JS의 이벤트 위임에 대한 심층 분석

이벤트 위임이 왜 필요한가요?
먼저 작은 기능을 구현합니다. HTML 버튼을 클릭한 후 콘솔에 메시지를 출력합니다.
이 작은 기능을 구현하려면 버튼을 선택한 다음 addEventListener() 메서드를 사용하여 이벤트 리스너를 연결해야 합니다. addEventListener() 方法来附加事件监听器:
<button id="buttonId">Click me</button>
<script>
document.getElementById('buttonId')
.addEventListener('click', () => console.log('Clicked!'));
</script>以上就是侦听单个元素(尤其是按钮)上事件的方式。
如果需要监听多个按钮上的事件呢?下面是一种可能的实现:
<div id="buttons">
<button class="buttonClass">Click me</button>
<button class="buttonClass">Click me</button>
<!-- buttons... -->
<button class="buttonClass">Click me</button>
</div>
<script>
const buttons = document.getElementsByClassName('buttonClass');
for (const button of buttons) {
button.addEventListener('click', () => console.log('Clicked!'));
}
</script>按钮列表被迭代为 for (const button of buttons) ,并且每个按钮都被附加了一个新的侦听器。另外在列表中的按钮被添加或删除后,你必须还要手动删除或附加事件监听器。
有没有更好的方法?
幸运的是,如果我们使用“事件委托”模式的话,侦听多个元素上的事件只需要一个事件侦听器。
事件委托使用事件传播机制的细节。想要要了解事件委托的工作原理,应该先了解什么是事件传播。
事件传播
当你单击下面 html 中的按钮时:
<html>
<body>
<div id="buttons">
<button class="buttonClass">Click me</button>
</div>
</body>
</html>点击事件会触发多少个元素?毫无疑问,按钮本身会收到单击事件。而且所有按钮的祖先,甚至包括 document 和 window 对象也会收到。
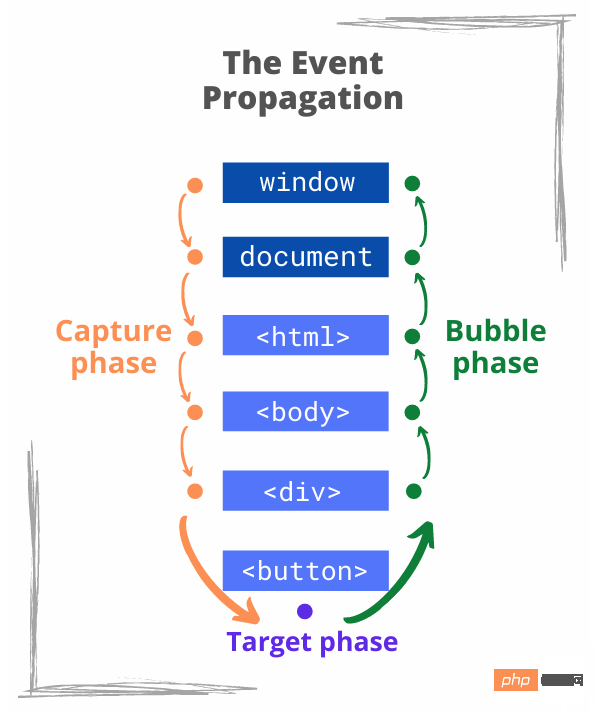
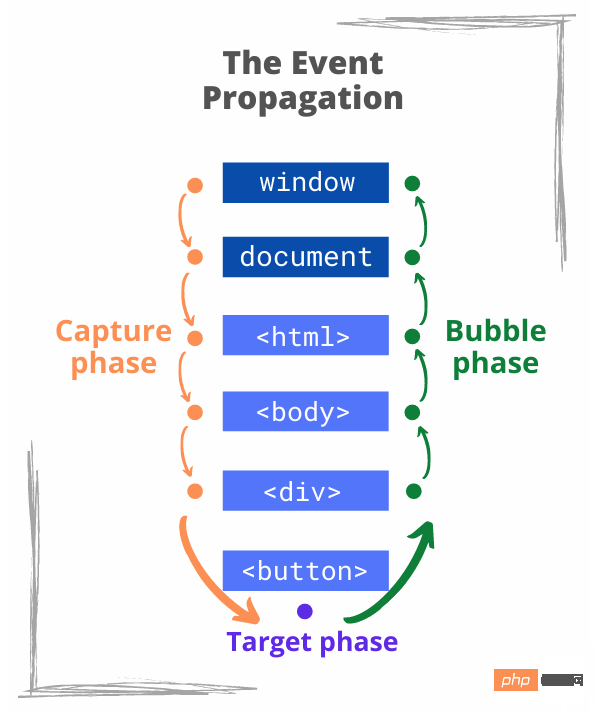
点击事件的传播分三个阶段:
捕获阶段 —— 从
window,document和根元素开始,事件向下扩散至目标元素的祖先目标阶段 —— 事件在用户单击的元素上触发
