프런트엔드 개발자를 위한 10가지 Chrome 확장 프로그램(공유)
이 기사에서는 프런트엔드 개발자를 위한 10가지 Chrome 확장 프로그램을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

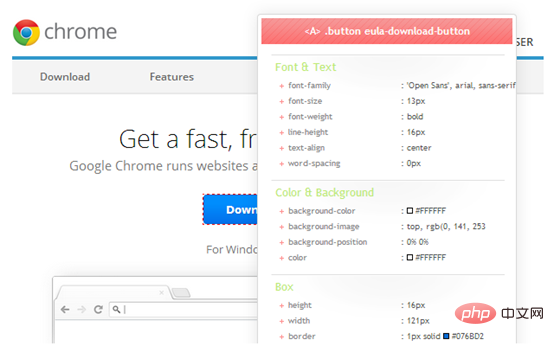
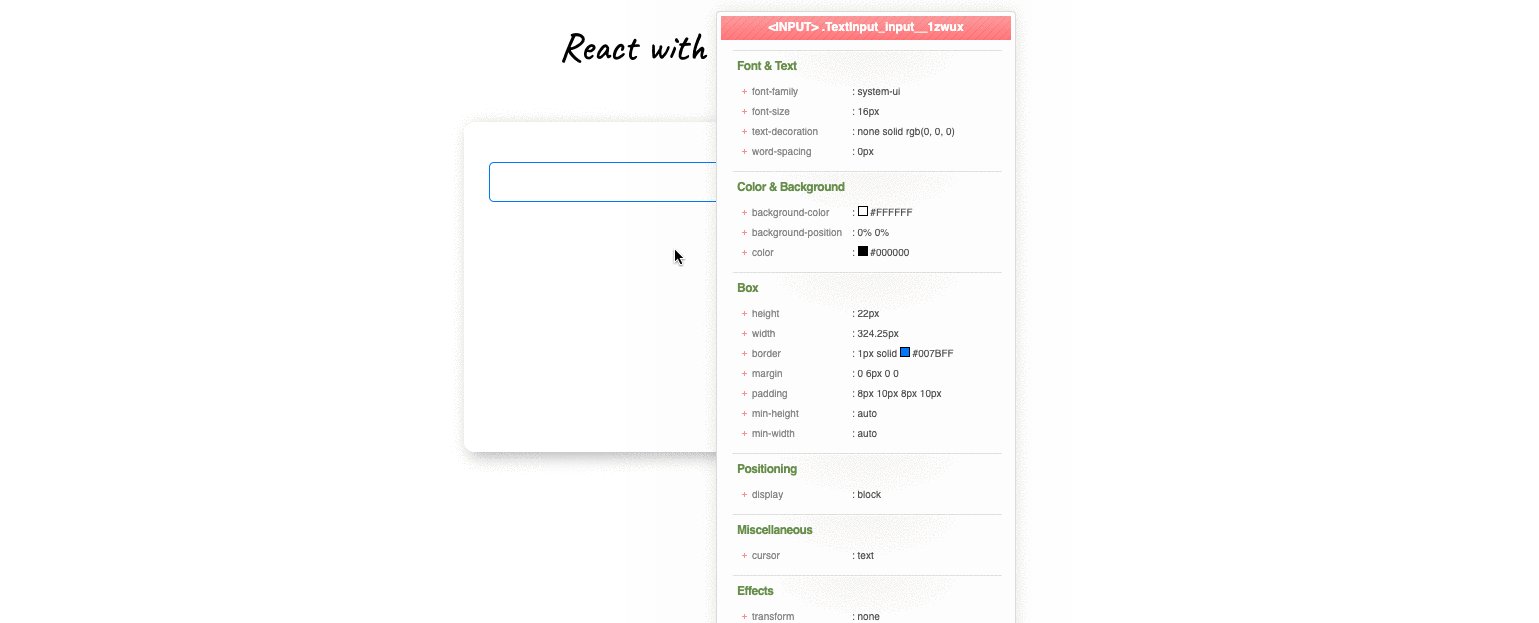
1. CSSViewer

