Uniapp은 ID 카드 업로드 방법을 구현합니다. 먼저 ID 카드 업로드 페이지를 연 다음 Dcloud 플러그인 마켓 템플릿을 설치하고 이를 프로젝트 요구 사항에 따라 수정하고 사용합니다. "pathToBase64" 플러그인을 도입하고 이미지를 추가하세요. 경로를 base64로 변환하세요.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
추천(무료): uni-app tutorial
uniapp-app 문서 사진(신분증/은행카드)을 업로드한 후 base64로 변환하고 구현을 위해 백엔드 기능으로 보냅니다
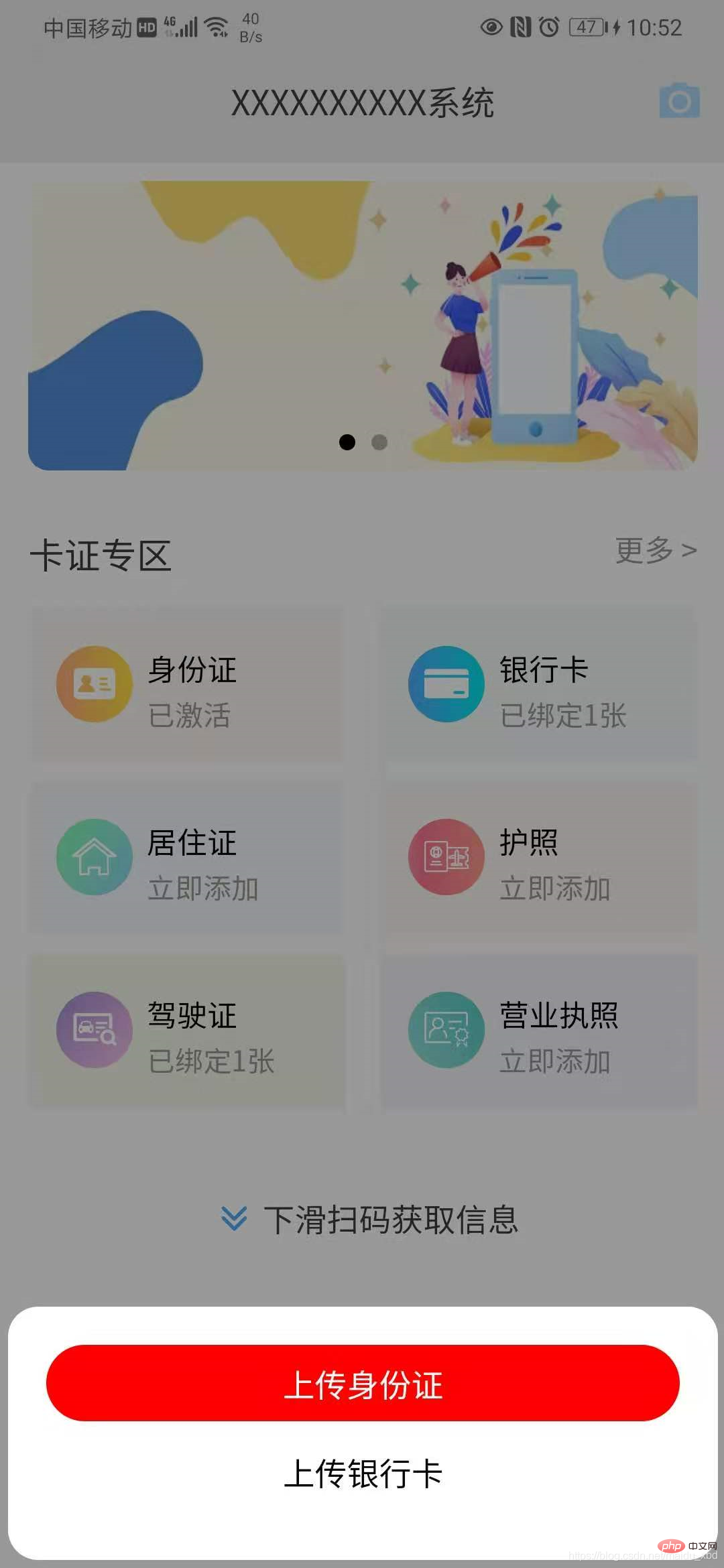
아래 그림과 같이 홈페이지 오른쪽 상단을 클릭하시면 코너 아이콘에 팝업창이 뜹니다. 클릭하시면 신분증 업로드 또는 은행카드 선택이 가능합니다. 업로드 버튼을 누르면 OCR 인식을 위해 이미지를 배경으로 업로드할 수 있습니다.



