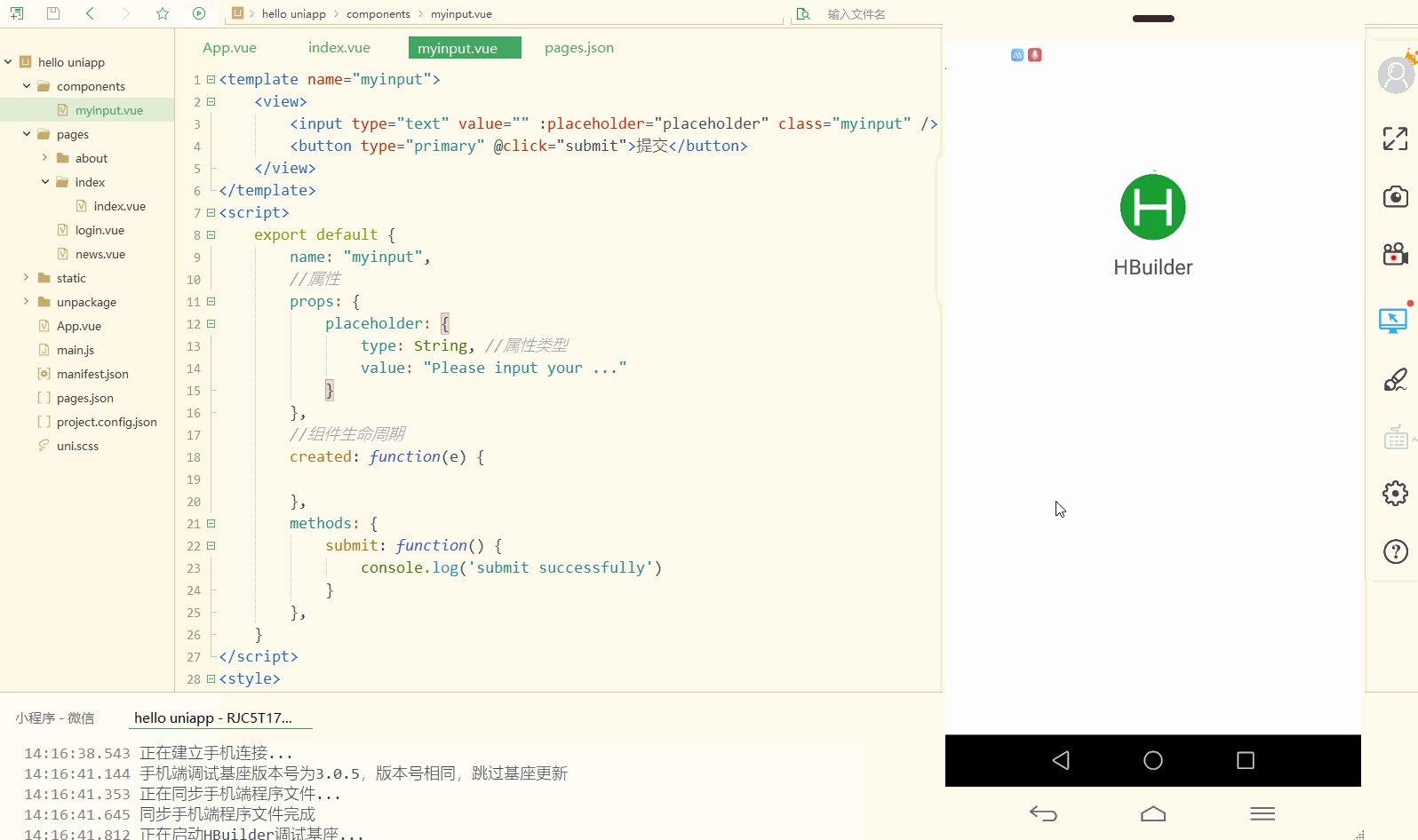
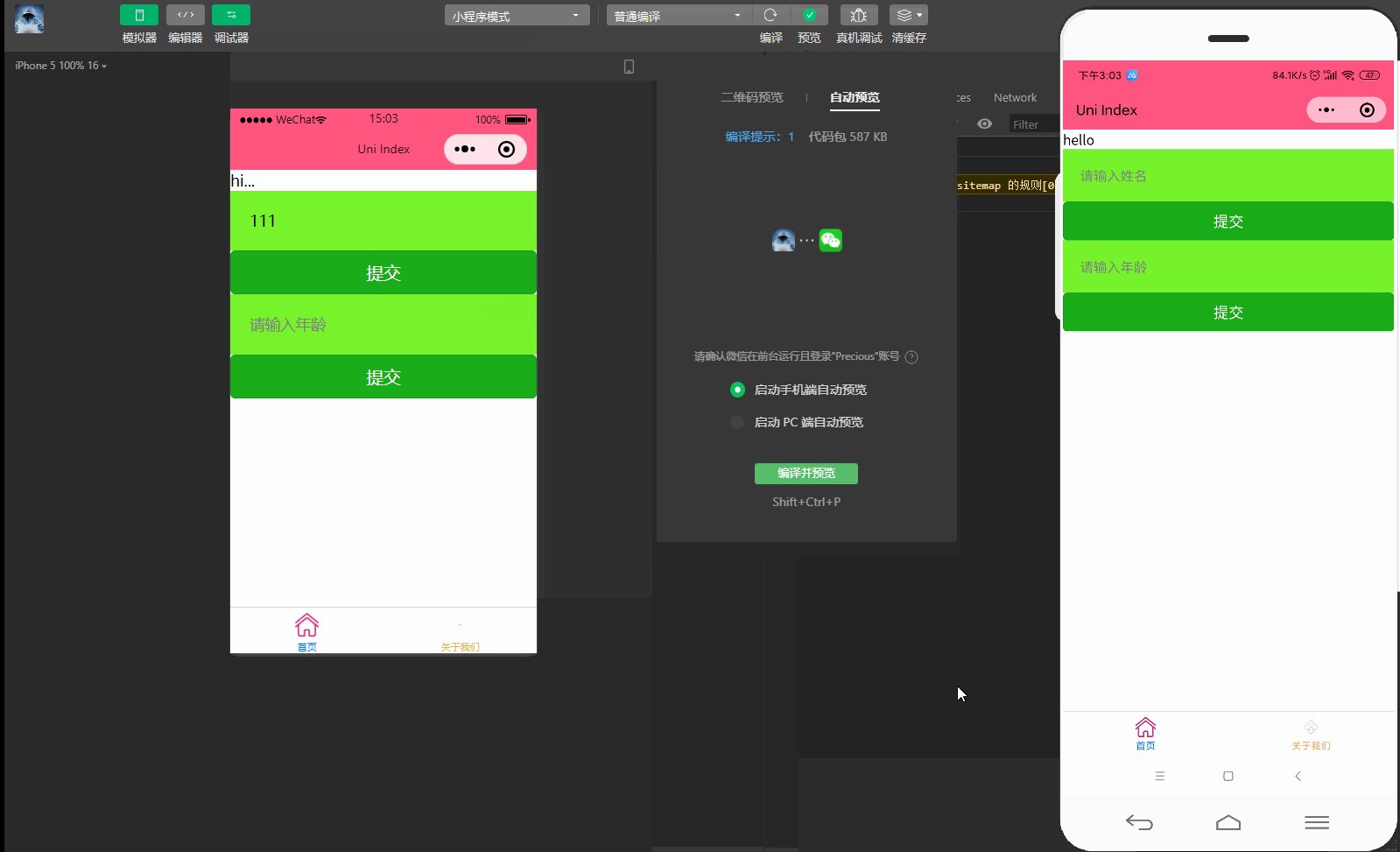
显然,实现了微信小程序端和APP端使用自定义组件。
还可以定义props属性,可以给组件动态设置属性,如下:
<template>
<view>
<myinput placeholder="请输入姓名">姓名</myinput>
<myinput placeholder="请输入年龄">年龄</myinput>
</view></template><script>
import myinput from '../../components/myinput.vue';
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
},
components: {
myinput }
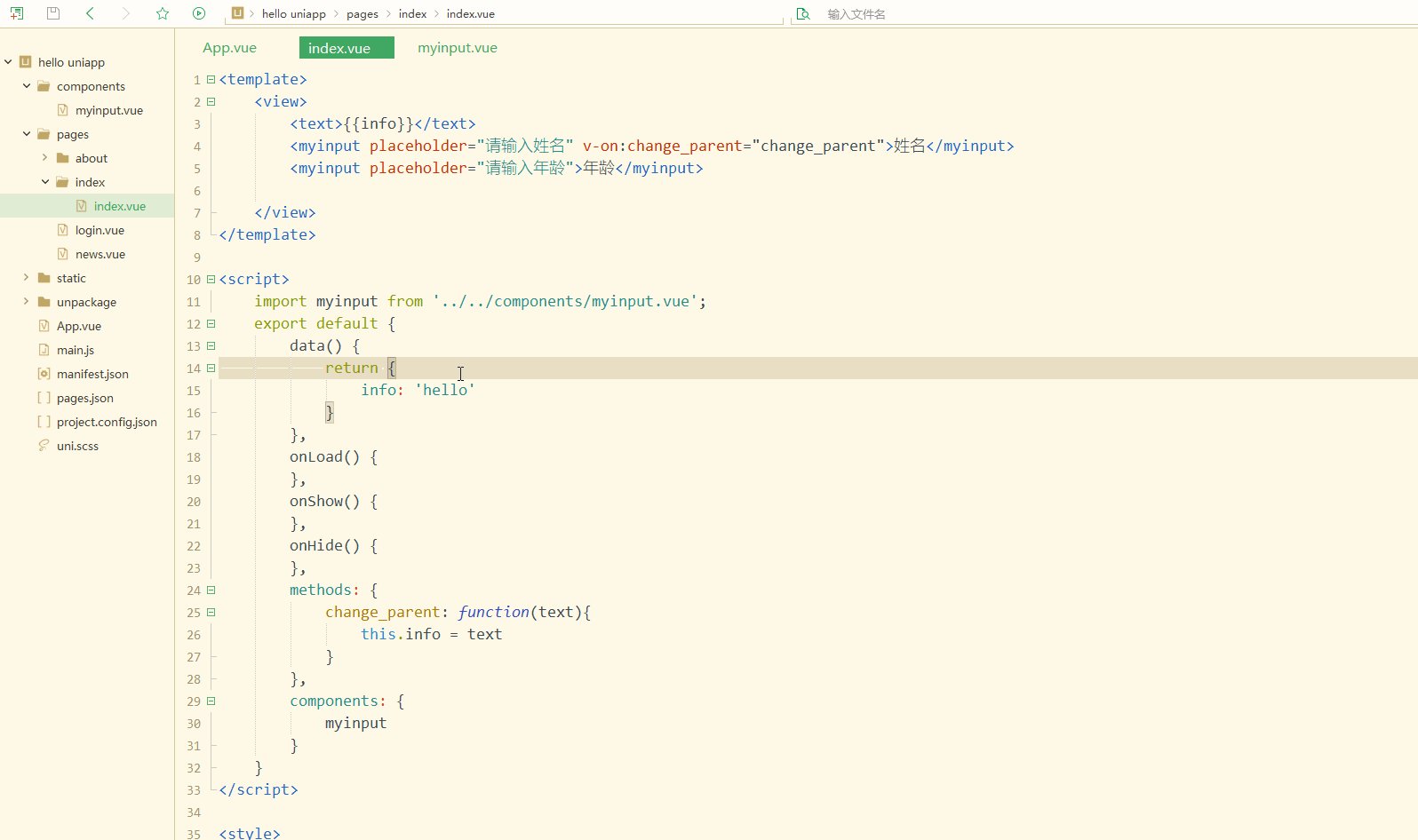
}</script><style></style>将属性定义在props对象中,同时在使用该组件时,给属性传值,index.vue如下:
<template name="myinput">
<view>
<input type="text" value="" :placeholder="placeholder" class="myinput" />
<button type="primary" @click="submit">提交</button>
</view></template><script>
export default {
name: "myinput",
//属性
props: {
placeholder: {
type: String, //属性类型
value: "Please input your ..."