冒泡阶段——最后,事件冒泡通过目标元素的祖先,一直到根元素
document和window。


addEventListener 方法的第三个参数 captureOrOptions:
element.addEventListener(eventType, handler[, captureOrOptions]);
使你可以捕获来自不同阶段的事件。
- 如果缺少
captureOrOptions参数,或者参数为false或{capture:false},那么侦听器将捕获目标(target)和 冒泡阶段(bubble phases)的事件 - 如果参数是
true或{capture:true},那么侦听器将会侦听捕获阶段(capture phase)的事件。
通过下面的代码,你会侦听到在 <body> 元素上发生的捕获阶段的点击事件:
document.body.addEventListener('click', () => {
console.log('Body click event in capture phase');
}, true);在这个 Codesandbox 演示中,单击按钮时,你可以在控制台中查看事件的传播方式。
那么事件传播是怎样帮助捕获多个按钮事件的呢?
该算法很简单:把事件侦听器附加到按钮的父级,并在单击按钮时捕获冒泡事件。这就是事件委托的工作方式。
3.事件委托
让我们用事件委托来捕获多个按钮上的点击:
<div id="buttons"> <!-- Step 1 -->
<button class="buttonClass">Click me</button>
<button class="buttonClass">Click me</button>
<!-- buttons... -->
<button class="buttonClass">Click me</button>
</div>
<script>
document.getElementById('buttons')
.addEventListener('click', event => { // Step 2
if (event.target.className === 'buttonClass') { // Step 3
console.log('Click!');
}
});
</script>打开Codesandbox 演示,然后单击任意按钮,你会看到 'Click!' 消息被记录到控制台。
事件委托的思想很简单。你不需要把委托事件监听器直接附加到按钮上,而是可以委托父监听 <div id="buttons">。单击按钮时,父元素的侦听器将会捕获冒泡事件(还记得前面所说事件传播吗?)。
使用事件委托需要3个步骤:
步骤1:确定要监视事件的元素的父级元素
在上面的例子中, <div id="buttons"> 是按钮的父元素。
步骤2:把事件侦听器附加到父元素
document.getElementById('buttons') .addEventListener('click', handler)
// ...