핵심 사항 1. 인증서 업로드를 위한 인터페이스 구현 2. 처리를 위해 이미지 URL을 base64로 변환합니다.
구체적인 구현 단계는 다음과 같습니다
(1) 버튼을 클릭하고 홈페이지 오른쪽 상단의 아이콘을 클릭하여 팝업 상자를 표시한 후 "신분증 업로드" 또는 "은행"을 클릭하여 선택합니다. 카드"를 사용하여 인증서 및 사진 업로드 페이지로 이동합니다.
template:
1 2 3 4 5 6 7 8 9 10 11 |
|
data:
1 2 3 4 5 |
|
methods:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
style
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
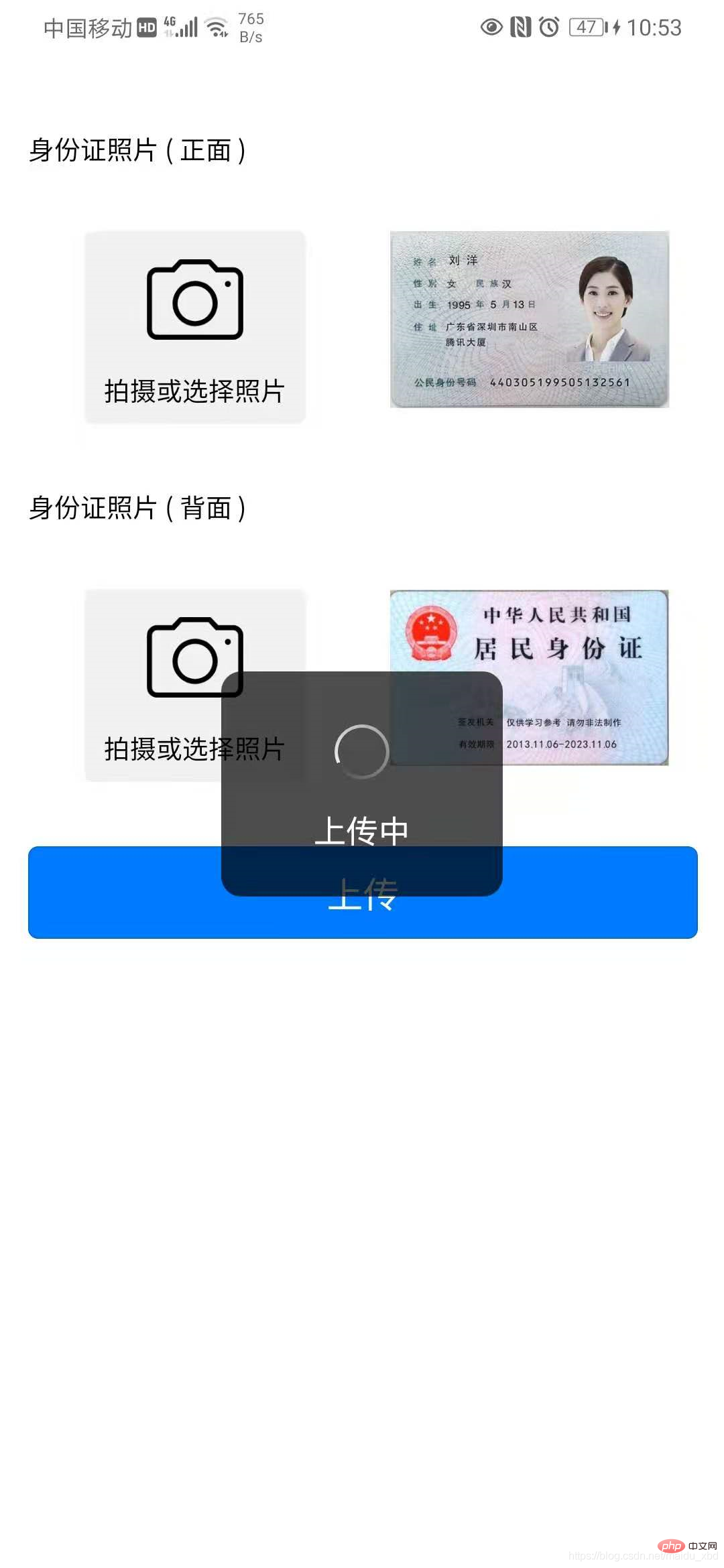
(2)업로드 인증서 인터페이스 구현: Dcloud 플러그인 설치 마켓 템플릿 GraceUI [무료 인터페이스] - ID 카드 선택 업로드 템플릿
ps: GraceUI, 로그인 및 등록, 개인 센터, 아바타 자르기, 쇼핑몰 제품군 등과 같은 풍부한 구성 요소, 레이아웃 및 인터페이스 라이브러리를 제공합니다. 직접 사용할 수 있어 개발 효율성이 크게 향상됩니다. https://www.graceui.com/
(3) 플러그인을 설치한 후 자신의 프로젝트에 통합하고 프로젝트의 요구사항에 맞게 수정하여 사용하세요.
