캘린더 로그인 애플릿 구현

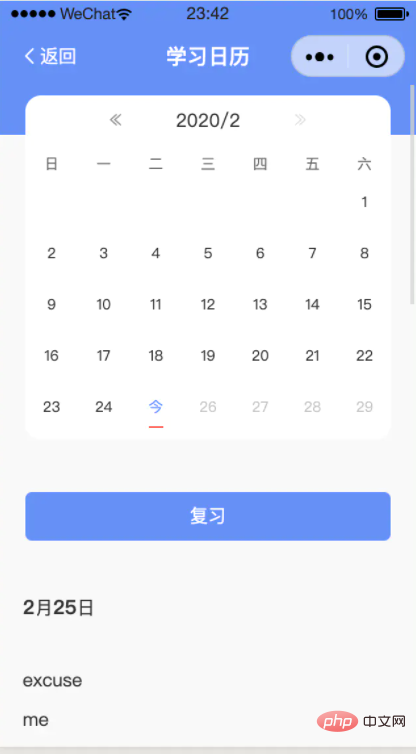
먼저 최종 렌더링을 살펴보겠습니다.
(학습 영상 공유: 프로그래밍 입문)

구현 아이디어를 소개합니다.
우선 우리가 원하는 것 얻는 것은 그리드의 모든 데이터에 지나지 않습니다.
월을 먼저 가져온 다음 해당 월을 클릭하면 다른 달로 전환됩니다. 경계선에 도달하면 이전/다음 연도가 될 수 있습니다.
그럼 월별 데이터를 구하는 방법은? 월의 첫날이 1로 시작하고 1월 31일과 같은 xx일을 열거하는 것을 알 수 있습니다.
하지만 달은 연도의 영향을 받기 때문에 윤년이면 계산이 완료됩니다.
코드 업로드
이번 달의 7*5 목록을 가져옵니다
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}그런 다음 해당 달을 가져옵니다
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
위에 있는 js는 이게 전부입니다. (이전 달과 다음 달 사이를 전환하는 방법은 언급하지 않았습니다.)
하지만 중국 달이 빠졌네요, 필요하다면 다시 매칭할 수 있습니다
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
그러면 이전 달과 다음 달이군요
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},이전 달과 다음 달의 작업이 완료되면 데이터를 업데이트할 차례입니다. , 애플릿은 뷰에 로직을 작성할 수 없기 때문에 mpa에서 작동합니다. (이것은 내 비즈니스 로직이므로 걱정할 필요가 없습니다. 모든 사람이 볼 수 있도록 게시했습니다.)
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},그러면 다음을 알 수 있습니다. 여기에 chckin_list가 있고 이것이 렌더링될 것입니다. view
<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
</view>위는 내 비즈니스 로직입니다. 사실 if와 day만 필요합니다. 왜냐하면 빈 항목을 제외하고는 다른 모든 항목을 렌더링해야 하기 때문입니다. 그런데 일반업소도 체크인 상태가 되어있어서 오늘 이후로는 회색이 클릭이 안되네요(여기서는 CSS로 클릭이 불가능해서 클릭불가가 없습니다)
Others
Css를 넣지 않은 이유는 다들 그래야 한다는 겁니다. CSS가 정말로 필요하다면 아래 댓글에 작성하세요.
아, 효과를 보고 싶으시다면 미니프로그램에 들어가서 "구정절 단어 외우기"를 검색하신 후 달력을 클릭해주세요(하나는 오늘의 할일을 완료하는 홈페이지이고, 남은 내꺼 -> 단어 외우는 일수)
(필요하다면 로그인 배경은 어떻게 되는지 알려주시면 됩니다, nodejs)
--알겠습니다--
그렇습니다, 굿밤
---업데이트 부분---
(누가 아래층에 알려줬어요(마오마오쌀), 3월 마지막 31일이 빠졌네요. 확인해보니 5*7이 다 표시가 안되서 잘린것으로 나오네요)
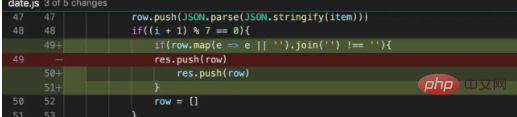
수리된 사진

변경된 부분은 동적 로딩라인입니다.
위 코드를 바탕으로 판단을 추가합니다.

