VSCode 개발 및 디버깅 환경 구축(강력하고 실용적인 플러그인 권장 사항)

관련 권장 사항: "vscode 튜토리얼"
VSCode가 지속적으로 개선되고 더욱 강력해짐에 따라 일부 개발을 VS Code로 마이그레이션해야 할 때입니다.
현재 VS2019를 사용하여 .NET Core 애플리케이션을 개발하고 있는 저는 VS Code에서 VS 개발 환경을 복제하는 동시에 VS Code로 마이그레이션하겠다는 아이디어를 항상 갖고 있었습니다.
그럼 지금부터 시작하겠습니다.
먼저 VS Code의 최신 버전을 설치하세요: https://code.visualstudio.com/. 설치가 완료되면 업그레이드하라는 메시지가 나타날 수 있습니다. 업그레이드된 버전 정보:
버전: 1.40 .1 (시스템 설정)
커밋: 8795a9889db74563ddd43eb0a897a2384129a619
날짜: 2019-11-13T16:49:35.976Z
Electron: 6.1.2Chrome: 76.0.3809.146Node.js: .4.0V8 : 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
다음 작업은 여러 단계로 나뉩니다.
1. 다양한 강력한 VSCode플러그인
2을 설치하고 .NET Core 솔루션 및 프로젝트를 만듭니다
3. , 그럼 시작해 보겠습니다.
1. 다양한 강력한 VS Code 플러그인 설치1. Visual Studio Code용 C# 확장
이 플러그인의 가장 중요한 기능:
.NET Core용 경량 개발 도구.- 구문 강조 표시, IntelliSense, 정의로 이동, 모든 참조 찾기 등을 포함한 뛰어난 C# 편집 지원
- .NET Core(CoreCLR)에 대한 디버깅 지원 참고: 데스크톱 CLR 디버깅은 지원되지 않습니다.
- Windows, macOS 및 Linux에서 project.json 및 csproj 프로젝트를 지원합니다.
 2.
2.
이 플러그인의 가장 유용한 기능은 마우스 오른쪽 버튼을 클릭하여 C# 클래스를 만들 수 있다는 것입니다. 및 C# 인터페이스를 지원하며, ctor, prop 등 다양한 코드 조각도 지원하며, 특정 기능에 대해서는 플러그인 설명을 확인할 수 있습니다.
 3. C# 자동 사용
3. C# 자동 사용
이 플러그인은 참조를 사용하여 자동으로 추가합니다.
 4. vscode-solution-explorer
4. vscode-solution-explorer
이 플러그인은 VS Code에 솔루션 탭을 추가하여 새로운 솔루션, 새 프로젝트, 참조 추가 및 Nuget 패키지를 추가합니다. 솔루션 탐색기 패널 Visual Studio 솔루션 파일을 찾을 수 있는 곳 expiRerr.
모든 .sln 버전을 로드할 수 있습니다
CSProj, VCXProj, fsproj 및 vbproj 지원(vs2017 및 포트 이전 dotnet 핵심 프로젝트
-
프로젝트 폴더 및 파일을 생성, 삭제, 이름 변경 또는 이동할 수 있습니다.
솔루션, 솔루션 폴더 및 프로젝트를 생성, 삭제, 이름 변경 또는 이동할 수 있습니다.
프로젝트가 완료되면 패키지 및 참조를 추가하거나 제거할 수 있습니다. 일종의 CPS(dotnet 코어)입니다.
-
5 , JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# 스크립트, F#(.NET Core), C# 스크립트, C#(.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml 스크립트, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective -C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit
및 사용자 정의 명령

vscode-icons
이 플러그인을 통해 각 파일과 폴더에 더 친숙한 아이콘을 제공하세요
7 Visual Studio IntelliCode
8을 기반으로 합니다.
Nuget 패키지 관리, Nuget 패키지를 빠르게 쿼리하고 찾고 설치합니다. 그런데 오후에 Nuget 소스를 커스터마이징하려고 했는데, URL이 잘못되었기 때문인 것 같습니다. Kubernetes

다른 분들도 소스를 구성해야 합니다. GitHub 및 TFS Management와 같은 코드에서 TFS는 두 가지 플러그인을 개발했지만 제대로 작동하지 않습니다. 완료되면 업데이트하겠습니다.