.addEventListener('click', event => {
if (event.target.className === 'buttonClass') {
console.log('Click!');
}
});for (const 버튼 of 버튼)으로 반복되며 새 리스너가 각 버튼에 연결됩니다. 또한 목록에서 버튼을 추가하거나 제거한 후에는 이벤트 리스너도 수동으로 제거하거나 연결해야 합니다. 🎜🎜더 좋은 방법이 있나요? 🎜🎜 다행히 "이벤트 위임" 패턴을 사용하는 경우 여러 요소에서 이벤트를 수신하려면 하나의 이벤트 리스너만 있으면 됩니다. 🎜🎜이벤트 위임에 사용되는 🎜이벤트 전파🎜메커니즘에 대한 세부정보입니다. 이벤트 위임이 작동하는 방식을 이해하려면 먼저 이벤트 전파가 무엇인지 이해해야 합니다. 🎜이벤트 전파🎜🎜아래 HTML에서 버튼을 클릭하면: 🎜rrreee🎜클릭 이벤트가 실행되는 요소는 몇 개입니까? 의심할 바 없이 버튼 자체가 클릭 이벤트를 수신합니다. 그리고 모든 버튼 조상, 심지어 document 및 window 객체도 이를 수신합니다. 🎜🎜클릭 이벤트 전파는 세 단계로 나뉩니다: 🎜- 🎜🎜캡처 단계🎜 -
창에서, 문서 및 루트 요소에서 시작하여 이벤트는 대상 요소의 조상으로 아래로 전파됩니다🎜 - 🎜🎜대상 단계🎜 - 이벤트는 사용자가 클릭한 요소에서 트리거됩니다🎜
- 🎜🎜버블링 단계🎜 - 마지막으로 이벤트는 대상 요소의 조상을 통해 루트 요소
document 및 window까지 버블링됩니다. 🎜
🎜 🎜🎜
🎜🎜 🎜🎜
🎜🎜addEventListener captureOrOptions 메소드의 세 번째 매개변수: 🎜rrreee🎜를 사용하면 여러 단계의 이벤트를 캡처할 수 있습니다. 🎜captureOrOptions 매개변수가 누락되었거나 false 또는 {capture: false}인 경우 리스너는 캡처합니다. 🎜타겟 및 버블 단계의 이벤트🎜- 매개변수가
true 또는 {capture: true}인 경우 리스너가 이벤트를 수신합니다. 🎜캡처 단계🎜.
🎜다음 코드를 사용하면 <body> 요소에서 발생하는 캡처 단계 클릭 이벤트를 수신할 수 있습니다. 🎜rrreee🎜이 Codesandbox 데모, 버튼을 클릭하세요. 콘솔에서 이벤트가 어떻게 전파되는지 확인할 수 있습니다. 🎜🎜그렇다면 이벤트 전파가 여러 버튼 이벤트를 캡처하는 데 어떻게 도움이 될까요? 🎜🎜알고리즘은 간단합니다. 이벤트 리스너를 버튼의 부모에 연결하고 버튼을 클릭할 때 버블링 이벤트를 캡처합니다. 이것이 이벤트 위임이 작동하는 방식입니다. 🎜3. 이벤트 위임 🎜🎜이벤트 위임을 사용하여 여러 버튼의 클릭을 캡처해 보겠습니다. 🎜rrreee🎜Open Codesandbox Demo를 클릭한 다음 아무 버튼이나 클릭하면 '클릭!' 메시지가 콘솔에 기록됩니다. 🎜🎜이벤트 위임의 개념은 간단합니다. 대리자 이벤트 리스너를 버튼에 직접 연결할 필요는 없으며 대신 상위 리스너 <div id="buttons">를 위임할 수 있습니다. 버튼을 클릭하면 상위 요소의 리스너가 🎜버블 이벤트🎜를 캡처합니다(앞서 이벤트 전파에 관해 말한 것을 기억하시나요?). 🎜🎜이벤트 위임을 사용하려면 3단계가 필요합니다. 🎜1단계: 이벤트를 모니터링할 요소의 상위 요소 결정
🎜위 예에서 <div id="buttons"> ; 는 버튼의 상위 요소입니다. 🎜2단계: 상위 요소에 이벤트 리스너 연결
🎜document.getElementById('buttons') .addEventListener('click', handler) 이벤트 리스너 연결 상위 요소는 다음에 연결됩니다. 버튼. 🎜버튼 클릭 이벤트가 상위 요소를 통해 버블링되기 때문에 🎜(이벤트 전파로 인해) 이 이벤트 리스너는 버튼 클릭에도 반응합니다. 🎜步骤3:用 event.target 选择目标元素
单击按钮时,将会用event 对象参数调用处理函数。属性 event.target 访问在其上调度了事件的元素,在例子中是一个按钮:
// ...
