Angle9의 인터셉터 사용에 대한 간략한 설명
이 기사에서는 Angle9의 인터셉터 사용에 대해 설명합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

추천 관련 튜토리얼: "angular Tutorial"
인터셉터는 균일하게 토큰을 추가합니다
백그라운드 관리 시스템을 구축할 때 각 요청의 요청 헤더에 토큰을 추가해야 하므로 Angle의 인터셉터를 살펴보고
인터셉터 사용
1 네트워크 요청을 위한 http.service.ts 생성
import { Injectable } from '@angular/core';import { HttpClient } from '@angular/common/http';@Injectable({
providedIn: 'root'})export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}}2 noop.interceptor.ts 생성, 인터셉터 구현 코드
import { Injectable } from '@angular/core';import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse} from '@angular/common/http';import { Observable } from 'rxjs';import { tap } from 'rxjs/operators';import { Router } from '@angular/router';/** Pass untouched request through to the next request handler. */@Injectable()export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<httpevent>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
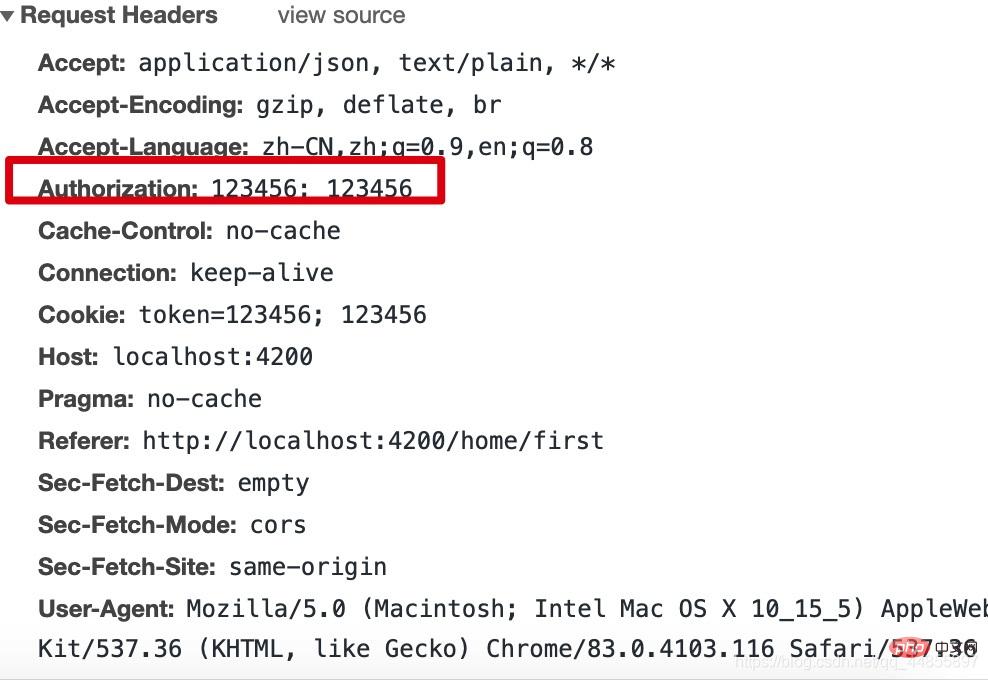
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}}</httpevent></any>3. app.module.ts에서 사용
3.1 imports에 HttpClientModule 도입
3.2 HttpService 등록
3.3 NoopInterceptor 인터셉터 사용
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';import { HttpService } from './auth/http.service';import { NoopInterceptor } from './auth/noop.interceptor';@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule ],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
// ... 省略})Interceptor 구현 최종 효과

인터셉터는 일반적으로 라우팅 가드와 함께 사용됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 Angle9의 인터셉터 사용에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Golang의 인터셉터 메커니즘 이해하기
Apr 08, 2024 am 08:39 AM
Golang의 인터셉터 메커니즘 이해하기
Apr 08, 2024 am 08:39 AM
인터셉터는 메소드 실행 전후에 사용자 정의 동작을 삽입할 수 있는 디자인 패턴입니다. Go에서는 net/http 미들웨어를 통해 구현할 수 있습니다. 확장성, 재사용성, 테스트 가능성 등의 장점이 있으며 인증, 권한 부여, 캐싱, 로깅 및 사용자 지정 오류 처리와 같은 시나리오에서 사용할 수 있습니다.
 uniapp에서 경로 인터셉터를 사용하기 위한 팁
Dec 17, 2023 pm 04:30 PM
uniapp에서 경로 인터셉터를 사용하기 위한 팁
Dec 17, 2023 pm 04:30 PM
uniapp에서 경로 인터셉터를 사용하기 위한 팁 uniapp 개발에서 경로 인터셉터는 매우 일반적인 기능입니다. 경로 인터셉터를 사용하면 라우팅 점프 전에 권한 확인, 페이지 전달 매개변수 등과 같은 일부 특정 작업을 수행할 수 있습니다. 이 기사에서는 uniapp에서 경로 인터셉터를 사용하는 팁을 소개하고 구체적인 코드 예제를 제공합니다. 경로 인터셉터 생성 먼저 uniapp 프로젝트에서 경로 인터셉터를 생성해야 합니다. 생성 방법은 다음과 같습니다. 프로젝트 루트 디렉터리에 인터를 생성합니다.