 이제 VS Code 환경의 기본 구성이 거의 완료되었습니다.
이제 VS Code 환경의 기본 구성이 거의 완료되었습니다.
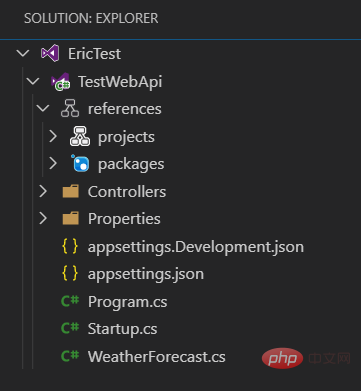
솔루션이 있어 매우 친숙하게 느껴집니다.
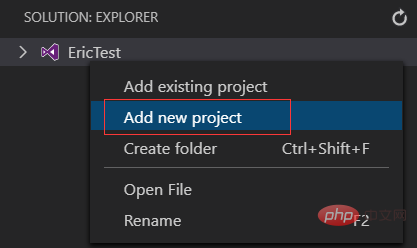
 계속해서 프로젝트를 생성할 수 있습니다: sln을 마우스 오른쪽 버튼으로 클릭하고 새 프로젝트 추가:
계속해서 프로젝트를 생성할 수 있습니다: sln을 마우스 오른쪽 버튼으로 클릭하고 새 프로젝트 추가:

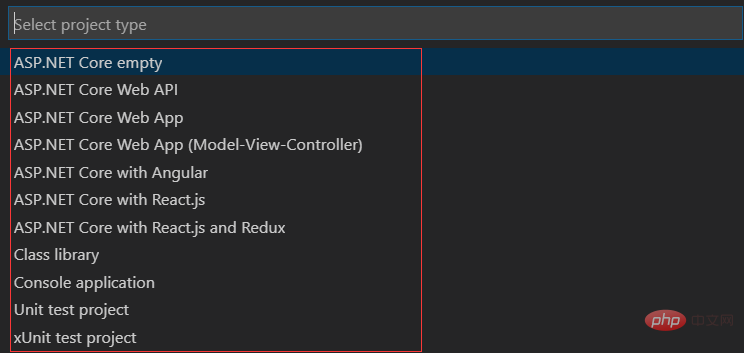
이제 프로젝트 템플릿이 팝업됩니다. 이때 ASP.NET Core Web API 프로젝트

을 선택한 다음 계속해서 프로젝트 이름을 입력합니다. 예를 들어 TestWebApi
익숙한 느낌이 듭니다. 이 시점에서 코딩을 시작할 수 있습니다.
위는 vscode-solution-explorer를 통해 생성한 새로운 솔루션과 프로젝트입니다. 동시에 명령줄을 통해 이를 수행할 수도 있습니다. 