이 도구는 요소의 CSS 속성을 식별하고 표시하는 데 유용합니다. 여기에는 페이지의 요소 위로 마우스를 가져가면 모든 CSS 속성을 볼 수 있는 부동 창이 포함되어 있습니다. 단축키를 사용하여 CSSViewer 양식에서 선택한 요소의 스타일을 쉽게 복사할 수 있습니다.
Chrome 자체 개발자 도구만으로는 충분하지 않은데 왜 사용해야 하는지 궁금하신가요?
사실 이 플러그인은 브라우저의 개발자 도구보다 더 많은 고급 정보를 표시합니다. 기본 요소의 너비 및 높이 상자 모델 외에도 적용되는 모든 스타일 등도 포함됩니다.

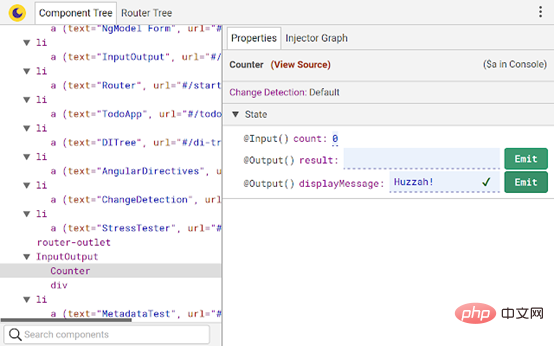
2. Augury

Auury는 Angular 프로젝트 디버깅, 분석 및 최적화를 위해 Rangle.io에서 만든 DevTool 확장입니다.
Auury는 DevTools에서 풍부한 UI를 제공합니다.
- 구성 요소의 DI(종속성 주입) 트리 다이어그램 보기
- 구성 요소 속성 편집 및 수정
- 이벤트 방출
- etc...
개인적으로 구성 요소의 변경 감지 트리거가 구성 요소 트리에서 얼마나 멀리까지 갈 수 있는지 알고 싶을 때 유용할 것이라고 생각했습니다.
당신이 Angular 개발자이고 DevTool에서 Augury를 사용해 본 적이 없다면 이것은 부끄러운 일입니다. Augury는 브라우저에서 직접 Angular 애플리케이션을 디버깅하는 데 필요한 모든 것을 갖추고 있습니다. 한번 사용해 보세요.
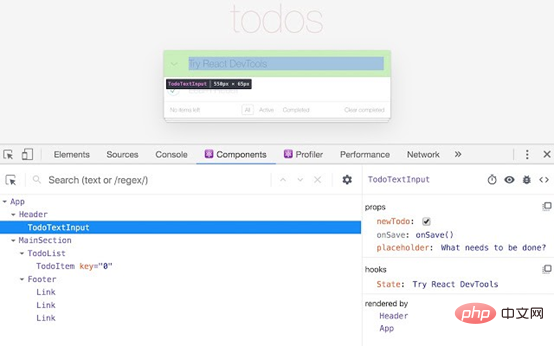
3. React 개발자 도구

이것은 React 팀에서 개발한 훌륭한 DevTool입니다.
Augury와 마찬가지로 React 개발자 도구는 React 구성 요소의 이벤트 흐름을 모니터링할 수 있는 풍부한 UI를 제공합니다. React 구성 요소의 속성과 상태를 검사하고 원하는 대로 변경하며 구성 요소 트리를 통해 변경 사항이 전파되는 것을 볼 수 있습니다.
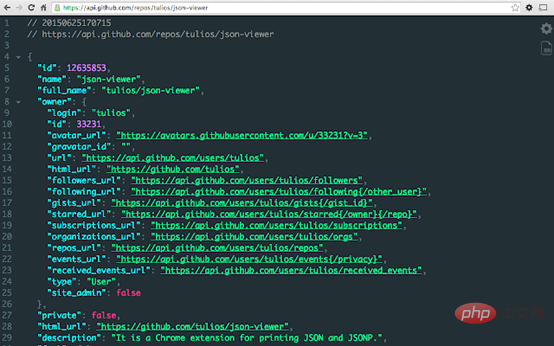
4. JSONView