.addEventListener('click', event => {
if (event.target.className === 'buttonClass') {
console.log('Click!');
}
});로그인 후 복사로그인 후 복사顺便说明一下,event.currentTarget 指向事件侦听器直接附加到的元素。在例子中,event.currentTarget 是 <div id="buttons">。现在,你可以看到事件委托模式的好处:事件委托仅需要一个事件侦听器,而不必像本文最初那样将侦听器附加到每一个按钮上。
总结
当发生点击事件(或传播的任何其他事件)时:
- 事件从
window、document、根元素向下传播,并经过目标元素的祖先(捕获阶段);
- 事件发生在目标(目标阶段)上;
- 最后,事件在目标祖先之间冒出气泡,直到根元素
document 和 window(冒泡阶段)。
该机制称为事件传播。
事件委托是一种有用的模式,因为你可以只需要用一个事件处理程序就能侦听多个元素上的事件。
使用事件委托需要三个步骤:
确定要监视事件的元素的父级元素
把将事件侦听器附加到父元素
用 event.target 选择目标元素
更多计算机编程相关知识,请访问:编程视频!!
창에서, 문서 및 루트 요소에서 시작하여 이벤트는 대상 요소의 조상으로 아래로 전파됩니다🎜document 및 window까지 버블링됩니다. 🎜captureOrOptions 매개변수가 누락되었거나 false 또는 {capture: false}인 경우 리스너는 캡처합니다. 🎜타겟 및 버블 단계의 이벤트🎜true 또는 {capture: true}인 경우 리스너가 이벤트를 수신합니다. 🎜캡처 단계🎜. '클릭!' 메시지가 콘솔에 기록됩니다. 🎜🎜이벤트 위임의 개념은 간단합니다. 대리자 이벤트 리스너를 버튼에 직접 연결할 필요는 없으며 대신 상위 리스너 <div id="buttons">를 위임할 수 있습니다. 버튼을 클릭하면 상위 요소의 리스너가 🎜버블 이벤트🎜를 캡처합니다(앞서 이벤트 전파에 관해 말한 것을 기억하시나요?). 🎜🎜이벤트 위임을 사용하려면 3단계가 필요합니다. 🎜1단계: 이벤트를 모니터링할 요소의 상위 요소 결정
🎜위 예에서 <div id="buttons"> ; 는 버튼의 상위 요소입니다. 🎜2단계: 상위 요소에 이벤트 리스너 연결
🎜document.getElementById('buttons') .addEventListener('click', handler) 이벤트 리스너 연결 상위 요소는 다음에 연결됩니다. 버튼. 🎜버튼 클릭 이벤트가 상위 요소를 통해 버블링되기 때문에 🎜(이벤트 전파로 인해) 이 이벤트 리스너는 버튼 클릭에도 반응합니다. 🎜步骤3:用 event.target 选择目标元素
单击按钮时,将会用event 对象参数调用处理函数。属性 event.target 访问在其上调度了事件的元素,在例子中是一个按钮:
// ...
.addEventListener('click', event => {
if (event.target.className === 'buttonClass') {
console.log('Click!');
}
});로그인 후 복사로그인 후 복사顺便说明一下,event.currentTarget 指向事件侦听器直接附加到的元素。在例子中,event.currentTarget 是 <div id="buttons">。现在,你可以看到事件委托模式的好处:事件委托仅需要一个事件侦听器,而不必像本文最初那样将侦听器附加到每一个按钮上。
总结
当发生点击事件(或传播的任何其他事件)时:
- 事件从
window、document、根元素向下传播,并经过目标元素的祖先(捕获阶段);
- 事件发生在目标(目标阶段)上;
- 最后,事件在目标祖先之间冒出气泡,直到根元素
document 和 window(冒泡阶段)。
该机制称为事件传播。
事件委托是一种有用的模式,因为你可以只需要用一个事件处理程序就能侦听多个元素上的事件。
使用事件委托需要三个步骤:
确定要监视事件的元素的父级元素
把将事件侦听器附加到父元素
用 event.target 选择目标元素
更多计算机编程相关知识,请访问:编程视频!!
위 내용은 JS의 이벤트 위임에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