:
dotnet
새 ASP.NET Core WebAPI 프로젝트
dotnet "new" "webapi" "-lang" "C#" "-n" "TestWebApi" "-o" "TestWebApi"
EricTest
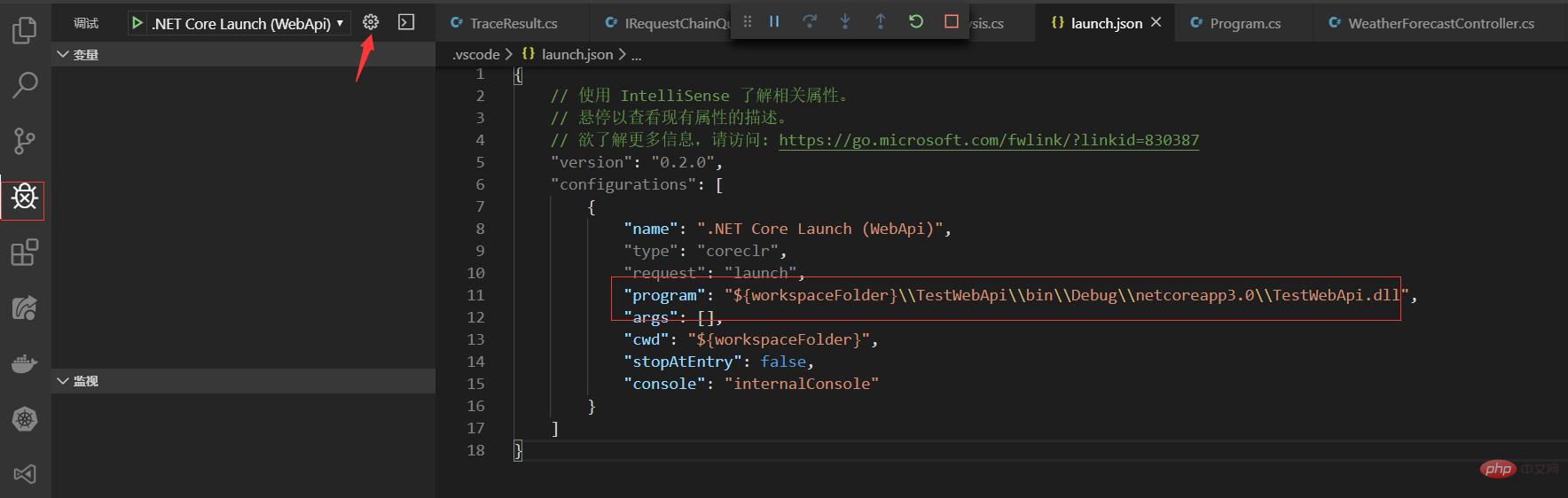
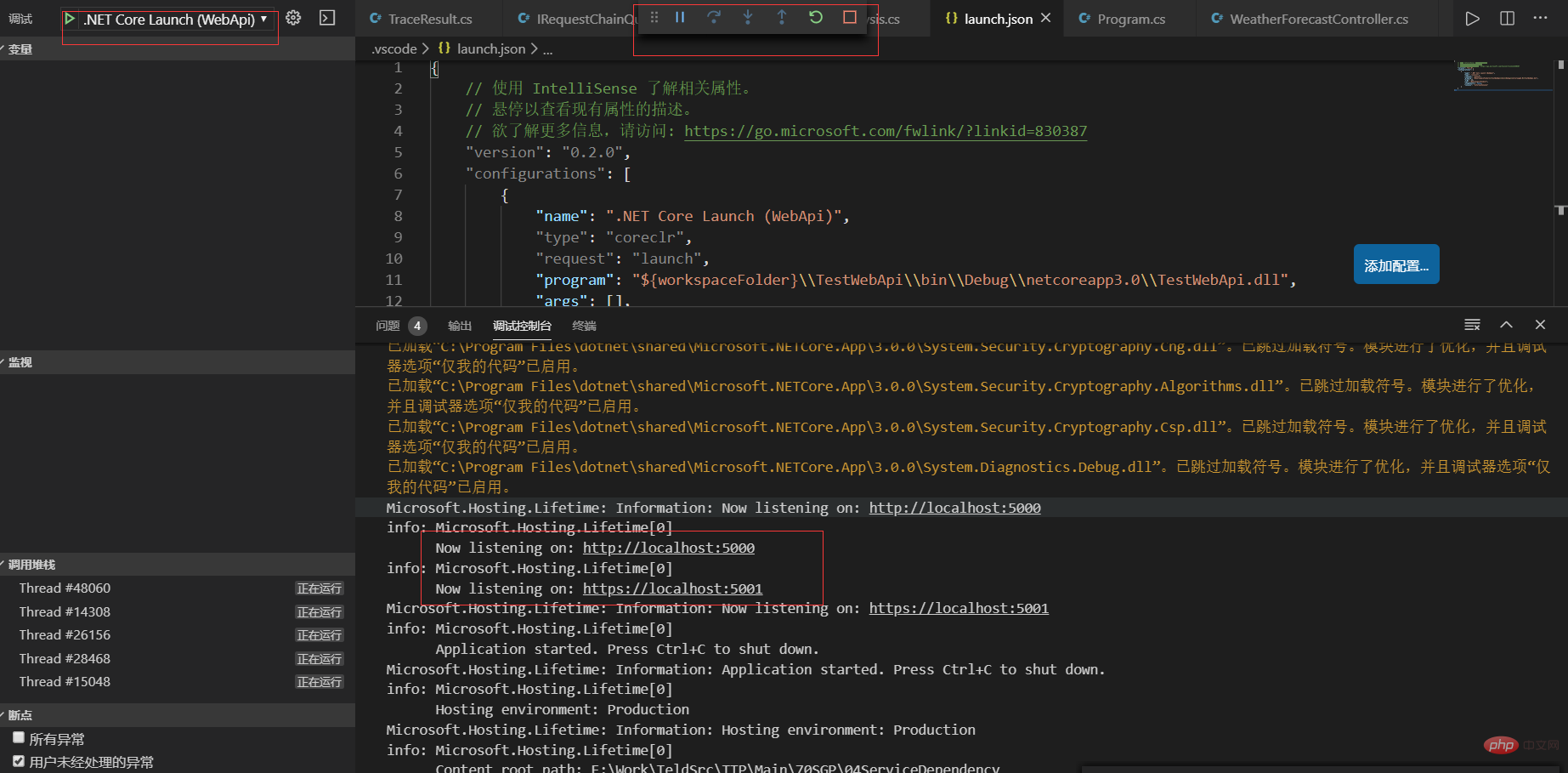
저장 후 디버깅을 시작하세요. 프로그램에 인터럽트를 추가하고 URL을 입력하세요: https://localhost:5001/WeatherForecast 더 많은 프로그래밍 관련 지식을 보려면 위 내용은 VSCode 개발 및 디버깅 환경 구축(강력하고 실용적인 플러그인 권장 사항)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!dotnet "sln" "e:\Work\ServiceDependency\EricTest.sln" "add" "e:\Work\ServiceDependency\TestWebApi\TestWebApi.csproj"

 이제 디버깅할 수 있습니다.
이제 디버깅할 수 있습니다. 를 방문하세요! !

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7472
7472
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




