미니 프로그램 API 인터페이스를 사용하여 요소 너비와 높이를 동적으로 가져옵니다.
Jan 30, 2021 am 09:33 AM
wx.createSelectorQuery() API 인터페이스를 사용하면 WeChat 애플릿은 뷰 요소의 너비와 높이를 동적으로 얻을 수 있습니다.
API 인터페이스 사용법:
먼저 이 인터페이스는 객체 인스턴스를 반환합니다.
var obj=wx.createSelectorQuery();
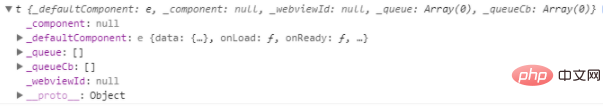
다음은 반환된 객체 인스턴스 obj의 모든 내용입니다.

반환된 obj에는 5가지 메서드가 있습니다.
1. obj.in(컴포넌트): 저는 이 메서드를 사용한 적이 없으며 주로 컴포넌트 선택기로 사용됩니다.
2. Obj.select(selector): 지정된 노드를 가져옵니다. selector는 CSS 선택기입니다. 노드 정보를 얻는 데 사용할 수 있는 NodesRef 객체 인스턴스를 반환합니다.
3.obj.selectAll(selector): 지정된 노드를 가져옵니다. selector는 CSS 선택기입니다. 노드 정보를 얻는 데 사용할 수 있는 NodesRef 객체 인스턴스를 반환합니다.
위 두 가지는 js에서 querySelector와 querySelectorAll의 차이점이라고 생각합니다.
4. obj.selectViewport(): 저는 이 방법을 사용한 적이 없습니다. 공식적으로는 표시 영역을 선택하는 것이며, 이를 통해 표시 영역의 크기, 스크롤 위치 및 기타 정보를 얻을 수 있습니다. 또한 노드 정보를 얻는 데 사용할 수 있는 NodesRef 개체 인스턴스도 반환합니다.
5. exec(function(res){}): 모든 요청을 실행합니다. 요청 결과는 요청 순서대로 배열됩니다. 반환된 NodesRef 개체 인스턴스는 콜백의 첫 번째 매개변수입니다. 위의 내용은 매우 중요합니다.
1.boundingClientRect(function(ect){}): 이 메서드는 뷰 요소의 높이, 너비 및 기타 속성을 동적으로 얻을 수 있습니다. 자세한 내용은 공식 문서를 참조하세요.
2.scrollOffset( function(res) {}): 노드의 가로 및 세로 스크롤 위치 등을 가져옵니다. 노드는 스크롤 뷰 또는 뷰포트여야 합니다
3. fields(fields,function(){res}): 지정된 요소의 사용자 정의 속성과 클래스 이름을 가져올 수 있습니다. 자세한 내용은 공식 문서를 참조하세요.
(학습 영상 공유:
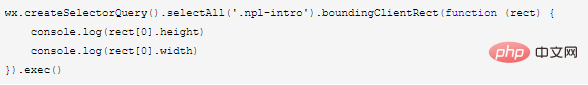
프로그래밍 입문 이렇게 쓰는 것이 조금 길다고 느껴지신다면. 단계별로 작성하시면 됩니다. 같은 결과입니다.
이렇게 쓰는 것이 조금 길다고 느껴지신다면. 단계별로 작성하시면 됩니다. 같은 결과입니다.
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;또는 exec에서 반환합니다. 위 방법에서 얻은 ret이 null인 경우 다음 방법을 사용하는 것을 고려해 볼 수 있으며 문제가 없습니다. 결과는 동일합니다.
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect();
obj.exec(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}) ;물론 이 메소드는 onLoad, onReady, onShow 및 기타 라이프사이클 메소드로 작성하거나 사용자 정의 메소드로 작성할 수 있습니다. 필요할 때마다 전화하세요.
참고: wx:if 및 setData를 통해 표시되거나 숨겨진 요소를 얻으려는 경우 이 메서드를 호출할 때 얻은 콘텐츠가 null일 수 있습니다. 내 해결책은 타이머를 추가하는 것입니다. 요소를 가져오는 이 메서드는 비동기식이므로 요소를 가져오기 전에 잠시 지연해야 합니다. 그렇지 않으면 요소가 로드되기 전에 이 메서드가 호출될 수 있습니다. 물론 반환된 결과는 null입니다. .
//动态设置高度
setTimeout(function () {
var query = wx.createSelectorQuery();
query.select('.nd-btnBox').boundingClientRect();
query.exec(function (rect) {
if (rect[0] === null) return;
that.setData({
marginBM: rect[0].height + 10
})
});
}, 500)관련 추천:
Mini 프로그램 개발 튜토리얼위 내용은 미니 프로그램 API 인터페이스를 사용하여 요소 너비와 높이를 동적으로 가져옵니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7302
7302
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시