브라우저는 일반적으로 JSON 데이터를 잘 표시하지 않습니다. 데이터는 종종 흑백으로 조밀하게 표시되므로 이해하기가 매우 어렵습니다. 특히 깊게 중첩된 속성을 찾으려는 경우에는 더욱 그렇습니다.
JSONView는 JSON 데이터의 형식을 지정하고 아름답게 만듭니다. 풍부한 색상의 트리 보기로 표시되므로 속성과 값을 더 쉽게 식별할 수 있습니다.
5. 라이브러리 스니퍼
저는 일반적으로 웹페이지가 어떤 프레임워크를 기반으로 작성되었는지, 이 사이트가 참조하는 라이브러리가 무엇인지 알고 싶습니다.
Library Sniffer는 이런 점에서 나에게 많은 도움을 주었습니다. 이 도구는 React,
Angular, Vue, Svelte, Wordpress 및 기타 플랫폼 또는 프레임워크.
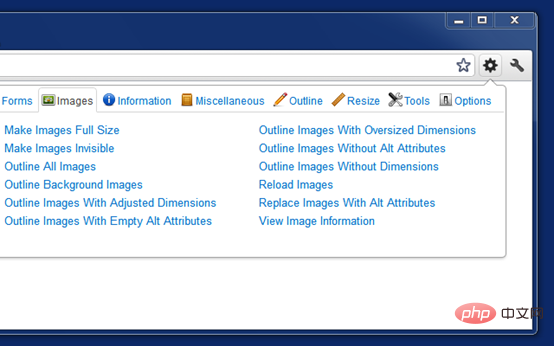
6. 웹 개발자

웹 개발자가 브라우저에 도구 모음을 추가합니다. 이 도구 모음에는 프로그래머와 디자이너 모두 일상 작업에서 생산성을 높이기 위해 사용할 수 있는 편리한 도구가 많이 포함되어 있습니다. 요소에 윤곽선 추가, 눈금자 표시, 페이지에서 깨진 이미지 모두 찾기, 페이지 레이아웃 변경, 그림 조작 등에 이르기까지 다양합니다.
기본 DevTools 검사기에 자주 필요한 기능을 추가합니다.
7. LambdaTest
다중 브라우저 호환성은 항상 웹 개발자에게 골치 아픈 문제였습니다. 다양한 브라우저에서 웹 사이트를 렌더링하는 것은 개발자가 항상 생각하는 것입니다.
우리는 일반적으로 웹사이트를 테스트하기 위해 어떤 브라우저든 실행할 수 있도록 컴퓨터에 다양한 브라우저를 설치하도록 선택합니다.
이 확장 프로그램은 당신을 위해 모든 것을 수행합니다. 이를 통해 데스크탑과 모바일 장치에서 다양한 브라우저를 사용하여 웹 페이지의 스크린샷을 찍을 수 있으며 호환성 질문에 대한 빠르고 확실한 답변을 제공합니다.
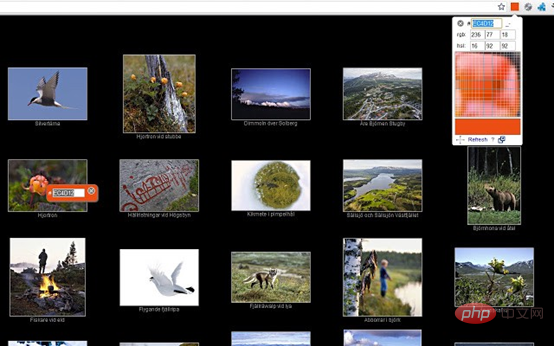
8. 컬러픽 스포이드

