CSS 의사 클래스를 사용하여 마우스 오버 버튼 애니메이션 효과 얻기

버튼은 개발자에게 매우 일반적인 기능입니다. 프런트 엔드는 일반적으로 사용자 경험을 높이기 위해 버튼에 일부 작업 상호 작용 스타일을 추가합니다.
예: 호버 스타일, 클릭 스타일, 로딩 스타일 등 간단한 예제를 통해 CSS3 애니메이션과 CSS 의사클래스에 대해 알아봅시다.
예제 1
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
}
button:after{
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.btn-1:after{
opacity: 0;
background: #46b0ff;
transition: all .3s;
z-index: -1;
}
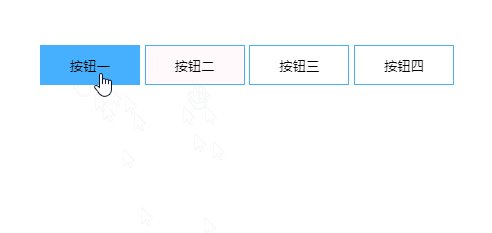
.btn-1:hover:after{
opacity: 1;
}
</style>
분석:
1 여기에서는 상대 및 절대 위치 지정이 사용된 후 가상 클래스를 버튼의 배경으로 사용합니다.
기억하세요. 요소의 경우 상위 요소는 상대적으로 위치가 지정되어야 합니다. 그렇지 않으면 요소는 루트 노드까지 상대적으로 위치가 지정된 요소를 찾습니다.
2. 여기서는 :hover 이벤트 애니메이션을 설명하기 위해 전환을 사용합니다. 애니메이션은 0.3초 만에 완료되고 :after의 투명도가 변경됩니다. 모든 것은 모두 행동입니다.
물론, 여기에는 더 간단한 구현이 있습니다. 유형을 사용하지 않고 배경을 직접 변경해도 됩니다. 코드를 참조하세요.
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
background: rgba(70, 176, 255, 0);
transition: all 1s;
}
.btn-1:hover{
background: rgba(70, 176, 255, 1);
}
</style>ok 예제 1을 기반으로 한 단계 더 진행합니다. 예제 2
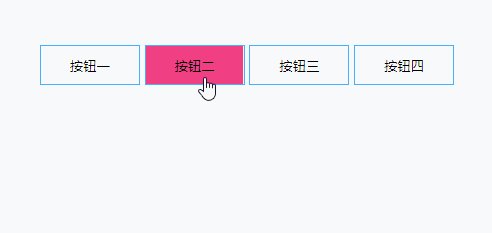
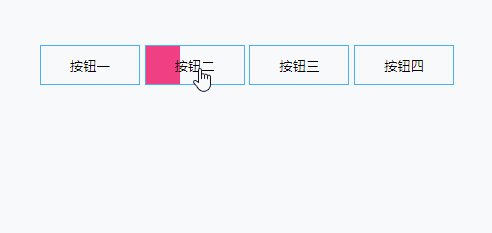
를 참조하세요.예제 2
<button class="btn-2">按钮二</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>
분석:
1 이는 실제로 예 1과 유사하지만 여기서 의사 클래스의 너비가 변경되었습니다.
2. 비유하자면 의사 클래스의 높이를 변경하고 하향 확장 애니메이션을 볼 수 있습니다.
<button class="btn-3">按钮三</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 CSS 의사 클래스를 사용하여 마우스 오버 버튼 애니메이션 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
이것은 우리가 양식 접근성에 대해 한 작은 시리즈의 세 번째 게시물입니다. 두 번째 게시물을 놓친 경우 "사용자 초점 관리 : Focus-Visible"을 확인하십시오. ~ 안에
 Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
이 튜토리얼은 Smart Forms 프레임 워크를 사용하여 전문적인 JavaScript 양식을 작성하는 것을 보여줍니다 (참고 : 더 이상 사용할 수 없음). 프레임 워크 자체를 사용할 수 없지만 원칙과 기술은 다른 형태의 건축업자와 관련이 있습니다.
 WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadow 및 개요 속성은 주제를 얻었습니다. 실제 테마에서 어떻게 작동하는지에 대한 몇 가지 예와 이러한 스타일을 WordPress 블록 및 요소에 적용 해야하는 옵션을 보자.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.






