
때때로 그리드 레이아웃을 만드는 간단한 방법이 필요합니다. 예를 들어 마음이 바뀔 때마다 CSS를 수정하지 않고도 5열 그리드를 빠르게 그릴 수 있습니다. 이 기사에서는 몇 가지 사용 사례를 살펴보고 이를 구현하고 사용하는 방법에 대해 생각해 봅니다.
이러한 개념을 자세히 살펴보기 전에 먼저 "사용자 정의 속성"이라고도 하는 CSS 변수의 기본 사항을 검토해 보겠습니다.
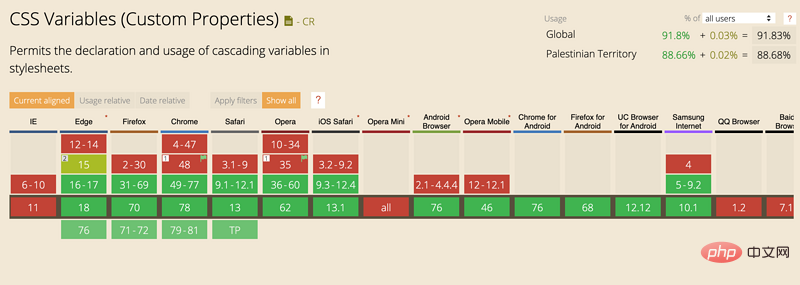
모든 주요 브라우저에서 지원하는 CSS 변수는 다음과 같습니다.

CSS 변수를 전역 변수로 정의하려면 :root 선언(<code>:root는 과 동일합니다). 변수가 구성 요소와 관련된 경우 그룹 내 선언에서 정의할 수 있습니다. :root声明中(:root等效于)。 如果该变量特定于组件,则可以在该组内声明中定义它。
在下面的例子中,我定义了一个全局变量--size,它用于square 元素的宽度和高度。
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}如果--size没有定义,要怎么办呢?在传递的变量无效的情况下,CSS 支持定义默认变量或回退变量。
在下面的例子中的 var(--size, 10px)。如果--size无效,则宽度和高度值将为 10px。
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}除此之外,还可以在内联CSS样式中使用CSS变量。例如
HTML
<div class="elem" style="--background: red;"></div>
CSS
.elem {
background: var(--background);
}接着, 我们以上述这些概念,还演示一些事例。

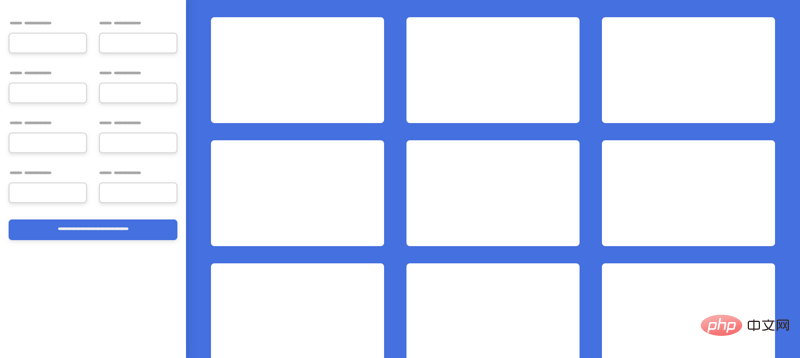
在此设计中,我将CSS网格用于以下各项:
侧边栏的宽度是固定的,主内容是变化。假设侧边栏的宽度是240px。
1.边栏和主菜单
Html
<div class="o-grid" style="max-width:90%">
<aside></aside>
<main></main>
</div>Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. 表单项
按照设计,每行有两列,html 结构如下:
Html
<div class="o-grid" style="--columns: 1fr 1fr"> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}3. 三列布局
在下面的示例中,我添加了--repeat-number:3和--gap:8px作为内联CSS。 这些变量将添加到o-grid类,网格的设置将基于这些变量。
HTML
<div class="o-grid" style="--repeat-number: 3; --gap: 8px;"> <div></div> <div></div> <div></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}我喜欢在CSS变量中添加默认值,以防变量没有被设置。在上面的代码中,我使用了var(--gap, 0),如果使用者没有提供--gap变量,则其默认值将为0。
minmax对我来说,这是一个广泛使用的用例,并且非常重要。我经常使用Grid minmax,但是当我在多个页面上使用它时,我遇到了一个问题。
让我们举一个不使用 CSS 变量的基本示例。