ColorPick Eyedropper에는 웹 페이지의 요소 위에 마우스를 올려 요소의 색상을 표시하는 부동 패널이 있습니다. 요소를 클릭하면 선택한 요소의 색상이 클립보드에 복사됩니다. 이는 색상을 검색하고 복사하고 붙여넣는 데 걸리는 시간을 단축할 수 있는 좋은 방법입니다.
9. CSSPeeper
요소 스타일을 검사하고 복사하는 또 다른 훌륭한 도구입니다.
CSSPeeper를 사용하면 웹페이지의 모든 요소 위로 마우스를 가져가서 한 번의 마우스 클릭으로 요소의 스타일을 복사할 수 있습니다.
크롬 검사기 도구의 요소에서 CSS 스타일 코드를 복사해 본 적이 있다면 CSSPeeper가 제공하는 가치를 쉽게 이해할 수 있습니다.
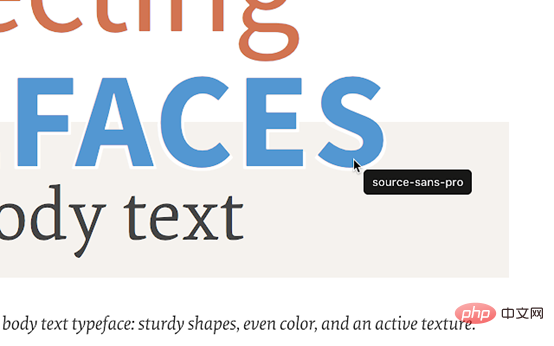
10. WhatFont

웹을 탐색할 때 주로 눈에 띄는 것은 페이지에 사용된 글꼴입니다. 텍스트에 관심이 있고 그 텍스트에 사용된 글꼴이 무엇인지 알고 싶을 때 무의식적으로 마우스 오른쪽 버튼을 클릭하여 개발자 도구를 열고 소스 코드를 봅니다. 그러나 이는 여전히 너무 번거롭다.
WhatFont를 사용하면 글꼴 보기가 더 쉬워집니다. 텍스트 위로 마우스를 가져가면 사용된 글꼴을 빠르게 확인할 수 있습니다.
결론
위의 내용은 단지 내 자신의 이해를 바탕으로 한 것입니다. 이러한 확장 기능을 사용하면 작업이 더 쉽고 빨라집니다.
위 내용에 추가할 내용이 있다면 댓글로 알려주시면 감사하겠습니다!
원본 소스: https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 교육 ! !
위 내용은 프런트엔드 개발자를 위한 10가지 Chrome 확장 프로그램(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows에서 실행하는 모든 응용 프로그램에는 업데이트를 위한 구성 요소 프로그램이 있습니다. 따라서 Google Chrome 또는 Google Earth를 사용하는 경우 GoogleUpdate.exe 애플리케이션을 실행하고 업데이트가 가능한지 확인한 다음 설정에 따라 업데이트합니다. 그러나 더 이상 표시되지 않고 대신 Windows 11/10의 작업 관리자에 프로세스 updater.exe가 표시되는 경우에는 이유가 있습니다. Windows 11/10의 Updater.exe는 무엇입니까? Google은 Google Earth, Google Drive, Chrome 등과 같은 모든 앱에 대한 업데이트를 출시했습니다. 이 업데이트는
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Chrome에서 웹페이지를 열 수 없는 문제를 해결하는 방법
Jan 04, 2024 pm 10:18 PM
Chrome에서 웹페이지를 열 수 없는 문제를 해결하는 방법
Jan 04, 2024 pm 10:18 PM
Google Chrome 웹페이지가 열리지 않으면 어떻게 해야 하나요? 많은 친구들이 Chrome을 사용하기를 좋아합니다. 물론 일부 친구들은 웹페이지가 정상적으로 열리지 않거나 사용 중에 웹페이지가 매우 느리게 열리는 것을 발견합니다. 그렇다면 이러한 상황이 발생하면 어떻게 해야 합니까? Chrome 웹 페이지를 편집기로 열 수 없는 문제에 대한 해결 방법을 살펴보겠습니다. Google Chrome 웹페이지가 열리지 않는 문제 해결 방법 1. 아직 레벨을 통과하지 못한 플레이어에게 도움이 되도록 퍼즐을 푸는 구체적인 방법을 알아 보겠습니다. 먼저, 오른쪽 하단에 있는 네트워크 아이콘을 마우스 오른쪽 버튼으로 클릭하고 '네트워크 및 인터넷 설정'을 선택하세요. 2. "이더넷"을 클릭한 다음 "어댑터 옵션 변경"을 클릭하십시오. 3. "속성" 버튼을 클릭하세요. 4. 두 번 클릭하여 엽니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.