}
},
//组件生命周期
created: function(e) {
},
methods: {
submit: function() {
this.$emit('change_parent', 'hi...');
console.log('submit successfully')
}
},
}</script><style>
.myinput {
padding: 20px;
background: #76F32B;
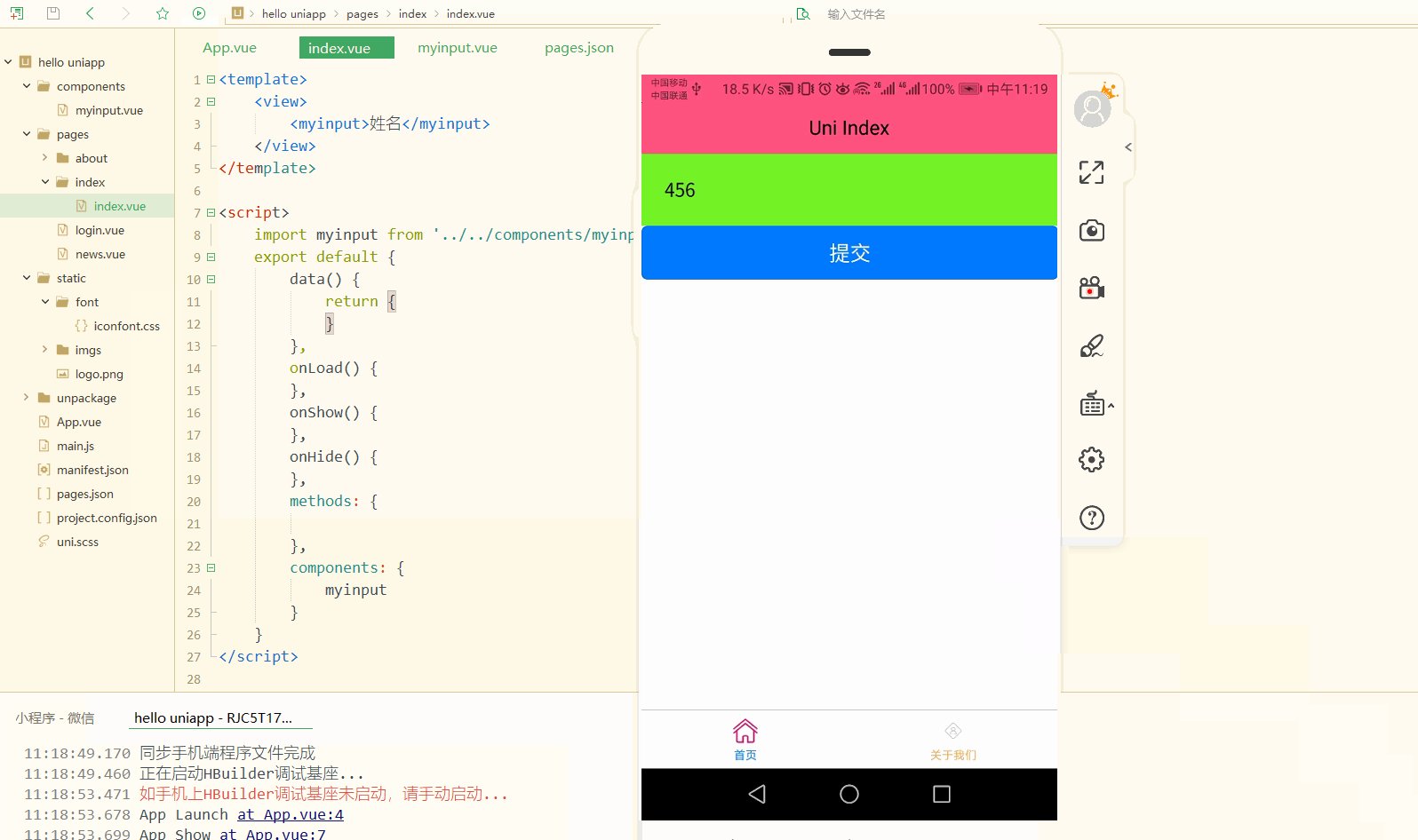
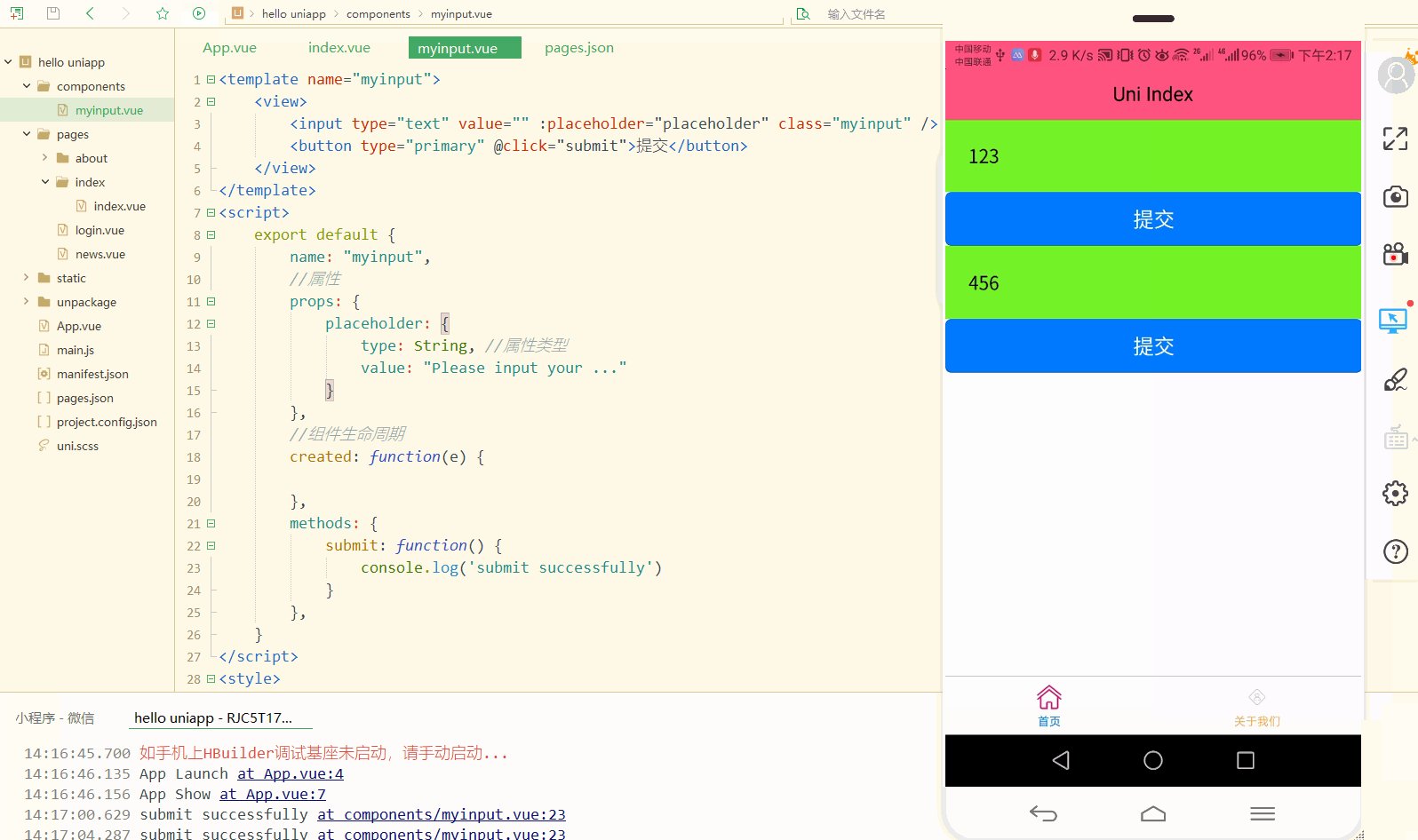
}</style>显示:
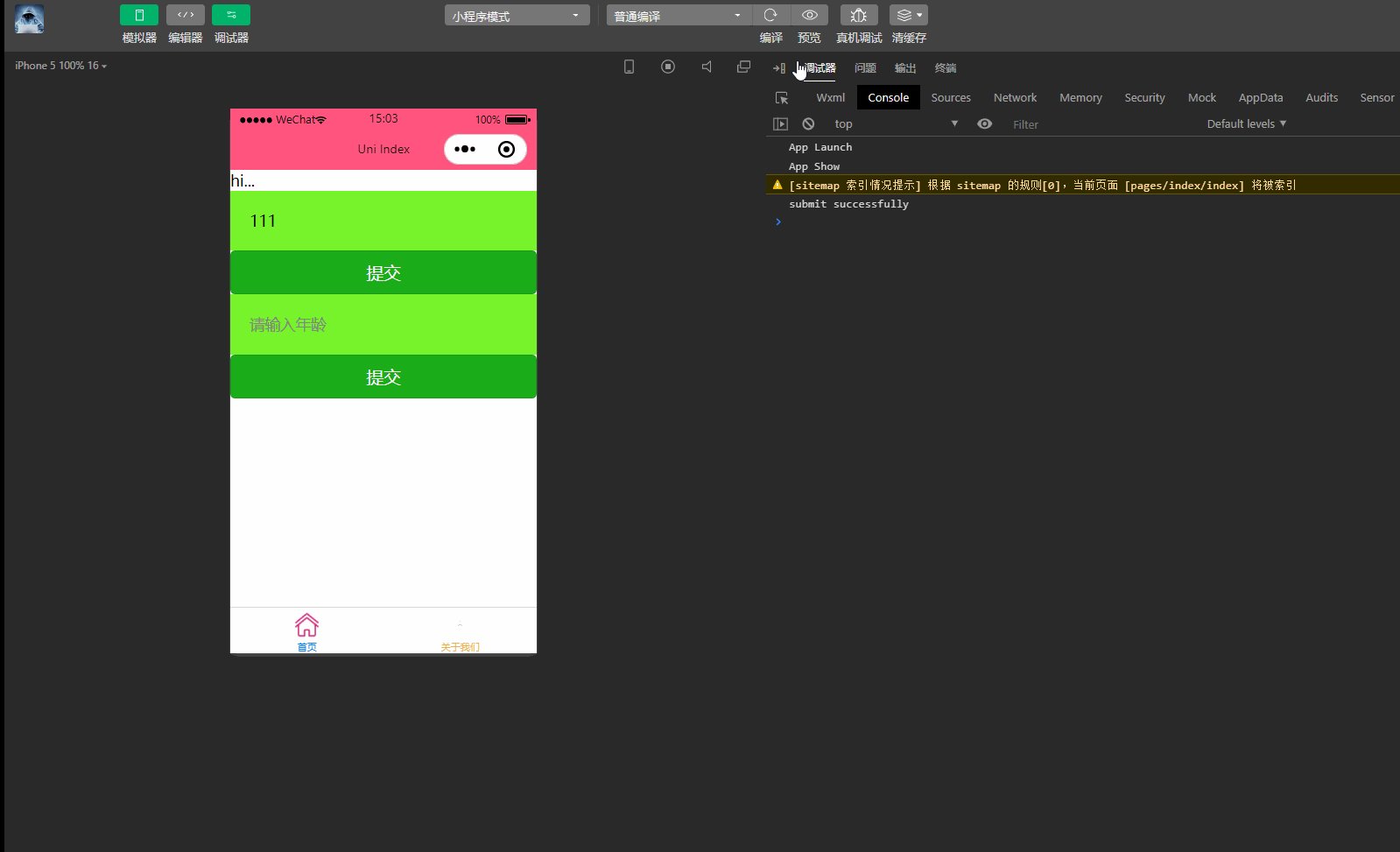
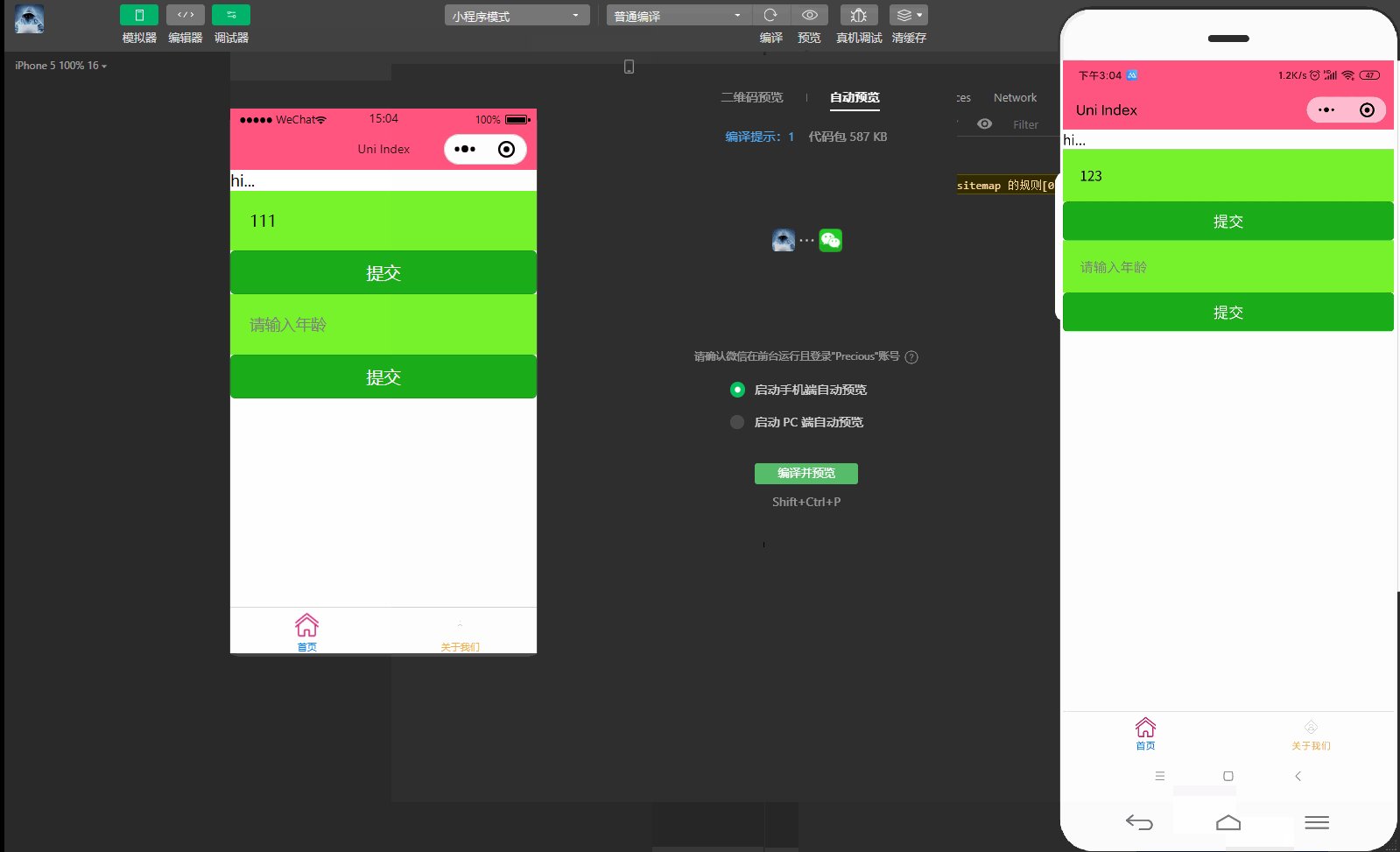
实现了多端的属性定义。
还可以实现组件点击触发改变父级元素的事件或方法,即激活父级组件,例如myinput组件激活index.vue中的元素、触发事件,需要使用$emit,用来模拟执行事件,第一个参数是事件,其余参数是事件的参数;同时在父级组件中使用该组件时,通过v-on컴포넌트를 커스터마이징하기 전에 프로젝트 디렉터리에 컴포넌트 디렉터리를 생성해야 합니다. 컴포넌트 디렉터리를 마우스 오른쪽 버튼으로 클릭하고 새 컴포넌트를 선택합니다. 컴포넌트를 생성할 때 템플릿을 선택하거나
을 사용자 정의합니다. 팝업 디렉터리에 템플릿 이름.txt를 만들고 그 안에 템플릿 내용을 작성합니다. 예를 들어 attributes.txt가 있는 템플릿을 만듭니다.