먼저 이전 35를 6*7로 변경합니다. 한 줄이 더 추가됐기 때문이죠. 그런 다음 여유 공간이 있는지 확인하고 제거하십시오.
row.map(e => e || '').join('') !== ''
--끝--
관련 권장 사항: Mini 프로그램 개발 튜토리얼
위 내용은 캘린더 로그인 애플릿 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 두 번째 모니터에 win11 듀얼 스크린 캘린더가 없으면 어떻게 해야 하나요?
Jun 12, 2024 pm 05:47 PM
두 번째 모니터에 win11 듀얼 스크린 캘린더가 없으면 어떻게 해야 하나요?
Jun 12, 2024 pm 05:47 PM
Windows 11에서 일상 업무와 루틴을 구성하는 중요한 도구는 작업 표시줄에 시간과 날짜를 표시하는 것입니다. 이 기능은 일반적으로 화면 오른쪽 하단에 있으며 시간과 날짜에 즉시 액세스할 수 있습니다. 이 영역을 클릭하면 달력이 나타나 별도의 앱을 열지 않고도 다가오는 약속과 날짜를 더 쉽게 확인할 수 있습니다. 그러나 여러 모니터를 사용하는 경우 이 기능에 문제가 발생할 수 있습니다. 특히 연결된 모든 모니터의 작업 표시줄에는 시계와 날짜가 표시되지만 두 번째 모니터에서 날짜와 시간을 클릭하여 달력을 표시하는 기능은 사용할 수 없습니다. 현재 이 기능은 메인 디스플레이에서만 작동합니다. 이는 Windows 10과 달리
 Win10 달력에는 주 번호가 표시됩니다.
Jan 04, 2024 am 08:41 AM
Win10 달력에는 주 번호가 표시됩니다.
Jan 04, 2024 am 08:41 AM
많은 사용자들이 win10 달력 도구를 사용하여 현재 일수를 확인하고 싶어하지만 달력은 이 기능을 자동으로 표시하지 않습니다. 실제로 올해 누적 주 수를 보려면 간단한 설정만 하면 됩니다~ win10 달력이 표시됩니다. 주 디지털 설정 튜토리얼: 1. 바탕 화면 왼쪽 하단의 검색에 달력을 입력하고 애플리케이션을 엽니다. 2. 열린 캘린더 애플리케이션에서 왼쪽 하단에 있는 "기어" 아이콘을 클릭하면 오른쪽에 설정이 나타납니다. "캘린더 설정"을 클릭합니다. 3. 열린 캘린더 설정에서 계속해서 "주 번호"를 찾습니다. 그런 다음 주를 변경하십시오. 숫자 옵션을 "연도의 첫 번째 날"로 조정하십시오. 4. 위 설정을 완료한 후 '주'를 클릭하면 올해의 주수 통계를 확인할 수 있습니다.
 Outlook 일정이 동기화되지 않습니다.
Mar 26, 2024 am 09:36 AM
Outlook 일정이 동기화되지 않습니다.
Mar 26, 2024 am 09:36 AM
Outlook 일정이 Google Calendar, Teams, iPhone, Android, Zoom, Office 계정 등과 동기화할 수 없는 경우 아래 단계에 따라 문제를 해결하세요. 캘린더 앱은 구글캘린더, 아이폰, 안드로이드, 마이크로소프트 오피스 365 등 다른 캘린더 서비스와 연동이 가능하며, 자동으로 동기화가 가능해 매우 유용합니다. 그러나 OutlookCalendar가 타사 캘린더와 동기화하지 못하는 경우 동기화를 위해 잘못된 캘린더를 선택하거나 캘린더가 표시되지 않거나 백그라운드 애플리케이션 간섭, 오래된 Outlook 애플리케이션 또는 캘린더 애플리케이션 등이 원인일 수 있습니다. Outlook 일정이 동기화되지 않는 문제에 대한 예비 수정
 Win10 오른쪽 하단에 있는 달력을 열 수 없습니다
Dec 26, 2023 pm 05:07 PM
Win10 오른쪽 하단에 있는 달력을 열 수 없습니다
Dec 26, 2023 pm 05:07 PM
win0 시스템을 사용하는 친구들은 win10 캘린더를 열 수 없는 상황에 직면했습니다. 이것은 단지 일반적인 컴퓨터 결함일 뿐이며, 오늘 편집자는 아래에 자세한 해결 방법을 제시했습니다. 한 번 보자. win10 오른쪽 하단에서 달력이 열리지 않는 문제 해결 방법 1. win10 시스템에서 시작 클릭 → 위 프로그램 목록 버튼 클릭 → 병음(중국어) R 찾기 → 달력 2. 처음 사용하는 경우 , 새로운 이벤트가 열리지 않을 수 있습니다. (마우스를 위로 올리면 진한 파란색이 선택되지 않습니다.) 개인정보 보호에서 설정할 수 있습니다. 바탕화면 왼쪽 상단에 있는 막대 3개 아이콘을 클릭하세요. → 하단에 설정 메뉴가 있습니다. 3. 팝업 인터페이스에서 개인정보 보호를 클릭하세요. 4. 이전에 설정을 사용한 적이 있다면 다음을 클릭하세요. 왼쪽
 생리기간 없음 구매처: 새로운 달력 및 생일 시리즈 주변기기!
