CSS 도입을 요구할 수 있나요?
require에서 CSS를 도입하는 방법은 다음과 같습니다. 먼저 require-css 플러그인을 다운로드한 다음 require.config 구성을 수정하고 마지막으로 페이지에서 require_css 메서드를 호출합니다. CSS 주소.

이 튜토리얼의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
권장 사항: css 비디오 튜토리얼
require 모듈 개발을 사용할 때 require.config 구성에서 모듈의 가져오기 경로를 정의할 때 일부는 이때 CSS를 사용해야 합니다. require-css 플러그인은 github에서 https://github.com/guybedford/require-css 주소로 다운로드할 수 있습니다.
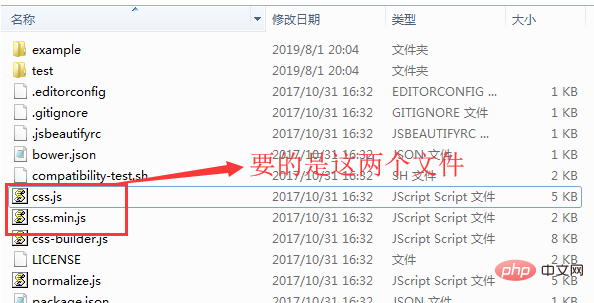
이 주소를 통해 많은 다운로드가 있을 예정이며 아래와 같이 css.js/css.min.js 파일만 필요합니다.

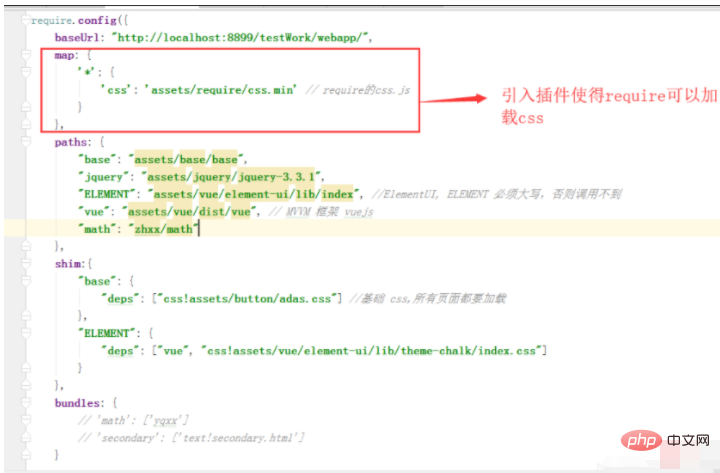
2. require.config 구성에 다음 구성을 추가합니다.

3 위의 두 단계를 완료한 후 require.config 구성의 shim에 종속성을 추가할 수 있습니다. loading ELEMENT index.css를 미리 로드하세요. 작성 방법은 다음과 같습니다.
shim:{
"ELEMENT": {
"deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"]
}
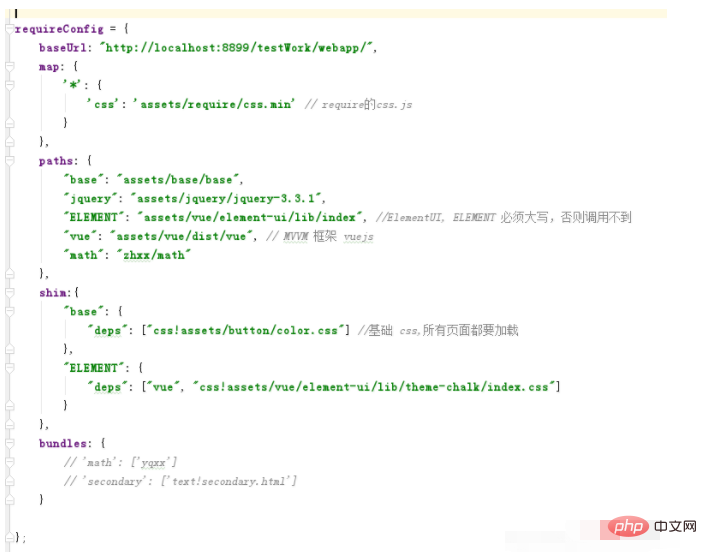
},4 위는 CSS에 대한 모듈 의존성 문제를 해결하지만 때로는 특정 CSS를 별도로 도입해야 할 경우 물론 html 페이지로 직접 드래그하여 로드할 수도 있습니다. 하지만 이를 원하지 않는 경우에는 이때 require.config를 다시 작성하여 구현할 수 있습니다. require 구성을 변수로 작성한 후 페이지에서 아래와 같이 초기화합니다.

위 그림을 구현하기 위해서는 먼저 base.js 파일을 준비하고, 이 파일에는 document.body.style.visibility = 'visible' 이라는 문장만 쓰면 됩니다(다른 문장도 써도 됩니다). 그런 다음 requireConfig에 구성된 동일한 js에서 기본 종속성에 CSS를 추가하는 방법을 추가합니다. 작성 방법은 빨간색 상자에 표시된 것과 같습니다.
그런 다음 페이지에서 require_css 메소드를 호출하고 CSS 주소를 전달하면 CSS가 페이지에 도입됩니다.

그렇습니다.
위 내용은 CSS 도입을 요구할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