<template>
<view>
<text>{{info}}</text>
<myinput placeholder="请输入姓名" v-on:change_parent="change_parent">姓名</myinput>
<myinput placeholder="请输入年龄">年龄</myinput>
</view></template><script>
import myinput from '../../components/myinput.vue';
export default {
data() {
return {
info: 'hello'
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
change_parent: function(text){
this.info = text }
},
components: {
myinput }
}</script><style></style>컴포넌트 생성 시 myinput.vue라는 사용자 정의 템플릿을 선택하고 다음과 같이 수정합니다.
<template>
<view>
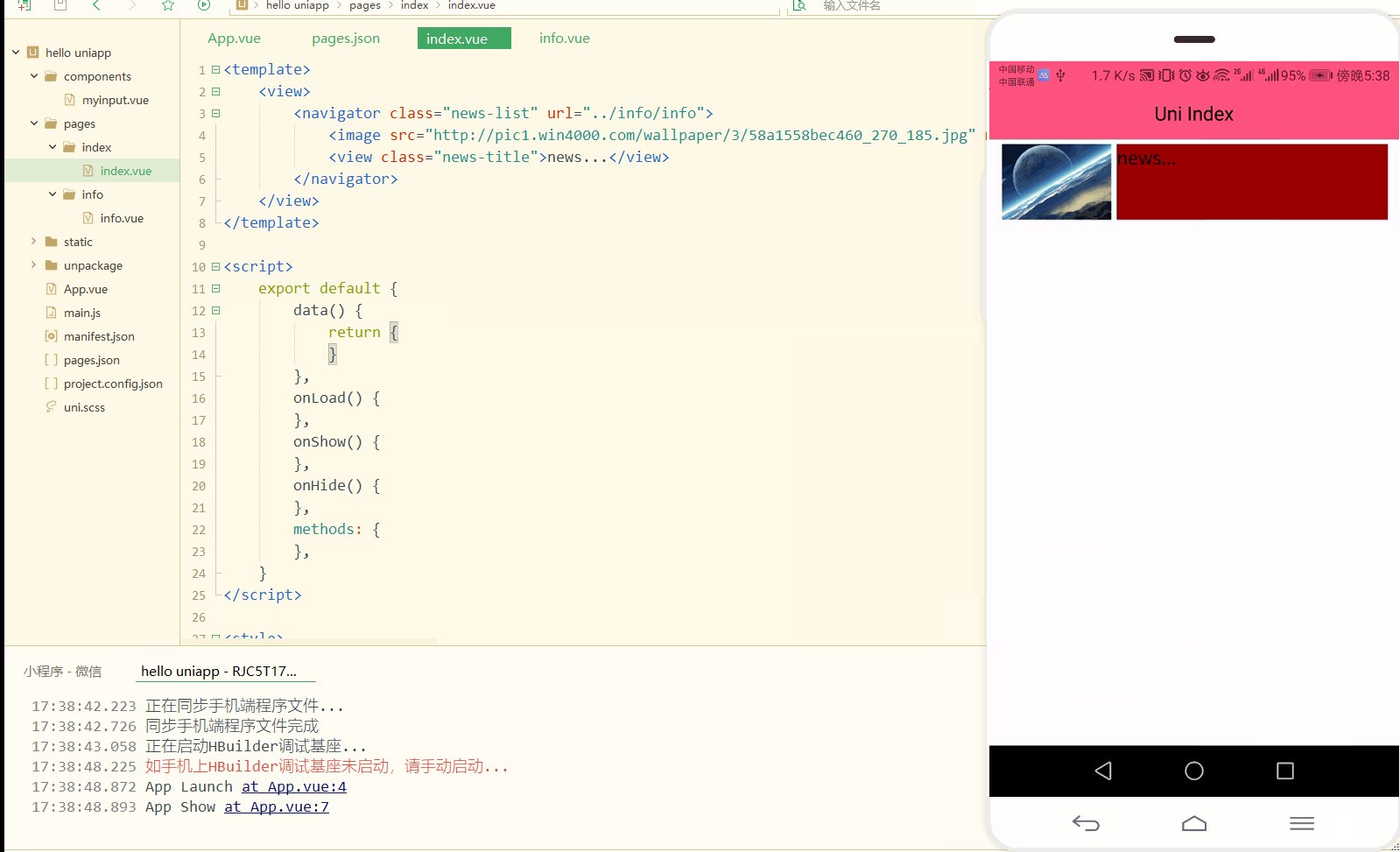
<navigator class="news-list" url="../info/info">
<image src="http://pic1.win4000.com/wallpaper/3/58a1558bec460_270_185.jpg" mode="widthFix"></image>
<view class="news-title">news...</view>
</navigator>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
},
}</script><style>
view{
width: 100%;
}
.news-list{
display: flex;
width: 94%;
padding: 10upx 3%;
flex-wrap: nowrap;
}
.news-list image{
width: 200upx;
margin-right: 12upx;
flex-shrink: 0;
}
.news-title{
width: 100%;
height: auto;
background: #900;
}</style> 사용자 정의 컴포넌트를 사용해야 하는 페이지에서 먼저
사용자 정의 컴포넌트를 가져옵니다 . :
. :
<template>
<view>
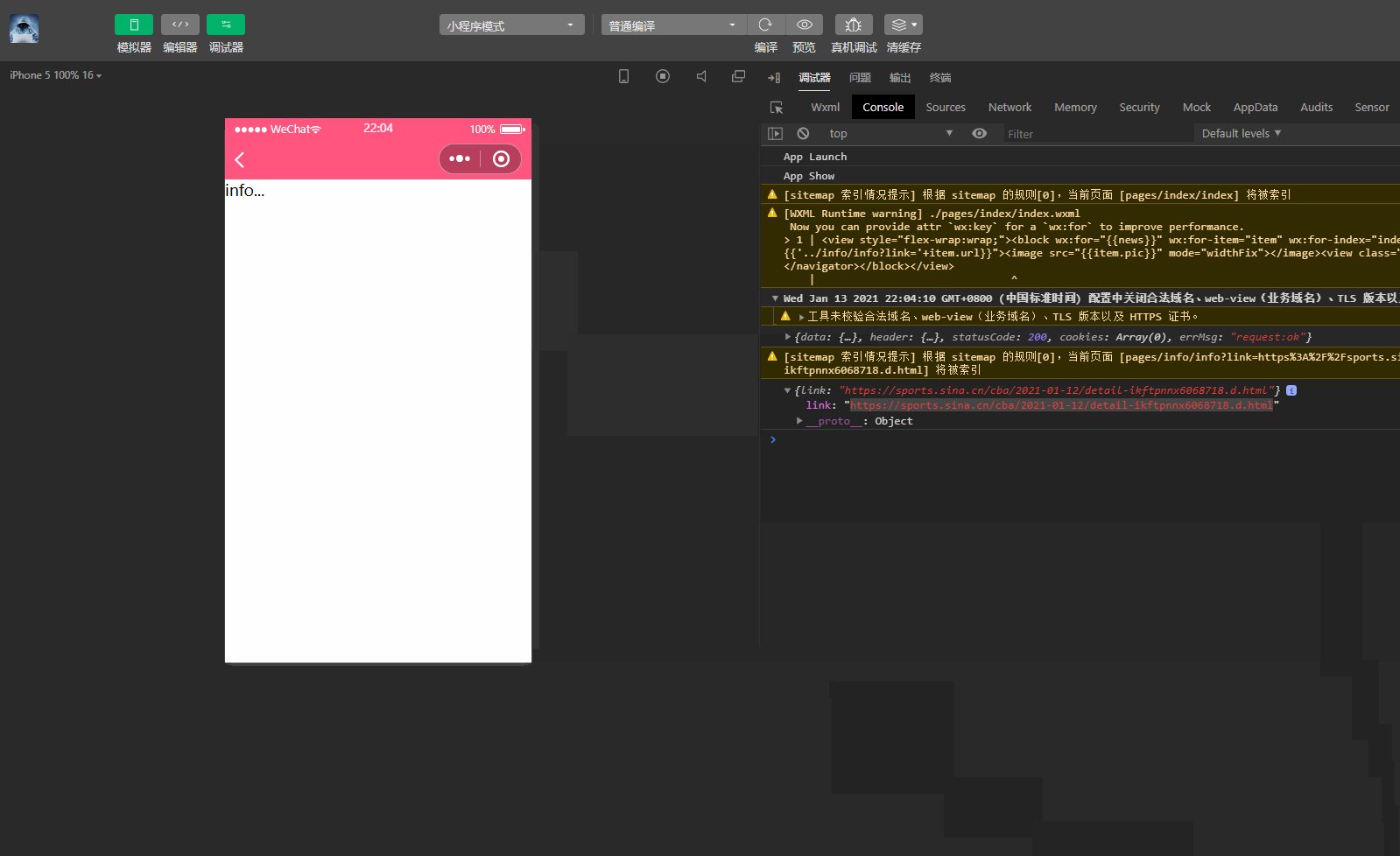
info... </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
}</script><style></style>그런 다음 현재 페이지
에 다음과 같이 구성 요소를 등록합니다. <template>
<view style="flex-wrap: wrap;">
<navigator class="news-list" :url="'../info/info?link='+item.url" v-for="(item, index) in news">
<image :src="item.pic" mode="widthFix"></image>
<view class="news-title">{{item.title}}</view>
</navigator>
</view></template><script>
var _self;
export default {
data() {
return {
news: []
}
},
onLoad() {
_self = this;
this.getNews()
},
onShow() {
},
onHide() {
},
methods: {
getNews: function(){
uni.request({
url: 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx',
success:function(res){
console.log(res)
_self.news = res.data.result.list }
})
}
},
}</script><style>
view{
width: 100%;
}
.news-list{
display: flex;
width: 94%;
padding: 10upx 3%;
flex-wrap: nowrap;
margin: 12upx 0;
}
.news-list image{
width: 200upx;
margin-right: 12upx;
flex-shrink: 0;
}
.news-title{
width: 100%;
height: auto;
background: #F0AD4E;
font-size: 28upx;
}</style><template>
<view>
info... </view></template><script>
export default {
data() {
return {
}
},
onLoad:function(e){
console.log(e);
},
methods: {
}
}</script><style></style>
다음과 같이 구성요소에 대한 속성을 동적으로 설정할 수 있는 props 속성을 정의할 수도 있습니다.