Feb 29, 2024 pm 12:00 PM
생리기간 없음 구매처: 새로운 달력 및 생일 시리즈 주변기기!
Feb 29, 2024 pm 12:00 PM
잃어버린 구매처는 2월 28일 오전 11시에 업데이트됩니다. 타오바오에서 구매처를 검색하여 구매할 매장 카테고리를 선택하세요. 이번에는 MBCC 생일파티 시리즈와 2024 탁상달력 주변기기를 소개합니다. 이번에는 제품 상세정보를 함께 살펴보시죠. 생리기간 없음 구매처: 새로운 달력 및 생일 시리즈 주변기기! 분실물 조달 사무소에 새로운 것이 있습니다! —예매 시간: 2024년 2월 28일 11:00 - 2024년 3월 13일 23:59. 구매 주소: 타오바오에서 [무기한 분실 구매처]를 검색한 후 [스토어] 카테고리를 선택하여 주변 기기를 구매하세요. 소개: 이번에 새롭게 출시되는 주변기기는 MBCC 생일파티 시리즈와 2024 탁상달력 주변기기 입니다. 자세한 내용은 긴 이미지를 클릭해주세요. 구매처에서는 새로운 주변 장치를 소개합니다. MBCC 학생
 Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
캘린더는 사용자가 일정을 기록하고 미리 알림을 설정하는 데 도움이 될 수 있습니다. 그러나 많은 사용자가 Windows 10에서 캘린더 이벤트 미리 알림이 팝업되지 않으면 어떻게 해야 하는지 묻고 있습니다. 사용자는 먼저 Windows 업데이트 상태를 확인하거나 Windows App Store 캐시를 지워 작업을 수행할 수 있습니다. 이 사이트에서는 Win10 캘린더 이벤트 알림이 표시되지 않는 문제에 대한 분석을 사용자에게 주의 깊게 소개합니다. 캘린더 이벤트를 추가하려면 시스템 메뉴에서 "캘린더" 프로그램을 클릭하세요. 달력의 날짜를 마우스 왼쪽 버튼으로 클릭하세요. 편집창에 이벤트 이름과 알림 시간을 입력하고 '저장' 버튼을 클릭하면 이벤트가 추가됩니다. win10 캘린더 이벤트 알림이 팝업되지 않는 문제 해결
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 win11의 시간이 항상 부정확한 문제를 해결하는 방법은 무엇입니까? Win11 시간 조정 튜토리얼은 부정확한 시간 문제를 신속하게 해결합니다.
Apr 19, 2024 am 09:31 AM
win11의 시간이 항상 부정확한 문제를 해결하는 방법은 무엇입니까? Win11 시간 조정 튜토리얼은 부정확한 시간 문제를 신속하게 해결합니다.
Apr 19, 2024 am 09:31 AM
Windows 11 컴퓨터에 잘못된 시간이 표시되면 많은 문제가 발생할 수 있으며 심지어 인터넷에 연결하지 못할 수도 있습니다. 실제로 일부 응용 프로그램은 시스템에 잘못된 날짜와 시간이 표시되면 열거나 실행을 거부합니다. 그렇다면 이 문제는 어떻게 해결해야 할까요? 아래를 살펴보겠습니다! 방법 1: 1. 먼저 아래 작업 표시줄의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 작업 표시줄 설정을 선택합니다. 2. 작업 표시줄 설정 오른쪽에서 taskbarcorneroverflow3을 찾은 다음 그 위에 있는 시계 또는 시계를 찾아 선택하여 켭니다. 방법 2: 1. 키보드 단축키 win+r을 눌러 실행을 호출하고 regedit를 입력한 후 Enter를 눌러 확인합니다. 2. 레지스트리 편집기를 열고 HKEY를 찾으세요.




