HTML에서 여러 공백을 입력하는 방법
HTML에서 여러 공백을 입력하는 방법: 1. 반자 입력 방법에서는 키보드를 사용하여 여러 개의 "공백"을 입력하면 공백 한자로 해석되며, 그 만큼 공백이 입력됩니다. 표시됩니다. 2. 여러 HTML 공백 문자(" ", "&ensp" 또는 "&emsp")를 삽입합니다.
이 기사의 운영 환경: Acer S40-51, CSS3&&HTML5&&HBuilder 공백을 삽입하는 "Space" 키.
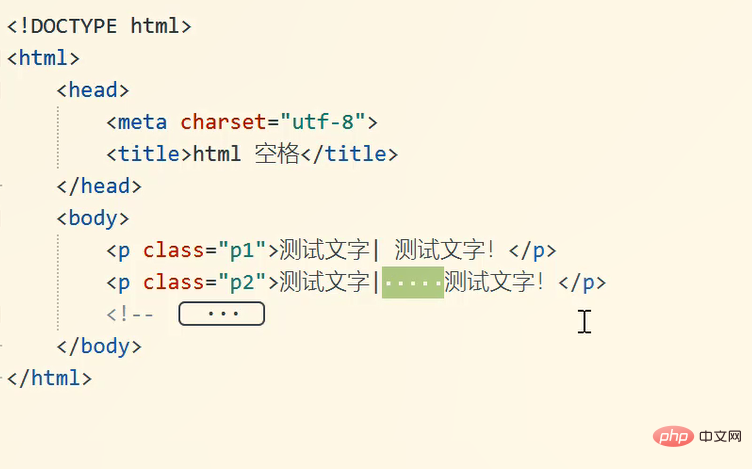
예: p.p1에 공백 1개를 입력하고 p.p2에 공백 5개를 입력합니다. 참고: "space"를 입력할 때 반각 상태입니다.
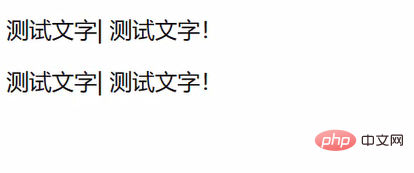
효과 그림:
HTML, 웹에서 공백 1개, 공백 5개 또는 기타 여러 공백을 입력하는지 알 수 있습니다. 브라우저는 자동으로 이러한 공간을 하나의 공간으로 축소합니다.

html에 공백을 여러 개 입력하세요
방법 1: 전체 너비 상태에서 "공백" 키를 입력하세요. 예:
렌더링:

방법 2: html의 공백 문자 사용
html에서 공백을 나타내는 문자 엔터티를 사용하여 html 페이지에 공백을 삽입할 수 있습니다.
문자: 연속된 공백입니다. 이 공백의 너비는 글꼴의 영향을 받습니다.
문자: 전체 너비 모드에서 "공백" 키의 절반(한자 너비의 절반)을 입력합니다.
示例:
效果图:
说明: 和
 🎜🎜참고:
🎜🎜참고: 및 문자가 차지하는 너비는 기본적으로 글꼴의 영향을 받지 않으며 매우 견고합니다. . 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 HTML에서 여러 공백을 입력하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.