<template>
<view>
<web-view :src="link"></web-view>
</view></template><script>
var _self;
export default {
data() {
return {
link: ""
}
},
onLoad:function(e){
_self = this;
console.log(e);
_self.link = e.link;
},
methods: {
}
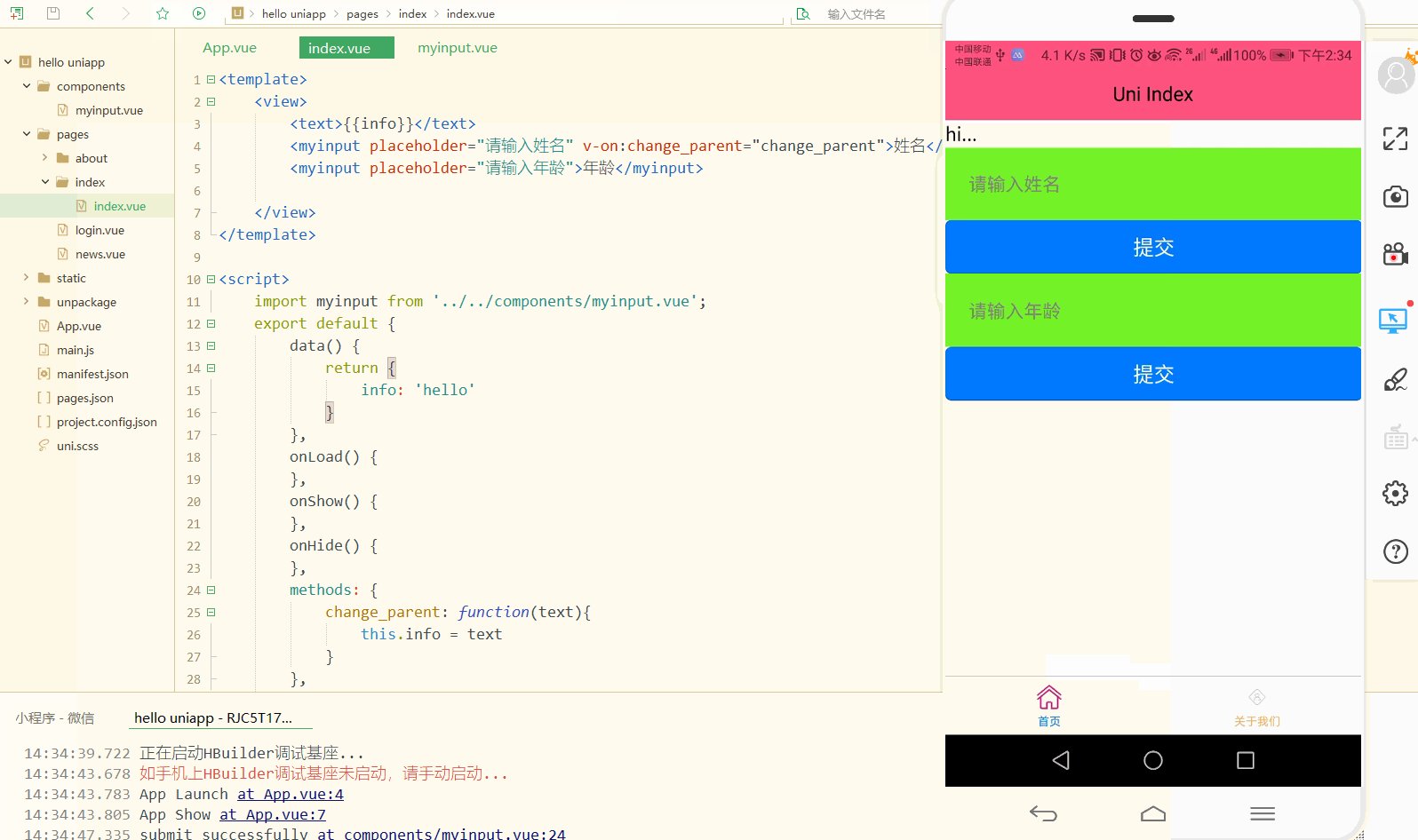
}</script><style></style> 🎜🎜 다중 터미널 속성 정의를 구현합니다. 🎜🎜구성 요소를 클릭하여 상위 구성 요소를 변경하는 이벤트나 메서드를 구현할 수도 있습니다. 예를 들어 myinput 구성 요소는 index.vue의 요소를 활성화하고 이벤트를 트리거해야 합니다. >$emit. 🎜실행 이벤트를 시뮬레이션🎜하려면 첫 번째 매개변수가 이벤트이고 동시에 나머지 매개변수는 이벤트의 매개변수입니다. 상위 구성요소에서 이 구성요소를 사용할 경우
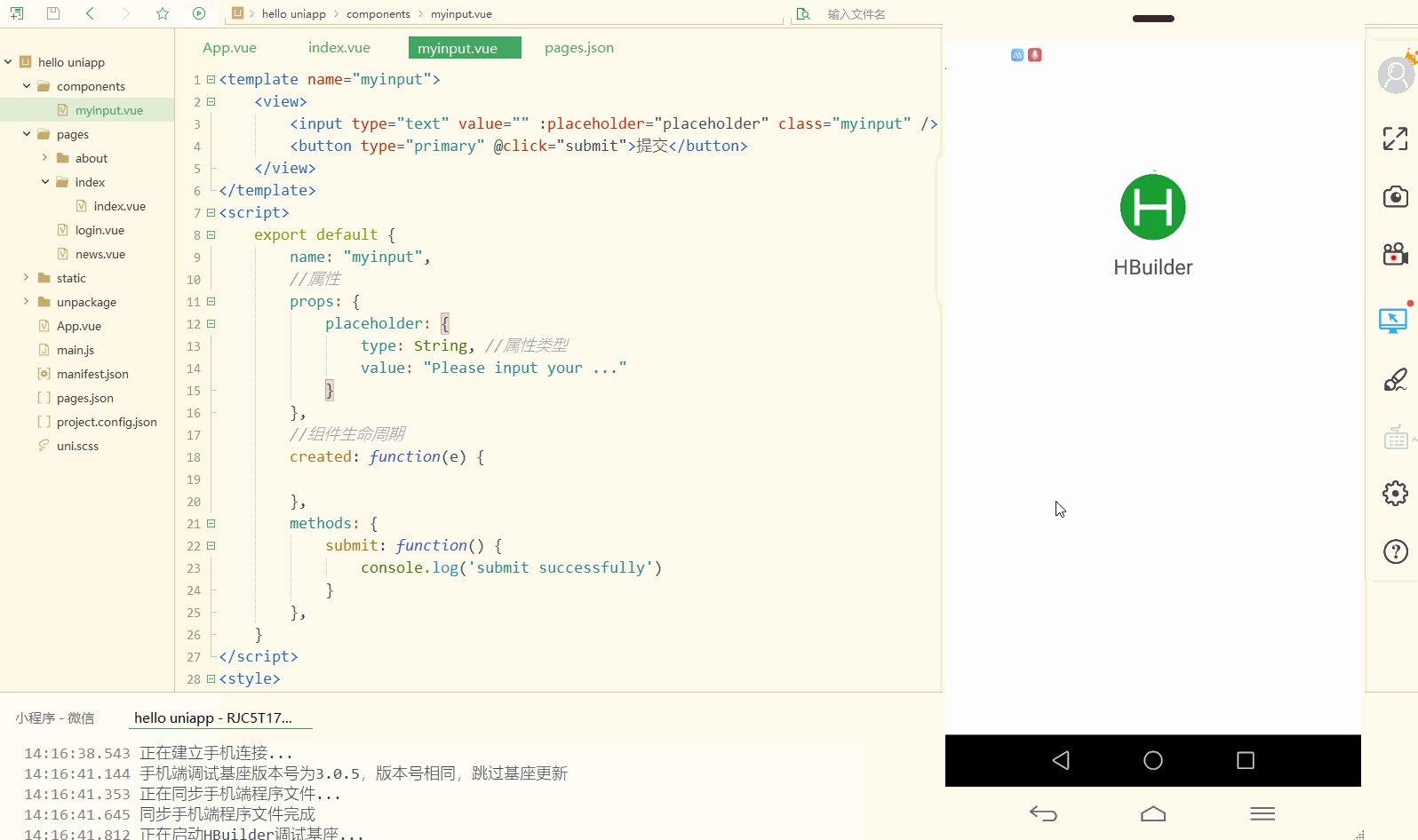
🎜🎜 다중 터미널 속성 정의를 구현합니다. 🎜🎜구성 요소를 클릭하여 상위 구성 요소를 변경하는 이벤트나 메서드를 구현할 수도 있습니다. 예를 들어 myinput 구성 요소는 index.vue의 요소를 활성화하고 이벤트를 트리거해야 합니다. >$emit. 🎜실행 이벤트를 시뮬레이션🎜하려면 첫 번째 매개변수가 이벤트이고 동시에 나머지 매개변수는 이벤트의 매개변수입니다. 상위 구성요소에서 이 구성요소를 사용할 경우 v-on 이벤트를 통한 상위 구성 요소는 구성 요소 간의 통신을 활성화합니다. 🎜🎜는 다음과 같습니다. 🎜rrreee🎜index.vue는 다음과 같습니다. 🎜rrreee🎜 표시: 🎜🎜🎜🎜 통신 및 이벤트 전달이 구현되고 하위 구성 요소가 상위 구성 요소의 이벤트를 성공적으로 호출하는 것을 볼 수 있습니다. 🎜🎜동시에 uni-app 및 소규모 프로그램을 기반으로 하는 슈퍼 🎜프론트 엔드 프레임워크🎜인 🎜Grace 사용자 인터페이스🎜인 GraceUI 프레임워크를 사용할 수도 있습니다. 공식 웹사이트 주소는 http입니다. 🎜더 풍부한🎜 컴포넌트, 레이아웃 및 인터페이스 라이브러리를 제공하는 ://www.graceui.com/, 코드 세트는 uni-app을 통해 여러 터미널에 릴리스될 수 있어 개발 속도가 크게 향상되며 다음과 같은 용도로도 사용할 수 있습니다. 보조 개발을 위한 맞춤 구성요소입니다. 🎜🎜🎜3. 포장🎜🎜对于小程序来说,可以申请测试号,方便开发者开发和体验小程序的各种能力,并使用此帐号在开发者工具创建项目进行开发测试,以及真机预览体验。