(4) 이미지 URL을 base64 처리로 변환: 이미지 및 base64 변환에 사용할 수 있는 Dcloud 플러그인 마켓 플러그인 이미지 도구 이미지 변환 도구를 설치하세요.
플러그인 소개 [pathToBase64] 이미지 경로에서 base64
1 |
|
플러그인을 사용하여 이미지 업로드 후 이미지 URL을 base64로 변환하고 저장하세요
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
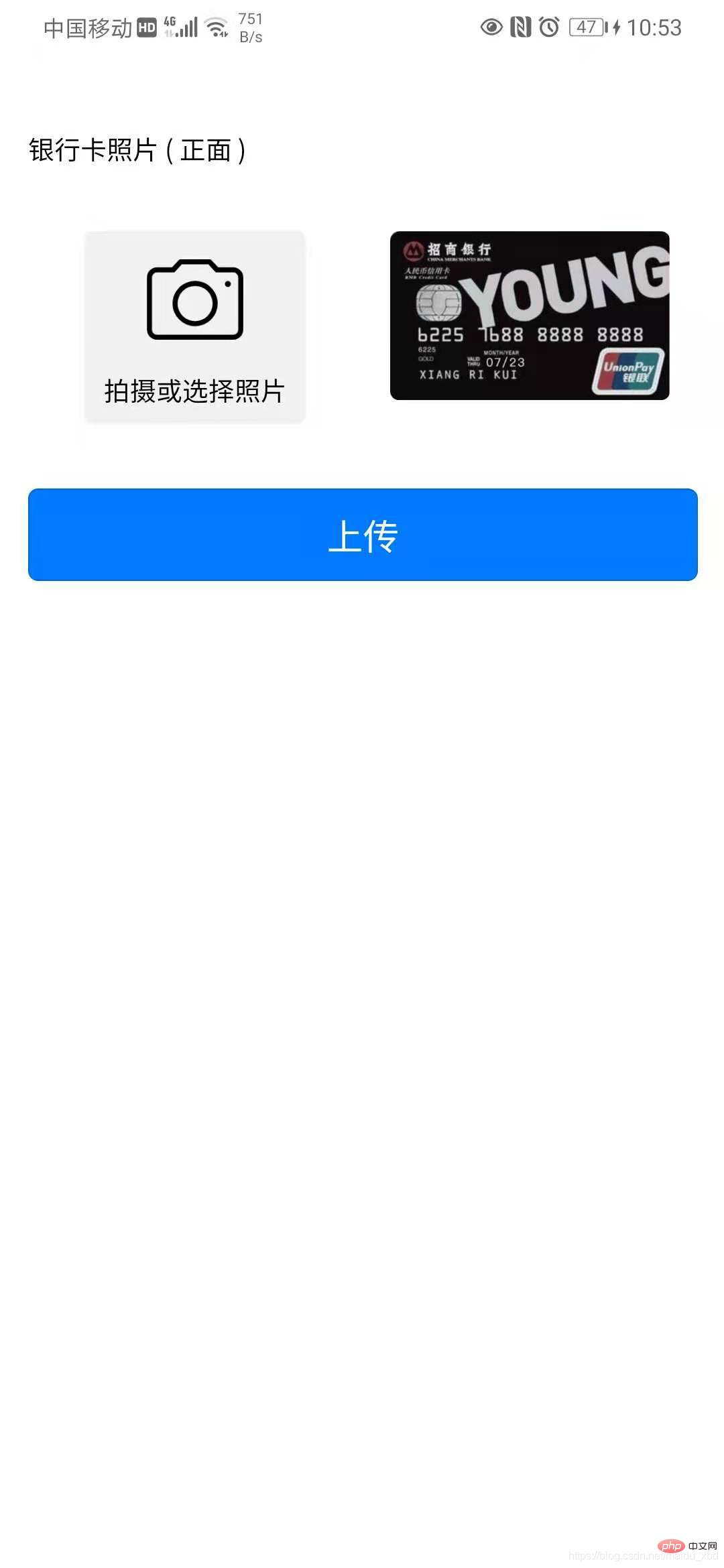
은행 카드 업로드 페이지의 전체 코드는 아래에 첨부되어 있습니다. 신분증 업로드도 비슷합니다(신분증 업로드 기능을 재사용 가능한 구성요소로 캡슐화하는 것이 좋습니다)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
|
위 내용은 유니앱에서 신분증 업로드 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!