미니 프로그램은 사용자의 현재 위치를 어떻게 얻나요?

사용자의 현재 위치를 얻는 세 가지 방법이 있습니다:
(동영상 공유 학습: 프로그래밍 입문)
1. wx.getLocation (주로 wx.openLocation과 함께 사용됨)
현재 정확도 가져오기 위도, 속도. 승인이 필요하지 않습니다. 유형이 gcj02로 설정되면 wx.openLocation에 사용할 수 있는 좌표가 반환됩니다
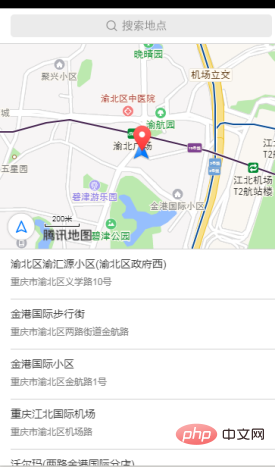
2, wx.chooseLocation
인증이 필요합니다. 지도를 열어 위치를 선택하세요
처음 메소드가 호출될 때 먼저 나타납니다. time

권한을 허용한 후 다시 나타납니다.

처음 허용되지 않으면 wx.chooseLocation의 실패 메소드가 항상 호출됩니다
3 wx.openLocation
이 필요합니다. 인증을 받고 WeChat에 내장된 지도를 사용하여 위치를 확인합니다. 주로 출발지부터 도착지까지의 경로를 확인하는데 사용됩니다

인증 방법은 3가지가 있습니다:
1, wx.getSetting
사용자의 현재 설정을 가져오고, 미니 프로그램에서 요청한 설정만 가져옵니다.

2.wx.openSetting
과 유사한 반환 값 Permissions에 미니 프로그램이 사용자에게 요청한 권한만 표시됩니다. 다음

3 과 유사한 설정 인터페이스, wx.authorize
는 사용자에게 사전에 인증 요청을 시작합니다. 호출이 이루어진 후 애플릿이 특정 기능을 사용하거나 사용자 데이터의 일부를 가져오는 데 동의하는지 여부를 즉시 사용자에게 묻는 팝업 창이 표시되지만 해당 인터페이스는 실제로 호출되지 않습니다. 사용자가 이전에 승인에 동의한 경우 팝업 창이 나타나지 않고 바로 성공이 반환됩니다. , 다음과 유사합니다

wx.authorize가 나타나는 것입니다
문제는 wx.chooseLocation()을 사용하여 처음으로 권한을 얻었으나 거부된 다음 wx.getSetting( ) 다시 얻으려면 권한을 어떻게 해야 하나요?
아이디어: wx.chooseLocation()에는 실패 메소드가 있습니다. 첫 번째 거부 이후 지도를 선택하기 위한 후속 호출이 이를 트리거하면 실패 메소드에서 wx.getSetting()을 사용할 수 있습니다. 허가가 부여되었는지 여부.
1단계: 위치 지정 방법은 여러 번 사용될 수 있으므로 호출하기 쉽도록 App.js에 위치 지정 방법을 작성했습니다.
App({
//获取用户地理位置权限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //调用成功直接设置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//授权成功之后,再调用chooseLocation选择地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '调用授权窗口失败',
icon: 'success',
duration: 1000
})
}
})
}
})
},})2단계: 주소를 얻어야 하는 페이지에서:
var app = getApp();
Page({
data:{
addr:'请选择位置'
},
//选择获取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //传入that值可以在app.js页面直接设置内容 },
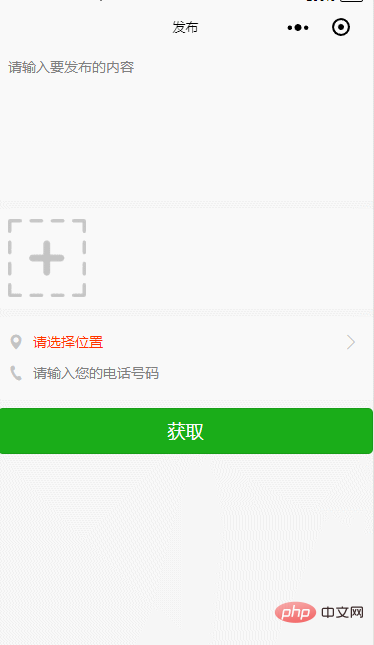
})최종 렌더링:

휴대폰에서 얻은 최종 위치 편차는 그리 크지 않습니다.
wx.openSetting 업데이트에 대한 참고 사항.
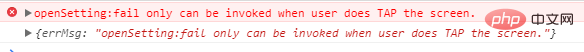
버전 2.3.0부터는 사용자가 클릭한 후에만 설정 페이지로 이동하여 인증 정보를 관리할 수 있습니다. 즉, 버전 2.3.0 이후에는 위의 wx.showModal의 콜백 함수를 통해 wx.openSetting을 호출합니다. 다음 오류가 발생했습니다:
 openSetting:fail은 사용자 TAP 제스처로만 호출할 수 있습니다.
openSetting:fail은 사용자 TAP 제스처로만 호출할 수 있습니다.
하지만 2.2.4~2.3.1을 테스트할 때 위의 오류가 나타납니다.
2.3.2 이상에서는 이 문제가 발생하지 않습니다. . . . . . . .
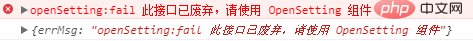
그리고 2.0.8~2.2.3을 테스트하면 다음과 같은 오류가 나타납니다. . . . . .
 다른 사람들은 이런 문제가 없습니다. 이해가 안 돼요. . .
다른 사람들은 이런 문제가 없습니다. 이해가 안 돼요. . .
관련 추천:
미니 프로그램 개발 튜토리얼위 내용은 미니 프로그램은 사용자의 현재 위치를 어떻게 얻나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Xiaohongshu 계정을 사용하여 사용자를 찾는 방법은 무엇입니까? 내 휴대폰 번호를 찾을 수 있나요?
Mar 22, 2024 am 08:40 AM
Xiaohongshu 계정을 사용하여 사용자를 찾는 방법은 무엇입니까? 내 휴대폰 번호를 찾을 수 있나요?
Mar 22, 2024 am 08:40 AM
소셜 미디어의 급속한 발전으로 Xiaohongshu는 가장 인기 있는 소셜 플랫폼 중 하나가 되었습니다. 사용자는 Xiaohongshu 계정을 만들어 자신의 개인 신원을 표시하고 다른 사용자와 소통하고 상호 작용할 수 있습니다. 사용자의 Xiaohongshu 번호를 찾으려면 다음의 간단한 단계를 따르세요. 1. Xiaohongshu 계정을 사용하여 사용자를 찾는 방법은 무엇입니까? 1. Xiaohongshu 앱을 열고 오른쪽 하단에 있는 "검색" 버튼을 클릭한 다음 "메모" 옵션을 선택합니다. 2. 노트 목록에서 찾고자 하는 사용자가 게시한 노트를 찾아보세요. 클릭하시면 메모 세부정보 페이지로 이동합니다. 3. 노트 상세페이지에서 해당 사용자의 아바타 아래 '팔로우' 버튼을 클릭하여 해당 사용자의 개인 홈페이지로 진입합니다. 4. 이용자 개인 홈페이지 우측 상단의 점 3개 버튼 클릭 후 '개인정보' 선택
 Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
모든 Windows 시스템에는 시작 경로가 있습니다. 파일이나 소프트웨어를 추가하면 부팅 시 열립니다. 하지만 많은 친구들은 win11 시작 경로가 어디에 있는지 모릅니다. 실제로 C 드라이브의 해당 폴더에 들어가기만 하면 됩니다. Win11 시작 경로: 1. "내 PC"를 두 번 클릭하여 엽니다. 2. "C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup" 경로를 경로 상자에 직접 붙여넣습니다. 3. win11 시작 경로는 다음과 같습니다. 부팅 후 파일을 열려면 파일을 넣으면 됩니다. 4. 해당 경로로 진입이 불가능할 경우 숨겨져 있을 수 있습니다.
 슈퍼유저로 Ubuntu에 로그인
Mar 20, 2024 am 10:55 AM
슈퍼유저로 Ubuntu에 로그인
Mar 20, 2024 am 10:55 AM
Ubuntu 시스템에서는 루트 사용자가 일반적으로 비활성화되어 있습니다. 루트 사용자를 활성화하려면 passwd 명령을 사용하여 비밀번호를 설정한 다음 su- 명령을 사용하여 루트로 로그인할 수 있습니다. 루트 사용자는 무제한 시스템 관리 권한을 가진 사용자입니다. 그는 파일, 사용자 관리, 소프트웨어 설치 및 제거, 시스템 구성 변경에 액세스하고 수정할 수 있는 권한을 가지고 있습니다. 루트 사용자와 일반 사용자 사이에는 분명한 차이가 있습니다. 루트 사용자는 시스템에서 가장 높은 권한과 더 넓은 제어 권한을 갖습니다. 루트 사용자는 일반 사용자가 할 수 없는 중요한 시스템 명령을 실행하고 시스템 파일을 편집할 수 있습니다. 이 가이드에서는 Ubuntu 루트 사용자, 루트로 로그인하는 방법, 일반 사용자와 어떻게 다른지 살펴보겠습니다. 알아채다
 sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo란 무엇이며 왜 중요한가요?
Feb 21, 2024 pm 07:01 PM
sudo(수퍼유저 실행)는 일반 사용자가 루트 권한으로 특정 명령을 실행할 수 있도록 하는 Linux 및 Unix 시스템의 핵심 명령입니다. sudo의 기능은 주로 다음 측면에 반영됩니다. 권한 제어 제공: sudo는 사용자에게 일시적으로 수퍼유저 권한을 얻을 수 있는 권한을 부여하여 시스템 리소스와 민감한 작업을 엄격하게 제어합니다. 일반 사용자는 필요할 때만 sudo를 통해 임시 권한을 얻을 수 있으며, 항상 슈퍼유저로 로그인할 필요는 없습니다. 향상된 보안: sudo를 사용하면 일상적인 작업 중에 루트 계정을 사용하지 않아도 됩니다. 모든 작업에 루트 계정을 사용하면 올바르지 않거나 부주의한 작업에는 전체 권한이 부여되므로 예기치 않은 시스템 손상이 발생할 수 있습니다. 그리고
 Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
스타 돔 철도의 크로커 영화 및 텔레비전 공원에는 총 20마리의 종이접기 새가 있습니다. 많은 플레이어가 크로커 영화 및 텔레비전 공원의 종이 접기 새가 어디에 있는지 알지 못합니다. 편집자는 모든 사람을 돕기 위해 각 종이 접기 새의 위치를 요약했습니다. . 특정 콘텐츠를 검색하고 Croaker Film and Television Park의 종이접기 새 위치에 대한 최신 요약을 살펴보세요. 홍키돔 레일웨이 안내 스타돔 레일웨이 크로커무비파크 종이접기새 위치 1, 크로커무비파크 1층 2, 크로커무비파크 2층
 pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip가 설치한 패키지의 저장 위치에 대해 자세히 알아보려면 특정 코드 예제가 필요합니다. Pip는 Python 언어에서 일반적으로 사용되는 패키지 관리 도구로, Python 패키지를 쉽게 설치, 업그레이드 및 관리하는 데 사용됩니다. pip를 사용하여 패키지를 설치하면 PyPI(Python Package Index)에서 해당 패키지 파일을 자동으로 다운로드하여 지정된 위치에 설치합니다. 그렇다면 pip로 설치한 패키지는 어디에 저장되어 있나요? 이는 많은 Python 개발자가 직면하게 되는 문제입니다. 이 기사에서는 pip가 설치한 패키지의 위치를 자세히 살펴보고 다음을 제공합니다.
 win11 종료 위치
Jan 10, 2024 am 09:14 AM
win11 종료 위치
Jan 10, 2024 am 09:14 AM
오랫동안 컴퓨터를 사용하지 않을 경우 컴퓨터를 종료하여 보호하는 것이 가장 좋습니다. 그렇다면 win11에서 종료는 어디에 있습니까? 실제로 일반적으로 시작 메뉴를 열면 찾을 수 있습니다. 그 안에 종료 버튼이 있습니다. Windows 11을 종료하는 위치: 답변: 시작 메뉴의 전원 버튼에 있습니다. 1. 먼저 하단 작업 표시줄에 있는 "Windows 로고"를 클릭하여 "시작 메뉴"를 엽니다. 2. 열면 그림과 같이 오른쪽 하단에 "전원" 버튼이 있습니다. 3. 전원 버튼을 클릭하면 "종료"가 표시되며 이를 클릭하여 종료합니다. 4. 충돌 등 특수한 상황으로 인해 컴퓨터를 종료할 수 없는 경우 컴퓨터의 "전원 버튼"을 직접 길게 눌러 강제 종료할 수 있습니다.
 Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
중국에서 잘 알려진 단편 비디오 플랫폼인 Kuaishou는 많은 창작자들에게 자신의 재능을 선보이고 그들의 삶을 공유할 수 있는 기회를 제공합니다. 영상을 업로드할 때 영상 게시 위치를 어떻게 변경해야 하는지 헷갈려 하시는 초보 크리에이터분들이 있을 수 있습니다. 이 기사에서는 Kuaishou 비디오 게시 위치를 변경하는 방법을 소개하고 Kuaishou 비디오 게시에 대한 몇 가지 팁을 공유하여 이 플랫폼을 더 잘 활용하여 작품을 선보일 수 있도록 도와드립니다. 1. Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 1. 게시 인터페이스: Kuaishou 앱에서 "게시" 버튼을 클릭하여 비디오 게시 인터페이스로 들어갑니다. 2. 위치 정보: 게시 인터페이스에는 '위치' 열이 있습니다. 클릭하면 위치 선택 인터페이스로 들어갑니다. 3. 위치 변경: 위치 선택 인터페이스에서 '위치' 버튼을 클릭하면 현재 위치를 볼 수 있습니다. 위치를 변경하려면 "위치"를 클릭하세요.