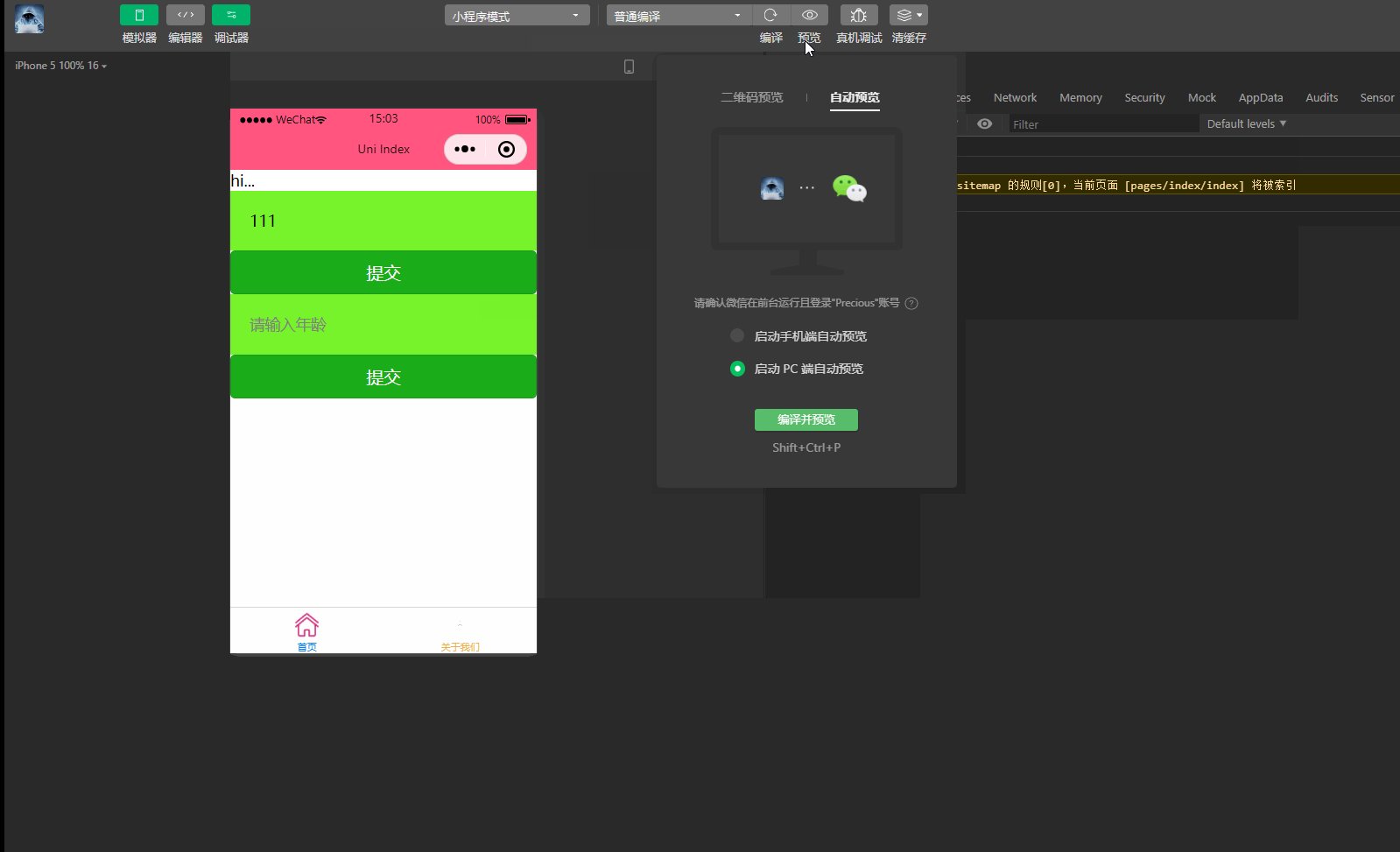
只需访问https://developers.weixin.qq.com/sandbox,并扫码登录后,即可查看到已为自己分配好的测试帐号信息,就可以使用提供的测试号的AppID和AppSecret进行开发和测试,还可以在PC端或手机端进行真机预览和调试。
如下:
显然,实现了在真机预览小程序。
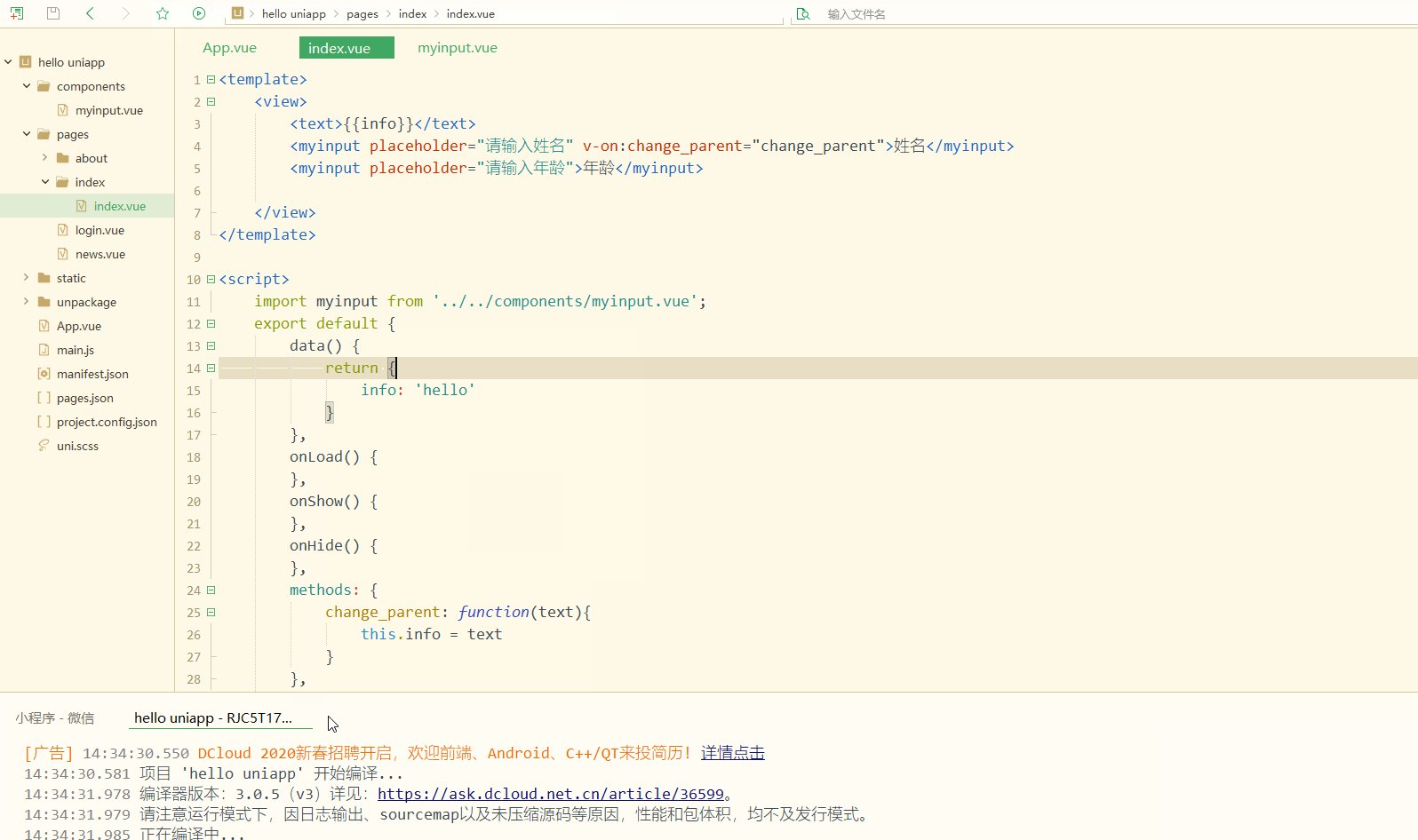
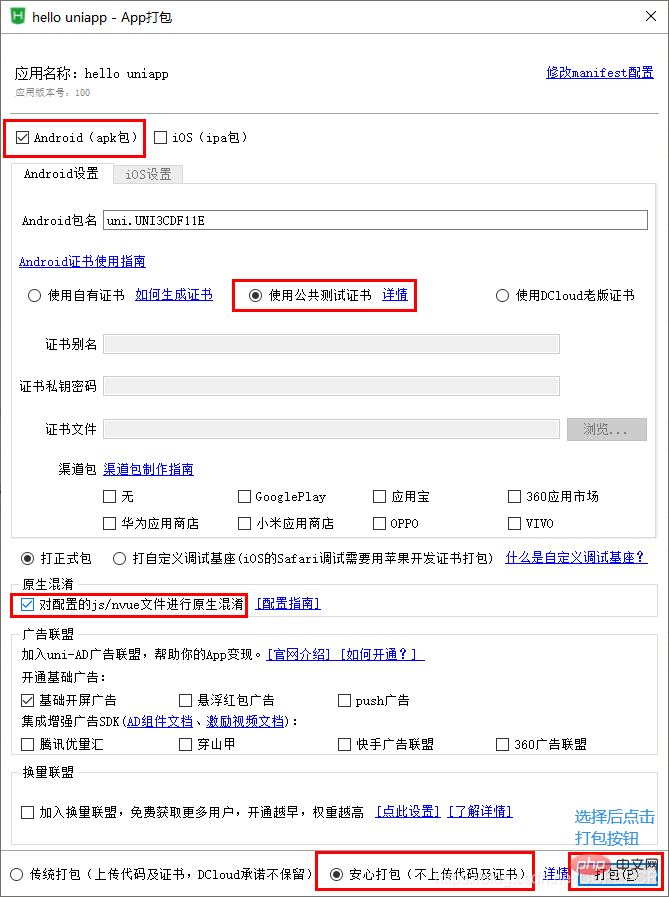
对于APP来说,需要打包,有云打包和本地打包两种方式可以选择,其中云打包的特点是DCloud官方配置好了原生的打包环境,可以把HTML等文件编译为原生安装包,通过菜单栏中的发行->原生App-云打包,打开App云端打包对话框,选择所需选项并提交,以Android打包为例,如下:
选择之后,直接点击打包按钮等待获取公共测试证书、并成功打包即可。
四、实战案例–新闻列表和详情
uni-app实战实现新闻列表和详情,包括API交互、网络请求、列表循环和页面参数传递等。
其中,新闻API可以使用聚合数据https://www.juhe.cn/、极速数据https://www.jisuapi.com/等API平台提供的新闻数据接口,每天都会有免费请求次数,足够进行学习和测试,只需要注册、认证获取到相应apikey并进行替换即可。
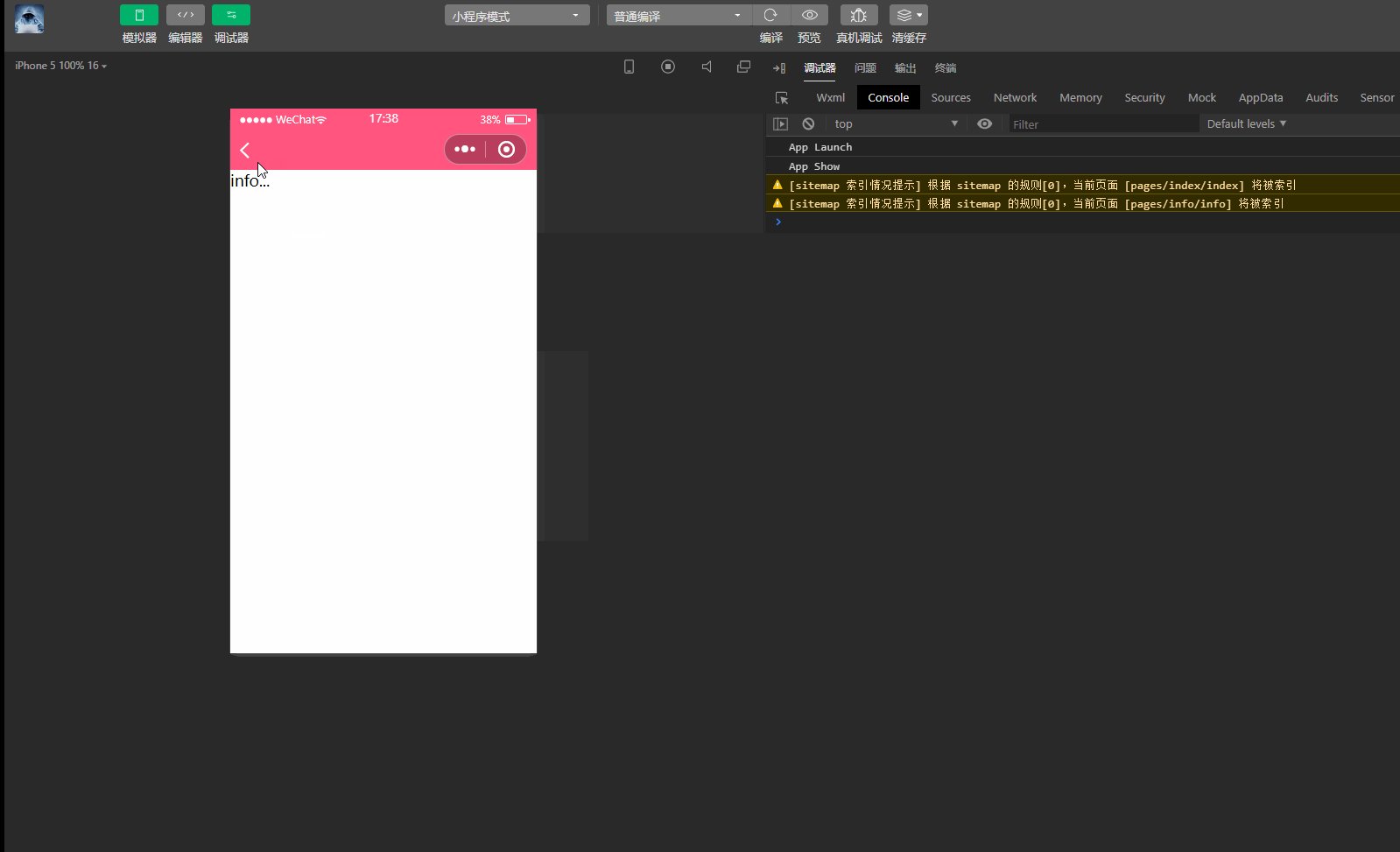
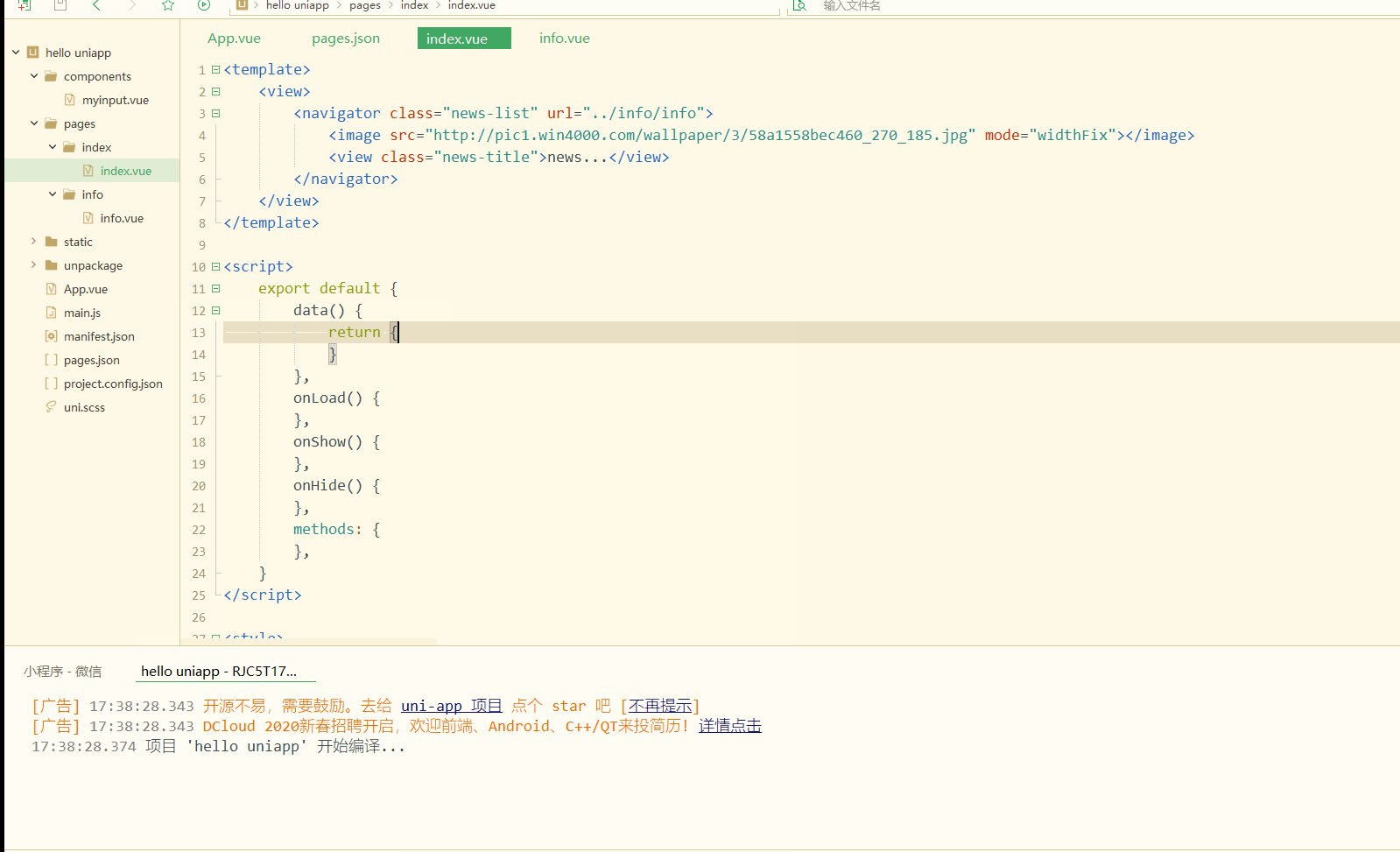
先搭建列表页轮廓,index.vue如下:
<template>
<view>
<navigator class="news-list" url="../info/info">
<image src="http://pic1.win4000.com/wallpaper/3/58a1558bec460_270_185.jpg" mode="widthFix"></image>
<view class="news-title">news...</view>
</navigator>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
},
}</script><style>
view{
width: 100%;
}
.news-list{
display: flex;
width: 94%;