在 CSS 中,我使用minmax为每个网格项目定义最小宽度250px。
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}现在,如果设计要求网格项目的宽度至少为300px,应该怎么做? 我需要创建类似以下版本吗?
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}想象一下,有五个不同的网格,每个网格具有不同的项目宽度,所以以上不是正确的解决方案。
使用CSS变量,我可以执行以下操作
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}在HTML中,就可以在标签上设置 CSS 变量:
<!-- Example 1 -->
<div style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 2 -->
<div style="--item-width: 350px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 3 -->
<div style="--item-width: 150px;">
<div></div>
<div></div>
<div></div>
</div>事例源码:https://codepen.io/shadeed/pen/7d3e0d575a5cecb86233fc7d72fa90d4
在示例中,有一个文章标题,其中包含作者姓名和标签。 这些在页面中的排布方式是动态变化,所以需要一种快速切换这些布局方式的方法 。
HTML
<div >
<h2>Article title</h2>
<div style="--justify: space-between;">
<p>By Ahmad Shadeed</p>
<p>Published under: CSS, Design</p>
</div>
</div>CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}有了它,我可以调整内联样式以将值更改为另一个关键字。 我发现这在进行快速原型制作甚至是制作网站时很有用。
CSS 变量也适用于按钮元素。 假设有一个带有两个input
사각형 요소의 너비와 높이에 사용되는 전역 변수 --size를 정의합니다. <button style="--width: 100%;">Submit</button>
--size가 정의되지 않은 경우 어떻게 해야 합니까? CSS는 전달된 변수가 유효하지 않을 때 기본 변수 또는 대체 변수 정의를 지원합니다. 아래 예에서는 
var(--size, 10px)입니다. --size가 유효하지 않은 경우 너비 및 높이 값은 10px가 됩니다. .c-button {
/* Other styles */
width: var(--width, initial);
}<button style="--color: #5e35b1;">Save Edits</button> <button style="--color: #ec2828;">Delete</button>
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
} 🎜🎜🎜이 디자인에서는 다음 용도로 CSS 그리드를 사용했습니다. 🎜
🎜🎜🎜이 디자인에서는 다음 용도로 CSS 그리드를 사용했습니다. 🎜240px라고 가정합니다. 🎜🎜1. 사이드바 및 메인 메뉴🎜🎜Html🎜.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%">
--repeat-number: 3 및 --gap: 8px를 인라인 CSS로 추가했습니다. 이러한 변수는 o-grid 클래스에 추가되며 그리드 설정은 이러한 변수를 기반으로 합니다. 🎜🎜HTML🎜rrreee🎜CSS🎜rrreee🎜 저는 변수가 설정되지 않은 경우 CSS 변수에 기본값을 추가하는 것을 좋아합니다. 위 코드에서는 var(--gap, 0)를 사용했는데, 사용자가 --gap 변수를 제공하지 않으면 기본값은 가 됩니다. 0. 🎜minmaxminmax를 정기적으로 사용하고 있는데, 여러 페이지에서 사용하다 보면 문제가 발생합니다. 🎜🎜CSS 변수를 사용하지 않고 기본적인 예를 들어보겠습니다. 🎜🎜🎜 🎜🎜 🎜CSS에서는
🎜🎜 🎜CSS에서는 minmax를 사용하여 각 그리드 항목의 최소 너비 250px를 정의합니다. 🎜🎜CSS🎜rrreee🎜 디자인에서 그리드 항목의 너비가 최소 300px 이상이어야 한다면 어떻게 해야 할까요? 다음과 같은 버전을 만들어야 합니까? 🎜rrreee🎜5개의 서로 다른 그리드가 있고 각각 항목 너비가 다르기 때문에 위의 솔루션은 올바른 솔루션이 아닙니다. 🎜🎜CSS 변수를 사용하면 다음 작업을 수행할 수 있습니다.🎜rrreee🎜HTML에서는 태그에 CSS 변수를 설정할 수 있습니다. 🎜rrreee🎜사례 소스 코드: https://codepen.io/shadeed/pen/7d3e0d575a5cecb86233fc7d72fa90d4🎜
입력 필드와 버튼이 있는 양식이 있다고 가정해 보겠습니다. 🎜🎜🎜🎜🎜🎜我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button class="c-button" style="max-width:90%">Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button class="c-button c-button--ghost" style="max-width:90%">Save Edits</button> <button class="c-button c-button--ghost" style="--color: #ec2828;">Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/f8e6969d5145d4dcd81aacf7a037c995
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%">
事例源码:https://codepen.io/shadeed/pen/cdaac5ff667e1f7d9c8241655441f10d
英文原文地址:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
作者:Ahmad shaded
更多编程相关知识,请访问:编程入门!!
위 내용은 CSS 변수를 사용하여 스마트 레이아웃 효율성을 향상시키는 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