 Spring 인터셉터의 원리와 장점 이해
Dec 30, 2023 pm 12:25 PM
Spring 인터셉터의 원리와 장점 이해
Dec 30, 2023 pm 12:25 PM
Spring 인터셉터의 작동 원리와 장점 살펴보기 소개: Spring 프레임워크는 Java 개발에서 가장 일반적으로 사용되는 프레임워크 중 하나이며 풍부한 기능과 유연성을 제공하므로 개발자가 애플리케이션을 보다 효율적으로 개발할 수 있습니다. 중요한 구성 요소 중 하나는 인터셉터입니다. 이 기사에서는 Spring 인터셉터의 작동 원리와 장점을 살펴보고 특정 코드 예제를 제공합니다. 1. Spring 인터셉터의 작동 방식 Spring 인터셉터는 관점 지향 프로그래밍(Aspect-Oriented 프로그래밍)을 사용합니다.
 Golang의 인터셉터에 대한 종합 분석
Apr 07, 2024 am 10:18 AM
Golang의 인터셉터에 대한 종합 분석
Apr 07, 2024 am 10:18 AM
Golang에서는 인터셉터를 사용하여 함수 실행 전후에 추가 코드를 삽입할 수 있습니다. 시나리오에는 로깅, 인증, 캐싱 등이 포함됩니다. 인터셉터는 핸들러 함수 유형을 생성한 다음 핸들러 함수를 허용하고 추가 논리가 포함된 새 핸들러 함수를 반환하는 인터셉터 함수를 생성하여 구현됩니다. 실제 전투에서는 디버깅과 분석을 용이하게 하기 위해 인터셉터를 사용하여 모든 요청을 기록할 수 있습니다.
 Golang의 인터셉터 마스터하기
Apr 07, 2024 pm 09:33 PM
Golang의 인터셉터 마스터하기
Apr 07, 2024 pm 09:33 PM
인터셉터를 사용하면 기존 코드를 수정하지 않고도 Go 애플리케이션에 사용자 정의 논리를 삽입할 수 있습니다. 인증, 로깅, 오류 처리, 성능 모니터링 등에 사용할 수 있습니다. 인터셉터를 생성하려면 HTTP 요청 처리를 위한 ServeHTTP() 메서드와 제어 전달을 위한 Next() 메서드를 정의하는 Handler 인터페이스를 구현해야 합니다. 실제 예제에서는 로깅 인터셉터를 사용하여 들어오는 모든 요청의 URL 경로를 기록하는 방법과 여러 인터셉터(예: 인증 인터셉터)를 함께 연결하여 복잡한 애플리케이션 논리를 생성하는 방법을 보여줍니다.
 golang에는 인터셉터가 있습니까?
Jul 18, 2023 pm 02:23 PM
golang에는 인터셉터가 있습니까?
Jul 18, 2023 pm 02:23 PM
Golang은 내장된 인터셉터를 제공하지 않지만 함수, 인터페이스, 구조와 같은 언어 기능을 사용하여 유사한 기능을 구현할 수 있습니다. 다음은 일반적으로 사용되는 인터셉터 구현 방법입니다. 1. 기능적 인터셉터, 요청이 도달하기 전에 처리합니다. 2. 인터페이스 인터셉터, 인터페이스를 정의하고 대상 핸들러 전후에 인터페이스를 구현하여 인터셉터를 구현합니다. 이 방법은 인터셉터를 더 유연하게 만들고 다양한 용도로 사용할 수 있습니다. 상황에 따라 인터페이스에 다른 인터셉터 논리를 구현합니다.
 심층 분석: Golang 인터셉터의 실제 적용 효과
Mar 21, 2024 am 09:18 AM
심층 분석: Golang 인터셉터의 실제 적용 효과
Mar 21, 2024 am 09:18 AM
Golang 인터셉터는 로깅, 오류 처리, 권한 제어 등과 같은 실제 응용 프로그램에서 많은 기능을 구현할 수 있는 강력한 디자인 패턴입니다. 이 글에서는 Golang 인터셉터의 실제 적용 효과를 심층적으로 분석하고 구체적인 코드 예제를 통해 그 사용법과 효과를 보여드리겠습니다. 1. Golang 인터셉터란 무엇입니까? Golang 인터셉터는 AOP(Aspect 지향 프로그래밍) 디자인 패턴입니다. 함수 호출 전후에 프록시 계층을 추가하면 함수를 가로채고 가로챌 수 있습니다.
 Vue 기술 개발에서 네트워크 요청의 차단 및 통합 처리를 처리하는 방법
Oct 08, 2023 am 09:11 AM
Vue 기술 개발에서 네트워크 요청의 차단 및 통합 처리를 처리하는 방법
Oct 08, 2023 am 09:11 AM
Vue 기술 개발에서 네트워크 요청의 차단 및 통합 처리를 처리하는 방법 인기 있는 프런트 엔드 개발 프레임워크인 Vue는 내장된 axios 라이브러리를 통해 쉽게 네트워크 요청을 할 수 있습니다. 실제 개발에서는 인증, 오류 처리 등과 같은 몇 가지 공통 기능을 구현하기 위해 네트워크 요청을 가로채서 균일하게 처리해야 하는 경우가 많습니다. 이 기사에서는 Vue 개발에서 네트워크 요청을 가로채고 균일하게 처리하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 인터셉터의 개념과 기능에 대해 먼저 알아보겠습니다.