padding: 10upx 3%;
flex-wrap: nowrap;
}
.news-list image{
width: 200upx;
margin-right: 12upx;
flex-shrink: 0;
}
.news-title{
width: 100%;
height: auto;
background: #900;
}</style>其中,通过flex和其他布局样式来实现列表。
pages下新建info目录,下新建info.vue用于展示新闻详情,如下:
<template>
<view>
info... </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
}</script><style></style>显示:
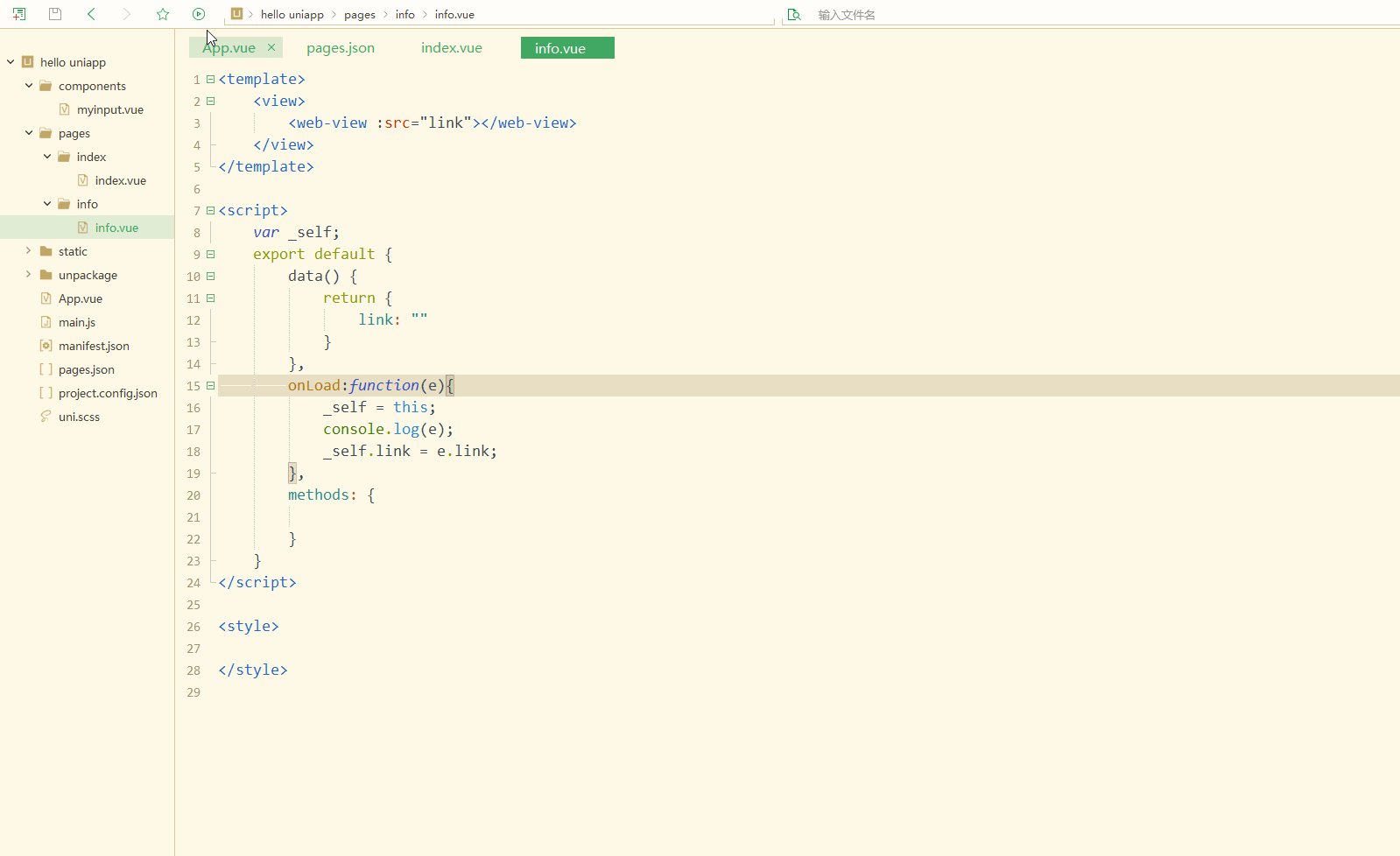
可以看到,实现了新闻图片和标题的布局展示。
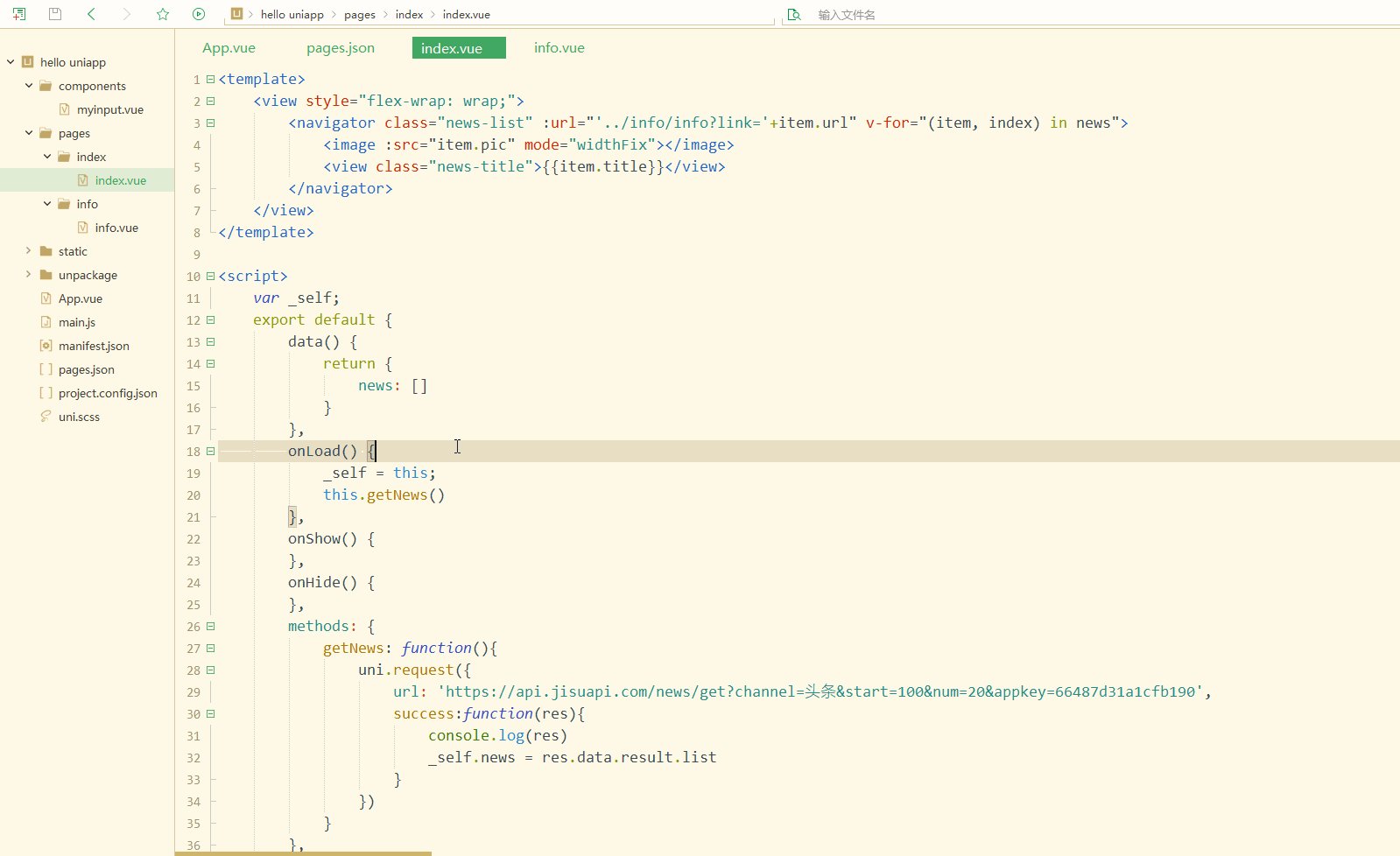
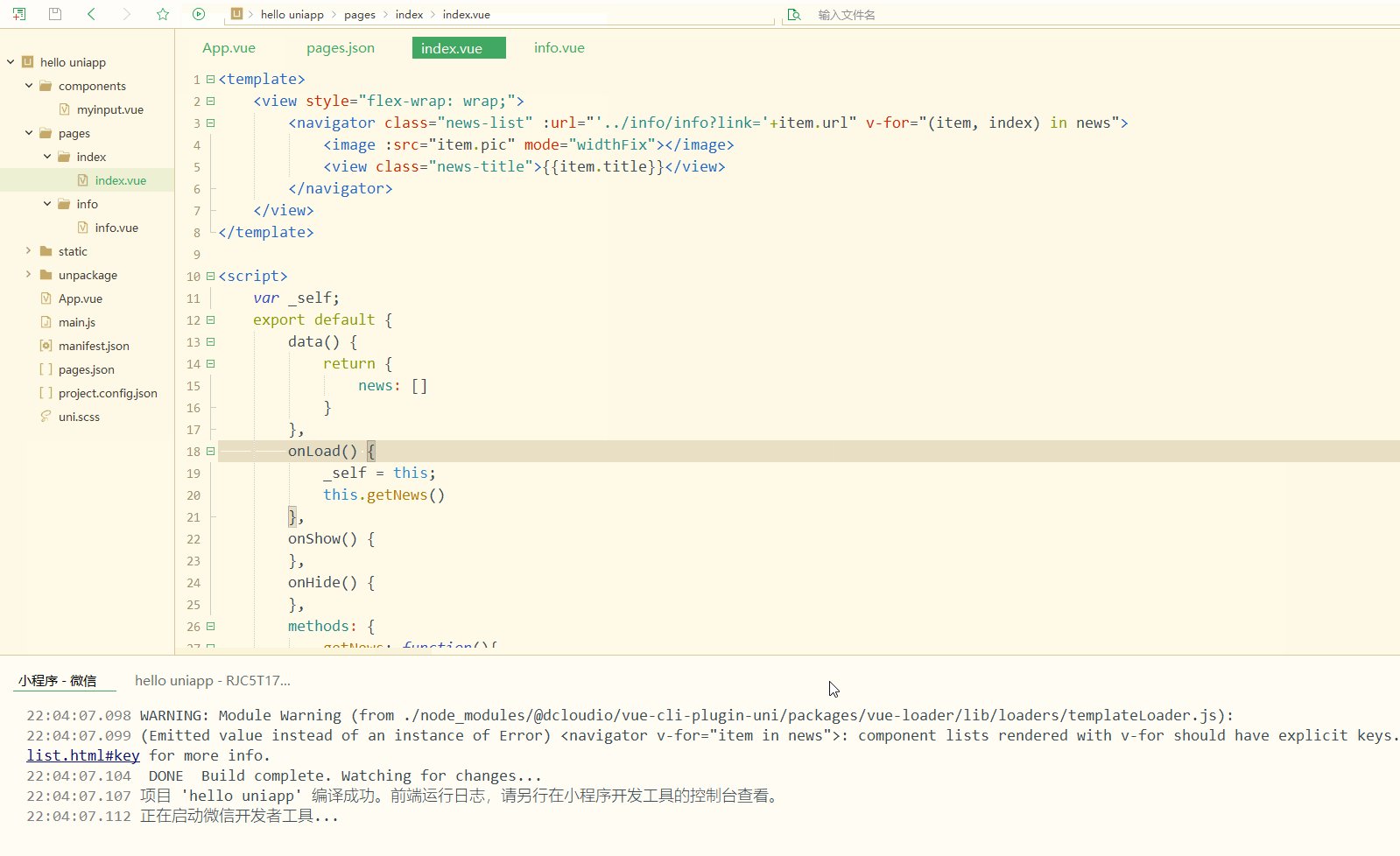
现在进一步实现从接口获取数据,将新闻详情链接通过参数传递从新闻列表页传到新闻详情页,如下:
<template>
<view style="flex-wrap: wrap;">
<navigator class="news-list" :url="'../info/info?link='+item.url" v-for="(item, index) in news">
<image :src="item.pic" mode="widthFix"></image>
<view class="news-title">{{item.title}}</view>
</navigator>
</view></template><script>
var _self;
export default {
data() {
return {
news: []
}
},
onLoad() {
_self = this;
this.getNews()
},
onShow() {
},
onHide() {
},
methods: {
getNews: function(){
uni.request({
url: 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx',
success:function(res){
console.log(res)
_self.news = res.data.result.list }
})
}
},
}</script><style>
view{
width: 100%;
}
.news-list{
display: flex;
