Google 크롬은 CSS3를 지원하지 않나요?
Google Chrome은 CSS3를 지원합니다. Google Chrome은 CSS3 속성을 완벽하게 지원하는 브라우저를 포함하여 CSS3의 새로운 기능과 선택기를 잘 지원합니다.

이 튜토리얼의 운영 환경: windows10 시스템, Google87.0&&css3 버전, DELL G3 컴퓨터.
추천: css 비디오 튜토리얼
Google 브라우저는 CSS3를 지원합니다. Chrome 브라우저는 CSS3의 새로운 기능과 선택기를 훌륭하게 지원합니다. 주요 브라우저에서는 점점 CSS3를 지원하고 있으며, 한때 많은 프런트 엔드 개발자의 마음을 아프게 했던 IE도 CSS3 표준으로 전환하기 시작했습니다.
CSS3은 많은 새로운 디자인 경험을 제공하지만 고려해야 할 질문이 있습니다. 브라우저는 CSS3 기능과 얼마나 호환됩니까?
페이지는 궁극적으로 브라우저에 의해 렌더링되기 때문에 모든 브라우저가 CSS3 기능을 완벽하게 지원하는 것은 아닙니다. 때로는 글을 쓰는데 시간을 들인 효과가 특정 브라우저에서만 작동하는 경우가 있는데, 이는 일부 사용자만이 감상할 수 있다는 것을 의미하며 그러한 작업은 의미가 없게 됩니다. 예를 들어 CSS3를 사용하여 배경을 만드는 것은 Webkit 코어가 있는 브라우저에서만 작동합니다.
CSS3 사용자가 어떤 새로운 기능을 경험할 수 있는지 알고 싶다면 현재 브라우저가 CSS3 기능을 얼마나 잘 지원하는지 이해해야 합니다.
다행히 대부분의 CSS3 기능은 이미 좋은 브라우저 지원을 갖추고 있습니다. 주요 브라우저에서는 점점 CSS3를 지원하고 있으며, 한때 많은 프런트 엔드 개발자의 마음을 아프게 했던 IE도 CSS3 표준으로 전환하기 시작했습니다.
새로운 CSS3 기능과 CSS3 선택기에 대한 5가지 주요 브라우저의 지원을 살펴보겠습니다.
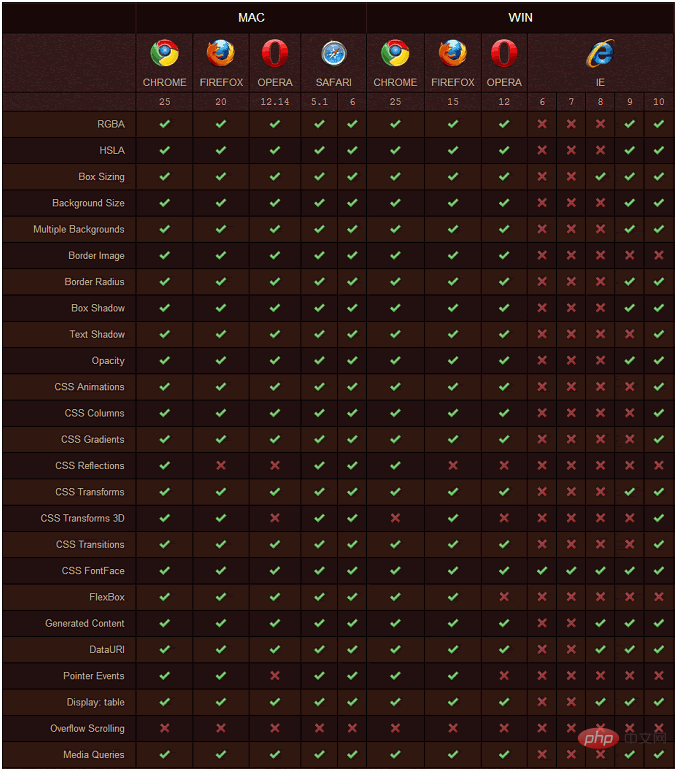
CSS3 속성 지원:

CSS3 속성을 완벽하게 지원하는 브라우저는 Chrome과 Safari이며 Mac과 Windows 플랫폼 모두에서 완벽하게 지원된다는 것을 알 수 있습니다.
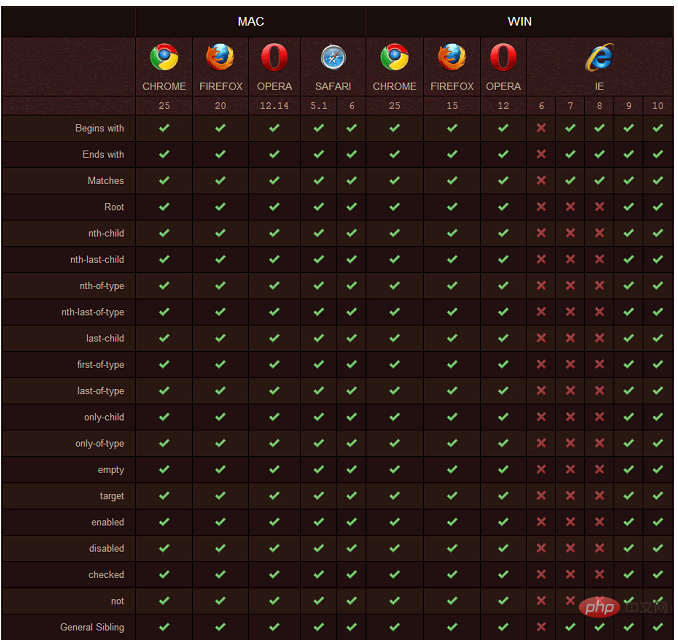
CSS3 선택기 지원:

IE 제품군과 Firefox3을 제외하고 거의 모든 것이 지원되며 Chrome, Safari, Firefox 3.6 및 Opera 10.5가 가장 좋은 것을 볼 수 있습니다.
위 내용은 Google 크롬은 CSS3를 지원하지 않나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




