반응을 이해하는 방법
react는 사용자 인터페이스를 구축하는 데 사용되는 JAVASCRIPT 라이브러리입니다. React의 데이터 흐름은 구성 요소 트리를 따라 위에서 아래로 한 방향으로 흐릅니다. 매우 간단합니다.

이 튜토리얼의 운영 환경: windows7 시스템, React17.0.1 버전, Dell G3 컴퓨터.
관련 추천: "react 튜토리얼"
React를 이해하는 방법?
Facebook 오픈 소스 Android용 React Native를 사용하면 React의 미래가 더 밝아 보입니다. 초기 UI 프레임워크에서 웹 애플리케이션 솔루션 세트로 천천히 발전했으며, 여기에서 파생된 React Native는 한 번 배우고 어디서나 작성한다는 원대한 목표를 수행합니다. 이것이 프론트엔드로서는 거부할 수 없는 매력인 것 같습니다.
React에는 세 가지 키워드가 있습니다.
- Just the ui
- virtual dom
- data flow
React를 이해하려면 이 세 가지 키워드부터 시작하겠습니다.
2.1 그냥 ui
React는 UI 레벨 표현을 담당합니다. 많은 사람들이 [MVC] 아키텍처에서 View 레이어로 React를 사용하지만 이는 React의 원래 의도는 아닙니다.
일반적인 상황에서는 개발 과정에서 우리는 일반적으로 템플릿을 사용하거나 HTML을 직접 사용하여 UI를 구축하며, HTML은 정적입니다. 템플릿을 사용하면 대부분의 경우 요구 사항을 충족할 수 있지만 복잡한 논리적 상황에서는 약간 어려울 것 같습니다. 중간. 템플릿에 if else 또는 논리 컨트롤이 너무 많으면 코드를 유지 관리하기가 어려워집니다. 물론 이는 전체 프로젝트에서 통합 템플릿이 사용되는 경우입니다.
React는 템플릿 엔진과 디스플레이 로직을 사용하는 대신 UI를 구성 요소로 분할하여 확장 및 유지 관리를 쉽게 만드는 방식으로 문제를 해결합니다. 따라서 HTML과 유사한 구문을 사용하여 js 함수 호출을 작성할 수 있도록 하는 JSX의 구문 규칙을 소개합니다.
2.2 가상 돔
페이지를 렌더링하는 브라우저의 일반적인 프로세스는 일반적으로 다음과 같습니다.
html 로드->DOM 트리 생성->Css를 구문 분석하여 렌더 트리 생성->페이지 생성
그런 다음 React의 가상 돔 어떻게?
가상 DOM 생성->diff-> 필요한 DOM 업데이트
여기서 대부분의 작업은 js에서 수행됩니다. 왜냐하면 우리 모두 DOM 작업이 매우 비싸다는 것을 알고 있기 때문입니다. 따라서 일반적인 상황에서 React의 성능은 여전히 매우 좋습니다.
2.3 데이터 흐름
React의 데이터 흐름은 컴포넌트 트리를 따라 위에서 아래로 한 방향으로 흐릅니다.
여기서 데이터 흐름은 데이터가 저장되는 위치, 이벤트가 트리거되는 위치, 사용자 작업에 응답하는 방법 등 애플리케이션 아키텍처의 구현을 나타냅니다. 이는 React에서 제공하는 새로운 기능이 아니며, React를 사용하여 애플리케이션을 구축하는 연습이 되어야 합니다. Flux를 이해하고 나면 데이터 흐름의 개념을 이해하는 것이 더 쉬울 수 있습니다.
2.4 Flux 개요
Flux는 React를 지원하는 Facebook에서 강력하게 홍보하는 애플리케이션 아키텍처 아이디어입니다. 이는 단방향 데이터 흐름으로 React의 재사용 가능한 뷰 구성 요소를 보완합니다.
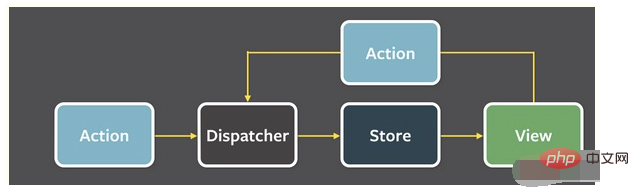
React의 데이터 흐름과 마찬가지로 Flux 아키텍처에서도 데이터는 한 방향으로 흐릅니다.

간단히 말하면 모든 데이터 흐름은 Dispatcher를 통과합니다. 액션은 액션 생성자에 의해 생성되어 디스패처에 제공될 수 있지만 대부분의 경우 액션은 뷰와의 사용자 상호 작용에 의해 생성됩니다.
View 레이어에서 사용자 상호 작용을 캡처하고 Action을 생성합니다. Dispatcher에 등록된 이벤트 콜백을 트리거하면 해당 Store가 Action에 응답한 다음 Store의 onChange 이벤트가 트리거되어 View를 추가로 업데이트합니다.
위 그림과 같이 데이터 흐름은 항상 단방향입니다.
위 내용은 반응을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.