width: 94%;
padding: 10upx 3%;
flex-wrap: nowrap;
margin: 12upx 0;
}
.news-list image{
width: 200upx;
margin-right: 12upx;
flex-shrink: 0;
}
.news-title{
width: 100%;
height: auto;
background: #F0AD4E;
font-size: 28upx;
}</style>info.vue如下:
<template>
<view>
info... </view></template><script>
export default {
data() {
return {
}
},
onLoad:function(e){
console.log(e);
},
methods: {
}
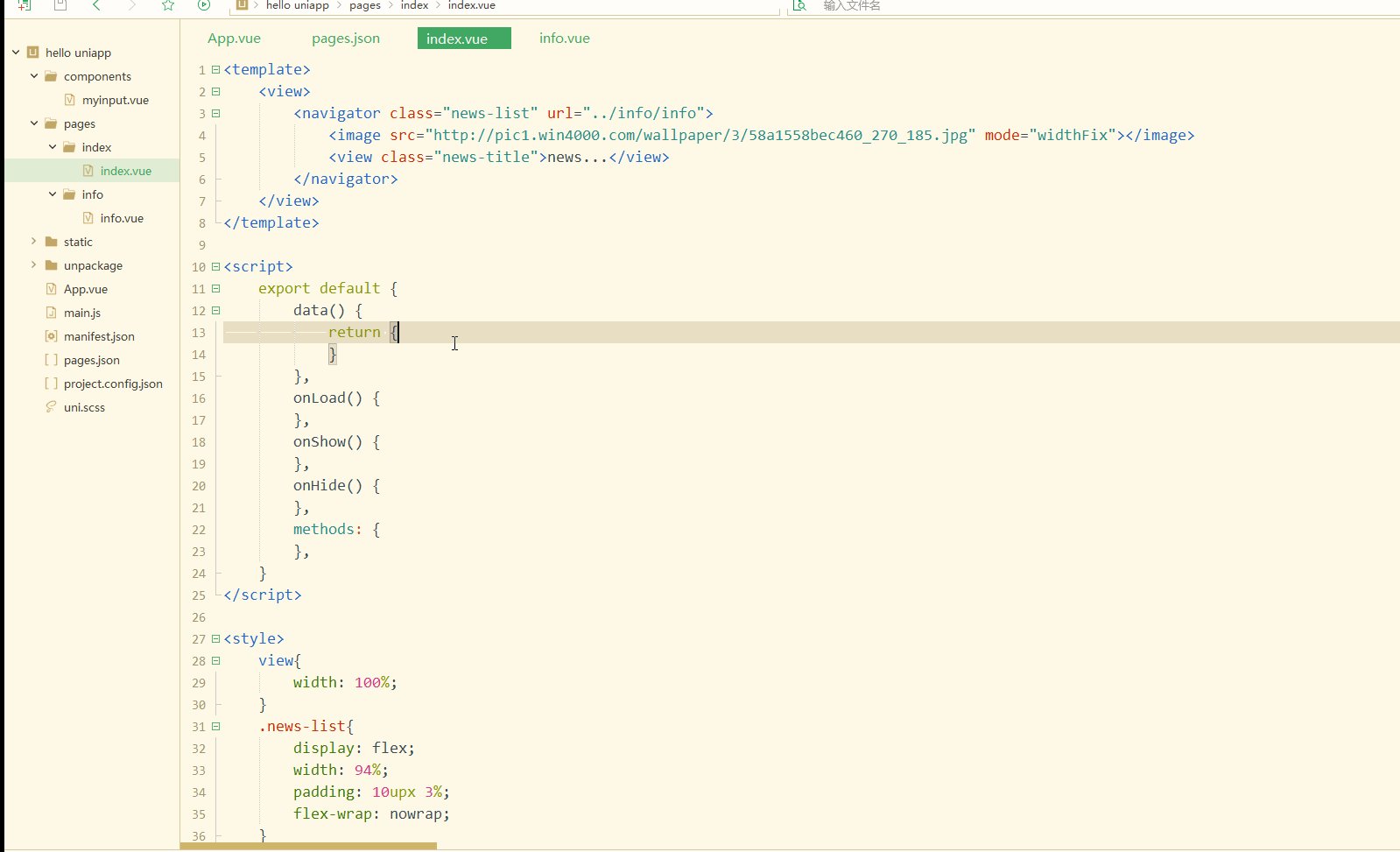
}</script><style></style>演示如下:
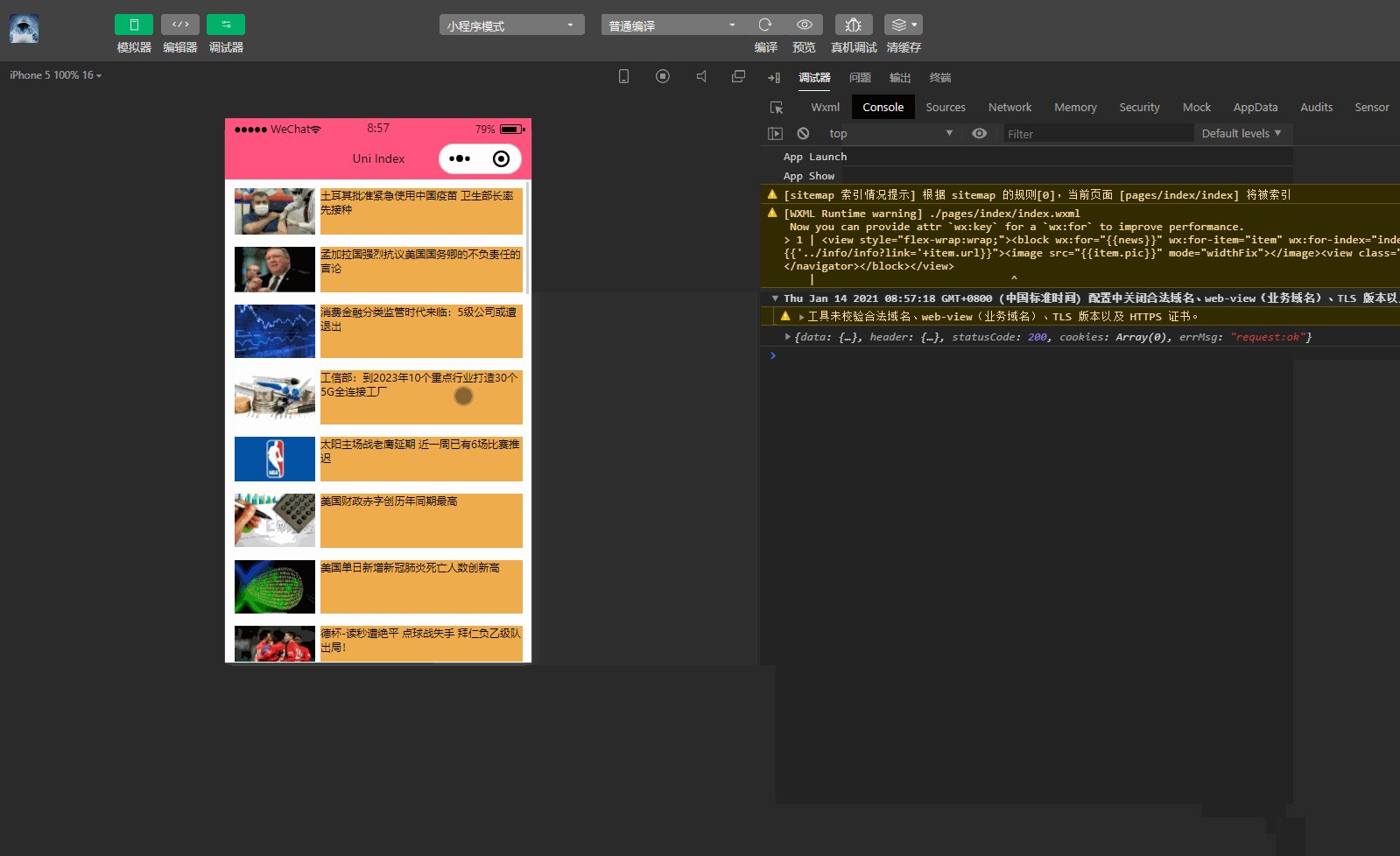
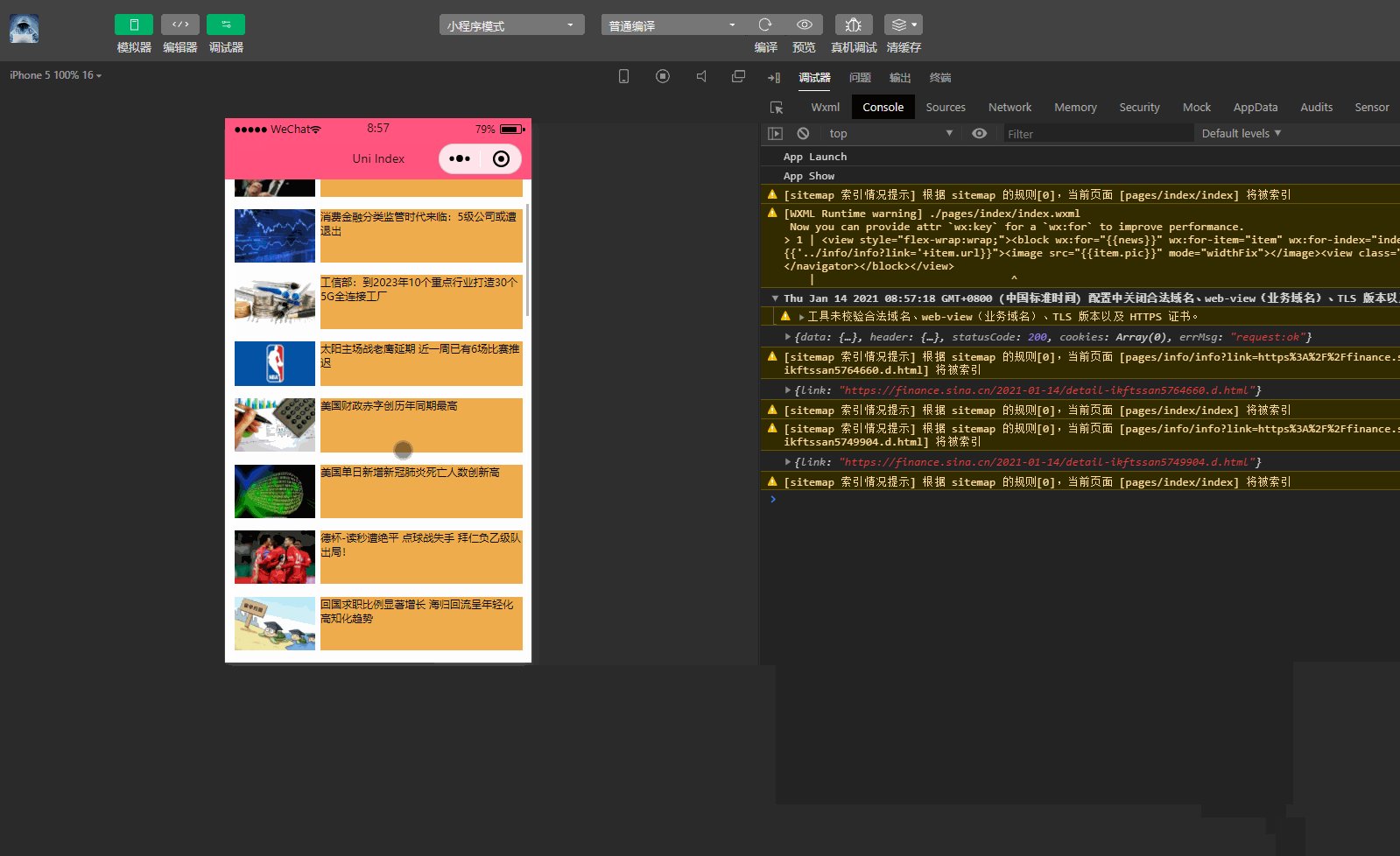
显然,可以看到新闻列表,包括图片和标题,点击会将新闻链接传递给info页面。
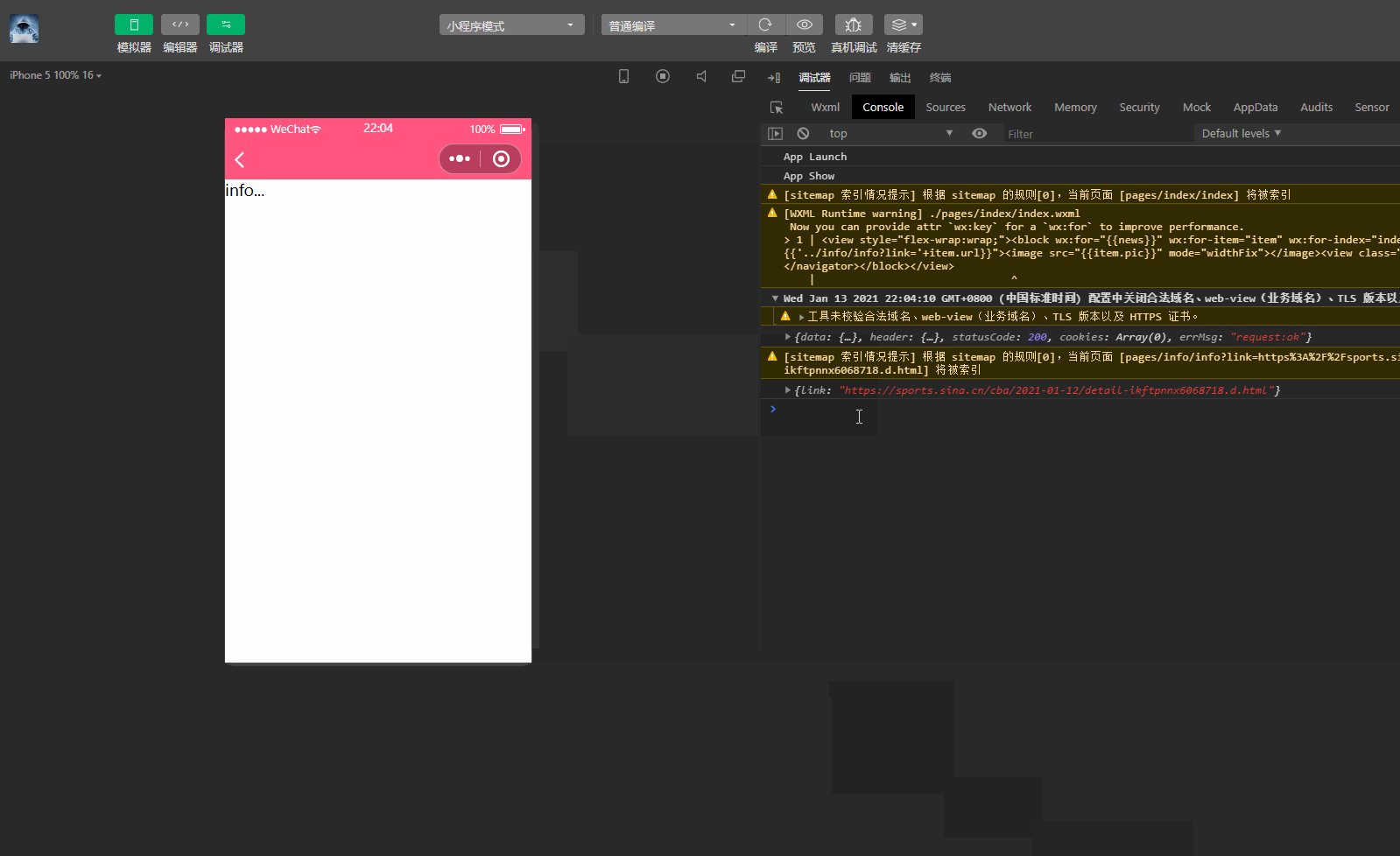
此时再实现在info页面展示新闻详情,info.vue完善如下:
<template>
<view>
<web-view :src="link"></web-view>
</view></template><script>
var _self;
export default {
data() {
return {
link: ""
}
},
onLoad:function(e){
_self = this;
console.log(e);
_self.link = e.link;
},
methods: {
}
}</script><style></style>显示:
显然,现在进入info页面已经可以查看新闻详情。
总结
uni-app开发可以借助外部的资源和工具,比如iconfont提供的图标字体;组件加速了uni-app的开发,自定义组件提供了更大的灵活性,还可以实现组件间的通信;打包对于小程序和APP有所不同;新闻列表和详情页考察uni-app的样式设计、页面参数传递和第三方API的使用。
更多相关学习敬请关注uni-app教程栏目!
위 내용은 uni-app의 글꼴 라이브러리, 맞춤형 구성 요소, 패키징 및 뉴스 실습을 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!
 uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색을 개발하는 방법은 무엇입니까? 이 기사는 간단한 지도를 만드는 데 도움이 되기를 바랍니다.
 uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 사용하여 스네이크 게임을 개발하는 방법은 무엇입니까? 다음 기사는 uniapp에서 Snake 게임을 구현하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.
 uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app 인터페이스, 전역 메서드 캡슐화 1. 루트 디렉터리에 api 파일을 생성하고 api 폴더에 api.js, baseUrl.js 및 http.js 파일을 생성합니다. 2.baseUrl.js 파일 코드 importdefault"https://XXXX .test03.qcw800.com/api/"3.http.js 파일 코드 내보내기 기능https(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
이 글은 유니앱 캘린더 플러그인 개발 과정을 단계별로 안내하고, 다음 캘린더 플러그인 개발부터 출시까지 어떻게 진행되는지 소개하는 글이 여러분께 도움이 되길 바랍니다!
 uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
이번 글에서는 다중 선택박스의 전체 선택 기능 구현과 관련된 이슈를 주로 정리한 uniapp 관련 지식을 소개합니다. 전체 선택 기능을 구현할 수 없는 이유는 체크박스의 체크된 필드가 동적으로 수정하면 인터페이스의 상태가 실시간으로 변경될 수 있지만 checkbox-group의 변경 이벤트는 트리거될 수 없습니다. 모두에게 도움이 되기를 바랍니다.
 uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp은 스크롤 보기 드롭다운 로딩을 어떻게 구현합니까? 다음 기사에서는 uniapp WeChat 애플릿 스크롤 보기의 드롭다운 로딩에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
이 기사는 uniapp에 대한 관련 지식을 제공합니다. 주로 uniapp을 사용하여 전화를 걸고 녹음을 동기화하는 방법을 소개합니다. 관심 있는 친구들이 꼭 읽어보시기 바랍니다.




